

js的GPU计算2之webgl
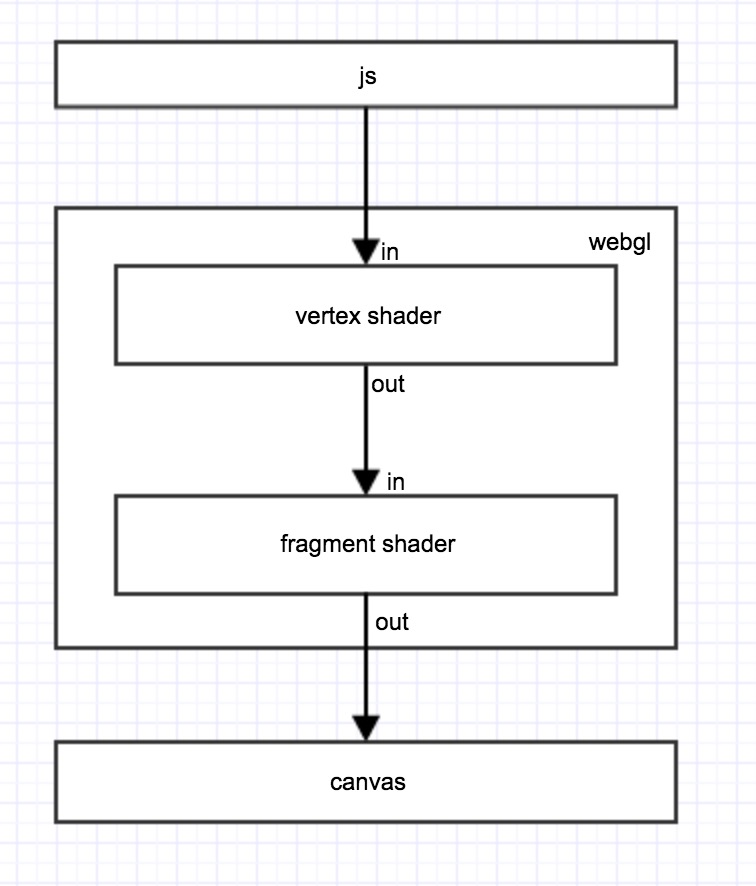
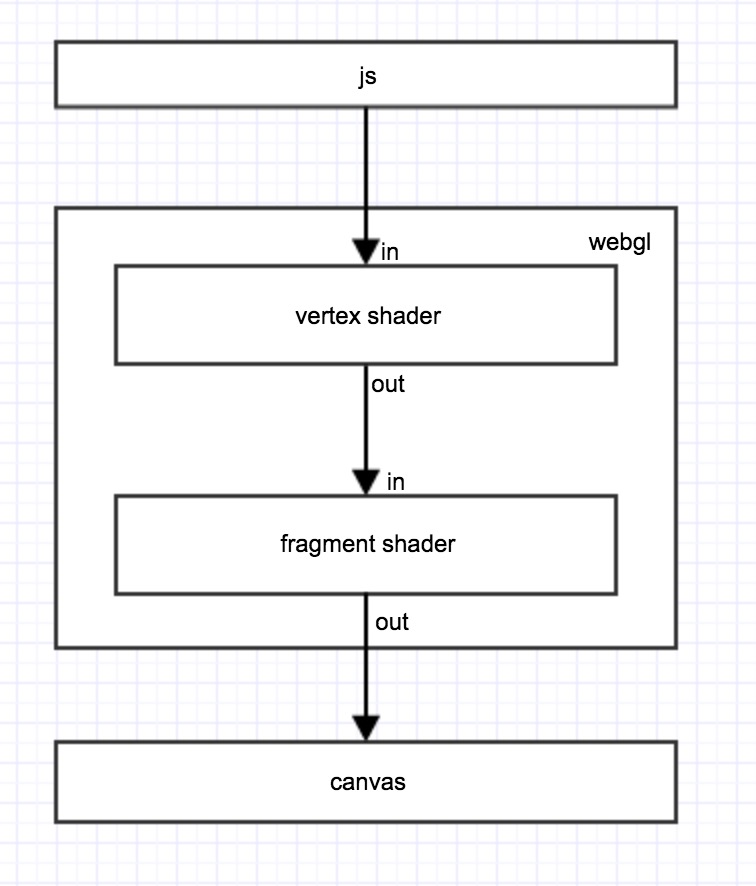
上篇讲了个如何使用gpu.js这个库来进行简单的gpu计算 虽然简单易用 但是本身的局限也很多 目前这个库也不是非常完善 有待改进 那咱就从原理开始 来自己搞一个吧 当然 并不是指实现一个这个的通用的库 而是使用相关原理 完成一个是用GPU计算的demo 当然还是矩阵的乘法前端使用GPU的能力是通过webgl实现的 更加广泛的理解的可以认为是通过canvas来说实现的 canvas估计对大多数前端来说并不陌生 canvas有许多个像素组成 每个像素的颜色可以有RGBA四个维度表示 每个维度范围为0-255 既8位 把RGBA表示成数值的话 那每个像素可以存32位 这就是前端使用gpu计算最为核心的一点 每个像素可以存储一个32位的值, 刚刚好就是一个int或者uint0...
更多

使用JS的进行GPU计算
前端是可以接触到GPU的 于是也是可以使用GPU的计算能力的 对于我这种没有很深入的GPU运算了解的程序员来说 完全从底层开始怕是也不太可能 好在已经有大神把相关的内容以及封装成库了 gpu.js 于是本文的初识的意思就是就从这个库开始 首先说明 这个库其实也还在开发当中的 也没有一个很稳定的正式版 所以很多功能都是有欠缺的 但是了解个GPU计算是啥来说 绰绰有余了 因为js是单线程的 所以并不适合处理CPU密集型的程序 但是GPU是有非常高的并行线程数 所以GPU计算的基本思想就是把计算任务分拆成N多个线程任务 每个线程返回一个结果 然后吧每个线程的结果再汇总 这个基本的思路不管是哪平台上的应该都是一样的 啥是线程的概念 咱先直接看一段代码来先感受一下 123456co..
更多

从官方文档解释弱等于
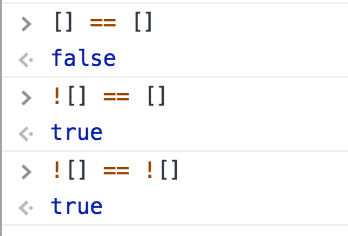
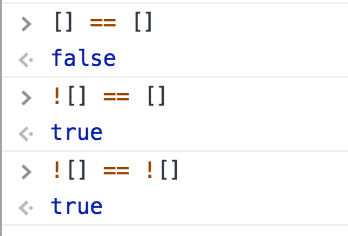
本文的目的是为了和大家分享如何从官方文档中获得答案 至于标题中和本文其他的语法也是非常不规范 在平时开发中需要极力避免使用`==`与不必要的类型转化我先抛出一个例子 大部分人估计会很疑惑 在语言大战中 很多其他语言的人也经常抓住类似的例子来攻击js 但是js作为一个有规范的语言 所有的结果都要遵循规则吧 然后咱就来带大家看看 关于==语法在es 2017中的定义为啥是2017呢 因为本文写的时候最新的标准就是这个版本 ECMAScript® 2017 Language Specification (ECMA-262, 8th edition, June 2017) 但是没有关系啊 我会截图给大家的首先先看==的标准 Abstract Equality Comparison 提示一下 文..
更多一道简单的笔试题
这段时间各种面试 杭州在网易之上的 当然只有阿里一家了 就找了学长帮投了阿里云的简历 没想到投的是资深全栈工程师 有点点虚 ——你一个刚毕业一年不到的也敢投资深全栈?? 不过最后还好 挂在了hr上 吐槽一句:阿里的hr果然名不虚传,算是见识到了。 技术的几面还是挺顺利的 技术官也都非常厉害 可惜忘了要联系方式了 我感觉所有的hr都有毒,我挂在hr上已经不止一两次了 十几次都有了吧?? 跑题了 笔试出了三题 都不难 和面试官共享页面 也可以对话什么的 这种笔试方式 与其说是笔试 更像是面试的时候拿张草稿写解决方法的感觉 我觉得非常棒 (最后我会对比另外一家的笔试题目 真的太垃圾了) 其中第一题 让我就非常欣赏 题出的太棒了 ..
更多十行代码实现的一个js模板引擎
心血来潮,来写一个模板引擎吧!功能就不多说了实现思路从最简单的开始吧假设一个模板长这样<h1><% var world = 'world!'; %> hello <%= world %></h1>模板转化后应该到这样的: 123456// 假设输出的结果存放在变量p中p += '<h1>';var world = 'world!';p += ' hello ';p += world;p += '</h1>';总结一下这个过程,其实就只有三条规则:%>...<% 转换为 %>p += '...';<%, 起始和结束同此, 将内容直接作为输出<%...%> 转换为 ...;, 逻辑处理, 直接执行&l..
更多