

如何 DIY 一个苏康码与行程码“双码合一”的健康码 APP
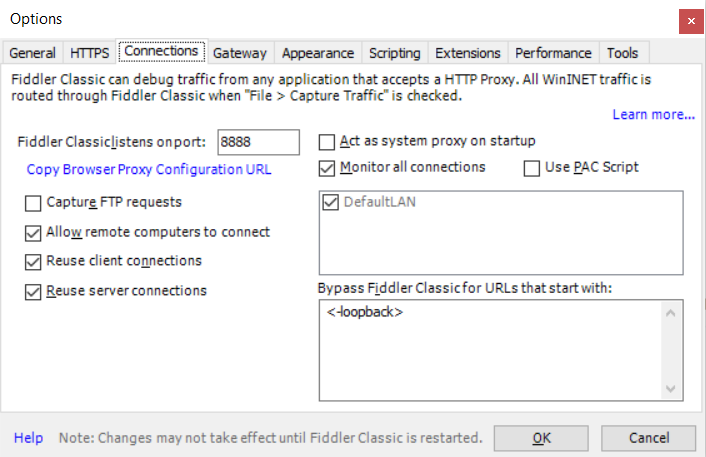
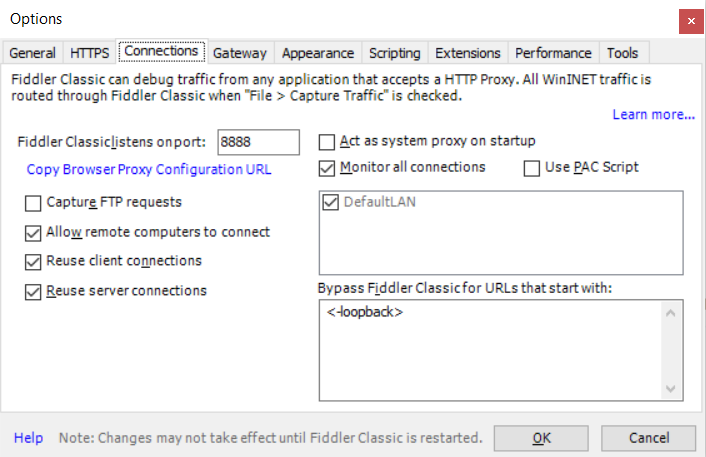
背景介绍众所周知的背景:苏康码打开很慢,在支付宝中如果没有快捷键,需要以下步骤:点击打开支付宝 -> 点击健康码 -> 点击立即查看,如果设置了长按图标打开健康码,也得至少两步;其他 APP 比如“苏周到”,可以实现长按快捷键后一步访问,但是其中存在三个步骤:APP 启动 -> 健康码小程序启动 -> 加载网页,这种不可理喻的框架,在某些低端机上冷启动,可能需要长达数十秒的时间;行程卡打开也很慢,在微信小程序中打开,不知道为什么每次都让我确认一下“同意并授权运营商查询”,严重影响效率;很多地方两个码都要查,于是慢*2,话说我也不知道为什么有关部门不把这两个码合二为一……所以干脆 DIY 一个。开发流程我想做出这样的效果:打开 APP 后,直接显示苏康码,滑动屏幕可切换到行程码,不需..
更多

JS 检查元素是否在视口内
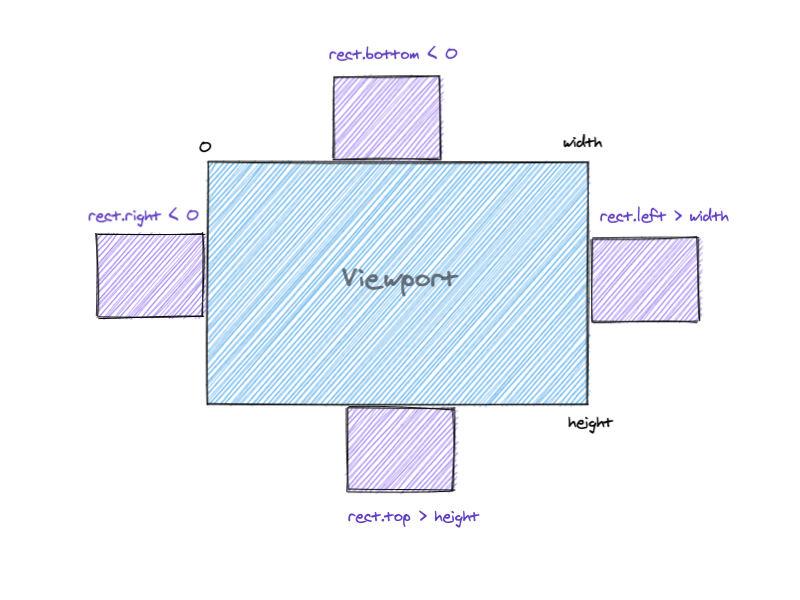
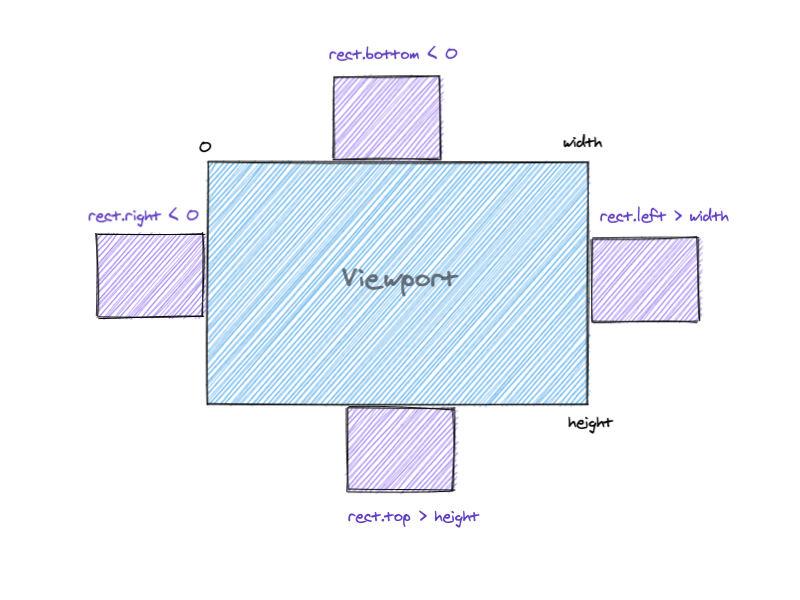
分享两个监测元素是否在视口内的方法前言分享两个监测元素是否在视口内的方法1. 位置计算使用 Element.getBoundingClientRect() 方法返回元素相对于视口的位置123const isElementVisible = (el) => {const rect = el.getBoundingClientRect();};获取浏览器窗口的宽高12345const isElementVisible = (el) => {const rect = el.getBoundingClientRect(); const vWidth = window.innerWidth || document.documentElement.clientWidth; const vHeight ..
更多JS 文件转换
最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识前言最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识Base64 转 Blob分割 Base64 数据,生成类文件对象,base64 -> Uint8Array -> Blob123456789101112131415161718192021function dataURI2Blob(dataURI) { // 分割数据 const [meta, data] = dataURI.split(',') // 对数据编码 let byte if (meta.includes('base64')) { byte = ato..
更多