一日一技:如何正确渲染大模型返回的Markdown?
摄影:产品经理简单做个家宴我们经常让大模型返回Markdown格式的文本,然后通过Python的markdown库把文本渲染成HTML。但不知道大家有没有发现,大模型返回的Markdown并不是标准的Markdown。特别是当返回的内容包含列表时,大模型返回的内容有问题。例如下面这段文本:1234**关于这个问题,我有以下看法*** 第一点* 第二点* 第三点你粗看起来没有问题,但当你使用markdown模块去把它渲染成HTML时,你会发现渲染出来的结果不符合你的预期,如下图所示:这是因为标准的Markdown对换行非常敏感,列表项与它上面的文本之间,必须有一个空行,才能正确解析,如下图所示:不仅是空行,还有多级列表的缩进问题。标准Markdown的子列表项缩进应该是4个空格,但大模型返回的子列表缩进经常..
更多一日一技:Scrapy如何发起假请求?
摄影:产品经理韩国章肥虾。在使用Scrapy的时候,我们可以通过在pipelines.py里面定义一些数据处理流程,让爬虫在爬到数据以后,先处理数据再储存。这本来是一个很好的功能,但容易被一些垃圾程序员拿来乱用。我看到过一些Scrapy爬虫项目,它的代码是这样写的:1234567891011...def start_requests(self): yield scrapy.Request('https://baidu.com')def parse(self, response): import pymongo handler = pymongo.MongoClient().xxdb.yycol rows = handler.find() for row in rows: ..
更多

Renode仿真STM32H7
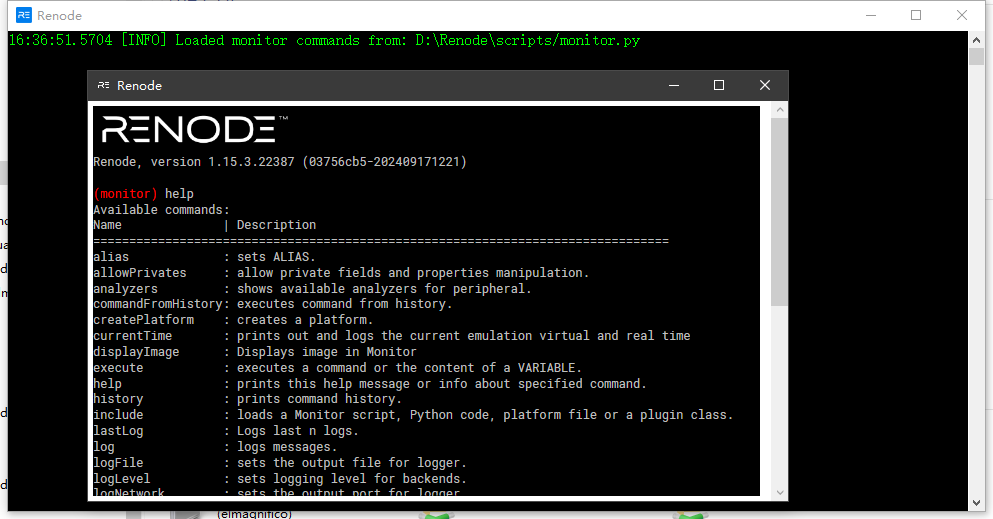
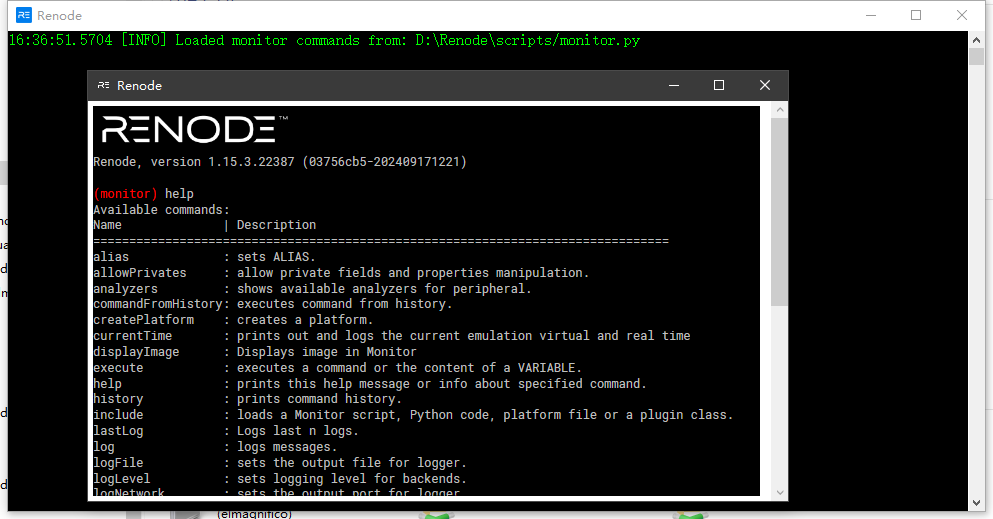
Foreword 之前做了QEMU模拟运行FreeRTOS,模拟STM32,但是毕竟不是官方QEMU,对于嵌入式这边的芯片或者设备模拟还是差一点。 https://www.qemu.org/docs/master/system/arm/stm32.html Renode比较知名的就是用来模拟物联网设备,这种设备往往都弱一些,MCU这种比较多。 具体关于这两个说法有很多,谁更合适还是要实际用一用,体验一下才行 Renode https://renode.io/ https://github.com/renode/renode Renode 的指令模拟器使用 C 语言编写,外设模拟器使用 C# 语言编写,兼顾了运行效率和开发效率. Windows下直接安装即可,启动以..
更多

利用 Grafana 监控 RouterOS 运行状态
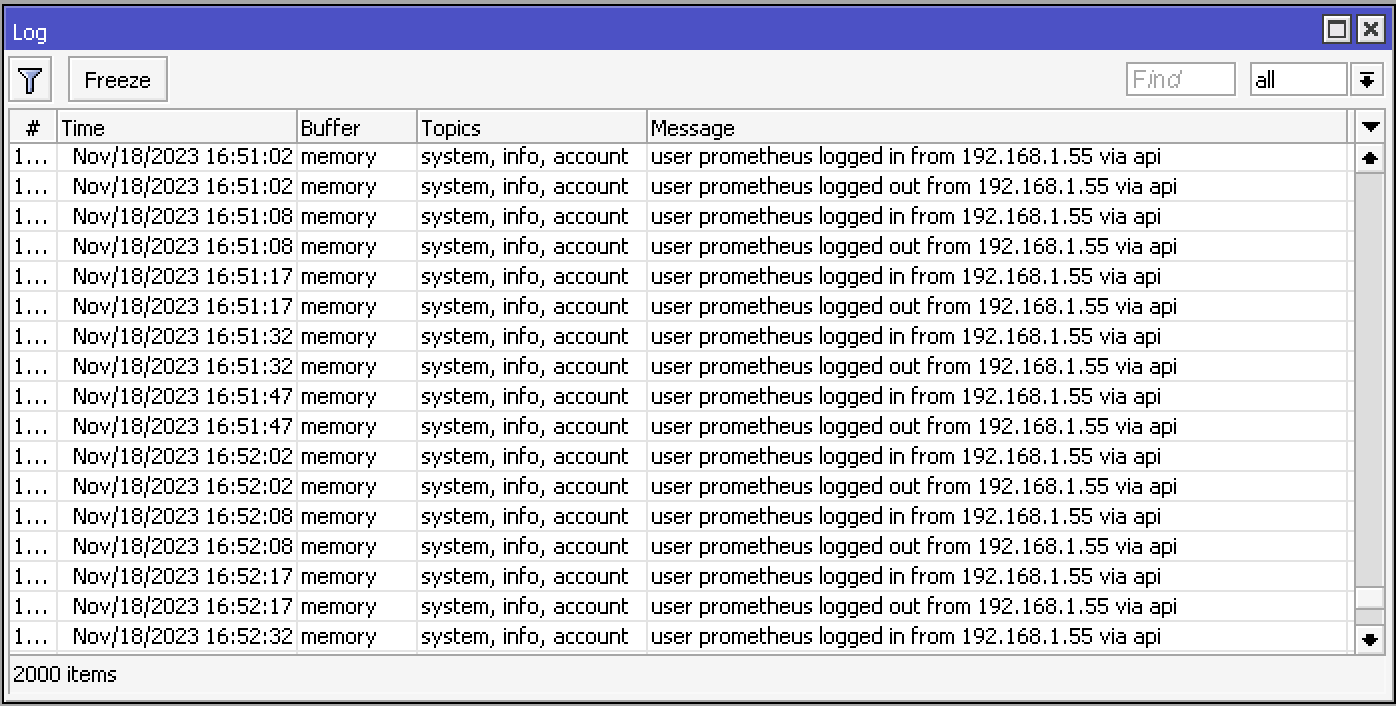
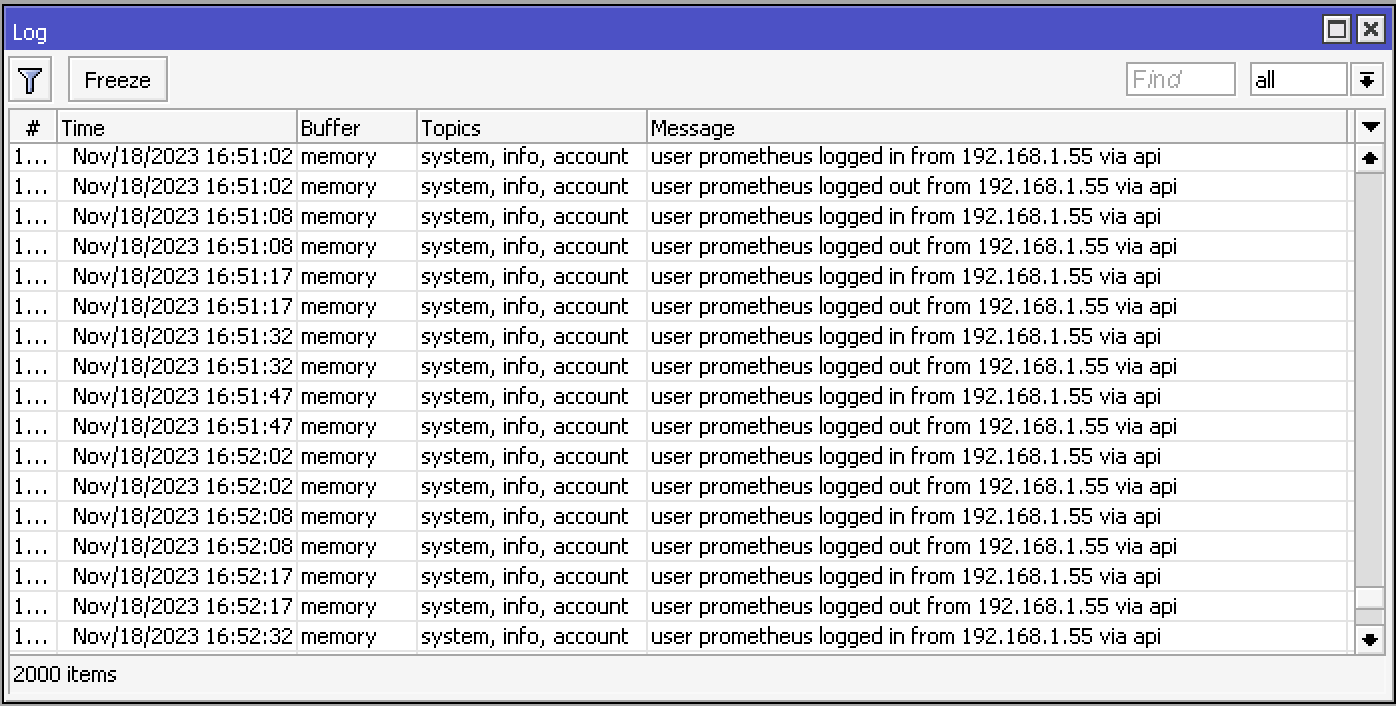
乱翻收藏夹的时候发现我还有个免费的 Grafana Cloud,遂想着把我这些自建的东西都用它监控起来,反正不用白不用。那么第一个就拿我的 RouterOS 软路由开刀吧。 环境 Mikrotik CHR 7.12 Grafana Cloud - Cloud Free 订阅 Prometheus 2.37 mktxp CloudFlare Tunnel,如果你像我一样把 Prometheus 部署在家宽的话 在 RouterOS 系统创建组和用户毕竟还是用第三方工具登陆路由器,还是遵循最小权限原则,给 mktxp 创建一个只包含必要的权限的账号比较好。 12/user/group add name=prometheus policy=read,api/user add name=promethe..
更多

GPU相关常识
Foreword GPU相关一些基础建设的常识 GPU CPU NPU TPU TPU,张量处理单元,主要是进行矩阵乘法计算 NPU,其实类似TPU,但是他是一种定制的计算规则,比如矩阵先乘后加,先加后乘,或者是更复杂的乘加乘加等等,相当于是定制化的计算单元,他是有适用的局限性的。如果专门为某个算法而生,那么这个算法就能吃满硬件加速,远超CPU或者TPU等其他方式实现的计算速率。 GPU,主攻并行计算,常常需要CPU指挥,广义上GPU是包含了TPU、NPU的,所以主力是强大的专业算力。 CPU,主攻逻辑运算,广义上CPU是可能会包含NPU和TPU,GPU的,但是多而不精,遇到一些专业问题,还是得专业的来搞。 但是,其实现在GPU的广义定义可能又发生改变了,英伟达新系列已经把一个小CPU作为协..
更多A single Python function for both async/sync
Scenario: I often need to write Python functions like: take some parameters and format them call an API with the formatted parameters parse the result and return chosen values There's a huge problem in step #2. In today's Python world, troubles arise because async/await are "infectious", In practice this function is splitted - like in Python stdlib, whe..
更多

Cursor使用技巧,配置详解
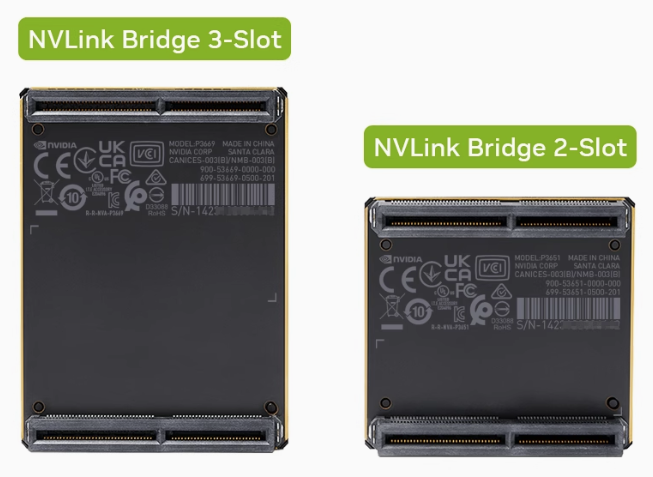
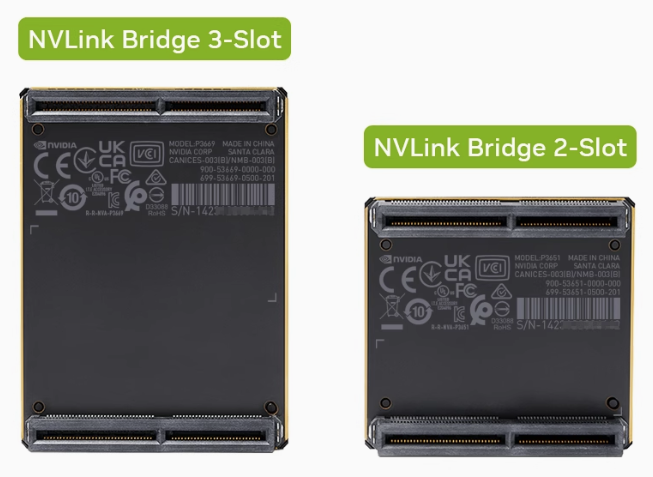
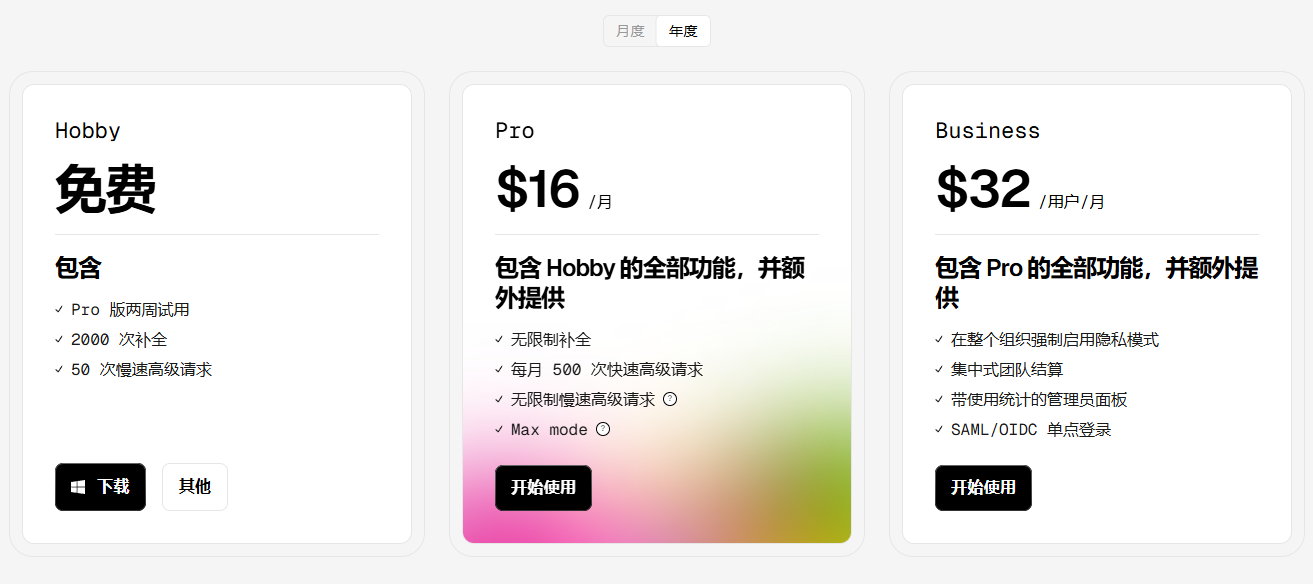
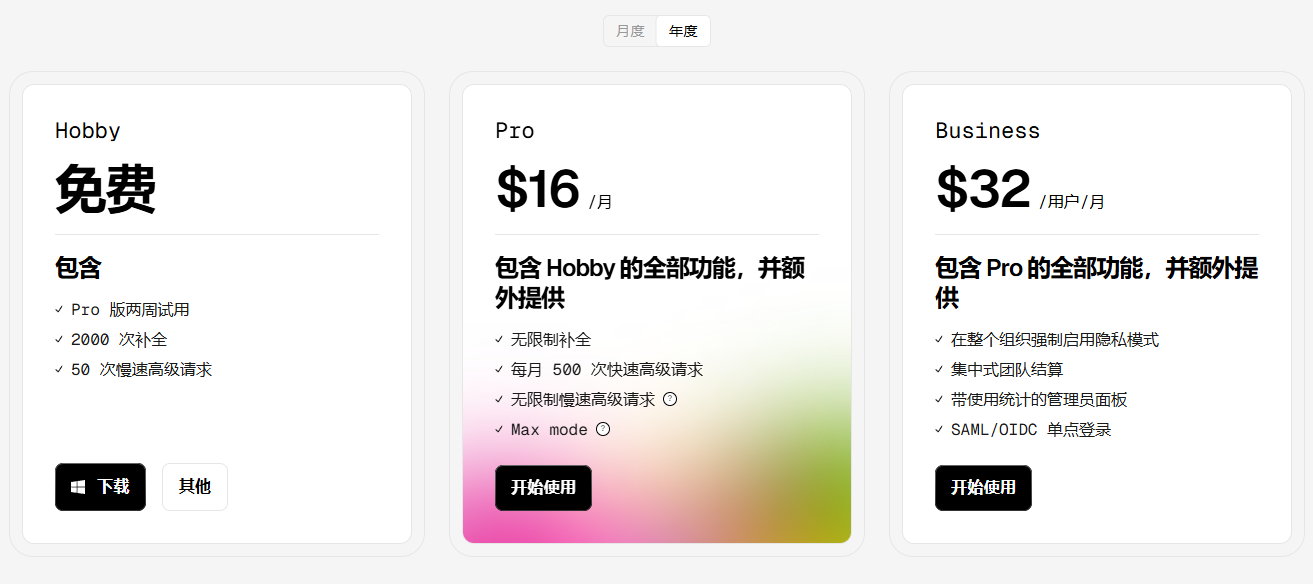
Foreword Cursor配置详解 关键点还是写在前面,如果你是个新手,Cursor可以帮你快速达到一个熟手的水平,但是要再提高,还是需要你自己去深入代码,深入设计本身,Cursor只能把你拉到一般水平,专业的事情,还是要专业的人来做。 Cursor 收费 Cursor免费版本,可以有半个月的试用,你可以去体验,对比一下,看是不是符合你的习惯;我们默认给配的都是Pro版本,Bussiness版本和Pro一样,只是多了一些审计的功能,没必要,企业版需要250+人才有资格谈 https://www.cursor.com/cn/settings 正常来说我们用的Pro版本,每月都有500次高级模型的请求次数,gpt-4o-mini这种小模型有不限次数的请求,建议用高级模型,一般..
更多

SD ComfyUI部署
Foreword 顺便把SD ComfyUI搭建一下 ComfyUI https://github.com/comfyanonymous/ComfyUI 部署 安装环境 最好先安一下python 3.12的环境, ComfyUI的一些老库可能运行不了 uv python install 3.12 uv venv source .venv/bin/activate uv python pin 3.12 拉取ComfyUI源码 git clone https://github.com/comfyanonymous/ComfyUI.git git checkout v0.3.33 安装CUDA wget https://developer.download.nvidia.com..
更多一日一技:如何正确解析超大JSON列表
摄影:产品经理回锅肉当我们采购数据集时,有时候供应商会以JSON Lines的形式交付给我们。这种格式,本质上是文本格式,它每一行是一个JSON。例如,供应商给我们了一个文件小红书全量笔记.json文件,我们可以使用如下Python代码来一行一行读取:123456import jsonwith open('小红书全量笔记.json') as f: for line in f: info = json.loads(line) note = info['note'] print('笔记内容为:', note)这个格式的好处在于,每一次只需要把少量内容读取到内存中。即便这个文件有1TB,我们也可以使用一个4GB内存的电脑来处理。今天出了一个乌龙事件,某数据供应商在..
更多Windows 自动设置开机锁屏壁纸 V3
之前也写过,Windows下自动设置墙纸 V1,V2,今天发现两种方法都失效了。 于是一气之下搞了个 Bing Image of the Day 版本的。 保存为 change_wallpaper.bat 双击执行。加入自启动或者定时触发。 @if (@X)==(@Y) @end /* set Win10 wallpaper to Bing Image of The Day. By est.im @echo off cscript //Nologo //U //E:JScript "%~F0" exit /b %errorlevel% */ function http_get(url){ var xhr = new ActiveXObject("MSXML2.XMLHTTP") xhr.open..
更多