联邦学习介绍与分享
最近应宋总提议,给各个部门的老大介绍联邦学习。 点进去可以正常显示,此处可能是hexo-pdf插件问题 把他们问的问题再记录下: 领导A关注是共同富裕,比如大企业不愿意跟小企业玩。 领导B只关注自己问问题,解决当下的问题。 领导C在数据融合那里(横向、纵向)问了迁移学习问题。 其他比如标注和不标注的问题,安全问题,联合模型是否能反推出他人数据。 整体下来我觉得没有达到预期的最大的问题是在规则和样本那里,还有就是可能我写的还是太复杂了😂😂😂。 所以还是把这个记录下来,当我某天站在另外一个高度时再回过头来看下,可能会有新的理解。
更多prompt系列-OpenPrompt入门一
介绍此次开辟一个新的话题,叫做prompting learning。prompting learning常用于零样本、小样本领域,通过将下游训练数据转换成预训练模型任务,进行小样本微调或者零样本进行预测。 之前在UIE-事件提取中也有涉及prompt,但是UIE的做法是构造prompt输入,再和原句一起微调模型,完成提取任务。那这里我们来看看OpenPrompt是怎么做的。 关于OpenPrompt,此处不做过多介绍,请直接看官网。 官方有张图阐述了OpenPrompt的架构,请看下图。 下面通过官方示例来说明它的工作原理。 主要模块介绍1. Template这个从网上一搜prompting learning,不可避免搜到template,这个是将下游训练数据通过template转换成符合预训练模型任务的..
更多Sublime Text4 4126 安装激活
介绍此教程用于Windows 下Sublime Text4 4126版本的安装和激活。官网: https://www.sublimetext.com下载地址https://download.sublimetext.com/sublime_text_build_4126_x64_setup.exe激活安装之后,使用sublime text 打开安装目录下的sublime_text.exe文件。搜到到8078 0500 0f94 c1更改为c640 0501 4885 c9然后另存到其他路径,然后关闭sublime text,将原sublime_text.exe进行替换即可。输入激活码(理论不需要)打开Sublime text,点击菜单栏-–>Help—>Enter License输入下列激活码即..
更多

一种英雄联盟召唤师战力值算法
研究如何计算一个玩家在对局开始前的战力值TL;DR一个玩家的战力值由排位分,游戏分,英雄分加其他分数组成。前言最近尝试计算出对局开始时一个玩家的战力值,顾名思义就是用数值描述这个玩家的能力。初步得出基于排位分 + 游戏分 + 英雄分 + 其他因素的计算公式。排位分段位越高的玩家自然表示能力越强,排除代练,买号,代打等情况。以前的 Rank 分就是说明,不过现在 Rank 分被段位取代了,所以这里的排位分模拟 Rank 分。排位分是一个玩家的基础分数,是决定玩家战力高低的根本,没有定级的玩家会有一个默认分数。一种情况是以前的段位比现在高,但是本赛季还没有达到之前的段位,这种情况下会补偿一些分数,表示当前段位不是真实实力。另一种情况是以前最高段位比现在低,说明当前的实力上升,这种情况会取当前段位作为计算基础。..
更多

ELK Stack 安装教程,RHEL及衍生系统。
介绍“ELK”是三个开源项目的首字母缩写,这三个项目分别是:Elasticsearch、Logstash 和 Kibana。Elasticsearch 是一个搜索和分析引擎。Logstash 是服务器端数据处理管道,能够同时从多个来源采集数据,转换数据,然后将数据发送到诸如 Elasticsearch 等“存储库”中。Kibana 则可以让用户在 Elasticsearch 中使用图形和图表对数据进行可视化。目前最新的名字叫 Elastic Stack 是 ELK Stack 的更新换代产品。(增加了Beats)注意:本文章主要用于syslog类型的日志收集,取消ES的加密访问是为了方便接入frostmourne进行日志告警。安装环境系统: AlmaLinux 9 (关闭SE Linux)软件版本,使用E..
更多

CTF | 2022 网鼎杯初赛 青龙组 WriteUp
引言 2022 第三届 网鼎杯 网络安全大赛 “网鼎杯”是迄今为止全球规模最大、覆盖面最广的国家级网络安全赛事,被称为网络安全“奥运会”,目前已成功举办两届。2018年第一届“网鼎杯”在北京举办,吸引了来自全国14大关键领域,3200多家单位的7008支队伍、22455人参赛,创当时规模之最;2020年第二届“网鼎杯”在深圳举办,来自全国14大关键领域,6000多家行业单位的14724支战队、50165人线上参赛,2000人超大规模同场竞技、现场空前呈现,为业界呈现了一场全球最大规模的国家级网络安全赛事。 第三届“网鼎杯”在前两届基础上提档升级,由公安部指导,“政产学研用”各领域权威共襄盛举,打造最大规模最高水平的国家顶级赛事。本届大赛以“数字未来,共同守护”为主题,号召各行业各领域共同防御网络威胁,筑..
更多Ubuntu Netplan配置工具
简介Netplan 是从Ubuntu 18.04开始使用的网络配置工具。Netplan官方配置指南配置文件路径 /etc/netplan/*.yaml配置静态IP123456789101112131415161718192021# This is the network config written by 'subiquity'network: ethernets: ens33: dhcp4: no #关闭dhcp dhcp6: no #关闭dhcpv6 accept-ra: no #关闭IPv6无状态 addresses: - 10.230.31.55/24 #配置ipv4地址 ..
更多

HTTP请求传参详解
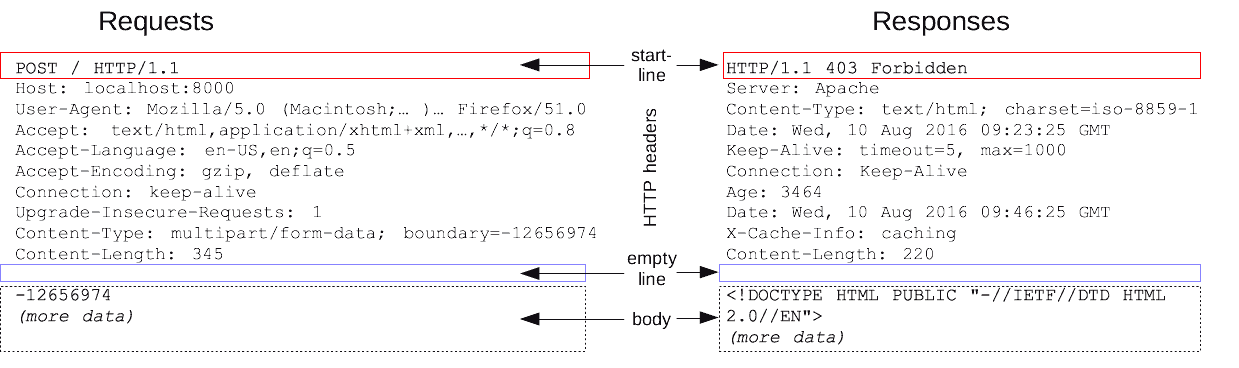
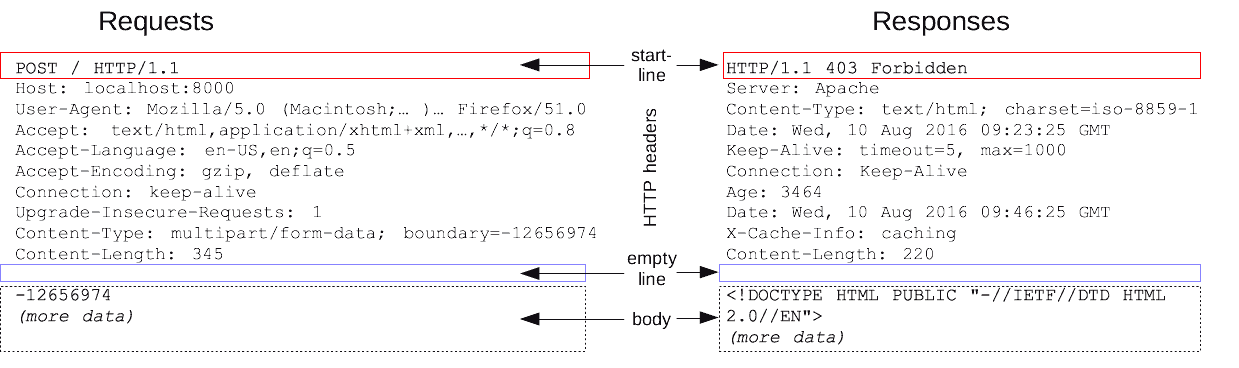
本篇文章主要介绍了HTTP的数据结构, 以及application/x-www-form-urlencoded,multipart/form-data, application/json类型请求的编码方式。什么是HTTP HTTP(超文本传输协议) 是服务器和客户端之间交换数据的方式。是为Web浏览器与Web服务器之间的通信而设计的有两种类型的消息︰请求(requests)– 由客户端发送用来触发一个服务器上的动作;响应(responses)– 来自服务器的应答。HTTP请求和响应具有相似的结构,由以下部分组成︰一行起始行用于描述要执行的请求,或者是对应的状态,成功或失败。这个起始行总是单行的。一个可选的 HTTP 头集合指明请求或描述消息正文。一个空行指示所有关于请求的元数据已经发送完毕。一个可选的包含..
更多

[笔记] ebpf 指北(一)
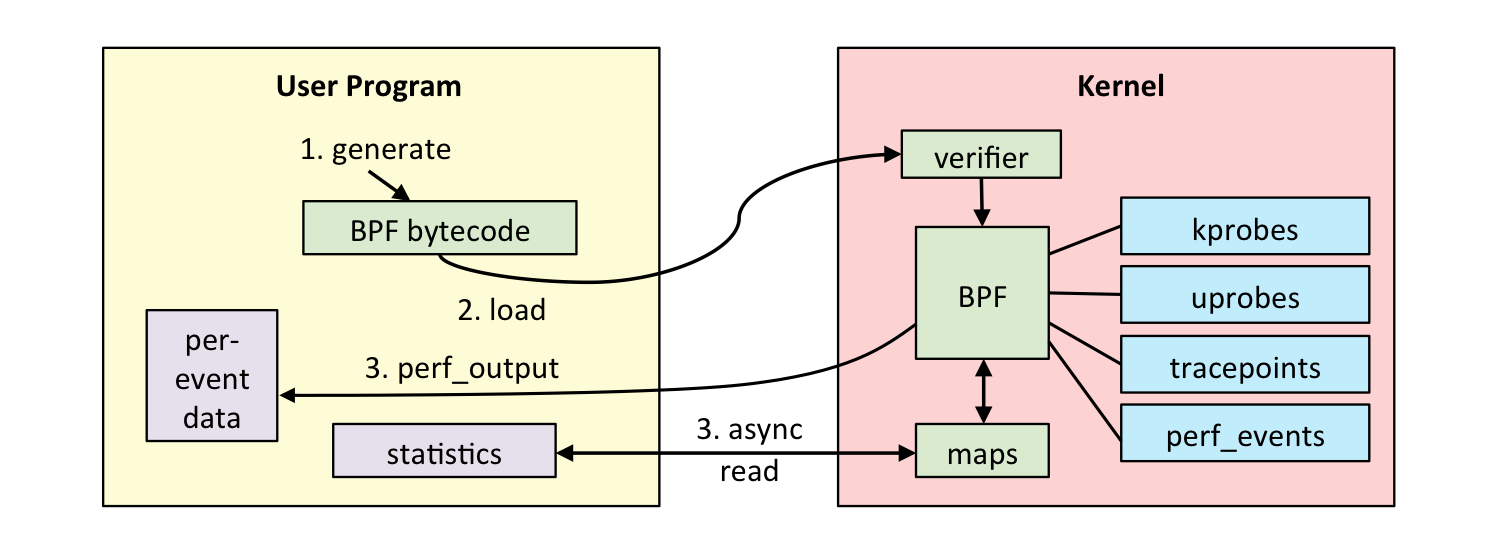
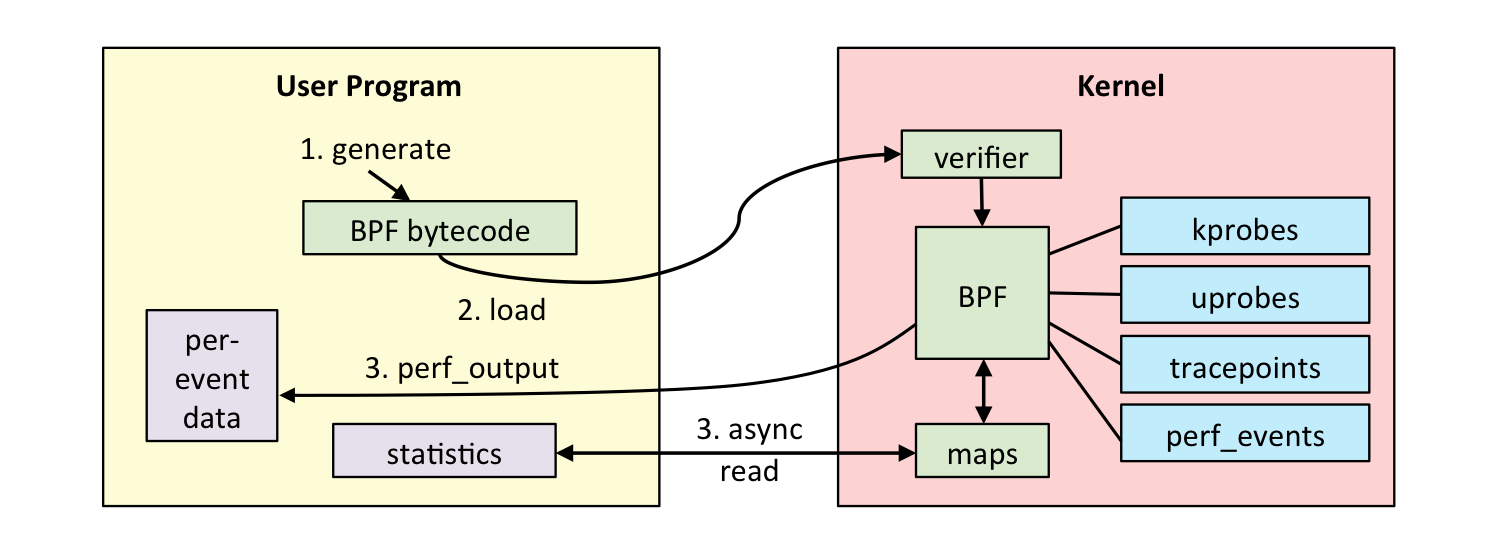
ebpf 是什么? 对于我来说,最让我感到豁然开朗的解释的是 Brendan Gregg 大师在其博文中提到的: eBPF does to Linux what JavaScript does to HTML. (Sort of.) … In reality, eBPF is more like the v8 virtual machine that runs JavaScript, rather than JavaScript itself. eBPF is part of the Linux kernel. 实际上我看了很多对于 ebpf 的“正式”释义依旧云里雾里,大师的解释让我对于 ebpf 一下子不再心怀畏惧:认为其需要高深的 Linux 内核知识,需要充分的内核知识储备。 之后我就开始了我..
更多UIE-情感分类
引言在上一篇文章UIE-事件提取中,介绍了doccano的用法,也介绍了基于prompt事件提取的做法。本篇文章继续介绍基于prompt情感分类的做法。 数据标注关于doccano使用,请看构建分类式任务标签和句子级分类任务。标注完成后生成下面文件。 doccano_txt.json 12{"id": 7, "data": "这个产品用起来真的很流畅,我非常喜欢", "label": ["正向"]}{"id": 8, "data": "这个产品非常low", "label": ["负向"]} 使用句子级分类任务数据转换转换后,生成的样本如下所示: train.txt 1{"content": "这个产品用起来真的很流畅,我非常喜欢", "result_list": [{"text": "正向", ..
更多