

使用 Context 避免深层属性传递
最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。前言最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。提问一番后知道了这种将属性深层传递的现象叫 Prop Drilling,本文说明如何使用 React 的 Context API 避免这种现象。什么是 ContextContext 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法..
更多

Slate 介绍分析与实践
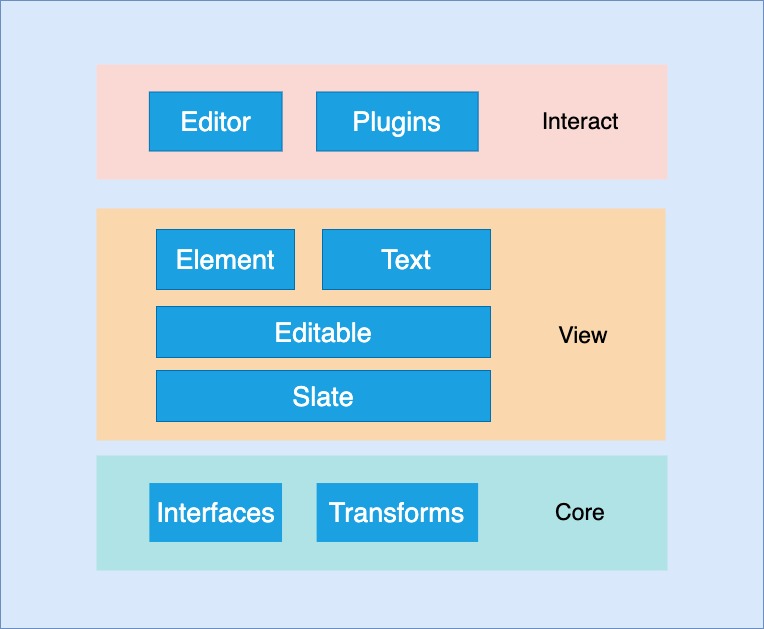
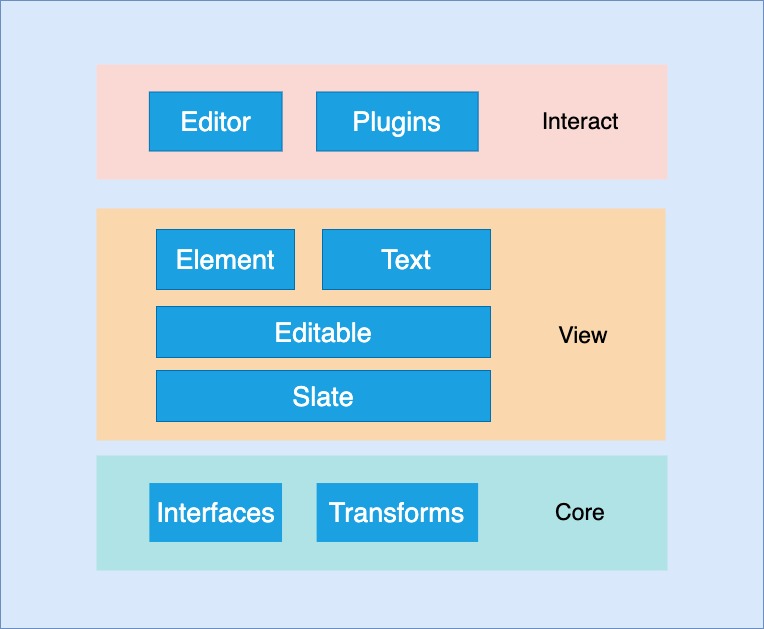
Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年。介绍Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年,作者是 Ian Storm Taylor。它吸收了 Quill,Prosemirror,Draft.js 的优点,核心数据模型十分精简,具有高度的可扩展性,最新版本为 v0.60.1。特点插件作为一等公民,能够完全修改编辑器行为数据层和渲染层分离,更新数据触发渲染文档数据类似于 DOM 树,可嵌套具有原子化操作 API,理论上支持协同编辑使用 React 作为渲染层不可变数据结构 Immer架构图源码分析Slate 使用 monorepo 方式管理仓库,packages 目录中有 4 个源码包。slateslate ..
更多

认识 Range 和 Selection 对象
浏览器的 Range 和 Selection 对象前置知识DOM 文档对象模型中总共有 12 种节点类型,常见的有以下几种常量值类型ELEMENT_NODE1元素节点TEXT_NODE3文本节点COMMENT_NODE8注释节点DOCUMENT_NODE9Document 节点DOCUMENT_FRAGMENT_NODE11DocumentFragment 节点https://wiki.developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeTypeRangeRange 对象表示一个范围,有起始点和终止点,是用于管理选择范围的通用对象。每个点都是一个相对于父节点的偏移量(offset),如果父节点是元素节点,则偏移量是子节点的编号。如果父节点是文本节点,则是文本..
更多