1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
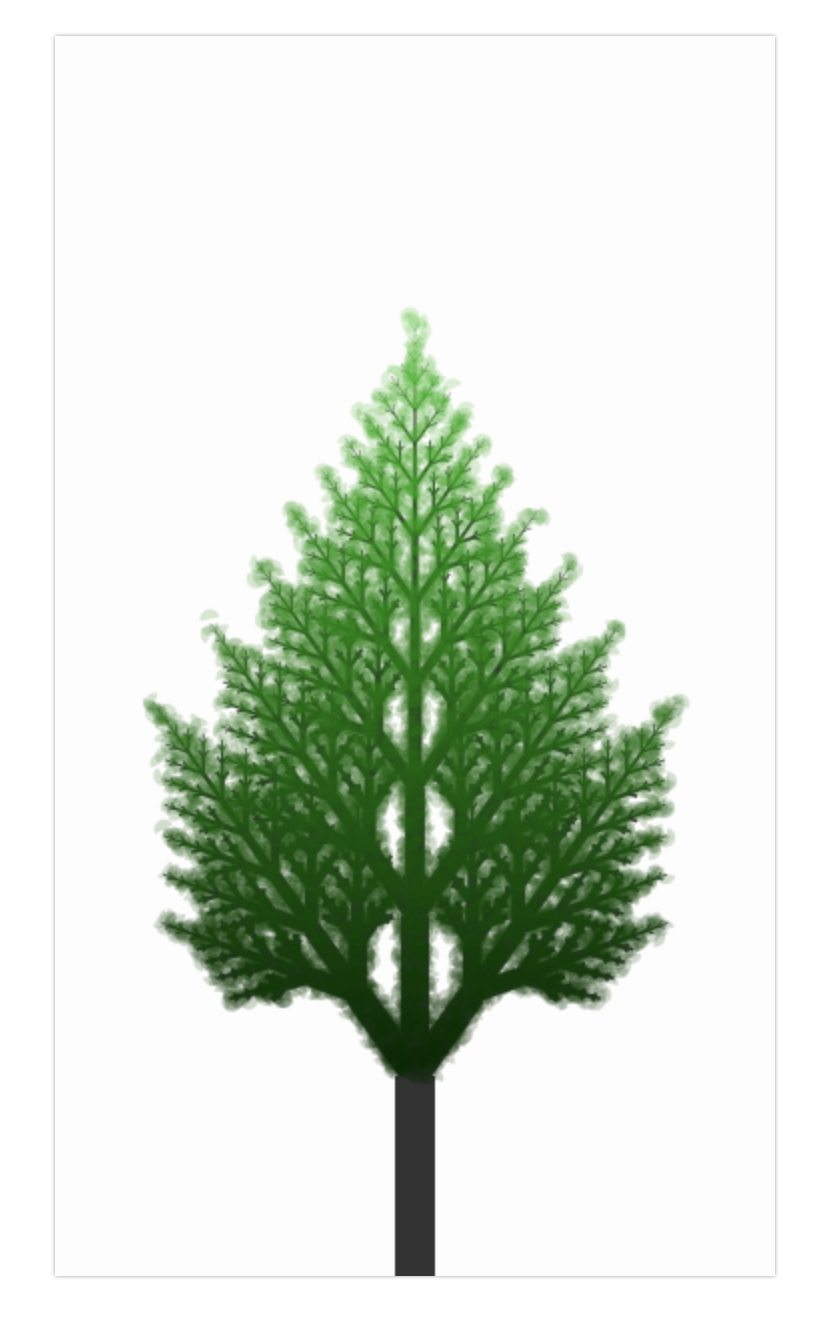
| function main() {
const canvas = initCanvas('tree')
const location = [CANVAS_WIDTH * 0.5, CANVAS_HEIGHT]
drawBranches(canvas, location, 0, 100, 20)
}
function drawBranches(canvas, start, angle, branchHeight, branchWidth) {
const ctx = canvas.getContext('2d')
ctx.save()
ctx.beginPath()
ctx.translate(...start)
ctx.strokeStyle = '#333'
ctx.lineWidth = branchWidth
ctx.rotate((angle * Math.PI) / 180)
ctx.moveTo(0, 0)
ctx.lineTo(0, -branchHeight)
ctx.stroke()
if (branchHeight > 6) {
drawBranches(canvas, [0, -branchHeight], 35, branchHeight * 0.5, branchWidth * 0.7)
drawBranches(canvas, [0, -branchHeight], -35, branchHeight * 0.5, branchWidth * 0.7)
drawBranches(canvas, [0, -branchHeight], 0, branchHeight * 0.8, branchWidth * 0.7)
}
ctx.restore()
}
|