

前端组件的本质到服务端组件渲染
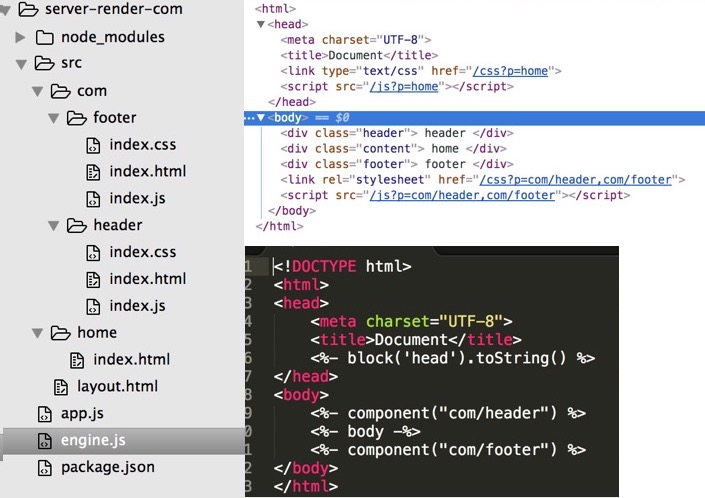
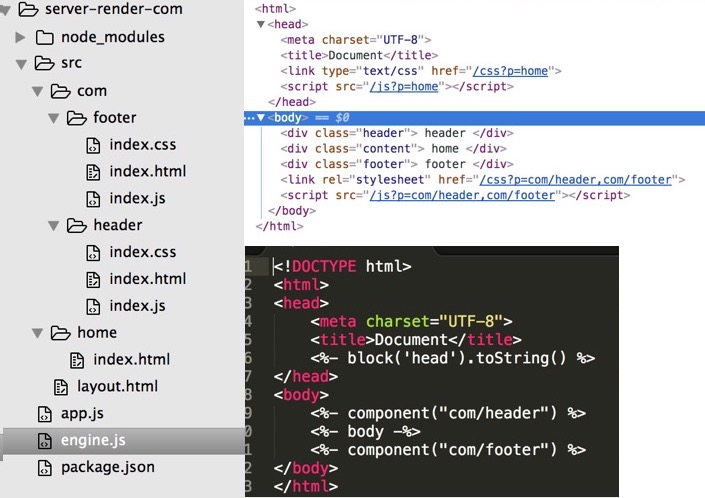
先说结果 为ejs-mate实现了一个组件加载函数 实现了服务端组件化的渲染 按组件加载js与css资源 目前很多前端标准各大浏览器都有部分支持 心想试一下 然后试试看把vue的组件改成原生的前端组件吧 然后看了一下WebComponents 发现Shadow DOM离我上次看的标准又有变化了 没办法 目前这些基本还处于草案的阶段 只有template标签因为属于HMTL5的标准 目前是比较稳定放心可用的状态 具体就不多说了 写了两个组件 弄了个demo thesadabc.github.io/blog-demo/webcomponents 代码在这github.com/thesadabc/blog-demo/tree/master/webcomponents chrome56+ 然..
更多