什么是 peerDependencies
package.json 里面的 peerDependencies 是什么意思前言众所周知 dependencies 是项目的依赖包,devDependencies 项目开发阶段的依赖包,这些依赖包会在 npm install 过程中自动安装。假设项目本身依赖 package A, 但是另一个 package B 同时依赖 package A,为了避免冲突,这时候就需要将 package A 设置为 package B 的peerDependencies。示例假设项目 A 依赖 package B12345{ "dependencies": { "b": "^1.0.0" }}package B 有一个 peerDependencies package c12345{ "peerDepende..
更多我终于知道了补码的意义
本文供初学者学习,供大佬批判。补码背景很久很久以前,当我参加 NOIP(信息学奥林匹克竞赛)的时候,老师是这么讲补码的:int 型数据的最高位是符号位,符号位为 0 就代表这是正数,为 1 就是负数。但是,+0 和 -0 理应是同一个数,但在二进制中却表示成了两个不同的数(以 8 位为例,二进制表示): 00000000 和 10000000。所以,我们引入了补码,补码就是,对负数而言,符号位不变,其他位取反,然后再加 1。于是, -0 的补码就是 10000000 -> 11111111 -> 00000000 与 +0 一致了。补码的意义其实当时我就该意识到,仅仅为了 0 这一个数便创建了“补码”这个概念,未免太浪费了。我最近看了 CS: APP 这本书,才进一步理解了补码。补码,就是为有..
更多

React 的 7 种代码异味[译]
教你如何更好地写 React。前言原文链接:7 code smells in your React components作者信息:Anton Gunnarsson翻译许可: Agree 正文自从使用 React 后,我见过越来越多可值得优化的点,比如:大量的 propsprops 的不兼容性props 复制为 state返回 JSX 的函数state 的多个状态useState 过多复杂的 useEffect在本文中,我想分享几个技巧,这些技巧将改善你的 React 代码。大量的 props如果需要把大量的 props 传递到一个组件中,那么很有可能 该组件可再进一步拆分。 问题来了,“大量” 具体是多少呢?答案是 看情况。假设你正在开发 一个包含 20 个或更多 props 的组件时,你想再添加一些..
更多

为什么 Linux 需要 Swapping
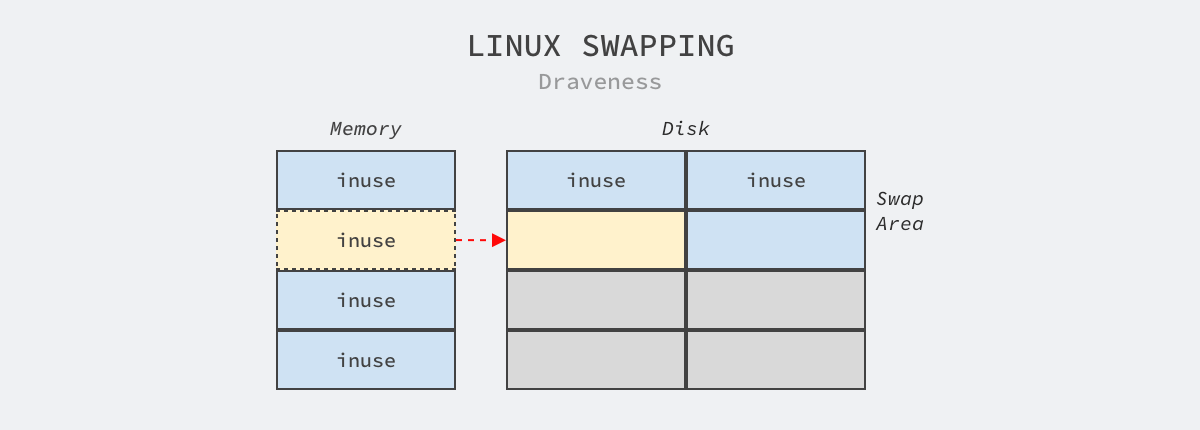
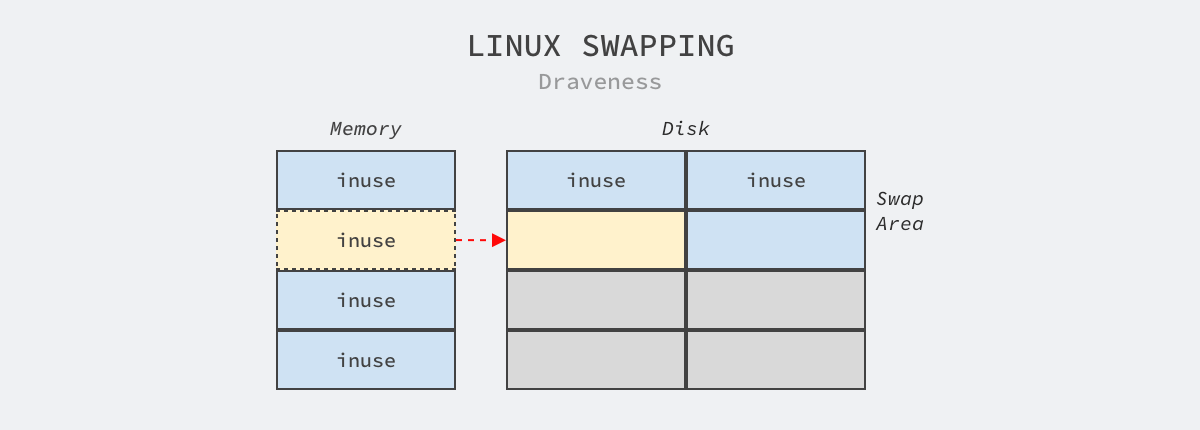
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。如果你有想要了解的问题,可以在文章下面留言。对 Linux 稍有了解的人都知道,Linux 会将物理的随机读取内存(Random Access Memory、RAM)按页分割成 4KB 大小的内存块,而今天要介绍的 Swapping 机制就与内存息息相关,它是操作系统将物理内存页中的内容拷贝到硬盘上交换空间(Swap Space)以释放内存的过程,物理内存和硬盘上的交换分区组成了操作系统上可用的虚拟内存,而这些交换空间都是系统管理员预先配置好的1。图 1 - Linux Swapping正是因为 Linux..
更多