

WSL 中出现 :Zone.Identifier 文件的原因和解决方法
因为使用 Windows 和 WSL 作为开发环境,经常出现 :Zone.Identifier 文件,所以写了这篇博客来记录其原因和解决方法。原因从 Windows 直接下载文件或移动文件到 WSL 目录时,会出现类似 :Zone.Identifier 的文件。其中包含了一些跟关联文件有关的元数据。该文件因为微软的 NTFS 功能而出现,虽然没有实际用途。但因为文件名包含 : 冒号,所以可能会破坏某些 Linux 脚本的运行。所以需要处理它。解决方法移动文件时,不要通过资源管理器,而是通过 VS Code,这样不会生成该文件;通过这条命令删除该文件:find . -name "*:Zone.Identifier" -type f -delete。参考链接Zone.Identifier Files when..
更多Python抓取博客记录,获取标题与url
在博客网站发布了一些博客。总共有四十多篇。现在查看这些博客需要翻页,不是很方便。想要弄出一个列表,把标题和链接展示出来。如果手动去复制粘贴,耗时耗力,也不够自动化。有没有什么自动化的方法呢?想到以前用python做过抓取的功能。开发环境:Python3.7PyCharm 2018.3.7 (Community Edition)macOS 11.4安装scrapy我们主要使用的框架是scrapy,官网 https://scrapy.org/ 如果需要换用清华的pip源,执行下面的命令12pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pip -Upip config set global.index-url https://pypi.tuna...
更多

Golang 内存泄漏排查之旅
“业务提了个线上问题,麻烦你看一下。”自从我开始写 Golang 后端之后,可能是能力有限,我的服务总是会在意想不到的情况下变得异常,而我要做的事情就是解决这个问题。这次出现的问题看起来是运营平台后端服务的内存泄漏,那就先从内存曲线开始看起吧。突然暴增的曲线Grafana 平台给出的曲线大概符合这样的特征:有 8 个突变点,每次突变都会让内存猛然上升接近 500 MB,上涨到逼近容器上限后,突然回落到 100 MB(因为容器崩溃重启了)。静态检查尝试失败结合突变的时间,我搜了一下审计日志,发现业务上传了 8 次 Excel。但由于具体的上传日志在容器崩溃的时候丢失了,我不得不使用社会工程学通过 PM 直接给业务团队发消息拿到 Excel 文件。观察了一下,每个文件都有着 4w 条记录,解析完成后恰好占用了..
更多

Mapuino - 一个硬件极客风的 WEB 访客地图显示摆件
Mapuino 是什么Mapuino 是一个简单的摆件,或者叫“玩具”。你可以在自己的个人博客、主页或者任何可以插入个性代码的社交网站(如 V2EX)上添加一行 URL,然后就可以在 Mapuino 上观赏全国哪些地方的人正在访问你的网站。Mapuino 不是什么Mapuino 不是生产力工具,它功能单一,仅供娱乐。但它真的可以给你的生活带来一些小乐趣。Mapuino 的历史故事2017 年秋学季,我上大二,有幸加入学校的学生 IT 创新创业区,并认识了 suruifu 同学,当时我所在的部门叫“物联网创新区”。圣诞前夜,suruifu 同学在创新区内给我分享了一个外国小哥的 youtube 视频。视频中,外国小哥做了一个圣诞树,神奇之处是,只要有人 ping 他的电脑 ip,圣诞树上就会随机亮起一个 L..
更多

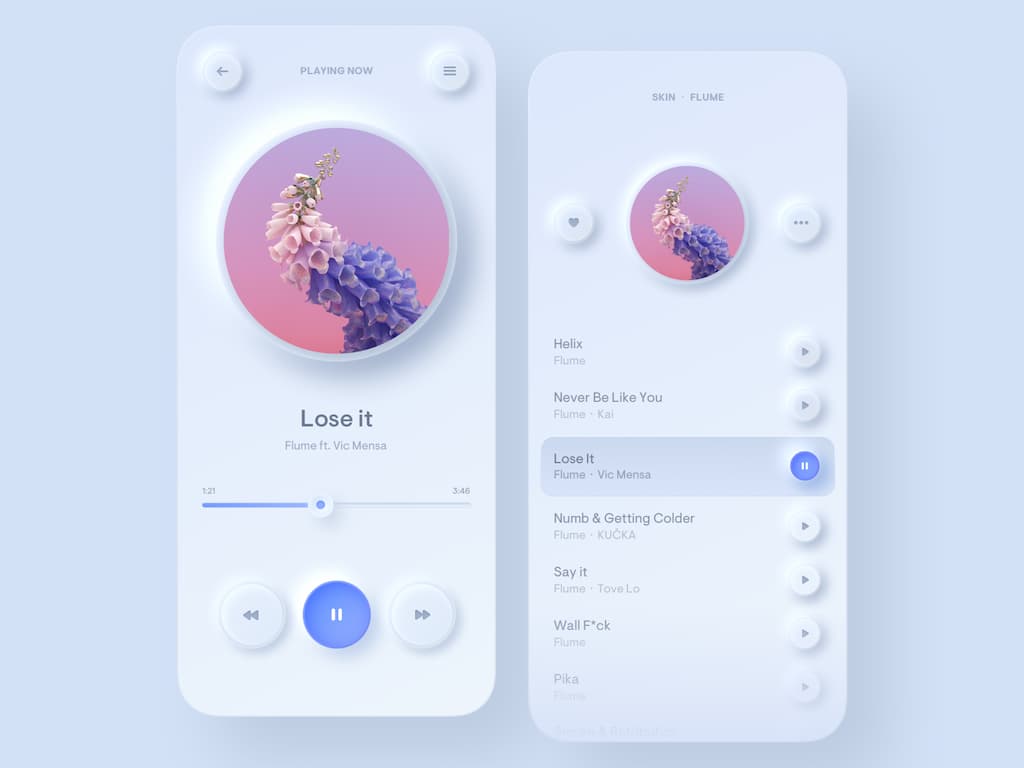
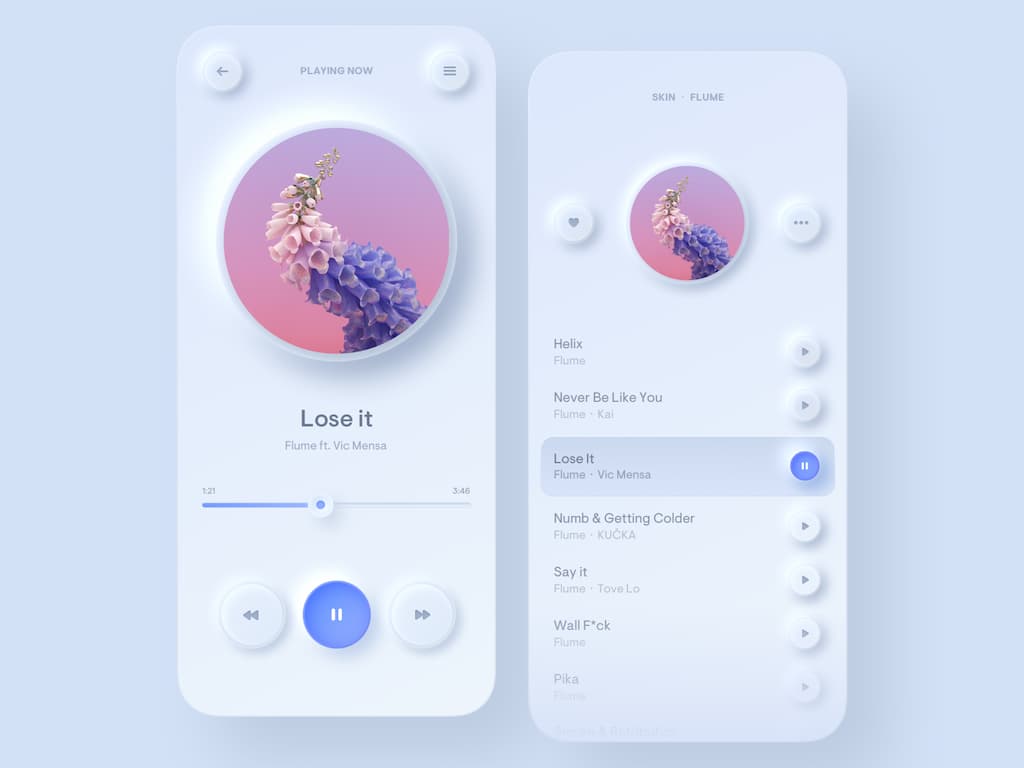
关于新拟物设计 Neumorphism
前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。前言前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。新拟物设计是什么新拟物的前身是 Skeuomorphism(拟物设计),或叫拟物化,即在界面中模仿现实物纹理材质的设计,让人们在使用界面时联想到现实物体的使用方式,由 Apple 公司最先提出。新拟物设计是拟物设计的一种新的思路,它的关注点不在于对现实世界和数字世界的对比和模拟,而关键点在于色调,新拟物设计关注于整个屏幕的颜色,并为用户提供一个完全独特的体验。比如你有一个音乐播放器界面,使用新拟物设计,这个界面的 UI 元素不是放置在背景之上而是在它后面..
更多

vite+vue3下如何使用动态导入的svg-sprite
几个月前我刚接触vue3时就研究过,一直搞忘了分享。 起因我的vue项目一般都使用动态导入的svg-sprite,意思是:既要是个雪碧图,用<use> 标签复用;而且页面的svg应该是动态按需加载的。我觉得这样性能比较好,在vue2中实现比较简单,但是vue3+vite下我并未找到合适的解决方案,只有雪碧图没有动态导入。于是乎我就想自己做一个。 思路 就两点 首先要做一个vite plugin,作为一个loader加载.svg文件,读取svg文件的内容,类似raw-loader。 然后需要一个component,它去动态加载svg文件,并把svg文件的内容拼接到雪碧图里。 代码 vite.config.ts中这样写: import {defineConfig, Plugin} from '..
更多

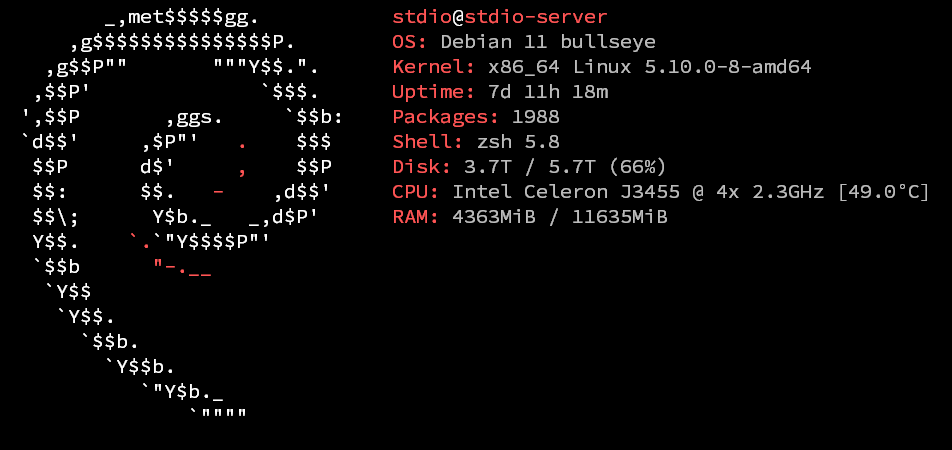
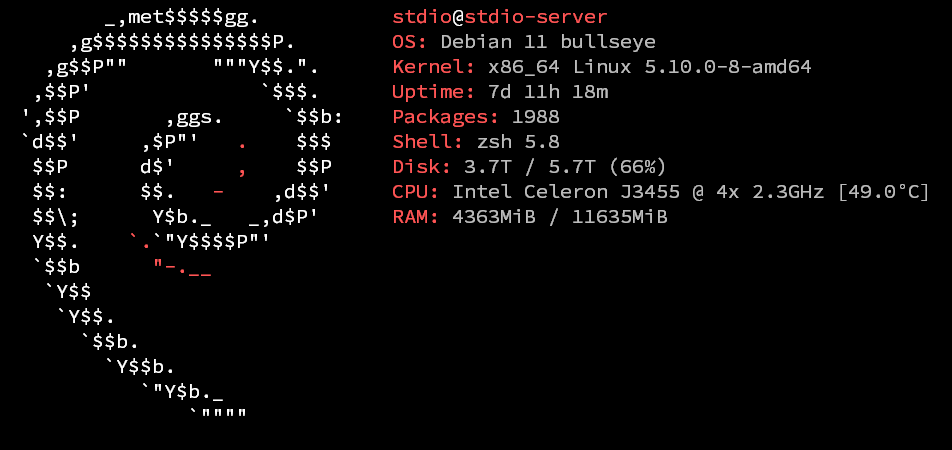
HomeLab 玩法简单分享
大学毕业之前一个冲动买了台式机,又一个冲动买了台 Linux 主机。到现在它已经运行了四年多了,简单分享下自己的玩法。 背景 毕业之前在公司附近租了房,再加上受到了网络的蛊惑,于是陷入了“买一台 NAS 来大幅提高生活质量”的念头之中。看了很多成熟的 NAS 方案(比如群辉或威联通),最后还是在高昂的价格面前望而却步。 当时的我,傻乎乎地认为品牌 NAS 的平台只是“SMB + RAID + 媒体服务器”而已,那么既然成熟的方案那么贵,为什么不搞个 Linux 自己折腾呢?脱离了平台的束缚,反而可能有更多的可能性。 最后,我决定自己买硬件搭一台 Linux 主机,做一个 HomeLab. 硬件选型 选择主机硬件的时候考虑了自己的需求,大致如下: 价格便宜:我只是个穷学生,看他们玩虚拟化的都上了 E..
更多

Golang 类型断言的分类和例子
因为对表达式断言和赋值断言的理解不够清晰,所以写了这篇博客来加深理解。为了更好地理解类型断言的例子,后面的内容都遵循以下惯例:大写 I:表示接口类型;小写 i:表示接口值。大写 S:表示具体类型;小写 s:表示具体类型值。大写 T:表示具体类型和接口类型其中一种;小写 t:表示具体类型值和接口值其中一种。表达式断言表达式断言的语法为:i.(T),其中 i 为接口值,T 为具体类型或接口类型。发生错误时,为运行时错误。当 T 为具体类型时,作用是把接口值转换为具体类型值当 i 的具体类型是 T 时,断言成功:1 2 3 4 5 type I interface{} type S struct{} var i I = S{} _ = i.(S) // i 的具体类型是 S,所以断言成功。 表达式返回一个新值,..
更多

Asrock B460M Pro 安装 BigSur
硬件名称型号价格备注主板Asrock B460M Pro600可以考虑换B560MCPUi5-10600K1300买 10600 也可以,因为跑不满,主板也有BFB之类的功能CPU散热器利民AK120 plus130双塔压i5 10600k问题不大,平时使用没啥声音集显Intel UHD 6300集显又不是不能用内存海盗船 16x2 3200MHz800血亏,主板和CPU限制最高 2666MHz…,换B560M还能超硬盘三星 PM981 128G100?很久以前的硬盘了,又不是不能用蓝牙/WiFiFV T919180咸鱼二手,黑果免驱,支持 AirDrop 和 handoff,windows需要下载驱动机箱先马 趣造 钛灰350jd这家自营店态度太拉了,不如咸鱼买全新电源-60?咸鱼60包邮,不能再多了内..
更多

设计高可用的ElasicSearch索引
前言最近又是学习的爆发期,我戒除了上班划水和看知乎故事会,也戒除了游戏和小说 也戒除了频繁参加外面的无用活动,也逐渐修复了寂寞侵蚀内心的恐惧 将心思逐渐稳定下来,所以,我本月开始到年底,将会爆发式更新blog和歌曲 请大家和我一起学习吧!对了,如果有机会,请不要忘记帮我看看是否有合适的工作 我最近在换工作,走过路过,也别忘记我找份工作。 开始! 123456789101112131415从不去关心他人的定位对我喜欢讨厌或者是敬畏始终在不停的韬光养晦为我喜欢的事鞠躬尽瘁妈妈问我每天是否疲惫生活似好似坏前路隐晦希望的濒危物种不令人敬佩只想和路过的你说声幸会 当我们在说Es索引设计时,我们在说什么?在我的开发生涯中,我使用过Mysql,Etcd,Mo..
更多