本站访问有些慢,应该是国内的网络对vercel不友好。但是我有一台几乎闲置的华为云vps,于是尝试了一下配置本站的CI/CD。记录过程。
前置条件
- 服务器:centos8
- 项目:需要nodejs编译的前端项目
- 部署目标:nginx
过程
安装jenkins。参照官网介绍,安装完成后,可以在
http://yourip:8080登入jenkins控制台,然后创建用户,安装推荐插件,等等。配置凭据。进入Manage Credentials界面,Url一般是
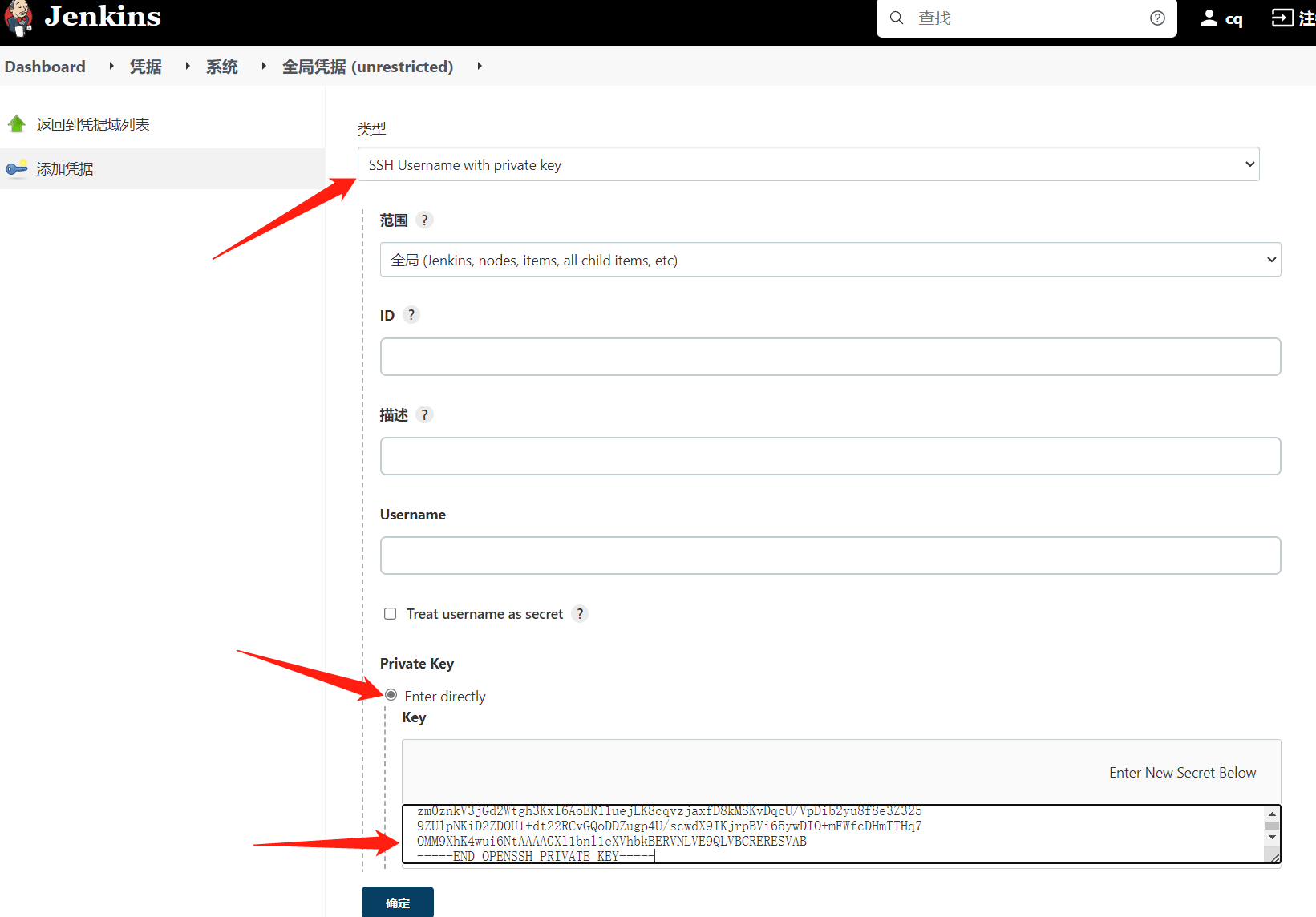
http://yourip:8080/credentials,创建一个ssh凭据,Private Key字段需填写已经在github配置过的ssh密钥,密钥位置一般在~/.ssh/id_rsa。 ssh凭据
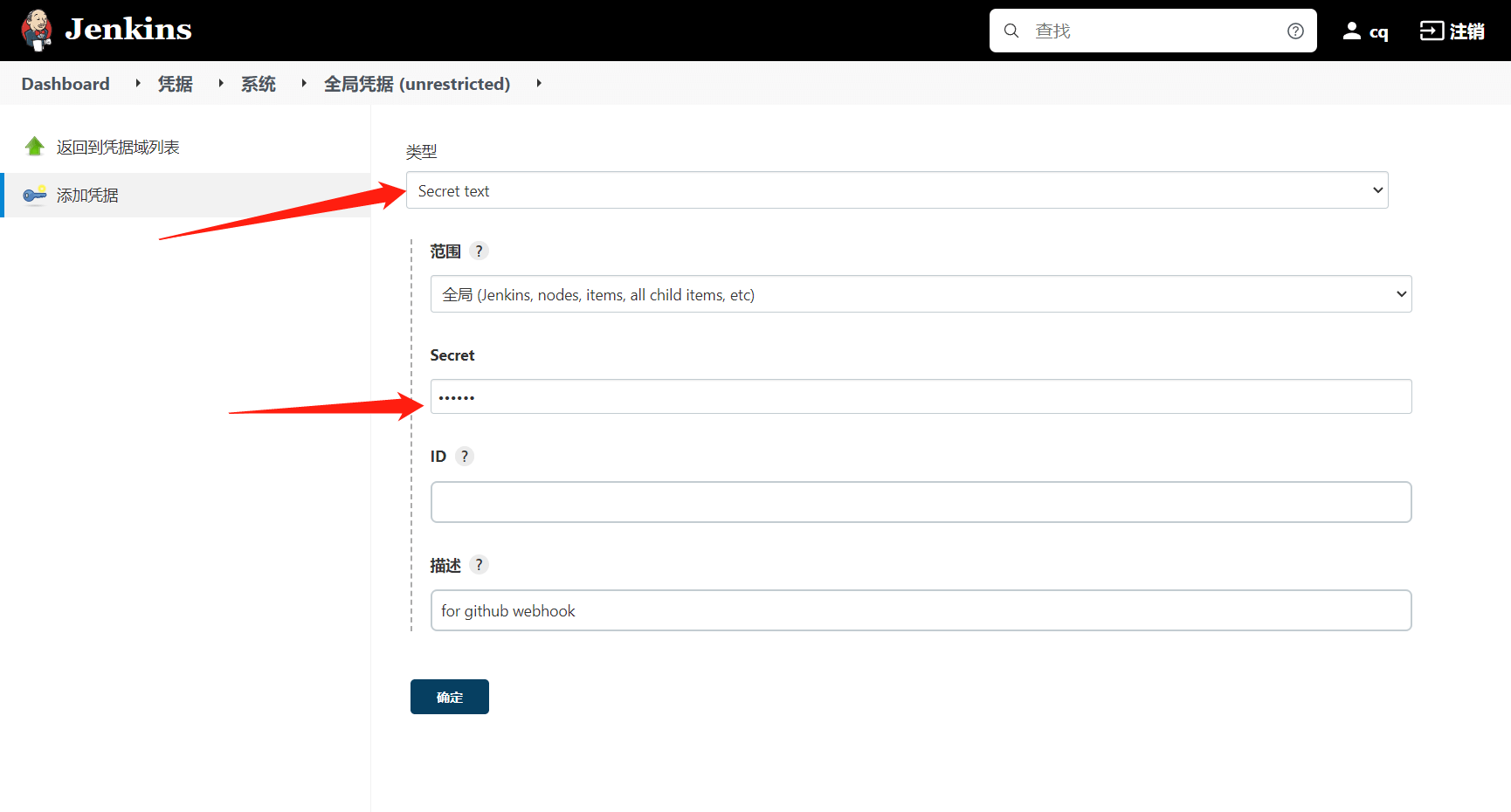
接着新建一个secret text凭据,输入密码,用于等会配置webhook:
ssh凭据
接着新建一个secret text凭据,输入密码,用于等会配置webhook: secret text凭据
secret text凭据配置NodeJS插件。进入Plugin Manager界面,Url一般是
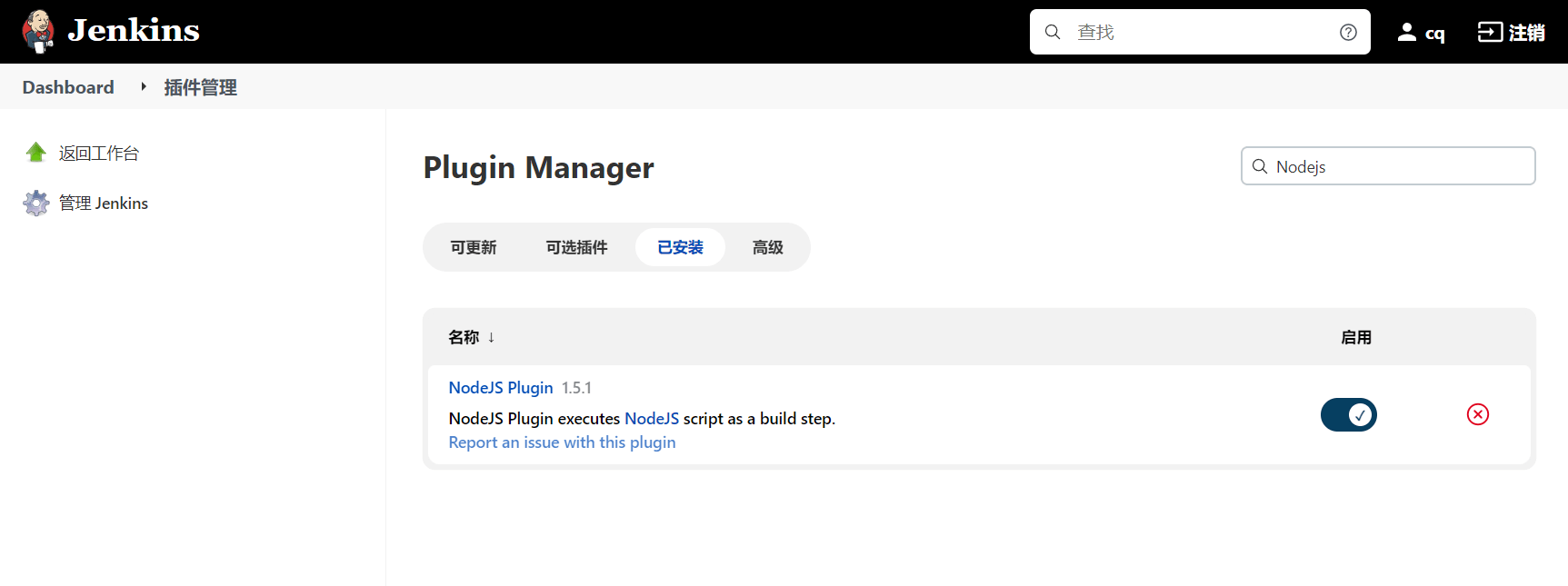
http://yourip:8080/pluginManager/available,搜索并安装NodeJS Plugin,这是安装后的效果: 安装NodeJS插件
之后进入全局配置,Url一般是
安装NodeJS插件
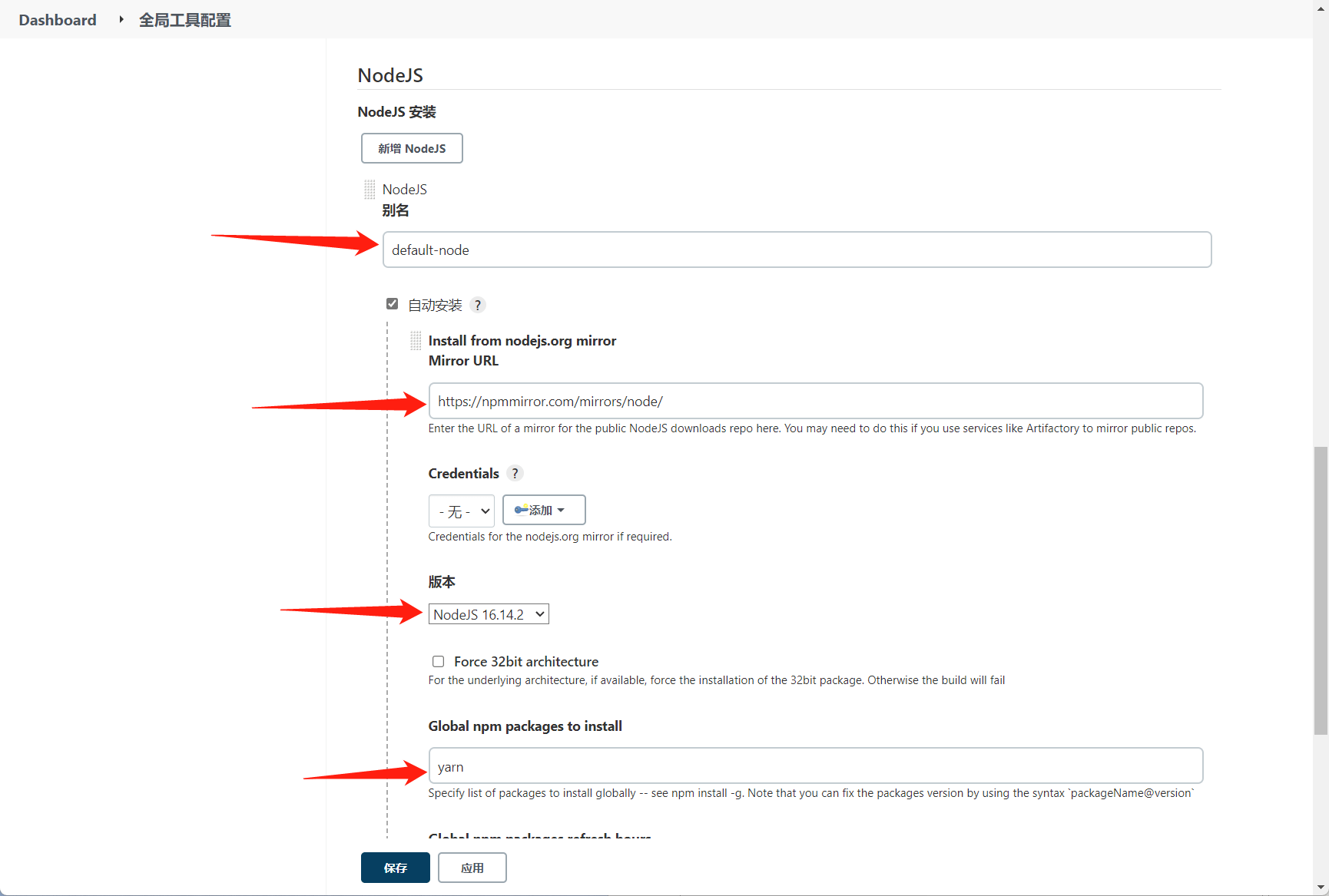
之后进入全局配置,Url一般是http://yourip:8080/configureTools,找到NodeJS字段,点击新增NodeJS按钮,输入别名、国内镜像、版本号、预装yarn,然后保存: 配置NodeJS插件
配置NodeJS插件现在正式开始配置项目。先创建一个freestyle项目,Url一般是
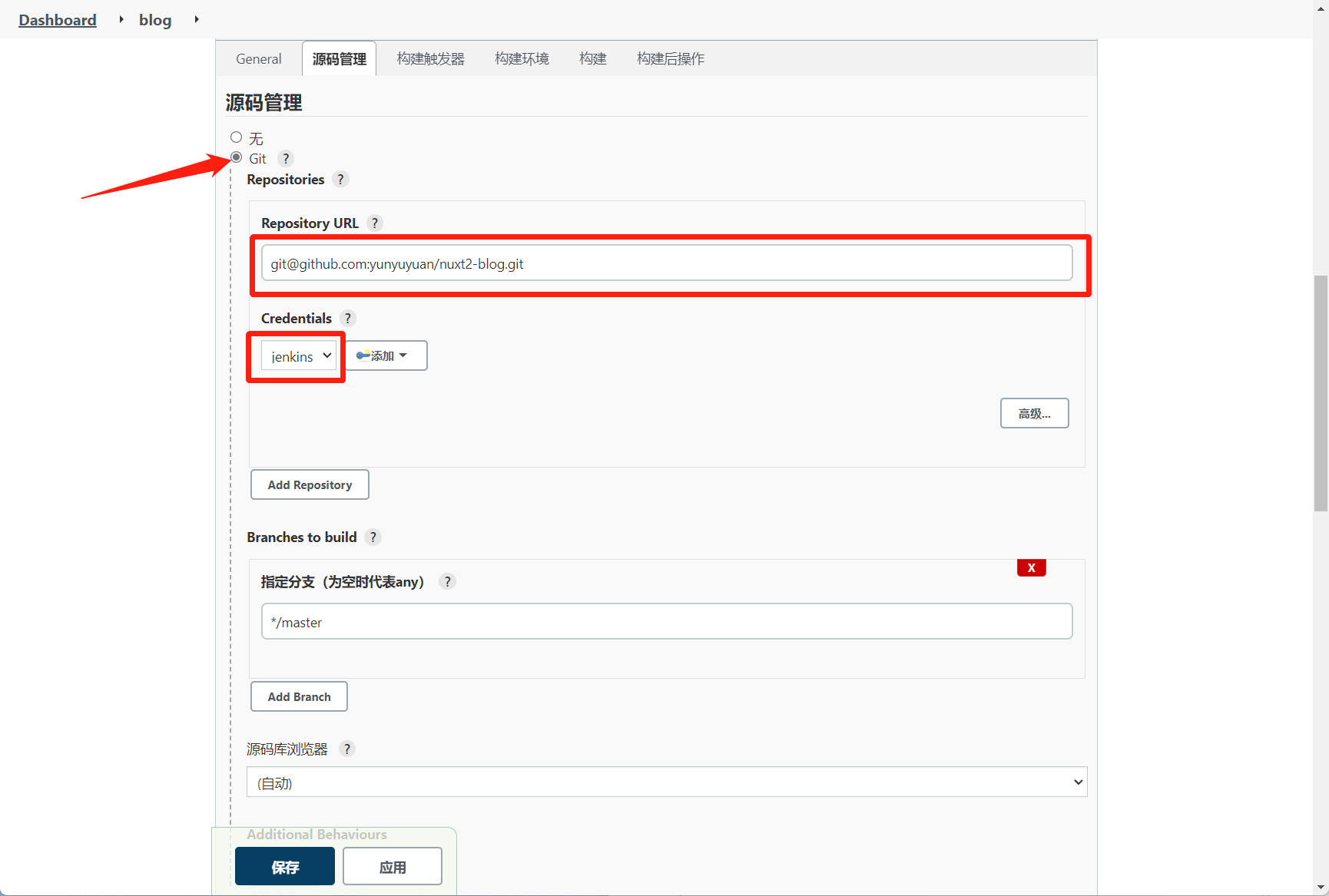
http://yourip:8080/view/all/newJob。进入配置界面,在源码管理栏,输入源码信息,选择刚刚创建的ssh凭据: 源码信息
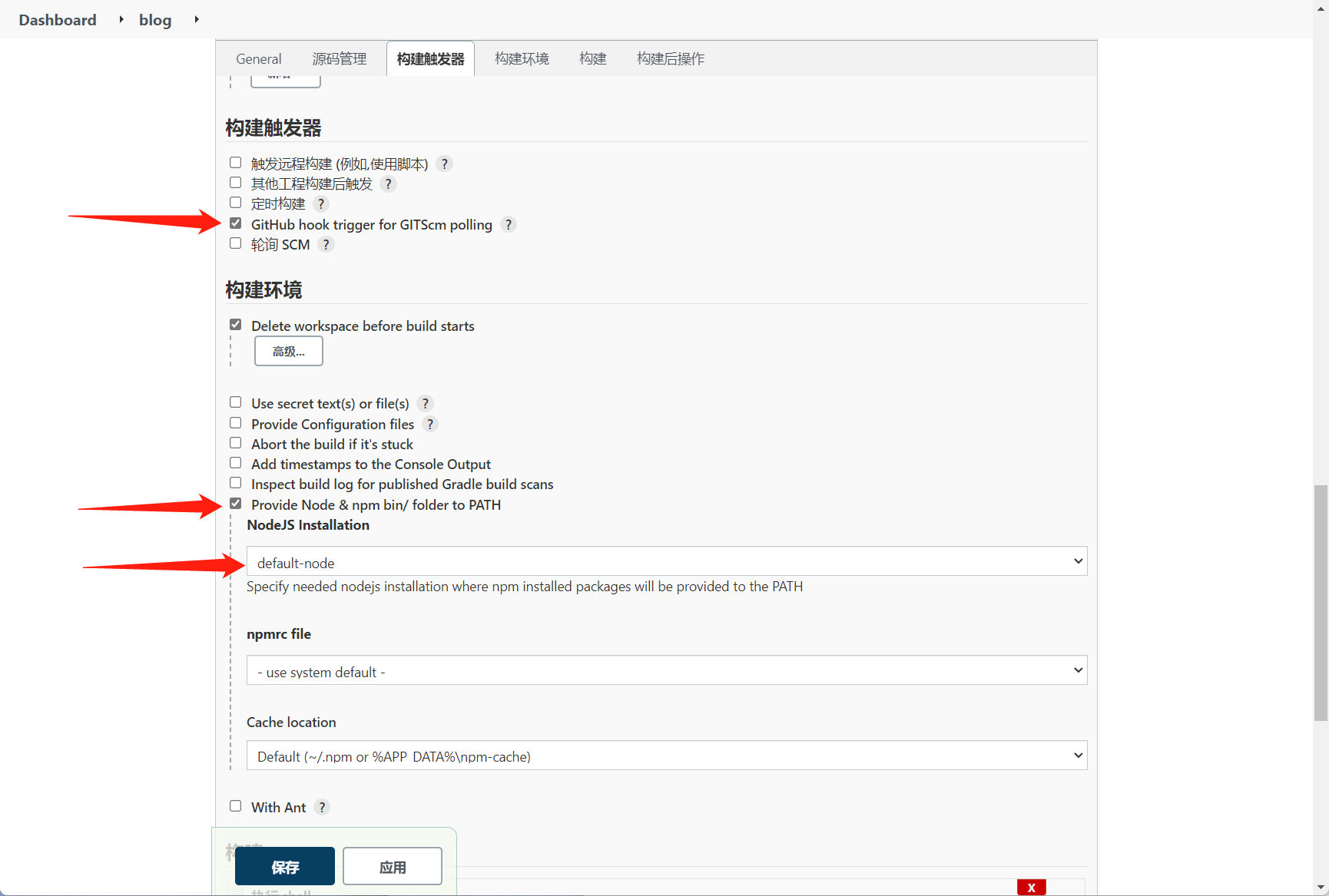
在构建环境栏,勾上GitHub hook trigger for GITScm polling,并输入刚刚配置好的NodeJS环境:
源码信息
在构建环境栏,勾上GitHub hook trigger for GITScm polling,并输入刚刚配置好的NodeJS环境: NodeJS信息
在构建栏,选择
NodeJS信息
在构建栏,选择执行shell,输入shell信息:node -v # 输出node版本 cd $WORKSPACE # 确保进入工作目录 yarn install --registry=https://registry.npm.taobao.org # 执行yarn install npm run generate # 执行generate rm -rf /data/www/blog # 清空之前的数据 cp -r dist/ /data/www/blog # 拷贝dist到此已经配置完成,点击保存。可以在项目界面点击立即构建按钮,测试效果。
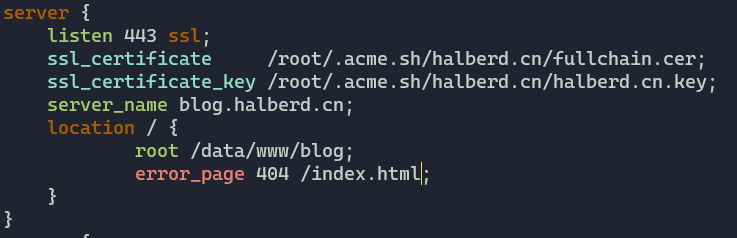
配置nginx和DNS。关于nginx基本配置和https证书,这里不细讲。如果已有nginx服务,只需加一项server字段(404重定向到/index.html):
 增加一项server字段
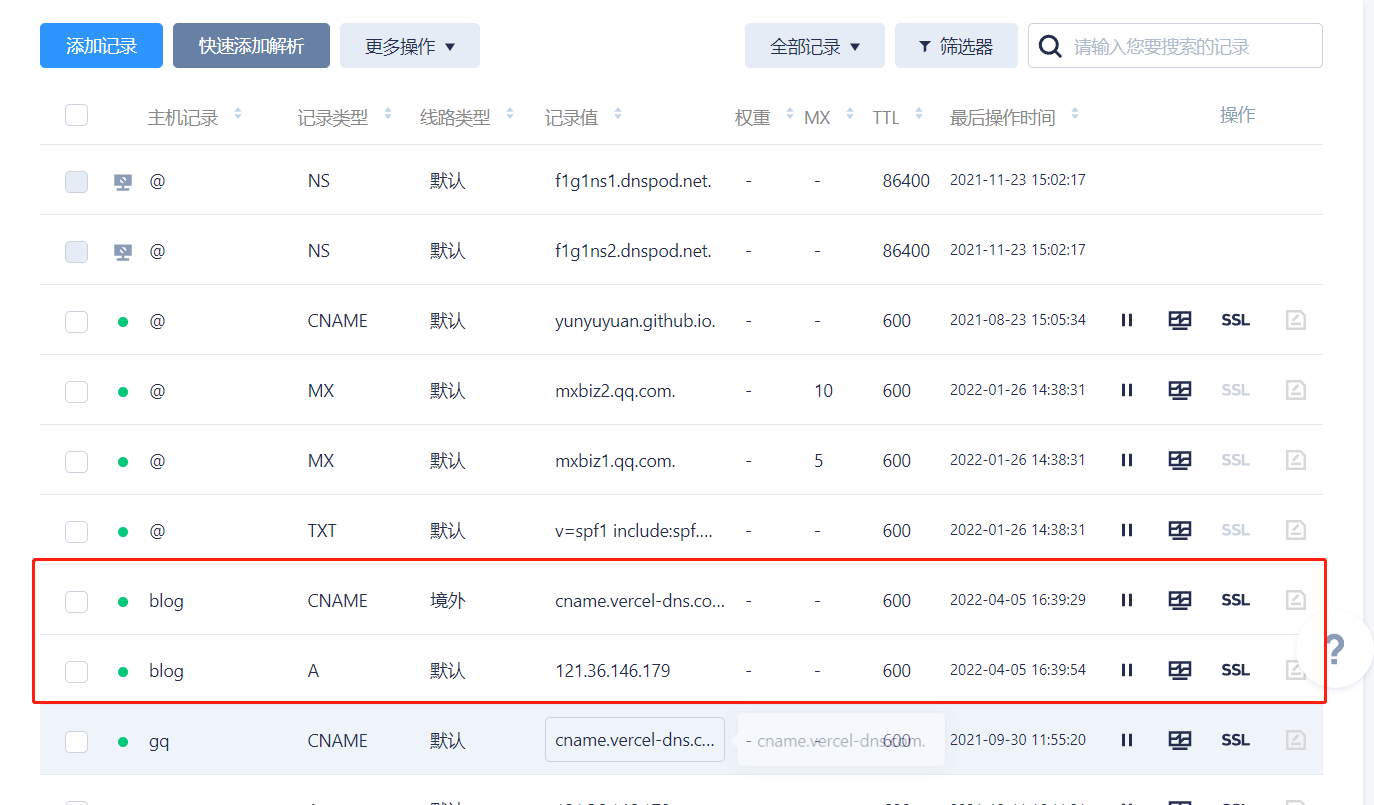
配置DNS,我用的是dnspod免费套餐,可以让境外访问解析到vercel,默认解析到我们的服务器:
增加一项server字段
配置DNS,我用的是dnspod免费套餐,可以让境外访问解析到vercel,默认解析到我们的服务器: 境内境外分流
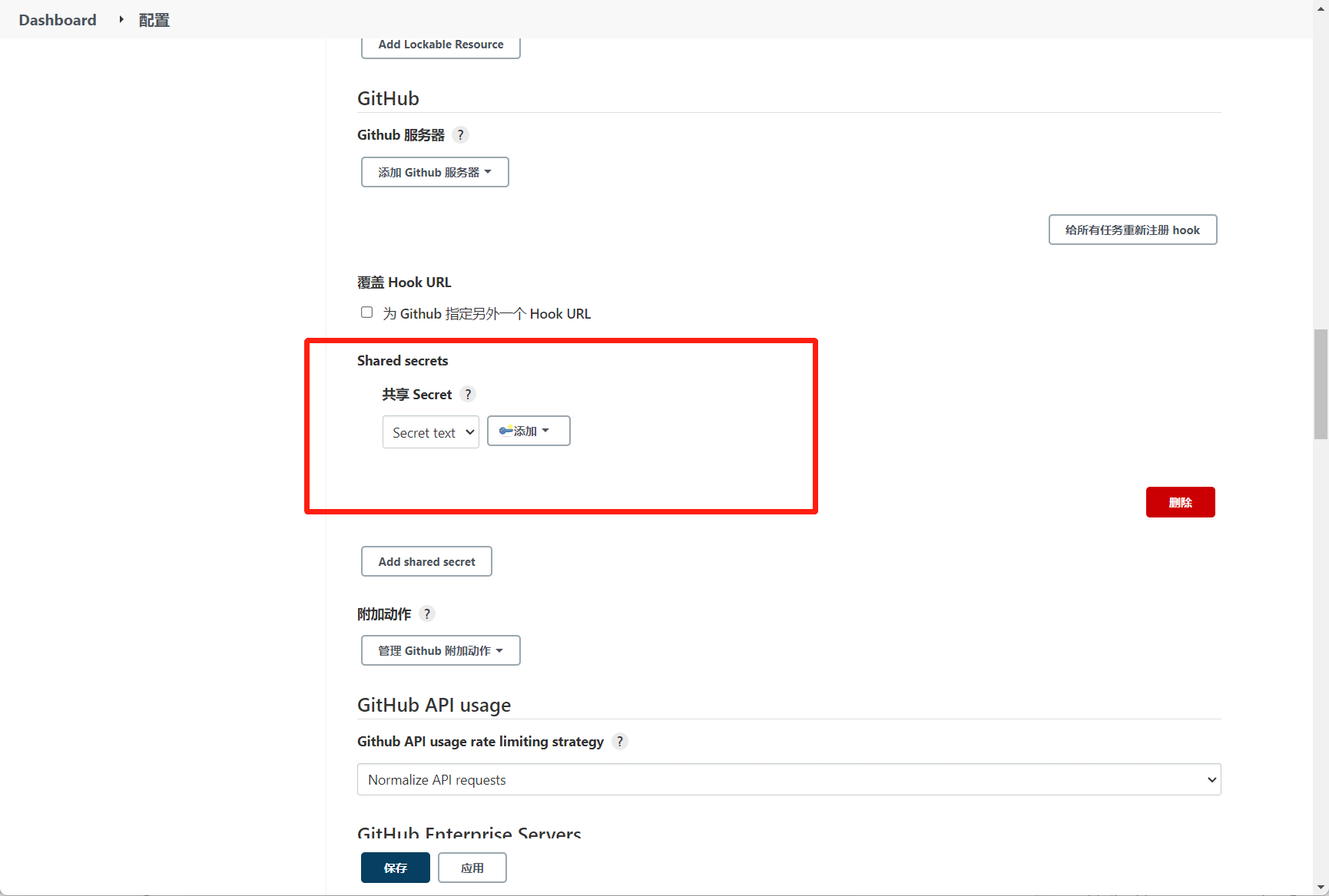
境内境外分流配置webhook。进入jenkins配置界面,Url一般是
http://yourip:8080/configure,找到GitHub->Shared secrets,选择第2步创建的secret text凭据,然后保存: 用于识别github的webhook
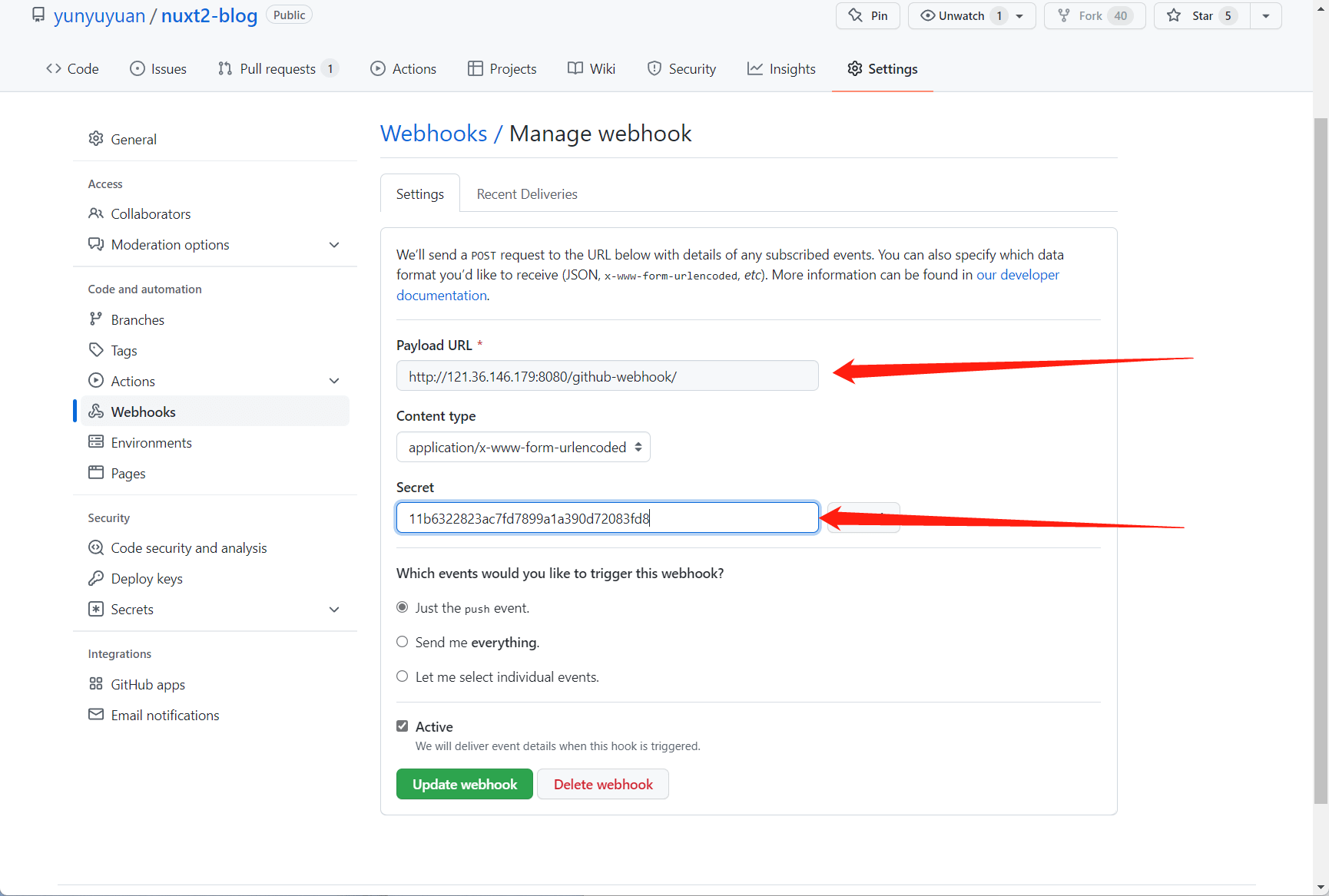
打开项目github的配置界面,新建一个Webhook,Payload URL输入
用于识别github的webhook
打开项目github的配置界面,新建一个Webhook,Payload URL输入http://yourip:8080/github-webhook/,secret字段输入secret text凭据的密码,保存: github webhook
github webhook
完工
以上步骤基本配置好了CI/CD,实际的工作流程如下:
- 用户推送代码到github。
- github携带secret,访问
http://yourip:8080/github-webhook/。 - jenkins收到请求,开始执行构建命令,构建完成后,
dist/文件夹被复制到/data/www/blog/。 - 此时
index.html等文件已经改变,网站已更新,用户访问网址可看到最新的构建。
测试是偶尔会卡死,1C2G的服务器,要关掉内存大户mysql,才能带得动jenkins编译

