效果展示
最近用electron做了一个应用,用于在树莓派小屏上显示一些实时信息。主要是想学习使用electron。涉及到的工具:electron, vue3, vite, flask, websocket。
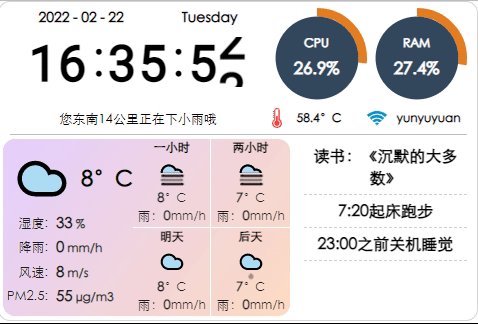
这是实际效果,买的树莓派屏幕很烂 :
:
 截图
截图
 实机
实机
制作过程
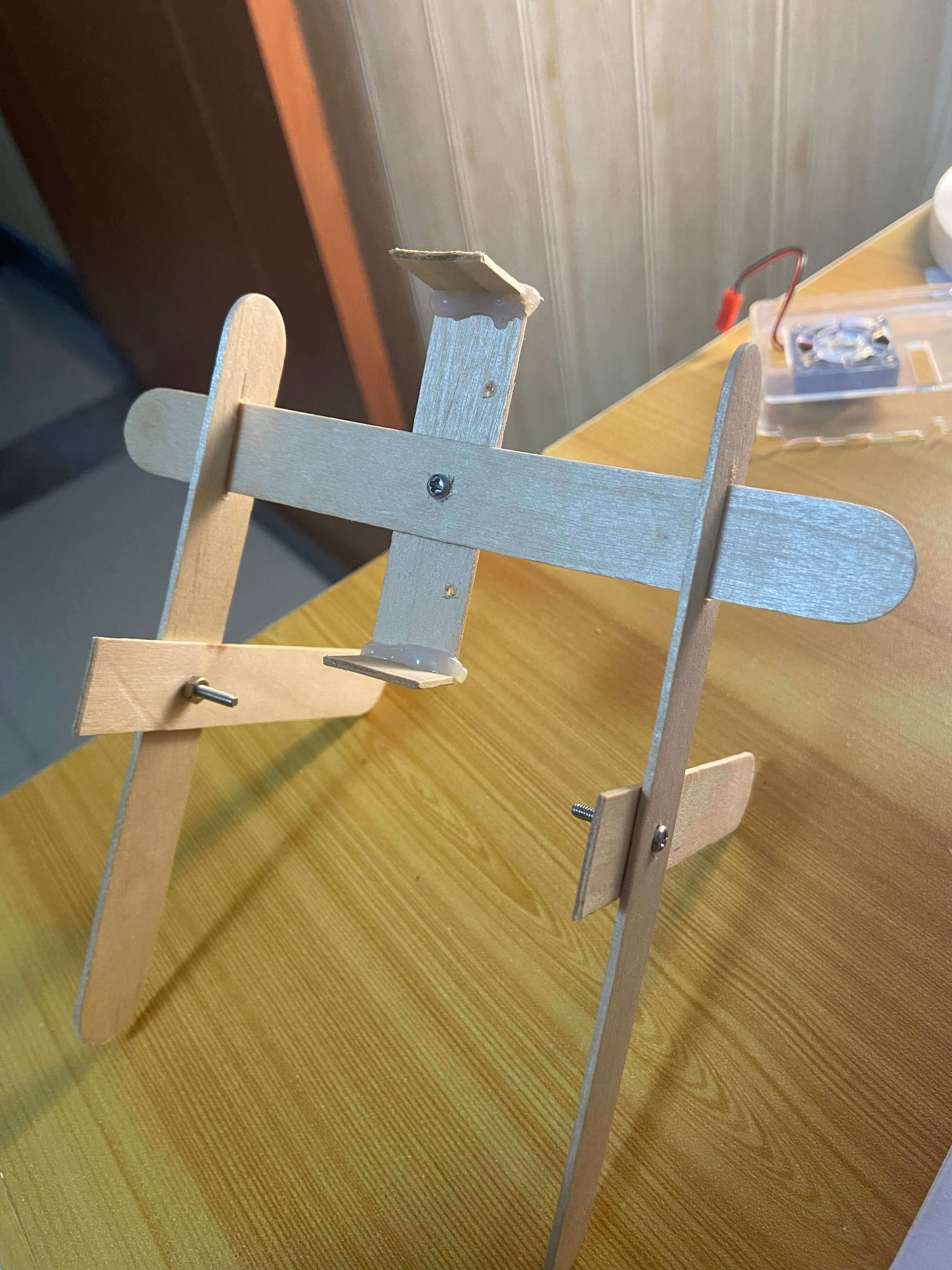
第一步当然是做一个可拆卸可调节的支架,之前买的热熔胶派上用场:
 自制支架
自制支架起一个electron项目,按照网上的教程,很简单,基本就是改一下
package.json和electron.js。前后端代码也挺简单,开源在github: https://github.com/yunyuyuan/pi-desktop。有一个ignore掉的配置文件
./config.json如下:{ "host": "127.0.0.1", "port": 9876, "caiyun_token": "彩云api的token", "todo-pwd": "密码,与todo list加密密码一致", "gh_token": "github token用于获取todolist" }主要是如何把前后端都跑起来,我找到了个方法,在nodejs里运行python子进程,实测不行,我也没仔细研究。看到package.json里
electron:dev有一个concurrently -k "cross-env BROWSER=none yarn dev" "yarn electron"貌似是运行多个进程,于是我把它改成concurrently -k "py/venv/bin/python py/main.py" "cross-env BROWSER=none yarn dev" "yarn electron",先运行python后端,再运行前端,可以正常运行。
其他
- cpu和ram信息使用pyembedded获取,websocket传输,1秒更新一次。
- 天气查询用的彩云api,5分钟更新一次。
- 待办事项还是用的github api,我专门用react写了一个网页https://info.halberd.cn/去更新待办,树莓派每间隔一分钟获取一次最新待办,其实这里可以用github action,配合frp打洞(我有一台云服务器),实现更新待办后自动触发树莓派更新,不用轮询,就放个todo在那后面做吧
 。
。 - Todo list是用cryptojs加密的,虽然存在github上,但无需担心泄露。
