前言
💡简介


Android模拟器Genymotion背后的团队创建的,但它本身并不是Android模拟器,它显示和控制通过USB(或通过TCP/IP)连接的Android设备,它不需要任何root访问权限,它适用于GNU/Linux、Windows和MacOS。Scrcpy的工作原理是在你的Android设备上运行服务器,桌面应用程序使用USB(或使用ADB隧道无线)进行通信。服务器流式传输设备屏幕的H.264视频。 客户端解码视频帧并显示它们。客户端捕获输入(键盘和鼠标)事件,将它们发送到服务器,服务器将它们注入设备。文档提供了更多详细信息。
如果你想在桌面上看到你的Android屏幕与应用程序或内容进行交互,记录你的手机屏幕或执行其他基本任务,那Scrcpy就是一个好的选择。
简而言之,Scrcpy是一种极好的方式,可以在你的计算机上轻松查看你的Android屏幕,并且可以实时与其进行交互。
引用自云网牛站
✨亮点
- 亮度 (原生,仅显示设备屏幕)
- 表演 (30~60fps)
- 质量 (1920×1080 或以上)
- 低延迟 (70~100ms)
- 启动时间短 (显示第一张图像约 1 秒)
- 非侵入性 (设备上没有安装任何东西)
- 不需要 ROOT
- 有线无线都可连接
- 可以随便调整界面和码率
- 画面随意裁剪,自带录屏(手游直播利器)
- 支持多设备同时投屏
- 利用电脑的键盘和鼠标可以控制手机
- 把 APK 文件拖拽到电脑窗口即可安装应用到手机,把普通文件拖拽到窗口即可复制到手机
- 手机电脑共享剪贴板
- 自动检测 USB 连接的应用
- 可直接添加设备的局域网 IP,达到无线控制的效果
- 将自动保存连接过的 IP 地址,下次输入时,自动提醒
- 支持设备别名
- 支持中英两种语言
- Tray menu
- 等等等…
部分引用自最美应用
正文
🌞要求
Android 5.0以上打开 USB 调试
在
开发人员选项打开USB 调试,USB 连接手机安装好
ADB,并配置环境变量。在任何路径下打开命令行,键入
ADB有反馈。安装好
scrcpy,并配置环境变量
🎉安装
点击此处下载应用。
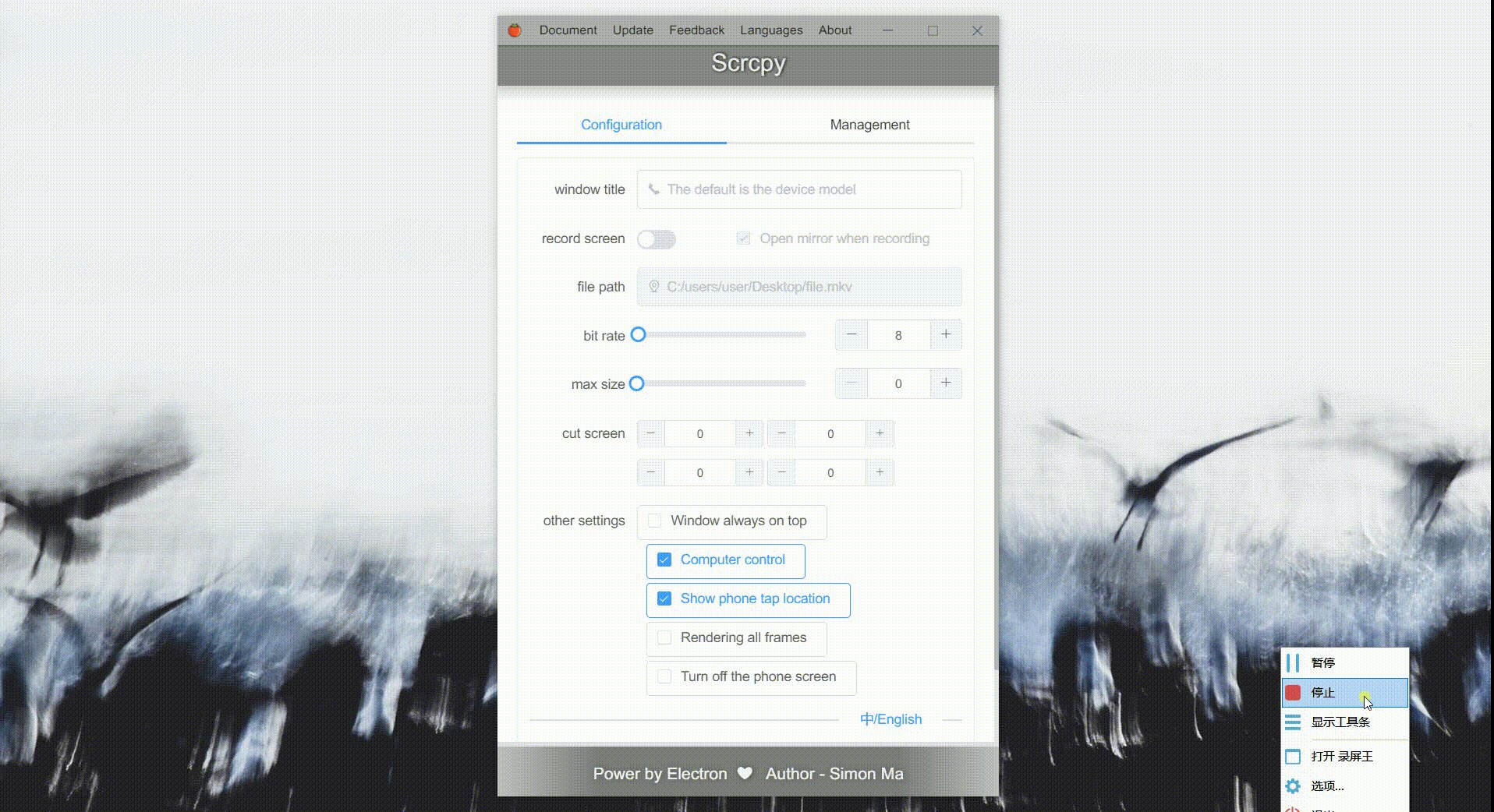
🎇使用
连接方法
必备条件
- 请确保 adb , scrcpy 可正常使用
- 请确保手机已打开 USB 调试, 并已认证电脑调试
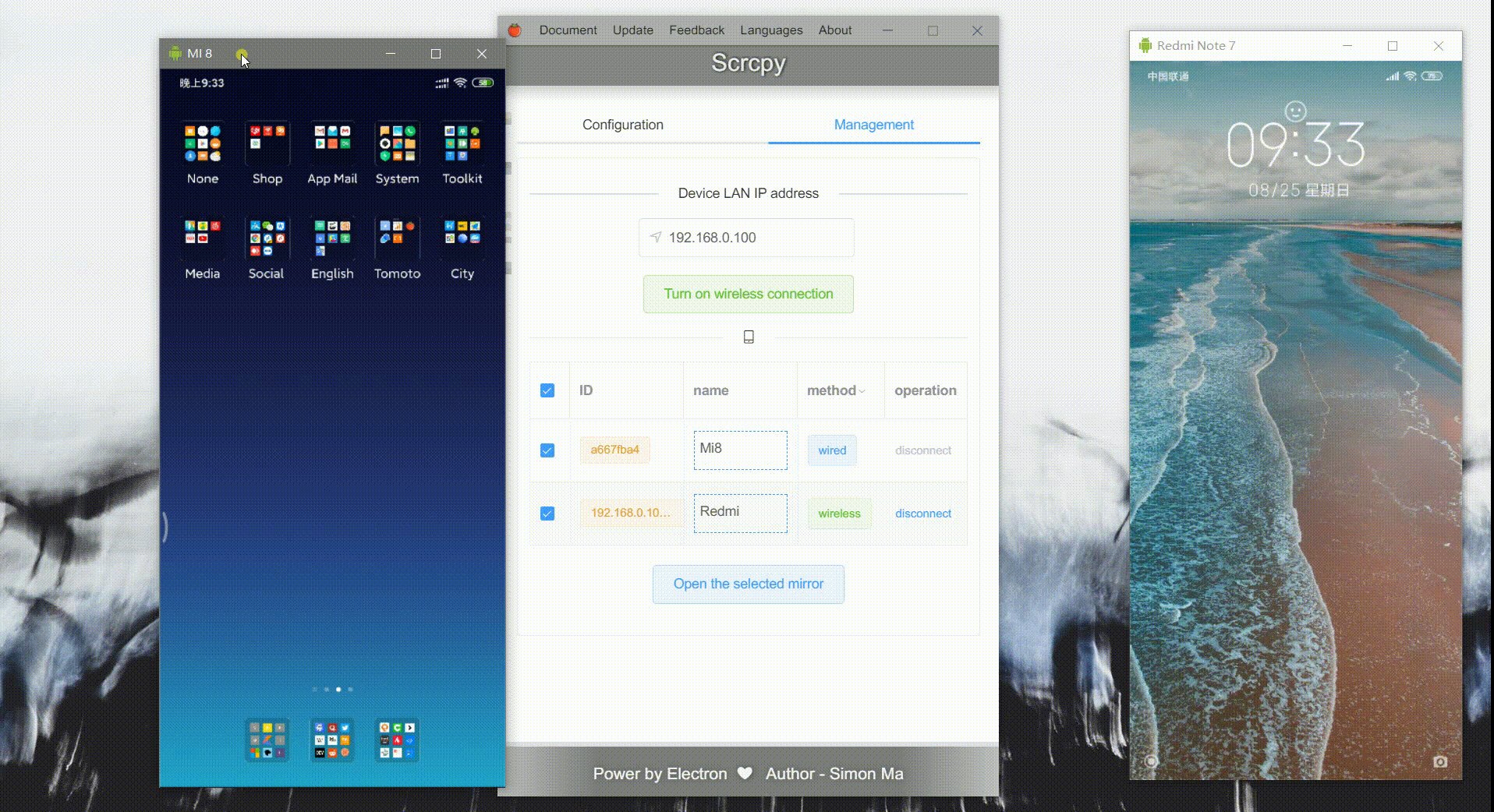
有线连接
请确保手机已通过数据线连接到电脑
等待软件自动检测到设备
- 选中设备,点击
打开选中的镜像 - 等待设备打开
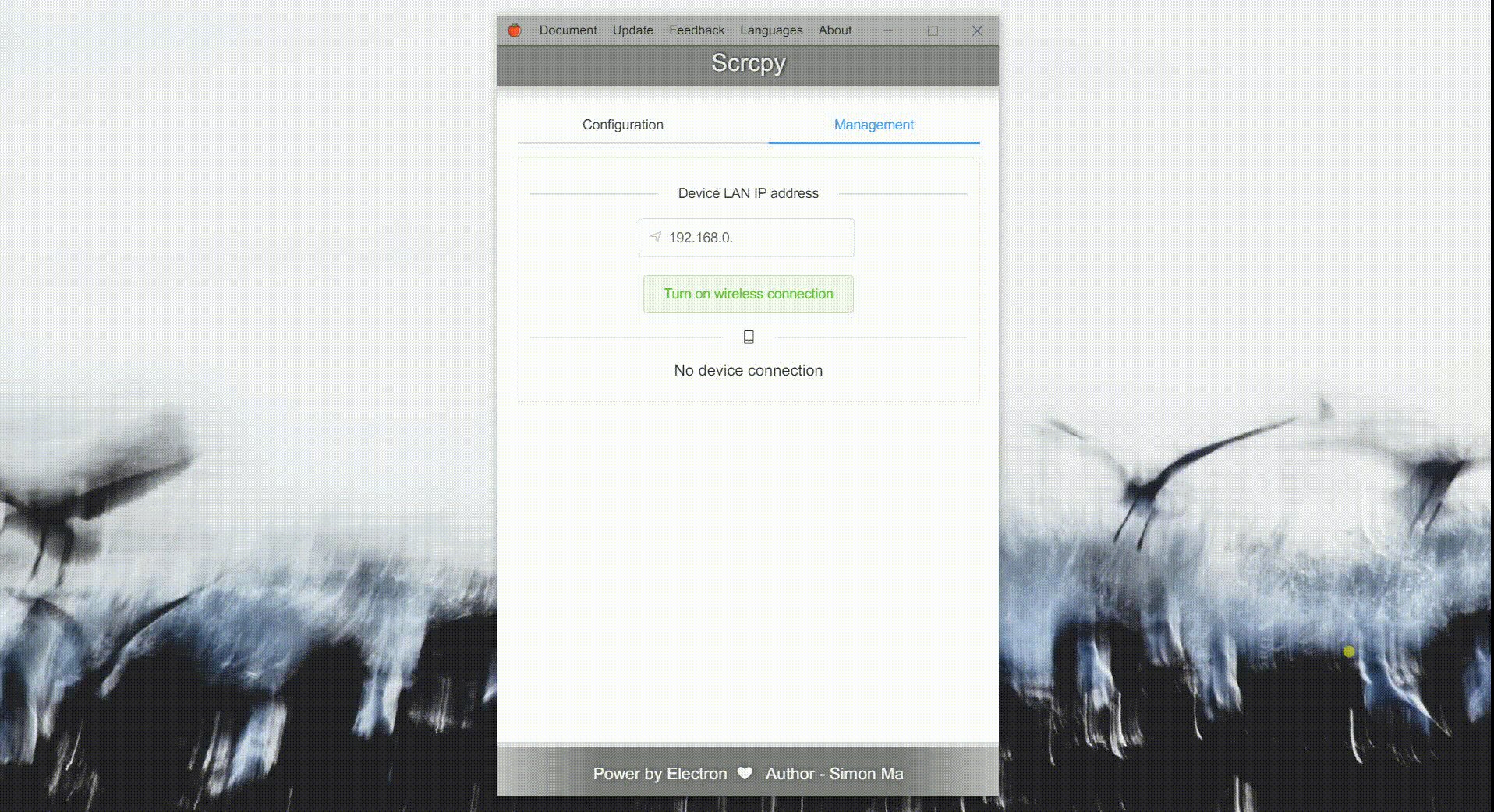
无线连接
请确保手机与电脑处在同一局域网
第一次无线连接时:
- 请确保手机已通过数据线连接到电脑
- 请确保只有一个手机通过数据线连接到电脑
- 第一次需设置端口,以后连接手机,只需要添加手机的静态 IP 即可
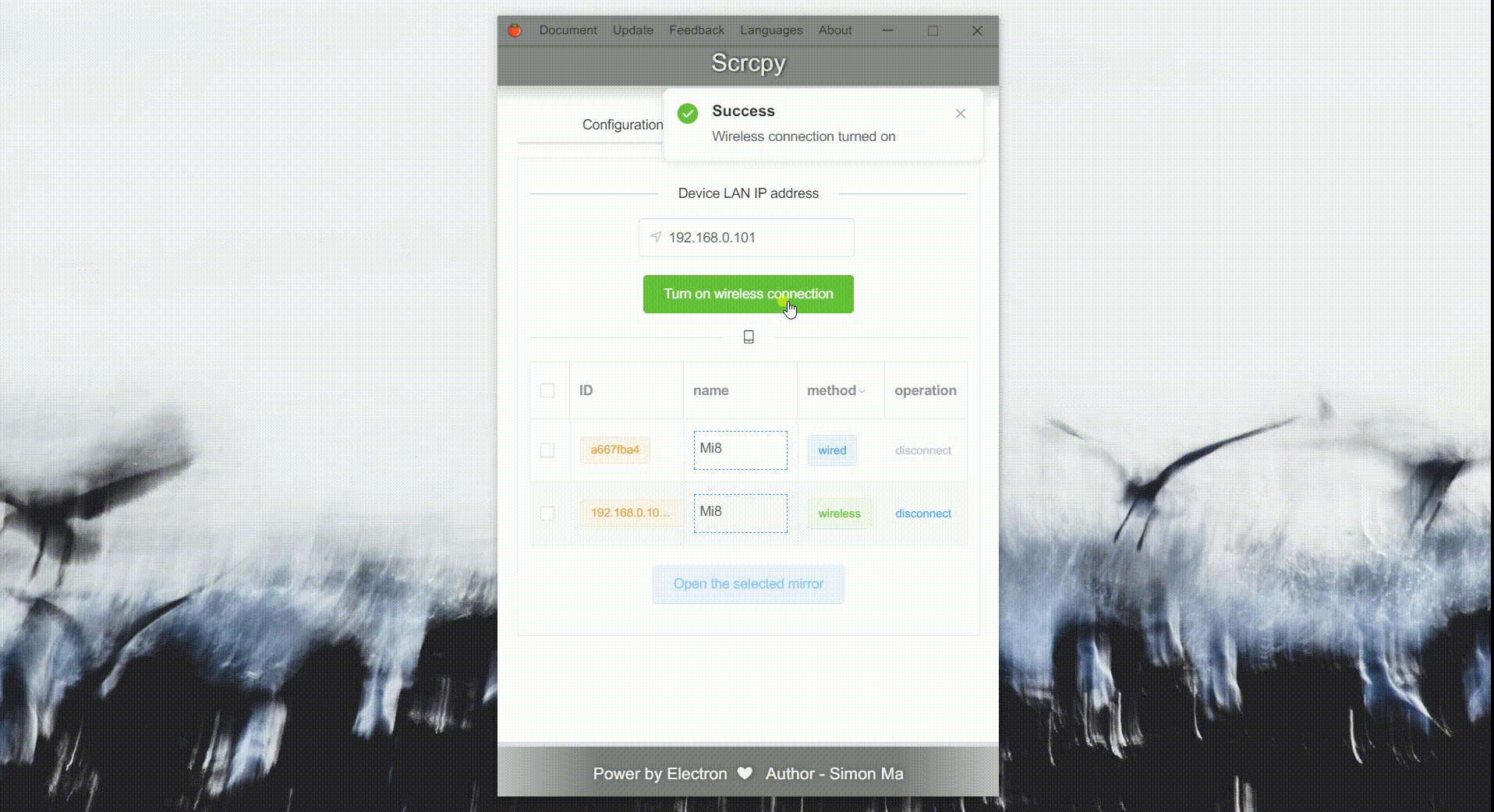
输入手机的局域网
IP地址(如果IP为DHCP分配,请更改为静态IP)点击
开启无线连接等待无线连接成功
选中设备,点击
打开选中的镜像等待设备打开
🎯开发
1 | # install dependencies |
📃协议
GNU GPLv3
结束语
如果你有任何问题,欢迎提交 Issues 或 PR!
转载本站文章请注明作者和出处 一个坏掉的番茄,请勿用于任何商业用途。
