css关于浮动的知识
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。 当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。float 原始用法 float 本意是为了允许文本和内联元素环它如(文字环绕图片),就像下面一样.float { float: left; width: 200px; height: 200px; background-color: red; } <div class="wrapper"> <div class="float"></div> <div> float本意是为了允许文本和内联元素环它; ..
更多css元素选择器
CSS 选择器规定了 CSS 规则会应用到哪些元素上。基本选择器 节点选择 CSS 类型选择器按节点名称匹配元素。换句话说,它选择文档中给定类型的所有元素。/* All <a> elements. */ a { color: red; } 类选择 该 CSS 类选择匹配根据他们的内容元素 class 属性。/* All elements with class="spacious" */ .spacious { margin: 2em; } /* All <li> elements with class="spacious" */ li.spacious { margin: 2em; } /* All <li> elements with a class ..
更多

JSON Diff Kit: A Combination of Several Simple Algorithms
BackgroundRecently, I received a requirement: display a diff with 2 JSON strings, which are basically an API's request and response data. Furthermore, we should show the diff in a Git-like style.Unfortunately, after a brief exploration, I found no suitable library for me.It seems I should implement it by myself.A "Git" WayThe JSON string can be pretty inf..
更多

CTF | 2022 Hgame Week2 WriteUp
引言喵呜,这篇是 Hgame Week2 的 WriteUp 啦! 啊你没看错,其实就没咋看题,大部分还是第一周结束第二周刚开始的那几天做的,后面就咕了( 第一周的详见 CTF | 2022 Hgame Week1 WriteUp。 Webwebpack-engine Description webpack packs the web.(请使用 Chrome 浏览器打开) Challenge Address https://ngin.hgame.potat0.cc 经典 webpack 打包,浏览器请求 source map 解包就能看到源码了。 export default { data() { return { filiiililil4g: 'YUdkaGJXVjdSR..
更多Linux下的网络测试
简介本文章介绍了 Linux下iperf3(点对点测试),speedtest(公网测试)的安装和使用方法。iperf3Centos (RHEL、Fedora、Rocky Linux等Redhat系发行版) 安装iperf3yum -y install iperf3systemctl stop firewalld.service临时关闭防火墙,作为服务端启动时候,默认会使用5201端口,需要放开此端口。Ubuntu(Mint、Debian系发行版)安装iperf3sudo apt updatesudo apt install iperf3sudo ufw disable永久关闭防火墙,作为服务端启动时候,默认会使用5201端口,需要放开此端口。iperf3 使用方法(全平台通用)iperf3 -s开启ipe..
更多

CTF | 2022 Hgame Week1 WriteUp
引言又是一年一度系列,杭州电子科技大学 Vidar Team 举办的 Hgame 来了! 主办方:杭电 Vidar-Team 赞助方:奇安信技术研究院 比赛时间:1/20 20:00 ~ 2/17 20:00 题目类型:Crypto 、Reverse、Misc、Pwn 、Web、IoT 比赛规则:解题模式,前三血分别有5%,3%,1%的额外加分 今年还是和往年一样,持续四周,这篇是第一周的 WriteUp,做的题目还是比较多的,不过相对而言比较简单,就随便水一水了。 后面几周的话,过年啥的了就摸了(( 喵喵往年的 WriteUp: CTF | Hgame2020 Week1 WriteUp. CTF | 2021 Hgame Week1 WriteUp CTF | 2021 Hgame Week2..
更多

IPv6的ICMPv6协议
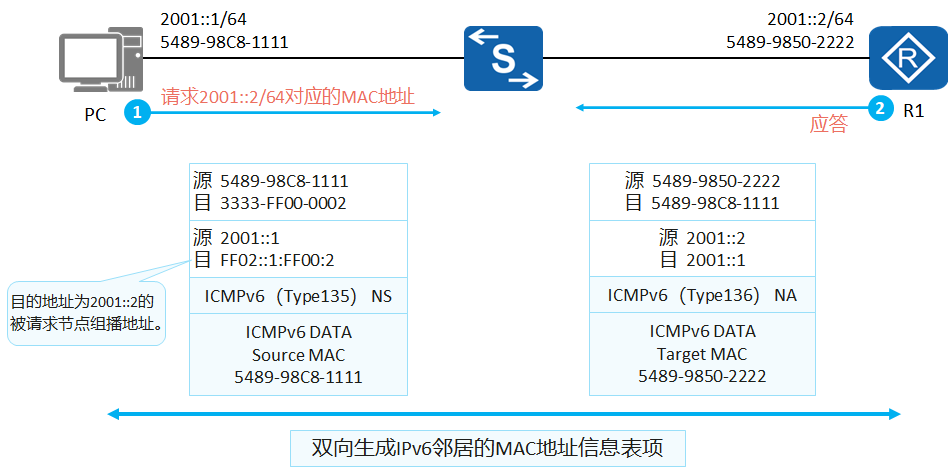
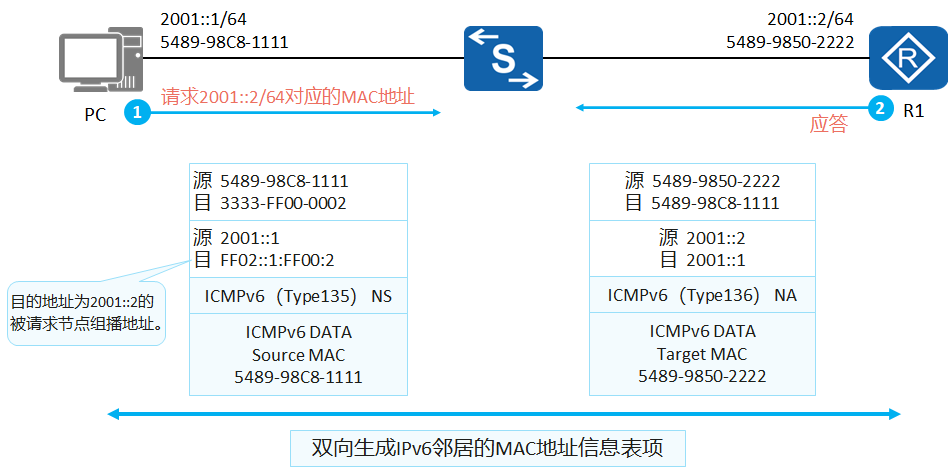
简介ICMPv6是IPv6的基础协议之一,协议类型号(即IPv6 Next Header)为58。除了提供基本的检测网络连通性功能外,还提供了邻居发现(NDP)、无状态地址配置(SLAAC)、重复地址检测(DAD)、PMTU等新功能。IPv6邻居发现协议 - NDP概述所使用的ICMPv6报文RS (Router Solicitation) 路由器请求报文RA (Router Advertisement) 路由器通告报文NS(Neighbor Solicitation) 邻居请求报文NA (Neighbor Advertisement) 邻居通告报文地址解析IPv6的地址解析,不再使用ARP。也不再使用广播发送报文。地址解析在网络层完成,这样可以针对不同的链路层协议采用相同的地址解析协议。(然而现在是以..
更多

2022开年礼物-拿下育碧/EA/动视Offer的随想
前言大家好,好久不见! 最近太忙了,实在没时间上来写blog,昨天收获了最后一个offer(育碧),自此,我的跳槽计划完全结束 我在一个月的时间拿下了育碧,动视,EA的Offer 此处育碧Offer镇楼!哈哈哈,其他的我就不放了,其实还有个雷蛇也到了最后一轮,我的名字打码了,请见谅! 我也要重新换一个地方开始我的人生了,再见了!我工作4年多的老公司! 言归正传 大家都知道我,我喊着要跳槽要跳槽,结果从去年(2021)年初到年底,都是雷声大,雨点小 最后基本约等于没跳,看着以前的老兄弟们一个个离职,最后只有我一个老员工了,感觉百感交集 加上12月中旬原公司的团队重组,这边换了新上司,新上司希望大展宏图,并且引入新的团队管理制度 开始大规模的任用新人..
更多随便聊聊最近在本站折腾的那些东西
重新加上了 Disqus 评论系统,翻译了一个树莓派引脚定义网站,换了企业邮箱服务商,部署了一个站点监控系统,开始搞 nextcloud 中文论坛……随便聊聊最近在本站折腾的那些东西。Disqus 评论系统本站博客一直用的是 hexo,评论系统一开始也是用的 Disqus,后来不知道为啥就把评论系统给删了(可能是因为被墙了没意思?还是因为换了主题不支持啥的)。评论系统删了以后,又脑抽用 flarum 搭建了一个论坛,然后每篇博客前面都加一个对应的论坛讨论地址……这个方案被 PM 学叔给喷了,因为谁会为了评论,再去注册一个你的论坛账户呢?所以前几天把论坛给删了(话说也只有瑞辅一个人评论过一次,哈哈)。Disqus 评论系统可能是在 hexo 上最好用的评论系统了,谁让 hexo 自己本身就是一个静态页面呢。..
更多etcd的简单介绍
etcd是一个开源的分布式一致性键值数据库,其基于Raft一致性算法,用于数据存储、服务发现和调度协调。安装首先我们下载程序包useradd etcdsu - etcdwget https://github.com/etcd-io/etcd/releases/download/v3.5.4/etcd-v3.5.4-linux-amd64.tar.gztar -zxvf etcd-v3.5.4-linux-amd64.tar.gzcd etcd-v3.5.4-linux-amd64之后我们可以查询etcd的版本$ ./etcd --versionetcd Version: 3.5.4Git SHA: 08407ff76Go Version: go1.16.15Go OS/Arch: linux/amd64我..
更多