

开源小事一则
这两天更新了一个两年前的 Flutter 插件,有感而发。前言上周收到了一封邮件,询问我两年前开发的一个 Flutter 插件,我惊讶于这个插件还有人在用,便回复了邮件,后来相互加了微信,解决他提的问题。提问的人很大方,一上来就发了一个微信红包,说问题解决之后再发一个,于是我花了大概两个多小时,总算是解决了问题,果不其然他又发了一个红包,让我对他好感倍增 🐶后来想想这个插件还是有用的,于是又更新了一下这个”年久失修”的插件 flutter-tree添加了 在线示例现在这个插件变的更加易用,有了更多的功能,完善的文档,希望对更多人有帮助吧。PS: 果然对于我来说金钱才是第一生产力啊 🐶
更多

关于新拟物设计 Neumorphism
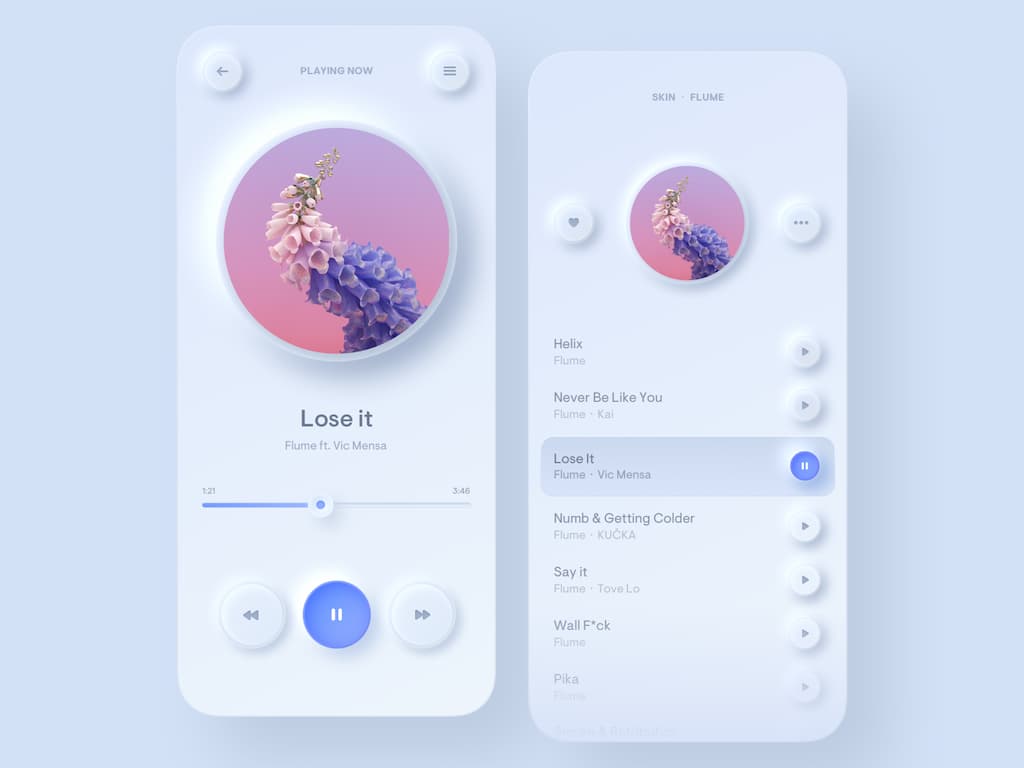
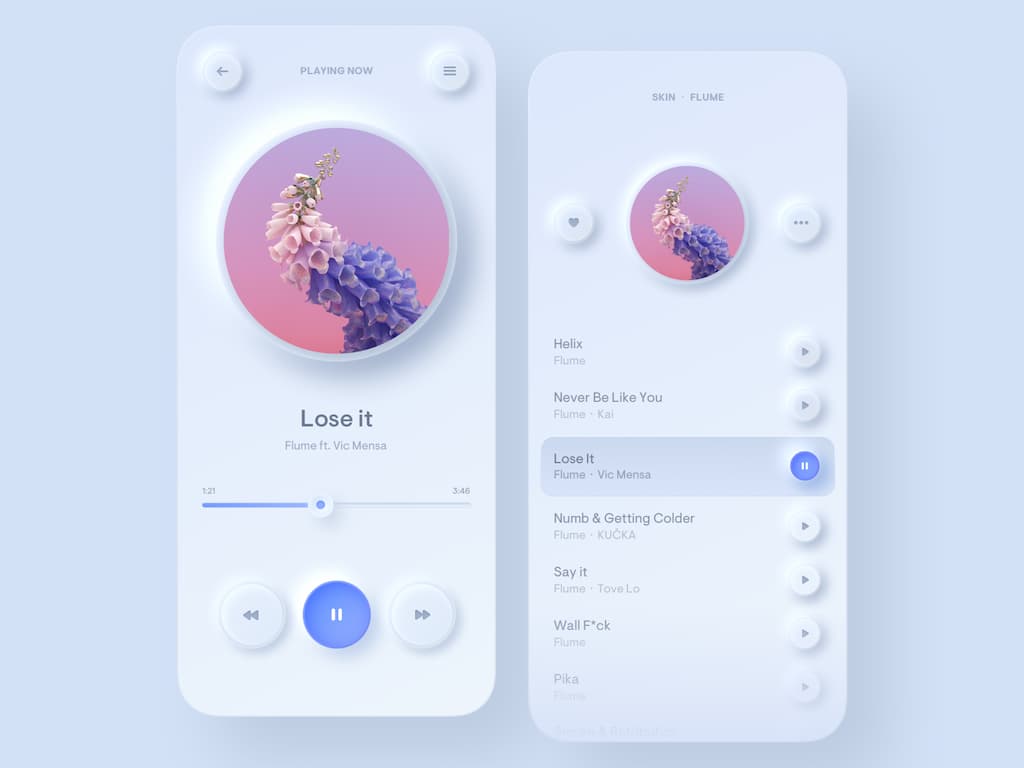
前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。前言前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。新拟物设计是什么新拟物的前身是 Skeuomorphism(拟物设计),或叫拟物化,即在界面中模仿现实物纹理材质的设计,让人们在使用界面时联想到现实物体的使用方式,由 Apple 公司最先提出。新拟物设计是拟物设计的一种新的思路,它的关注点不在于对现实世界和数字世界的对比和模拟,而关键点在于色调,新拟物设计关注于整个屏幕的颜色,并为用户提供一个完全独特的体验。比如你有一个音乐播放器界面,使用新拟物设计,这个界面的 UI 元素不是放置在背景之上而是在它后面..
更多

使用 Context 避免深层属性传递
最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。前言最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。提问一番后知道了这种将属性深层传递的现象叫 Prop Drilling,本文说明如何使用 React 的 Context API 避免这种现象。什么是 ContextContext 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法..
更多

学习抽象语法树 AST
作为一个前端切图仔,工作中少不了用上 Babel,ESLint,Prettier 这些工具,但是这些工具背后的工作原理却不求甚解😅 前言作为一个前端切图仔,工作中少不了用上 Babel,ESLint,Prettier 这些工具,但是这些工具背后的工作原理却不求甚解😅 ,最近才尝试去了解一番,没想到发现一个全新的世界,那就是 AST 中文名抽象语法树。初识在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法架构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是“抽象”的,是因为这里的语法并不会表示出真是语法中出现的每个细节。比如嵌套括号被隐含在树的结构中,并没有以节点..
更多

JS 检查元素是否在视口内
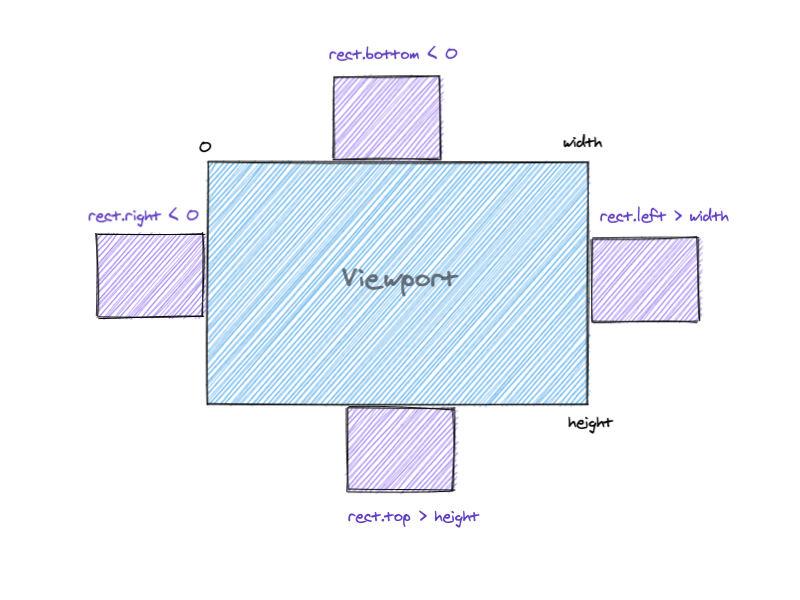
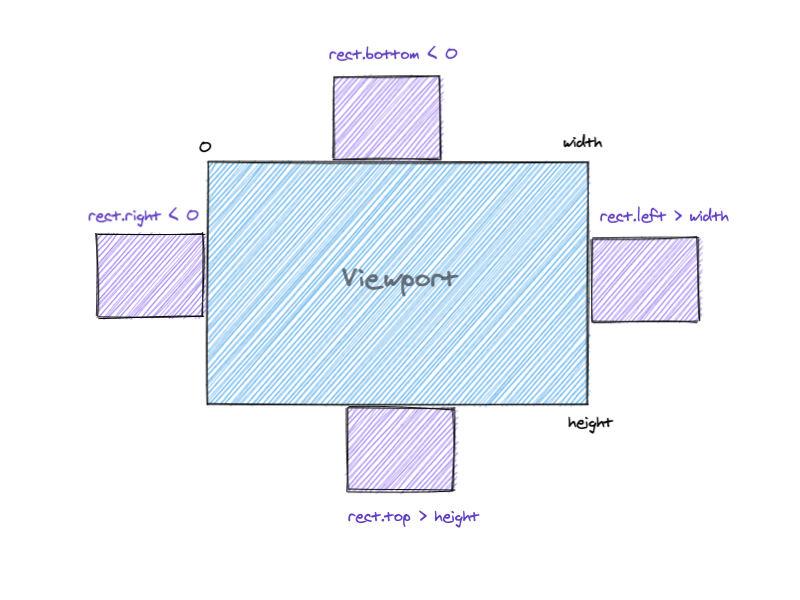
分享两个监测元素是否在视口内的方法前言分享两个监测元素是否在视口内的方法1. 位置计算使用 Element.getBoundingClientRect() 方法返回元素相对于视口的位置123const isElementVisible = (el) => {const rect = el.getBoundingClientRect();};获取浏览器窗口的宽高12345const isElementVisible = (el) => {const rect = el.getBoundingClientRect(); const vWidth = window.innerWidth || document.documentElement.clientWidth; const vHeight ..
更多JS 文件转换
最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识前言最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识Base64 转 Blob分割 Base64 数据,生成类文件对象,base64 -> Uint8Array -> Blob123456789101112131415161718192021function dataURI2Blob(dataURI) { // 分割数据 const [meta, data] = dataURI.split(',') // 对数据编码 let byte if (meta.includes('base64')) { byte = ato..
更多

画一颗圣诞树🎄
JUST FOR FUN初始化新建页面,添加一个 canvas 元素,引入 css, js 文件12345678910111213html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Christmas Treetitle> <link rel="stylesheet" href="style.css" /> head> <body> <canvas i..
更多

Slate 介绍分析与实践
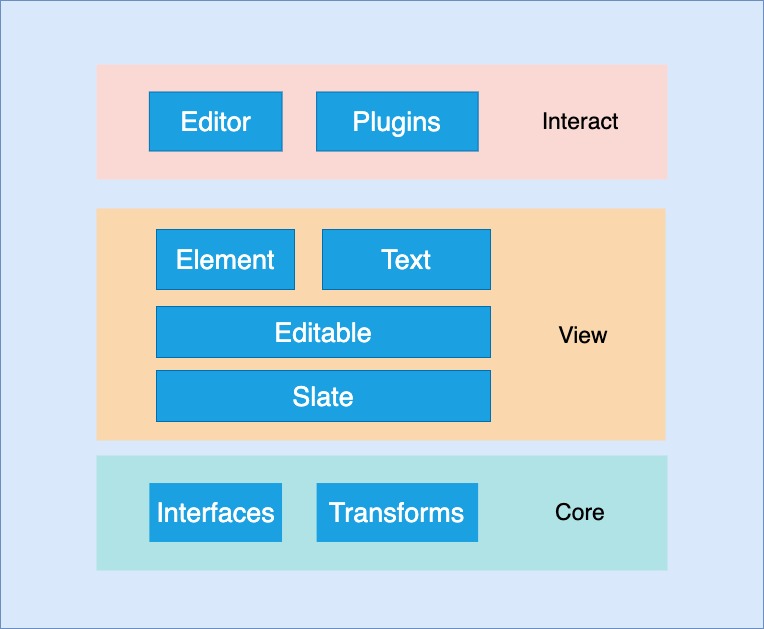
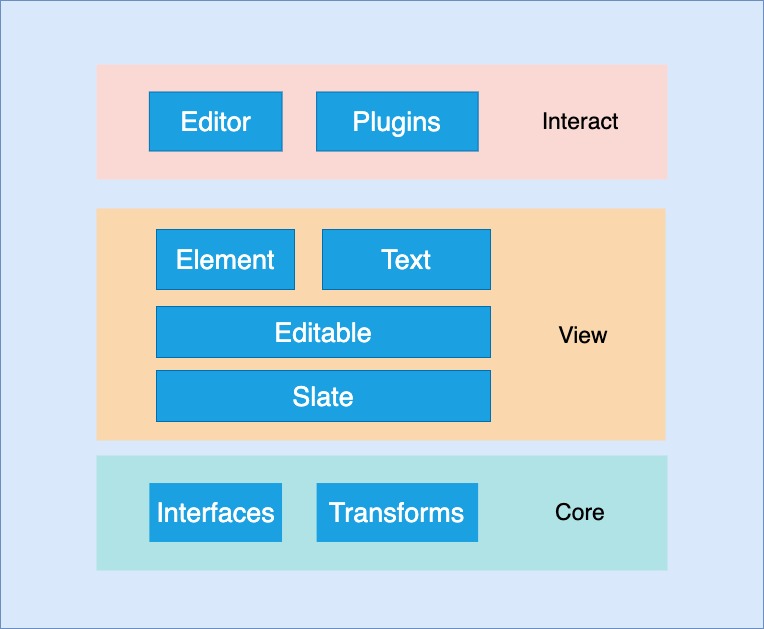
Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年。介绍Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年,作者是 Ian Storm Taylor。它吸收了 Quill,Prosemirror,Draft.js 的优点,核心数据模型十分精简,具有高度的可扩展性,最新版本为 v0.60.1。特点插件作为一等公民,能够完全修改编辑器行为数据层和渲染层分离,更新数据触发渲染文档数据类似于 DOM 树,可嵌套具有原子化操作 API,理论上支持协同编辑使用 React 作为渲染层不可变数据结构 Immer架构图源码分析Slate 使用 monorepo 方式管理仓库,packages 目录中有 4 个源码包。slateslate ..
更多

认识 Range 和 Selection 对象
浏览器的 Range 和 Selection 对象前置知识DOM 文档对象模型中总共有 12 种节点类型,常见的有以下几种常量值类型ELEMENT_NODE1元素节点TEXT_NODE3文本节点COMMENT_NODE8注释节点DOCUMENT_NODE9Document 节点DOCUMENT_FRAGMENT_NODE11DocumentFragment 节点https://wiki.developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeTypeRangeRange 对象表示一个范围,有起始点和终止点,是用于管理选择范围的通用对象。每个点都是一个相对于父节点的偏移量(offset),如果父节点是元素节点,则偏移量是子节点的编号。如果父节点是文本节点,则是文本..
更多什么是 peerDependencies
package.json 里面的 peerDependencies 是什么意思前言众所周知 dependencies 是项目的依赖包,devDependencies 项目开发阶段的依赖包,这些依赖包会在 npm install 过程中自动安装。假设项目本身依赖 package A, 但是另一个 package B 同时依赖 package A,为了避免冲突,这时候就需要将 package A 设置为 package B 的peerDependencies。示例假设项目 A 依赖 package B12345{ "dependencies": { "b": "^1.0.0" }}package B 有一个 peerDependencies package c12345{ "peerDepende..
更多