

用React实现跟随鼠标的3D透视效果
效果展示在下面的图形上移动鼠标即可看到效果 需要用到的知识 CSS perspective,参考MDN CSS transform-style,同样参考MDN 代码部分其实核心的逻辑和React关联性不大,只是我正好用React来做的,直接参考https://jsfiddle.net/yunyuyuan123/ukqstdw6/95/,主要关注这几个部分: 使用requestAnimationFrame来保证动画过度的流畅性。 通过translateZ来控制Z轴的高度,从而实现层次感。 使用CSS新属性will-change来提升性能。
更多vue3用于管理axios异步请求一致性的功能函数
发现问题在前端开发中,有一个很常见的问题:如何在多次请求中,正确地处理响应数据和原始请求保持一致。 说起来有点拗口,我这里直接用一个简洁明了的例子来讲解。假如要写一个可分页的表格页面,它的原始代码如下: <script lang="ts" setup> const rows = ref<{id: number, name: string, age: number}[]>([]) const currentPage = ref(1) const total = ref(0) const getList = (page) => { axios.get(`/api/list?page=${page}`) .then(res => { rows.val..
更多

Nuxt3创建SSE server以及client的简明教程
SSE(server-sent events)是什么MDN上有关于SSE的介绍,可以把SSE理解为单向的WebSocket。普通请求 + WebSocket + SSE联手一起完善了浏览器网络请求体系。它们的区别如下: 普通请求(GET,POST,PUT等等):浏览器--->服务器,单向非持续数据流。 WebSocket:浏览器<--->服务器,双向持续数据流。 SSE:浏览器<---服务器,单向持续数据流。 SSE的表现形式上和WebSocket差不多,依旧由浏览器主动发起请求,但是服务端不会立即返回,而是保持长连接,伺机返回数据,相应的,浏览器端则需要监听事件。 场景解析知道了SSE能实现什么功能,你可能已经跃跃欲试了,但是SSE的使用场景是什么呢?为什么不直接使用WebS..
更多

一日一技:next.js如何正确处理跨域问题?
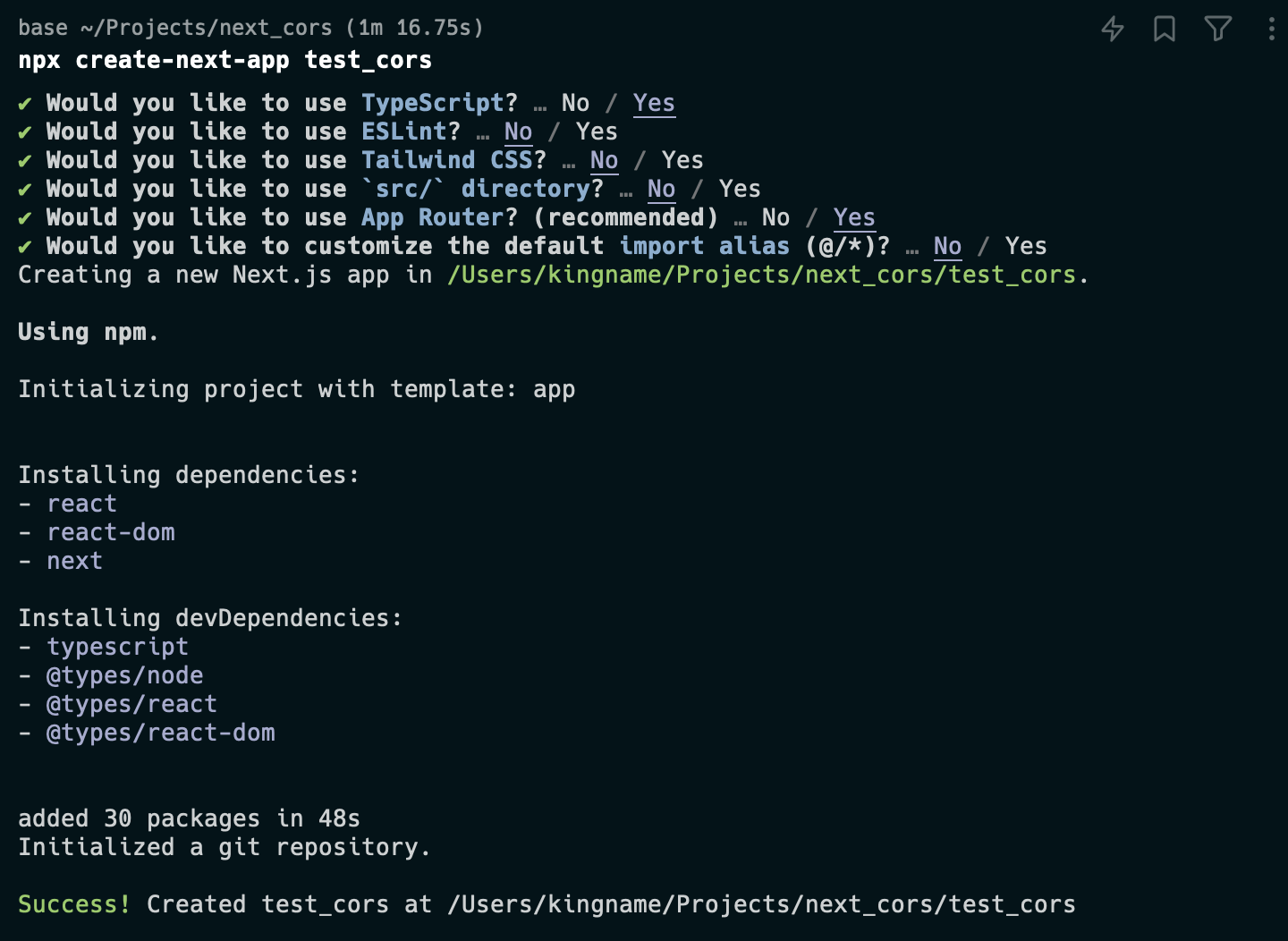
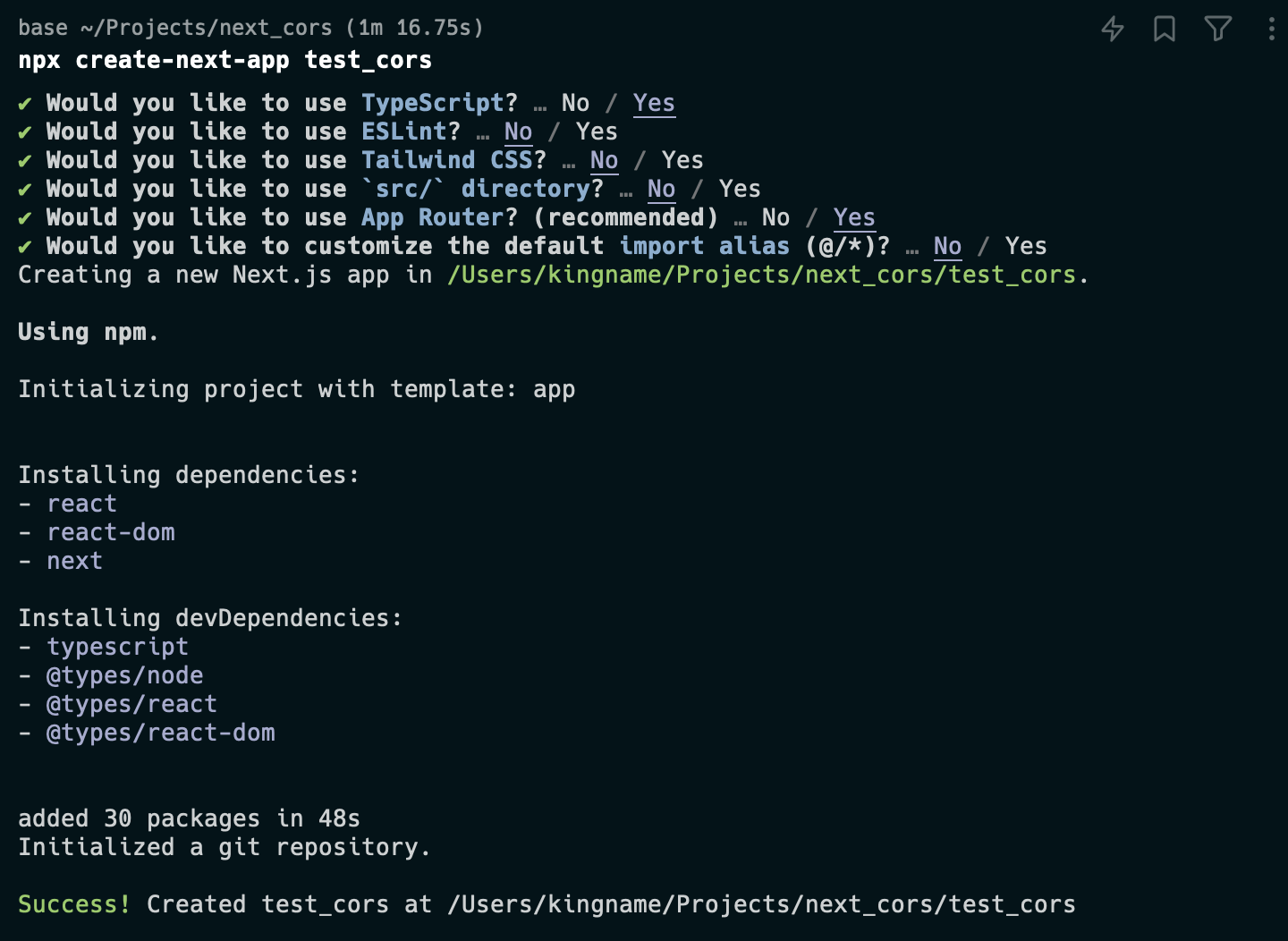
我以前一直使用Vue来写前端。去年下半年接手了一个基于React + Next.js的项目,于是顺带学习了一下Next.js。由于Next.js的特点,这个项目的前后端是放在一起的。一开始没什么问题,看了半天文档就上手了。上周我们需要在另一个网页项目中,调用这个项目的后端接口,于是就需要处理跨域请求的问题。但我发现按照网上的方法,跨域问题依然存在。这个问题浪费了我不少时间,好在最后终于找到了原因。记录在这里,免得大家跟我一样踩坑。为了复现这个问题,我们先来创建一个Next.js项目。执行代码创建代码脚手架:1npx create-next-app test_cors使用TypeScript,其他选项选择默认,如下图所示:命令执行完成以后,会生成一个test_cors文件夹,在文件夹中创建文件pages/a..
更多

树莓派监控摄像头制作
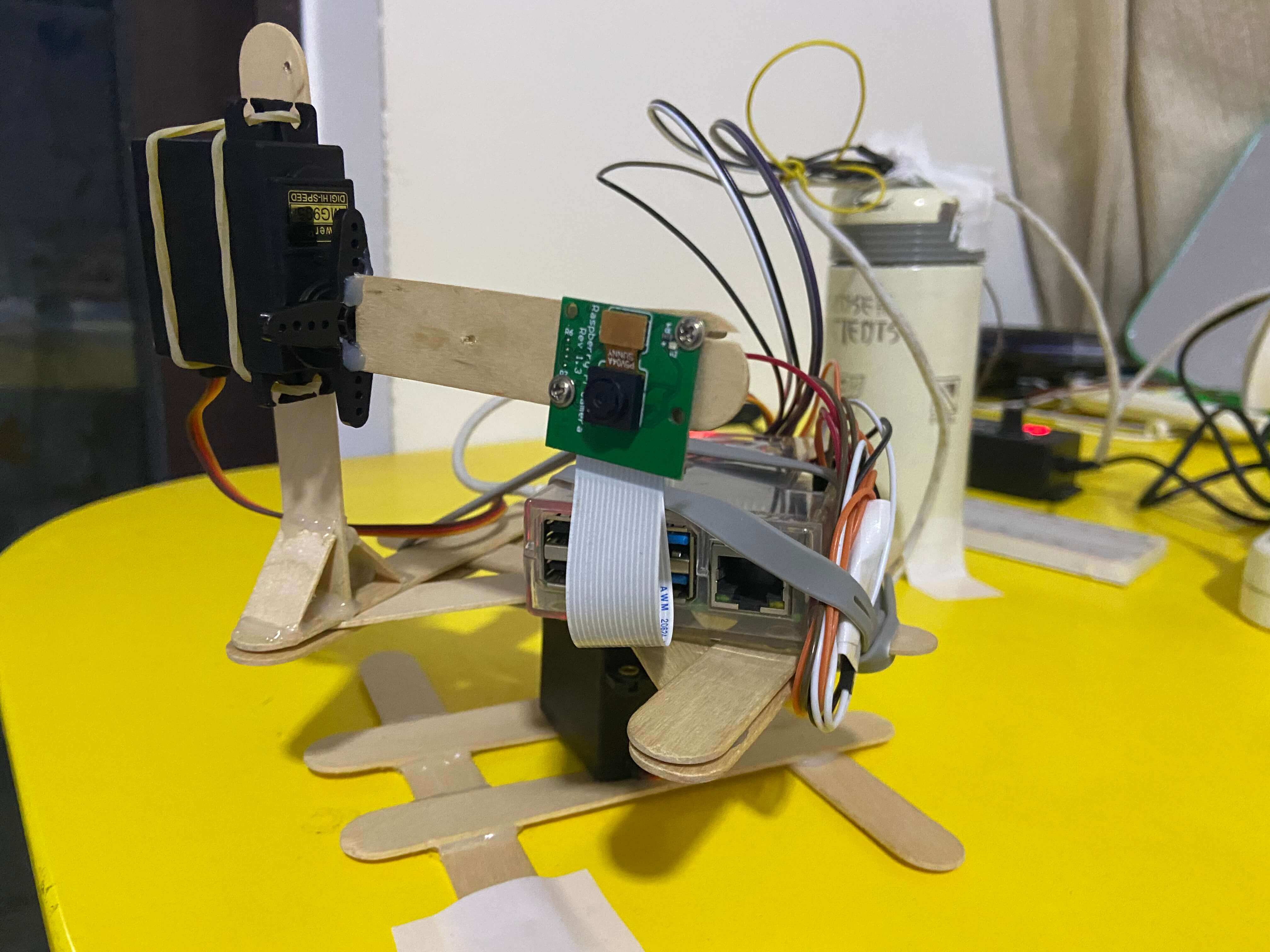
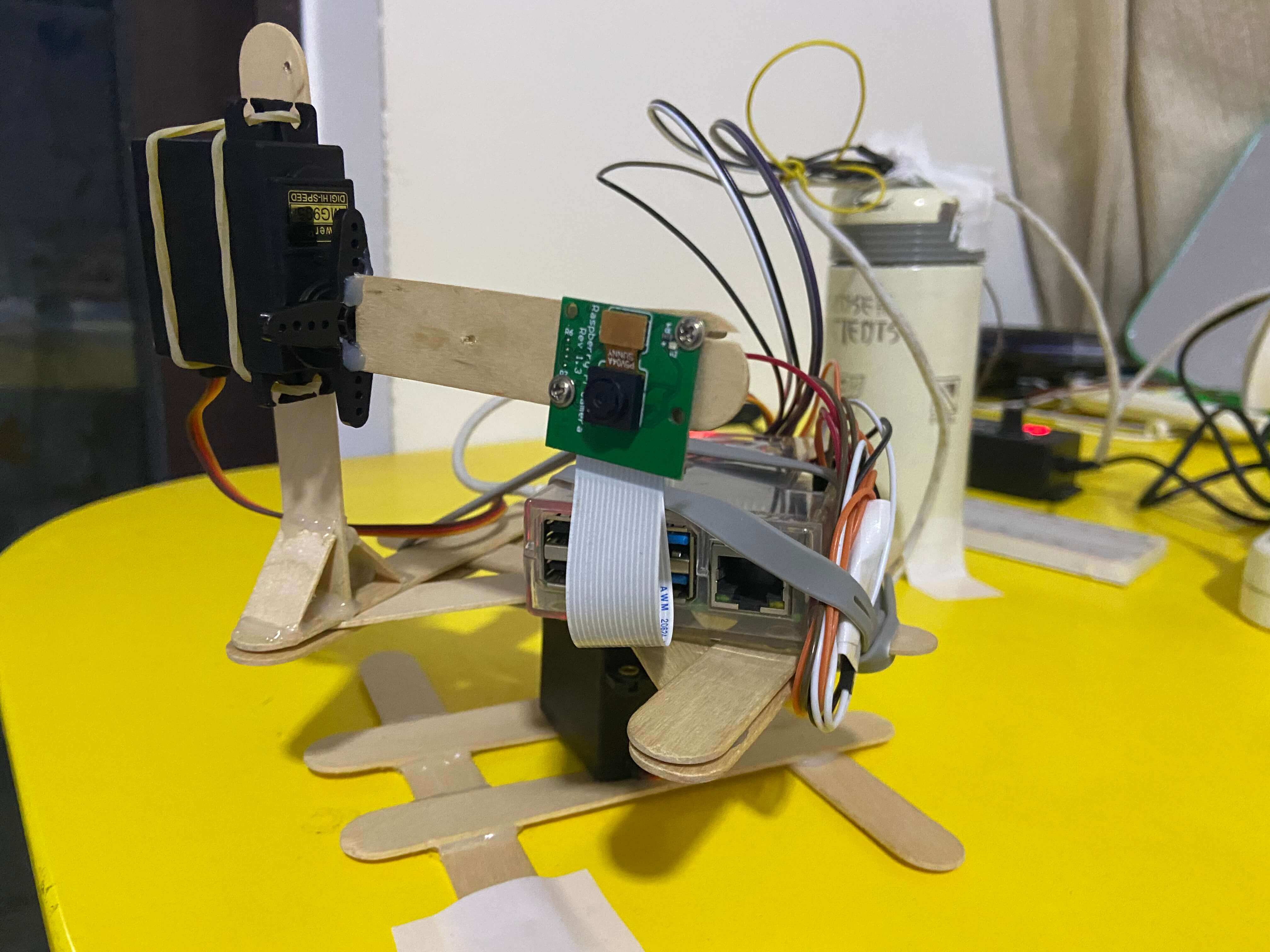
前段时间买了台小主机,替换树莓派做云盘/下载器,也安装了jellyfin和aria2等其他自建服务,性能比树莓派强很多。于是树莓派又吃灰了,这次用它做个监控摄像头。 外观 外观 演示 制作 制作过程我没有记录下来,需要的物品如下: 树莓派 x1 树莓派专用摄像头 x1 MG995舵机(180度) x2 雪糕棍若干 热熔胶枪+热熔胶棒 5v电源+杜邦线若干 用外接电源给两个舵机供电,需要注意的是外接电源和树莓派必须共地,否则PWM不会起作用。两个舵机的信号线接树莓派gpio的第16和18个针。 代码 详细代码在Github仓库。前端用的react,后端是fasta..
更多

终极白嫖:使用免费MongoDB显示浏览量
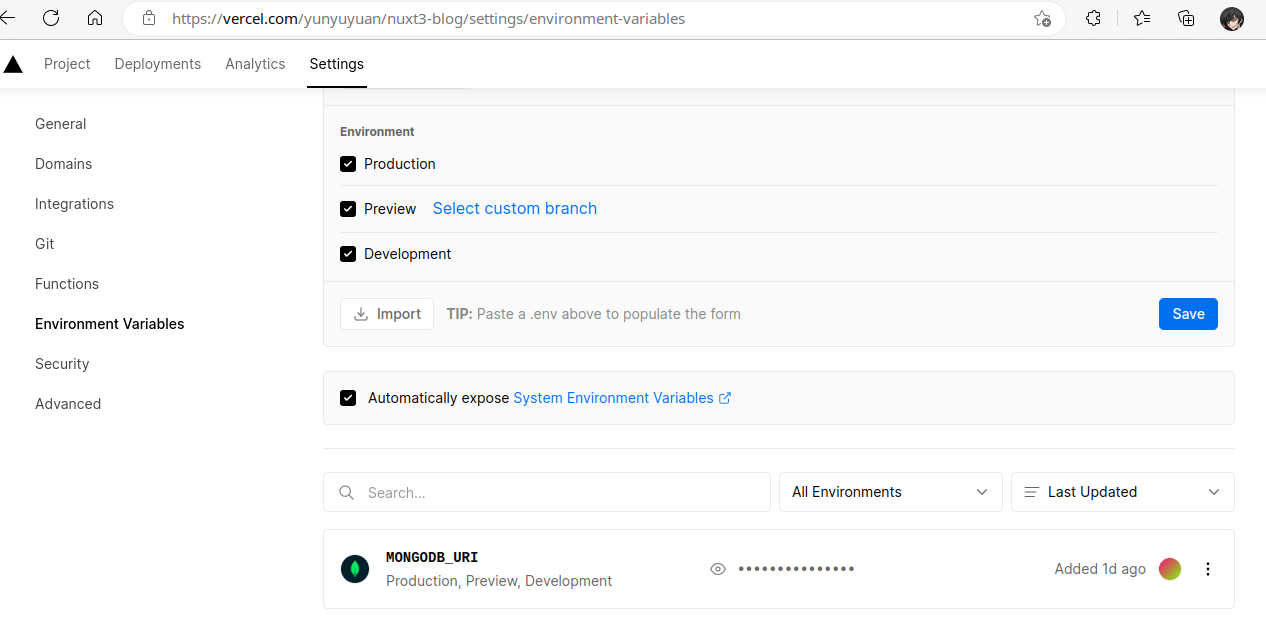
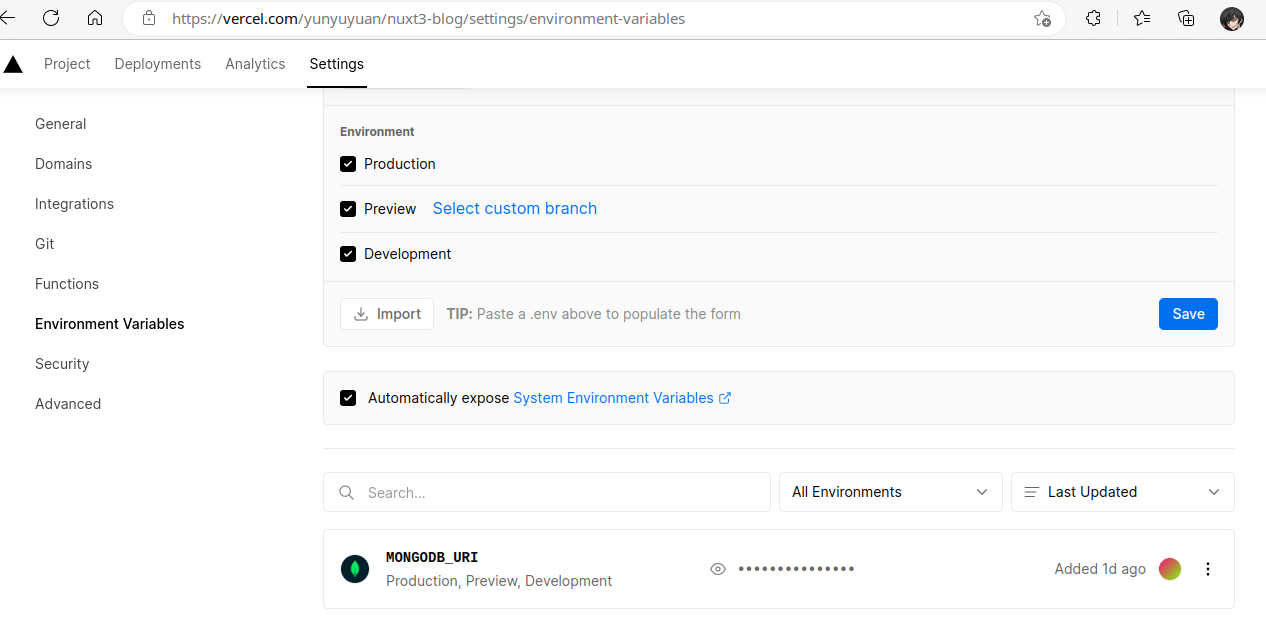
最近又研究研究了vercel,看到了database,发现vercel可以直接整合各大数据库,其中MongoDB有免费够用的方案,于是我试了试,用数据库存储博客浏览量。 初始化 首先注册一个免费的MongoDB账号(无需绑卡,他真的,我哭死),免费版512 MB容量,普通使用绰绰有余,虽然是共享内存,但实测速度并不慢。 然后在vercel上一键整合到nuxt3-blog项目,控制界面就可以看到MONGODB_URI环境变量了: MONGODB_URI 实在太方便啦,关键还免费。OK,现在非代码部分已经over了,下面是喜闻乐见的Talk is cheap,show me the code环节。分两部分: 功能代码:数据库增删改查 API代码:前端调用 功能代码 这里省略创建并缓存数据库连接的代码,我参..
更多

浅谈搭建平台-画布篇
搭建平台本身也是一款软件,它更注重于“复用与组合”,而非实际的业务逻辑。前言近些年搭建平台变得很是流行,它提供了一种全新的开发方式,同时大幅降低了使用者的门槛,解决了企业的两大痛点:开发效率与人员转型。搭建平台由编辑器(画布+设置器)和生成器组成,本文将重点介绍画布,分为架构设计与画布设计两个章节来展开。正文什么是搭建平台在介绍搭建平台之前,有一个无法绕过的主题,那就是 NCLC(No Code & Low Code)。NCLC 作为建站产品背后的核心概念,推动了一波又一波的技术浪潮。近些年围绕 NCLC 踊跃出了不同形态的产品,如项目管理 Meego、低代码系统 Retool、在线文档 Notion 等,甚至还有人将 NCLC 细分为了 12 个发展赛道。 image 图片来源:https:..
更多dark mode实现——全站暗黑模式切换
水一篇文章,全站默认/暗黑模式切换的一种实现方式。 color 暗黑模式下,给<html>设置一个class:dark-mode,切换到默认模式就删除该class。 写一个mixin: @mixin dark-mode() { @at-root html.dark-mode & { @content; } } 使用方式如下: h2 { color: black; svg { fill: black; } @include dark-mode { color: white; svg { fill: white; } } } background 在layout里加一个空的div,动画长宽分别是2倍的浏览..
更多

web开发调试:打断点
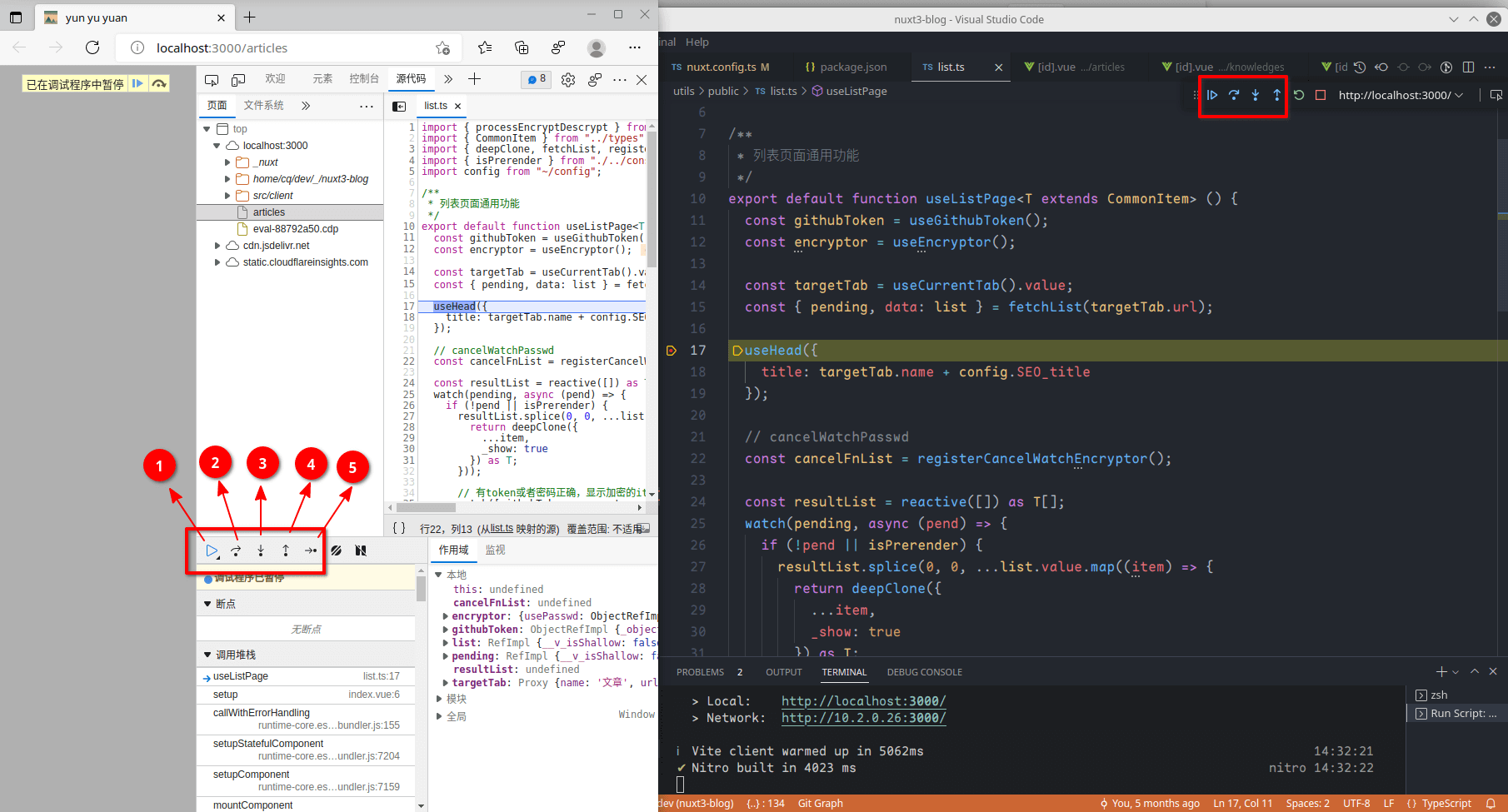
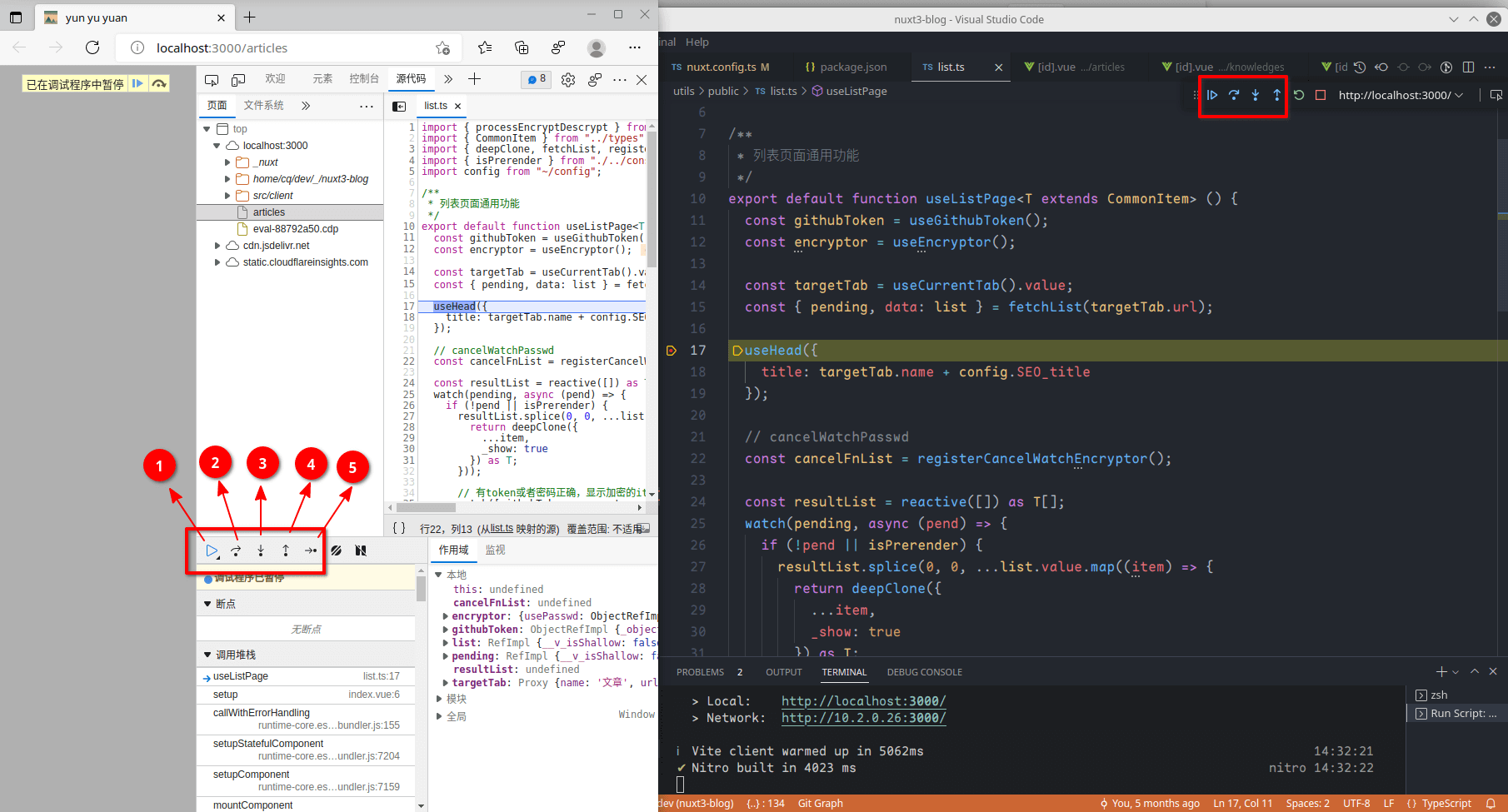
打断点是debug的手段之一,在各类开发语言中都有应用。本篇文章将介绍web前端开发中,断点的几种操作。 讲解 参考自javascript.info 浏览器/vscode断点调试有如下操作:5种操作 可以本地新建一个html文件,写一些测试代码,拖拽到浏览器中,打开开发者工具中的源代码栏,打断点一一验证下面的操作: Resume: 继续执行,热键F8 继续执行被中断的javascript。除非遇到断点,否则不会再次中断。 Step:执行下一个命令,热键F9 执行下一个javascript语句,按一次F9就会执行一条语句,通常用于一小段代码,逐行调试。 Step Over:执行下一个命令,但是不会进入到函数内,热键F10 和Step的效果类似,但是当语句是一个函数时(非内置函数,例如aler..
更多使用serverless function上传图片
代码 最近试了试vercel的serverless function,用它实现上传图片到sm.ms图床,选择sm.ms的原因是它原生支持api上传,但不能跨域,所以serverless function的作用是代理api请求,绕过跨域。 serverless function的使用方式很简单,只需在项目根目录下新建一个/api文件夹,在里面写httpHandler就行了,支持多种语言,我这里还是使用Nodejs。创建/api/smms/upload.ts文件如下: import fs from "fs"; import axios from "axios"; import FormData from "form-data"; import multiparty from "multiparty"; imp..
更多