打断点是debug的手段之一,在各类开发语言中都有应用。本篇文章将介绍web前端开发中,断点的几种操作。
讲解
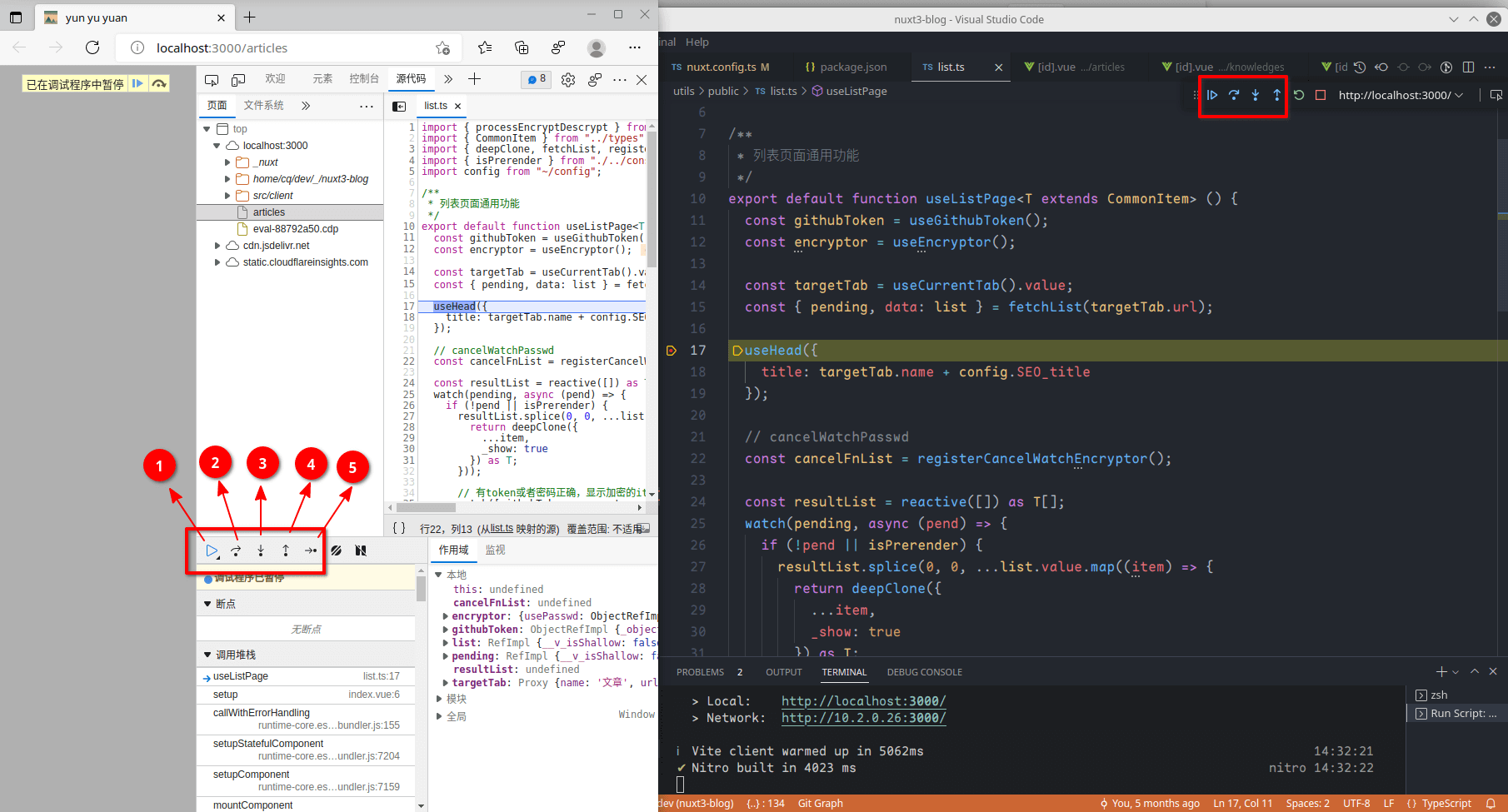
浏览器/vscode断点调试有如下操作: 5种操作
5种操作
可以本地新建一个html文件,写一些测试代码,拖拽到浏览器中,打开开发者工具中的源代码栏,打断点一一验证下面的操作:
Resume: 继续执行,热键
F8继续执行被中断的javascript。除非遇到断点,否则不会再次中断。Step:执行下一个命令,热键
F9执行下一个javascript语句,按一次F9就会执行一条语句,通常用于一小段代码,逐行调试。Step Over:执行下一个命令,但是不会进入到函数内,热键
F10和Step的效果类似,但是当语句是一个函数时(非内置函数,例如alert()),有所不同。 区别在于:遇到函数时,Step会继续执行到函数内部,然后在该函数内部的第一行中断。而Step Over则会直接把函数执行完毕(若函数执行过程中遇到另外的断点,则仍会中断),然后在下一个语句中断。通常,当断点处于一个函数调用,而你不需要知道此函数做了什么,则可以使用Step Over让该函数立即执行完成。Step Into:按需等待,执行下一个异步命令,热键
F11与Step基本一样,唯一的区别是:如果代码中断在异步操作,例如中断在setTimeout(foo, 1000);,假设下一行是bar();,并且后续无其他代码与断点:- 使用Step,则会中断在
bar(),约1秒后,再中断在foo。 - 使用Step Into,则会跳过
bar(),约1秒后,中断在foo。
通常,如果你只想调试foo,则可以使用Step Into,效果相当于在foo处打了一个断点,并且使用Resume。
- 使用Step,则会中断在
Step Out:继续执行,直到当前函数执行完毕。热键
Shift + F11使用场景是:如果你使用Step进入到了一个函数内部,但是并不想调试它,也就是说你本来想用Step Over,这时就可以使用Step Out,尽快结束该函数。
使用vscode调试
之前我都是直接浏览器打开开发工具,在源代码栏找文件,打断点。里面的文件一般是打包后的,没有在vscode里看起来清晰。其实vscode可以很方便地调试web应用,相比于用浏览器开发工具进行调试,体验更好。
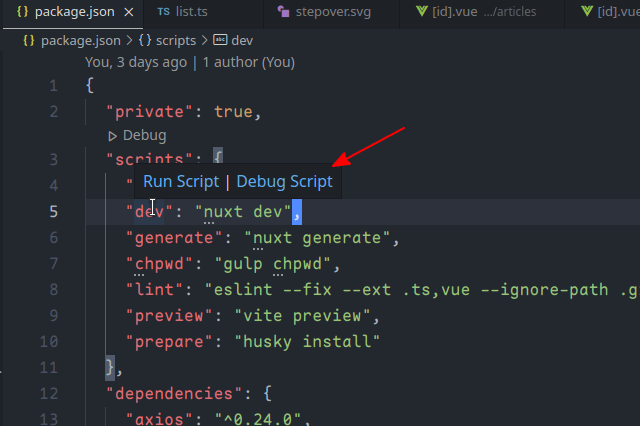
前端项目里package.json,鼠标放到script上,点击Debug Script,就可以vscode帮我们自动打开了一个debug终端,和一个调试栏,与浏览器开发工具中源代码栏类似。
 很方便
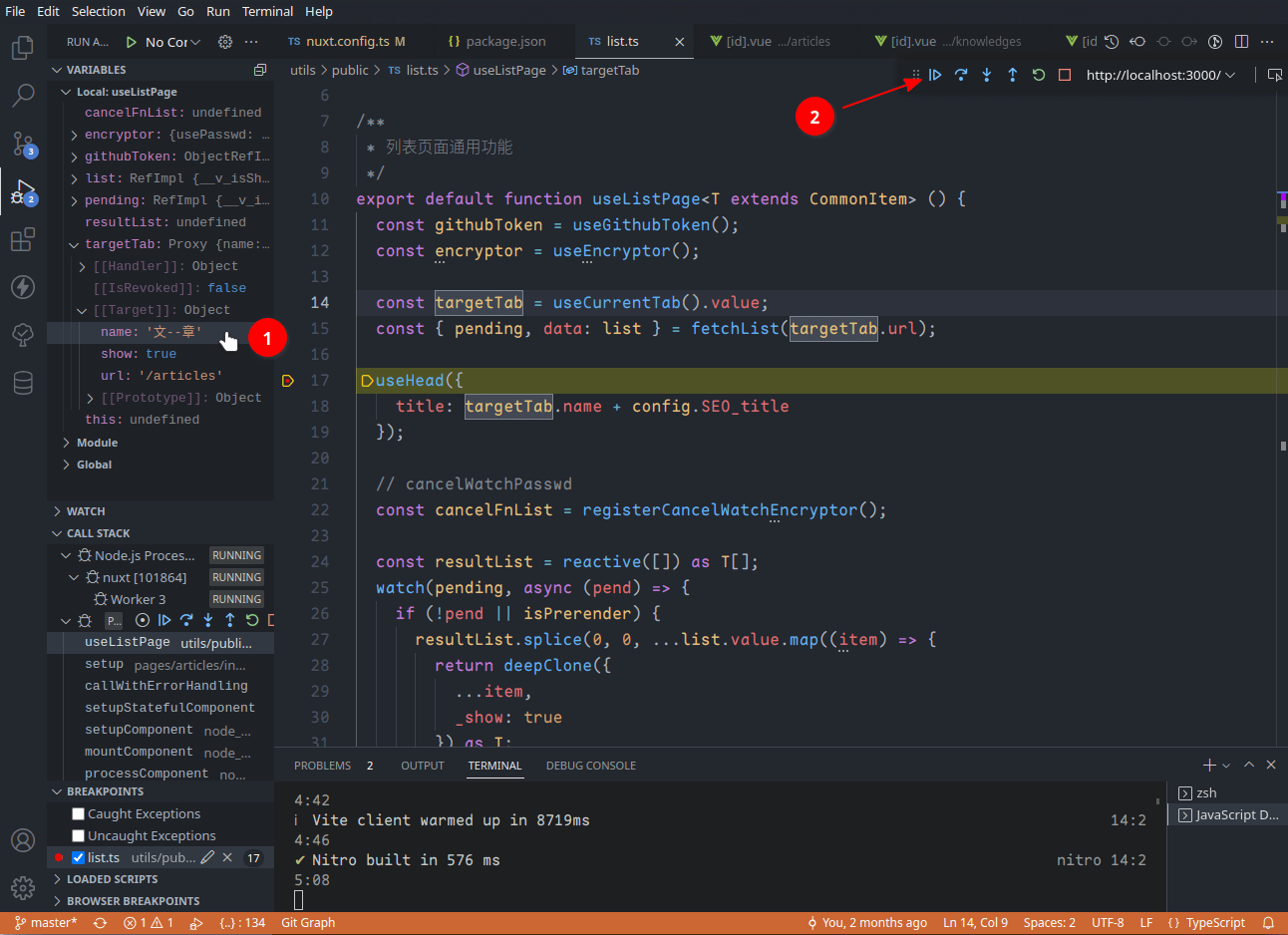
例如,打断点并修改数据:
很方便
例如,打断点并修改数据:
 修改
修改
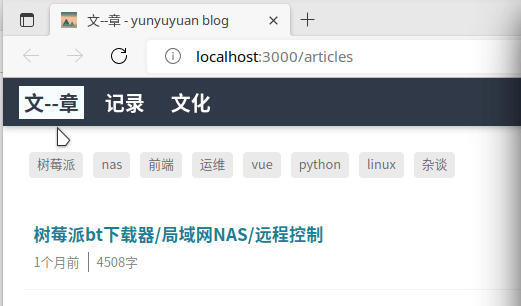
 结果
结果
