

通过修改 Mach-O 文件解决闭源组件符号冲突问题
# 符号冲突影响程序运行的正确性 这里我以一个例子说明这个问题。工程结构如下: example ├── foo │ ├── call_lib_foo.c │ ├── call_lib_foo.h │ ├── foo.c │ └── foo.h ├── main.c ├── my_foo.c └── my_foo.h foo 的目录有两个文件,内容分别为: // foo.c void foo(void) { printf("foo in lib\n"); } // call_lib_foo.c void call_lib_foo(void) { foo(); } 构建命令如下: clang -c foo/foo.c -o build/foo/foo.o clang -c f..
更多状态码造成微信公众号“该公众号提供的服务出现故障”
bug描述我们使用NestJS写后台代码,给微信公众号提供服务。用户给公众号发消息时,公众号会显示“该公众号提供的服务出现故障”。虽然后台代码可以正常处理业务,但这个提示非常影响用户体验。检查根据微信公众号文档给的提示,出现这个问题的原因是没有给微信服务器返回正确的信息。微信服务器需要的是success或者空的字符串。不能是json格式的字符串。搜了一下其他文章,有的说xml里也不能带有空格;有的说公众号绑定了第三方平台,要去解绑。但这些和我们的情况不一致。给公众号的接口是默认返回success的。查看运行log,发现用户发送1条消息给公众号,我们的服务端会收到4条一模一样的消息。这4条消息的MsgId是一样的。网上也有人提供了防止重复消息的办法。于是尝试以下方法维护一个map,key是MsgId。接收到..
更多

Writeup for Web-Checkin in CyBRICS CTF 2021 (Mirror)
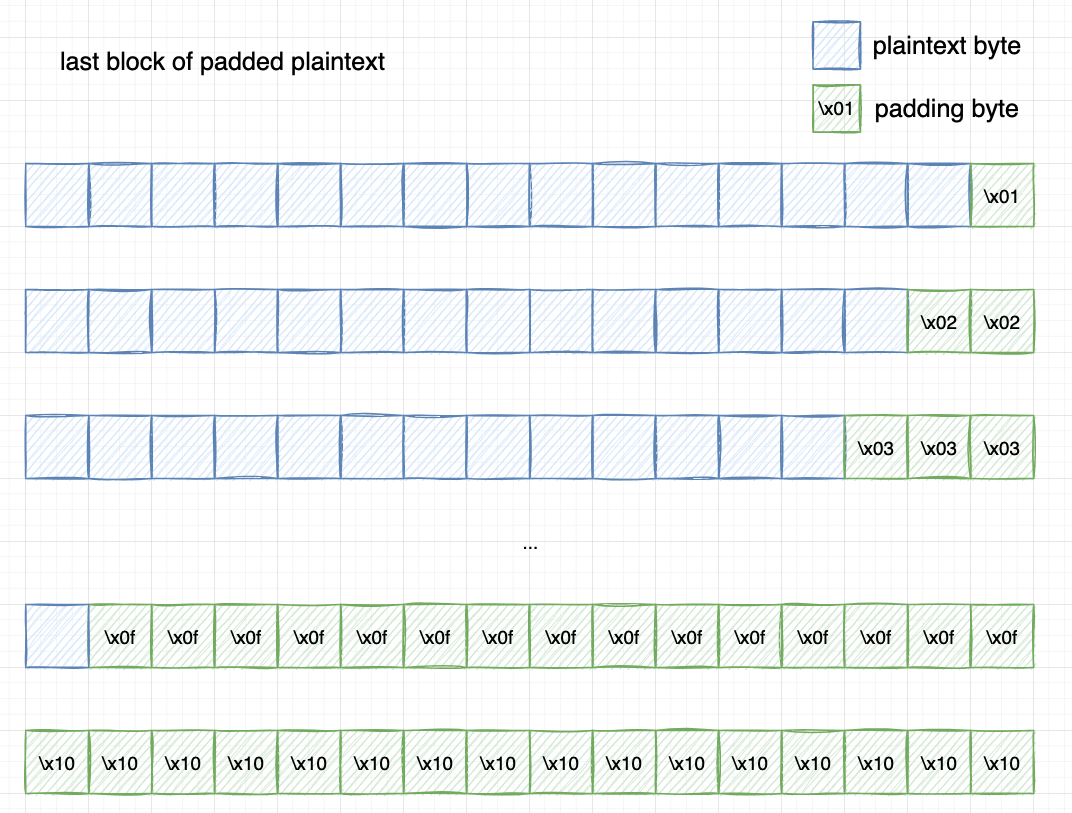
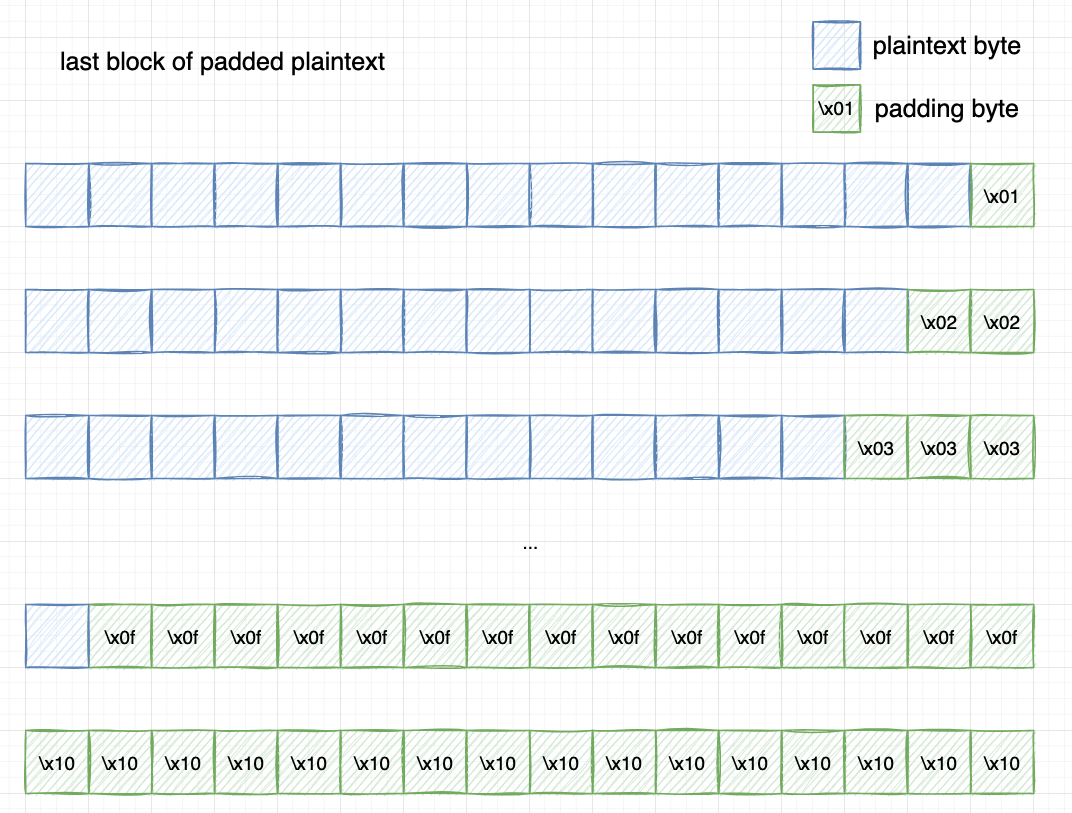
This is the fork of my friend’s blog: Writeup for Web-Checkin in CyBRICS CTF 2021. We have worked together for two days to solve the hardest web CheckIn in the CybricsCTF 2021. It is nearly a crypto challenge but I think it deserves a writeup.[toc]TL;DRPadding Oracle Attack + Bit Flip Attack + XSSThis is a hard web challenge in CyBRICS CTF 2021. For some ..
更多

使用 Context 避免深层属性传递
最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。前言最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。提问一番后知道了这种将属性深层传递的现象叫 Prop Drilling,本文说明如何使用 React 的 Context API 避免这种现象。什么是 ContextContext 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法..
更多

NestJS WebSocket 开始使用
使用NestJs提供WebSocket服务。本文会在新建项目的基础上增加2个类Gateway 实现业务逻辑的地方WebSocketAdapter WebSocket适配器新建项目新建一个项目来演示,用npm来管理项目。1nest new websocket-start得到一个有基础功能的工程。进入项目目录,安装2个库1npm i --save @nestjs/websockets @nestjs/platform-socket.io启动使用端口30011await app.listen(3001);npm run start启动我们的工程。用postman测一下,功能ok。gateway介绍Nest里的gateway(网关)只是一个用 @WebSocketGateway() 装饰器注释的类。从技术上讲,网..
更多

Two Webs' Writeup in Google CTF Quals 2021
I played Google CTF Quals 2021 and here is my writeup.I played with the Tea Deliverers team in the Google CTF Quals 2021. We sovled 2 webs in Google CTF 2021 quals but I think I have only made a small contribution. In the end, we got 11th rank, sadly I couldn’t do much. Hope I could do more in the next time!OK. Let’s talk about the CTF.Empty LSThere is a ..
更多

Python图表库Matplotlib 组成部分介绍
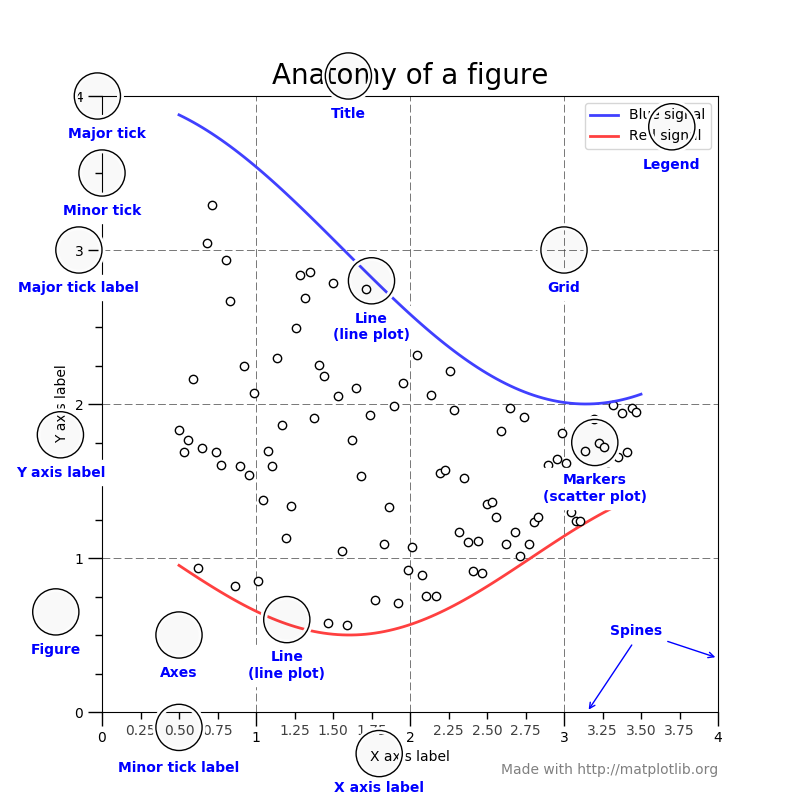
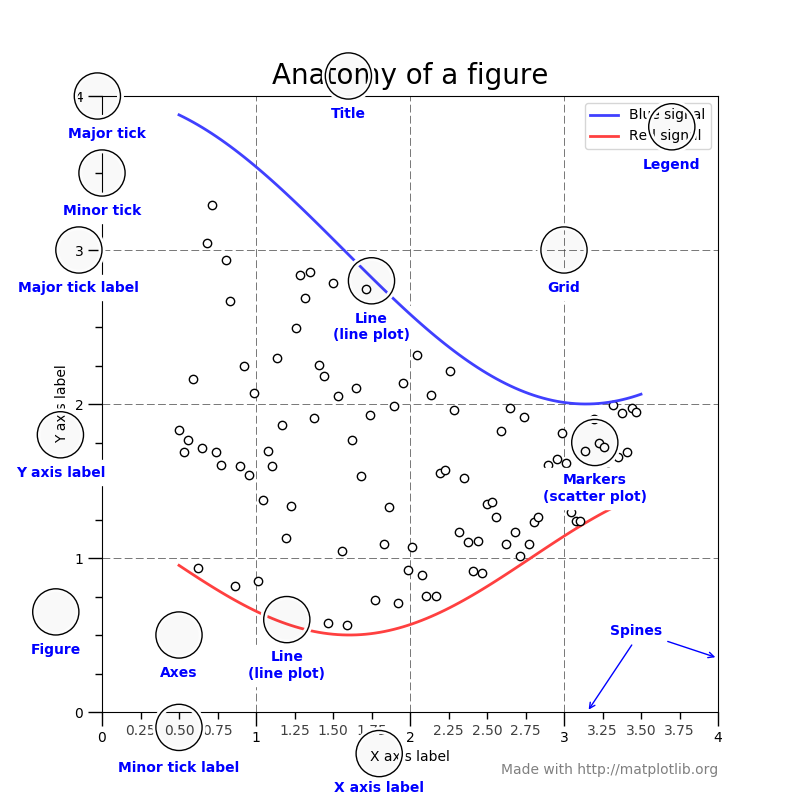
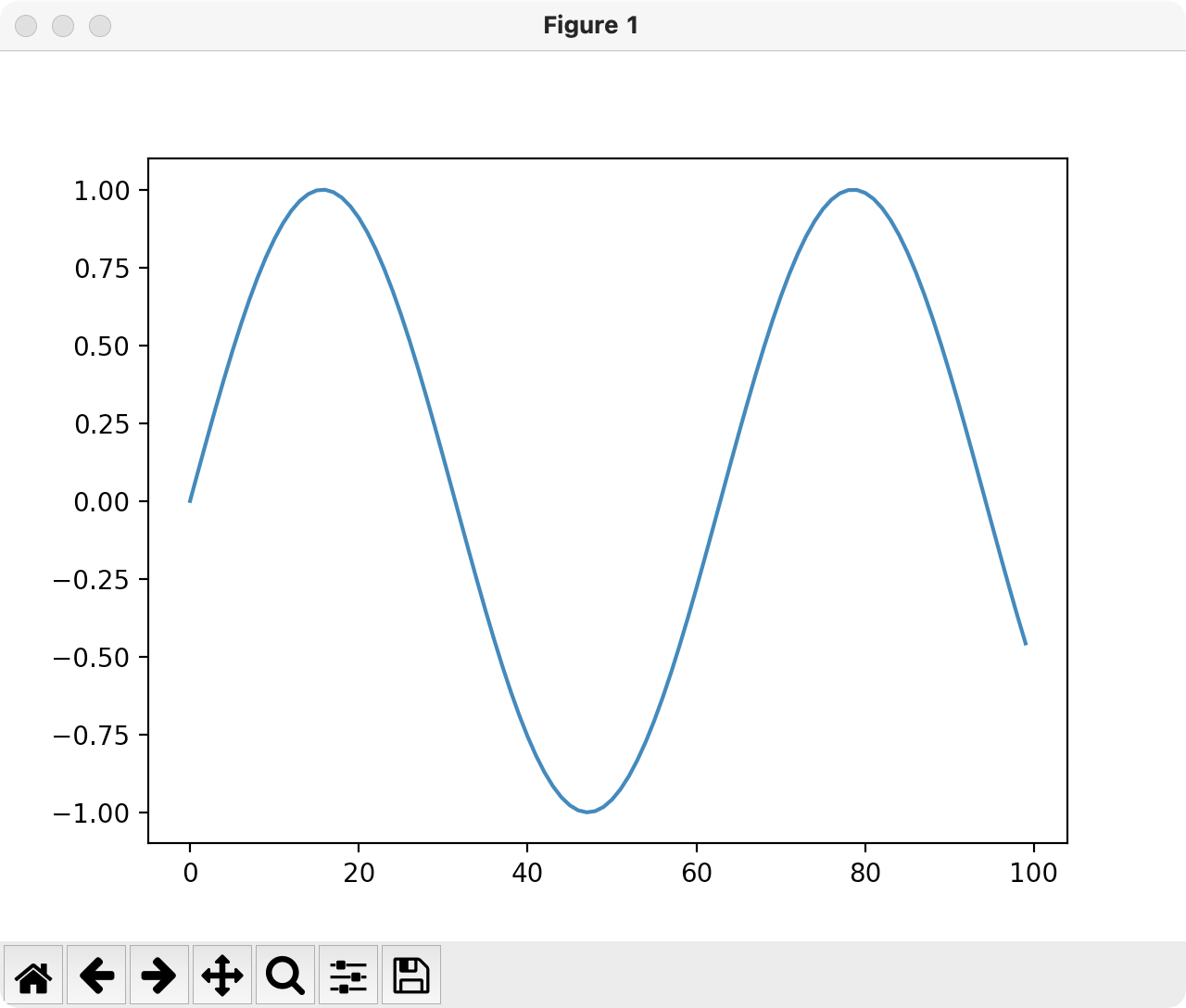
图表有很多个组成部分,例如标题、x/y轴名称、大刻度小刻度、线条、数据点、注释说明等等。我们来看官方给的图,图中标出了各个部分的英文名称Matplotlib提供了很多api,开发者可根据需求定制图表的样式。前面我们设置了标题和x/y轴的名称,本文介绍更多设置其他部分的方法。绘图先绘制一个事例图。然后以此为基础进行定制。123456789101112131415161718def demo2(): x_list = [] y_list = [] for i in range(0, 365): x_list.append(i) y_list.append(math.sin(i * 0.1)) ax = plt.gca() ax.set_title('r..
更多

使用 Siege 和 Shell 脚本进行 HTTP 接口性能测试
因为公司业务对性能的需求,所以需要对某些接口进行性能测试,来决定是否需要增加机器配置或重构。因为运维人员担心安全方面的影响,所以不能直接运行可执行文件,只能使用以前的 Siege 和 Shell 脚本。安装 Siege1 2 3 4 5 6 7 wget http://download.joedog.org/siege/siege-4.0.4.tar.gz \ && tar zxvf siege-4.0.4.tar.gz \ && cd siege-4.0.4 \ && ./configure \ && make \ && make install \ && siege -h 设定指标并发量:系统同时处理的请..
更多

【运营的Python指南】绘制图表Matplotlib快速入门
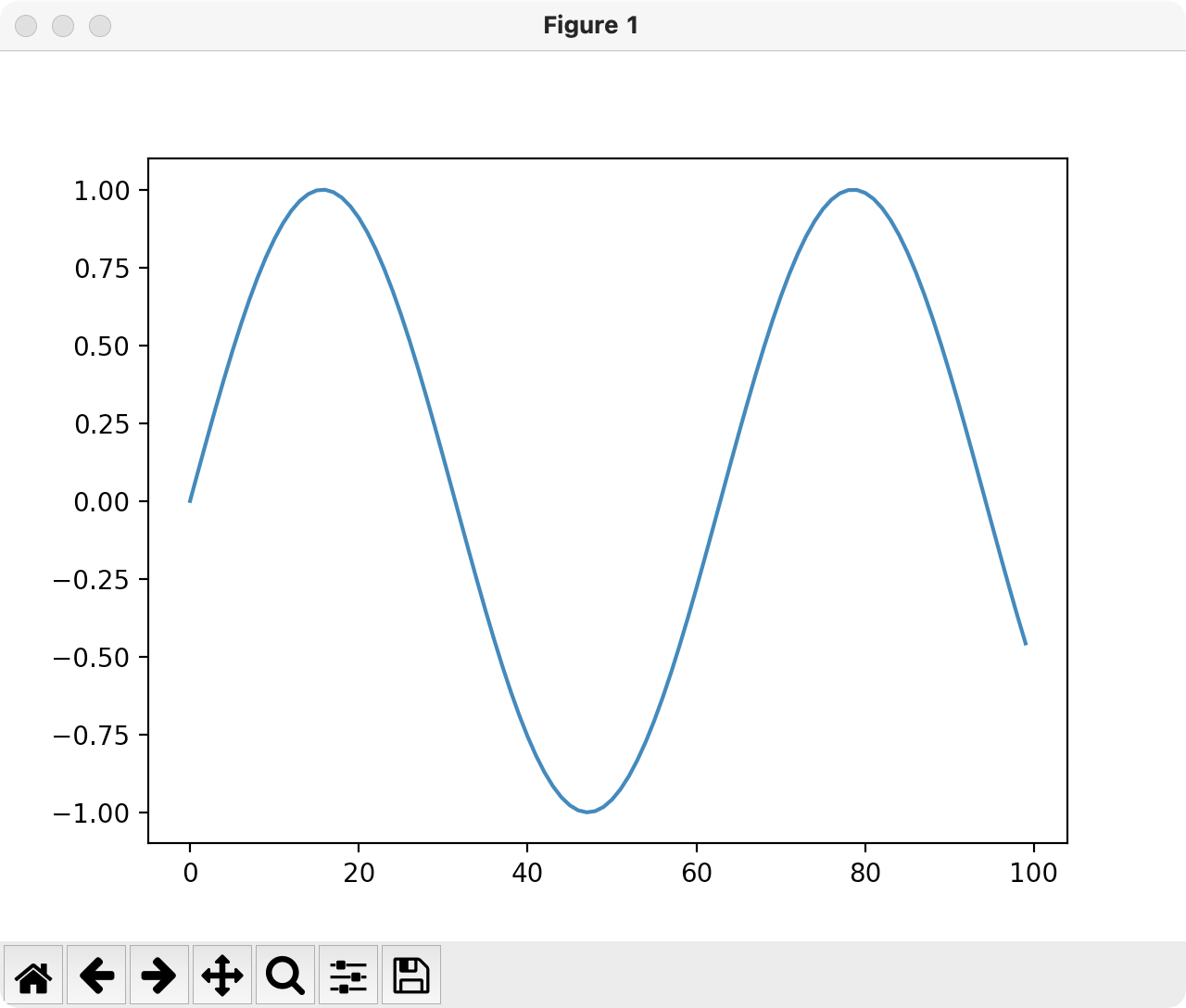
绘制图表是运营工作中常见的需求。前面我们试着用Python操作Excel来绘制图表,其实调用的是Excel里的图表功能。接下来我们利用Matplotlib来绘制图表。Matplotlib 是一个综合性的库。它是 Python 的可视化工具,可创建静态、带动画和可交互的图表Matplotlib 官网 https://matplotlib.org/官方使用手册 https://matplotlib.org/stable/users/index.html安装官方给出的安装方法是使用pip12python -m pip install -U pippython -m pip install -U matplotlib我们使用PyCharm,也可以先打1import matplotlib.pyplot as plt..
更多

如何提高缓存系统的内存利用率和可扩展性 · NSDI '21
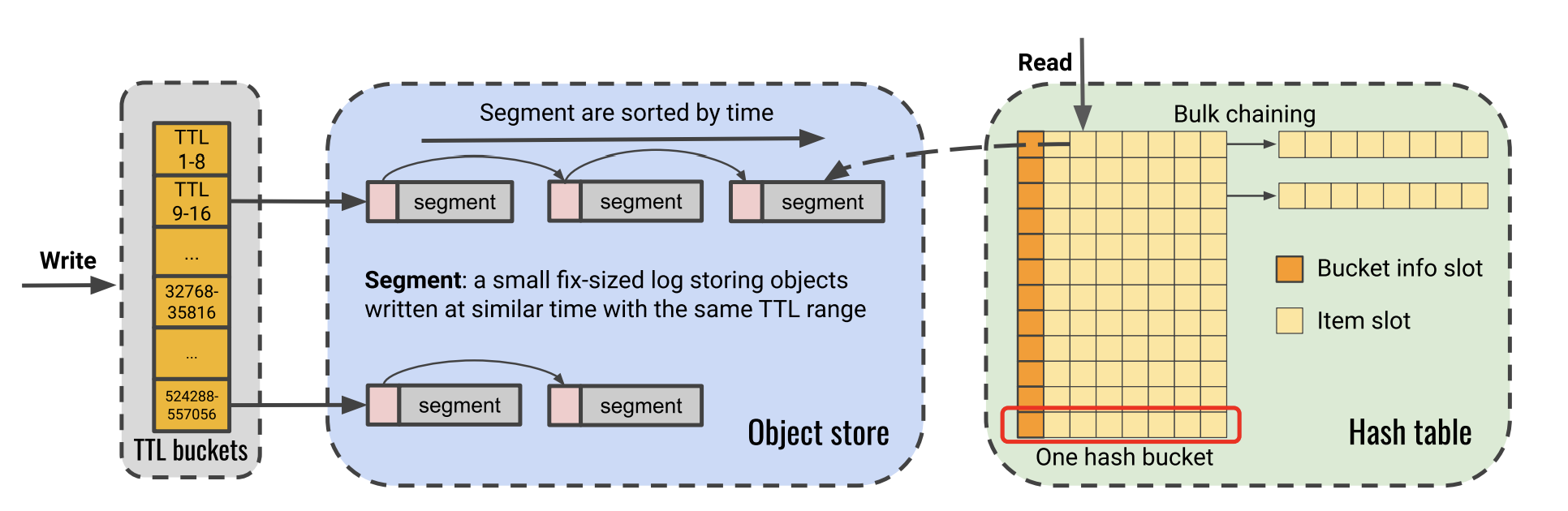
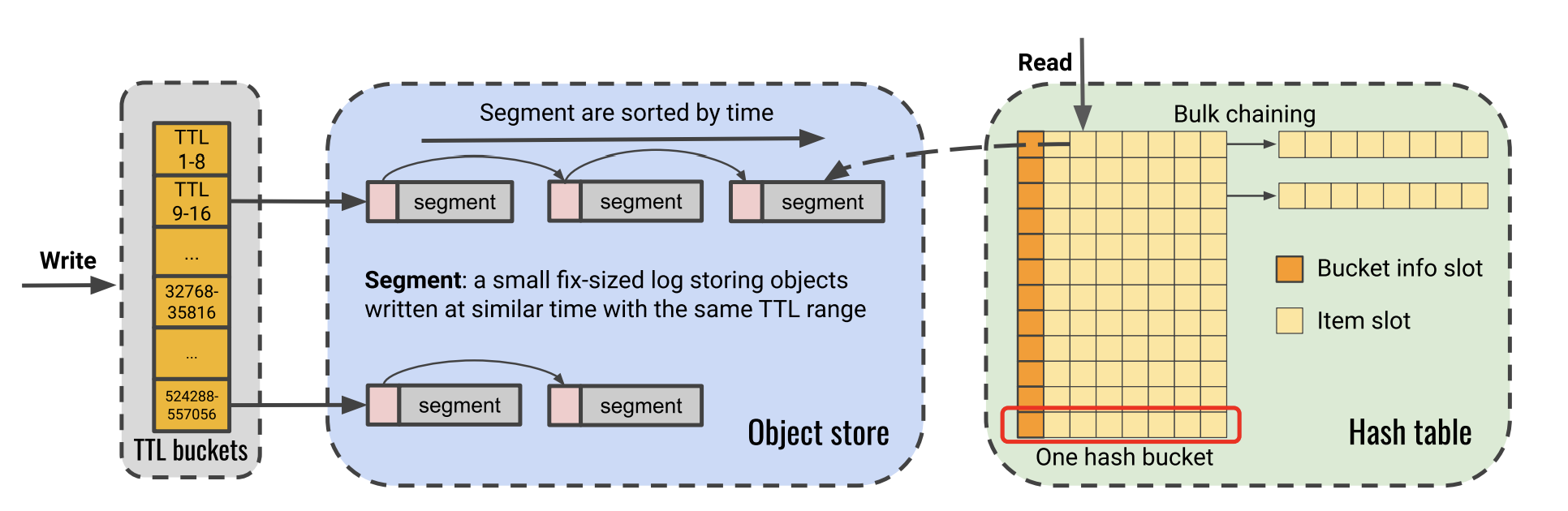
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2021 年 NSDI 期刊中的论文 —— Segcache: a memory-efficient and scalable in-memory key-value cache for small objects1,该论文实现的 Segcache 使用基于数据段的设计存储和管理缓存数据。Segcache 使用数据段(Segment)组织缓存中的数据,它会在固定大小的数据段中存储数据并提供以下三个特性:将创建时间和过期时间相似的对象分组存..
更多