vue3用于管理axios异步请求一致性的功能函数
发现问题在前端开发中,有一个很常见的问题:如何在多次请求中,正确地处理响应数据和原始请求保持一致。 说起来有点拗口,我这里直接用一个简洁明了的例子来讲解。假如要写一个可分页的表格页面,它的原始代码如下: <script lang="ts" setup> const rows = ref<{id: number, name: string, age: number}[]>([]) const currentPage = ref(1) const total = ref(0) const getList = (page) => { axios.get(`/api/list?page=${page}`) .then(res => { rows.val..
更多

Nuxt3创建SSE server以及client的简明教程
SSE(server-sent events)是什么MDN上有关于SSE的介绍,可以把SSE理解为单向的WebSocket。普通请求 + WebSocket + SSE联手一起完善了浏览器网络请求体系。它们的区别如下: 普通请求(GET,POST,PUT等等):浏览器--->服务器,单向非持续数据流。 WebSocket:浏览器<--->服务器,双向持续数据流。 SSE:浏览器<---服务器,单向持续数据流。 SSE的表现形式上和WebSocket差不多,依旧由浏览器主动发起请求,但是服务端不会立即返回,而是保持长连接,伺机返回数据,相应的,浏览器端则需要监听事件。 场景解析知道了SSE能实现什么功能,你可能已经跃跃欲试了,但是SSE的使用场景是什么呢?为什么不直接使用WebS..
更多

树莓派桌面小屏
效果展示 最近用electron做了一个应用,用于在树莓派小屏上显示一些实时信息。主要是想学习使用electron。涉及到的工具:electron, vue3, vite, flask, websocket。 这是实际效果,买的树莓派屏幕很烂: 截图 实机 制作过程 第一步当然是做一个可拆卸可调节的支架,之前买的热熔胶派上用场: 自制支架 起一个electron项目,按照网上的教程,很简单,基本就是改一下package.json和electron.js。 前后端代码也挺简单,开源在github: https://github.com/yunyuyuan/pi-desktop。有一个ignore掉的配置文件./config.json如下: { "host": "127.0.0.1", "p..
更多

适用于静态HTML的一种图片懒加载策略
做过尝试 这个功能完成之前,本博客静态生成的html是无法使用懒加载的,因为懒加载组件是一个vue component。关于如何静态生成html,可以参考edit组件。我试过动态编译v-html,但是无法避免html字符串里有和vue冲突的东西。 改变思路 直到昨天,我都没有想好如何解决这个问题,一直留了个TODO在那。昨晚躺床上时灵光一现:无法编译整个html,那我只取出想要的部分,然后手动替换成vue实例呢?今早起来,打开电脑准备试试,这是这周最后一次在家里用电脑了 首先就是如何在js里手动实例化一个.vue单文件组件,找到了一个方法,尝试可行。 第二步,在v-html渲染后,手动替换图片为懒加载图片组件。只需在$nextTick加上: import LazyImg from "~/comps/la..
更多

vite+vue3下如何使用动态导入的svg-sprite
几个月前我刚接触vue3时就研究过,一直搞忘了分享。 起因我的vue项目一般都使用动态导入的svg-sprite,意思是:既要是个雪碧图,用<use> 标签复用;而且页面的svg应该是动态按需加载的。我觉得这样性能比较好,在vue2中实现比较简单,但是vue3+vite下我并未找到合适的解决方案,只有雪碧图没有动态导入。于是乎我就想自己做一个。 思路 就两点 首先要做一个vite plugin,作为一个loader加载.svg文件,读取svg文件的内容,类似raw-loader。 然后需要一个component,它去动态加载svg文件,并把svg文件的内容拼接到雪碧图里。 代码 vite.config.ts中这样写: import {defineConfig, Plugin} from '..
更多

如何简单地在vue3中实现i18n
闲扯 vue3出来好一段时间了,我一直也没怎么用,因为公司项目一开始用的vue2。迫于前端太卷,要时刻学习,跟进时代,最近着手用vue3+vite写一个练手项目。先不透露项目是啥,后面会开源的。 刚开始写vue3时也是处处不顺,因为思维还停留在vue2上,慢慢习惯了也还不错。个人感觉vue3学习了React的优点,把响应式这块完全丢给用户了。 习惯了vue全家桶一把梭,且没写过React的人可能有点适应不过来。 简介 不用第三方i18n是因为我觉得i18n应该是一个很简单的,自己实现的功能 目标: 更改语言后,所有的$i18n()均要同步更改 <template> <span>{{ $i18n('articles') }}</span> </templat..
更多

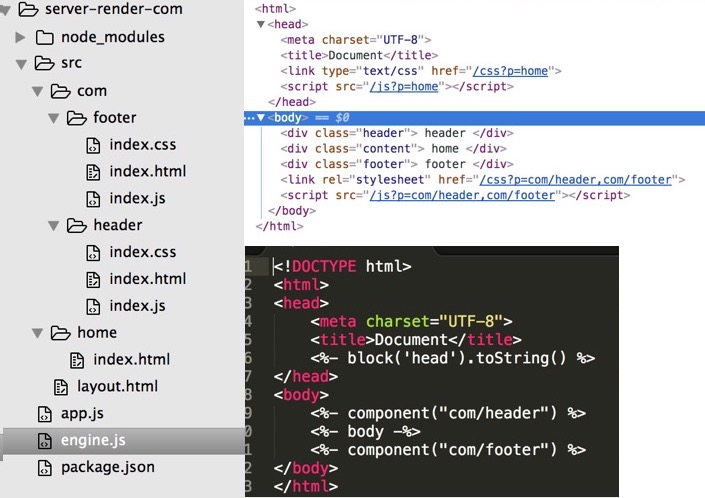
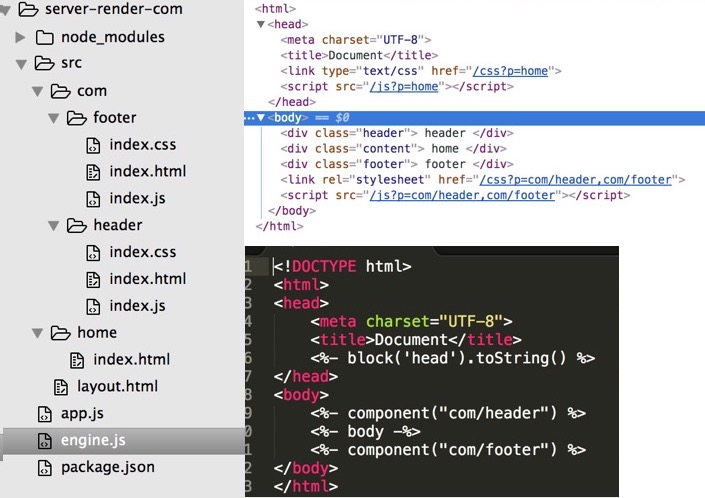
前端组件的本质到服务端组件渲染
先说结果 为ejs-mate实现了一个组件加载函数 实现了服务端组件化的渲染 按组件加载js与css资源 目前很多前端标准各大浏览器都有部分支持 心想试一下 然后试试看把vue的组件改成原生的前端组件吧 然后看了一下WebComponents 发现Shadow DOM离我上次看的标准又有变化了 没办法 目前这些基本还处于草案的阶段 只有template标签因为属于HMTL5的标准 目前是比较稳定放心可用的状态 具体就不多说了 写了两个组件 弄了个demo thesadabc.github.io/blog-demo/webcomponents 代码在这github.com/thesadabc/blog-demo/tree/master/webcomponents chrome56+ 然..
更多