

Cocos Creator 拖动去指定区域
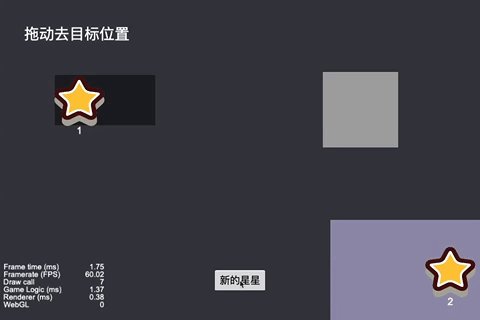
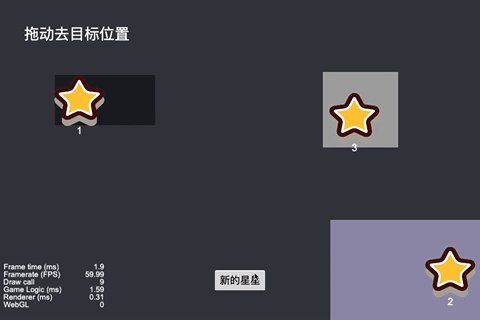
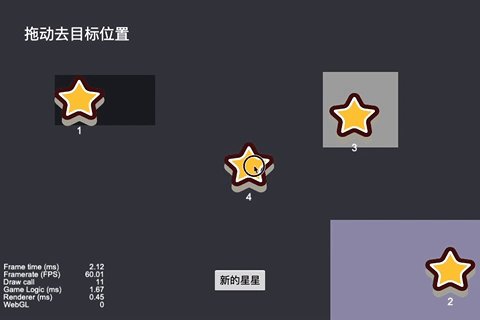
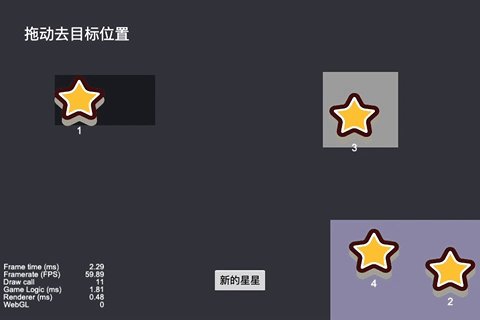
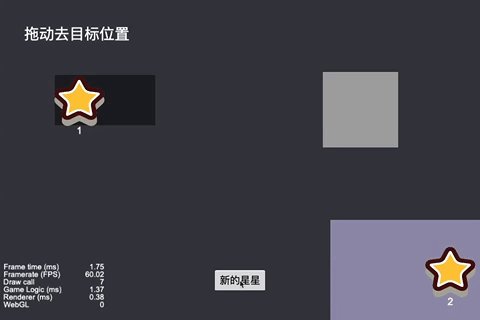
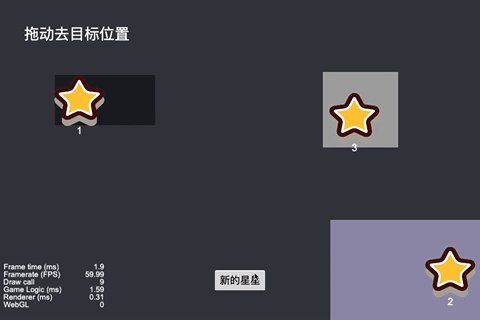
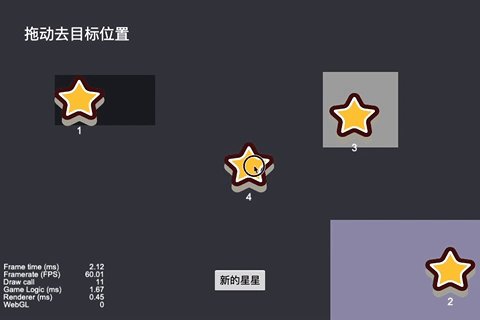
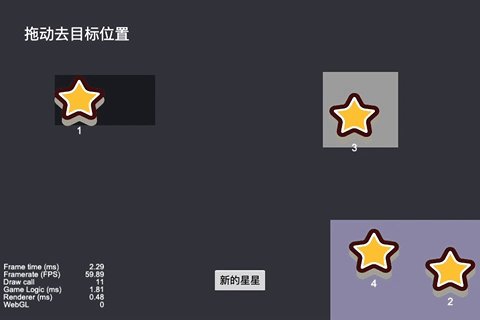
我们要实现的效果是,按住并拖动一个小物体,物体跟随手指(鼠标)移动。拖到指定位置放下。如果没有到指定位置,则回到上一个位置。新建脚本DragToTarget.ts,挂到预制体上。123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657const { ccclass, property } = cc._decorator;@ccclassexport default class DragToTarget extends cc.Component { @property(cc.Label) nameLabel: cc.Label = null; ..
更多

Cocos Creator 坐标与转换
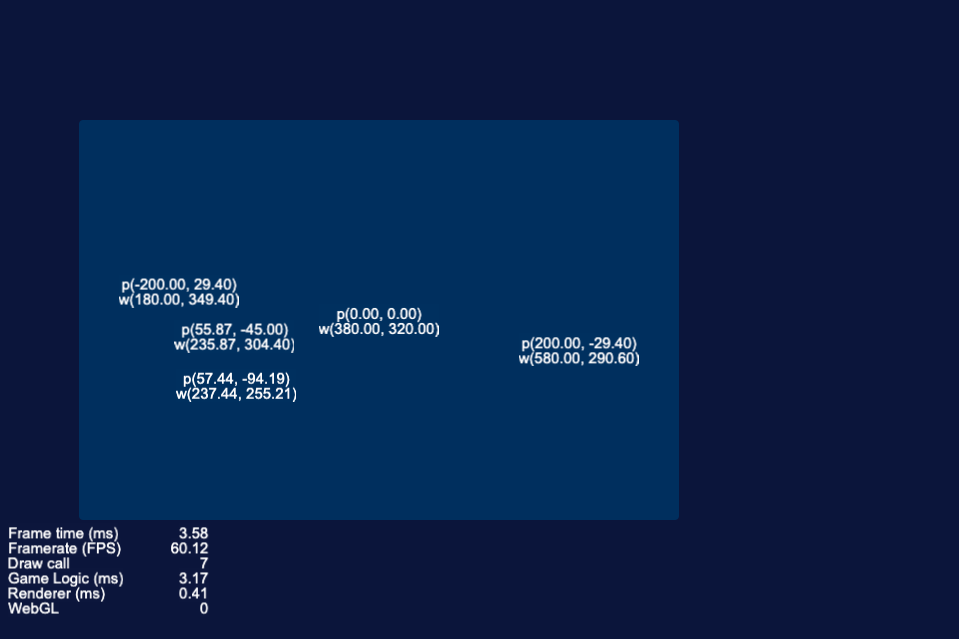
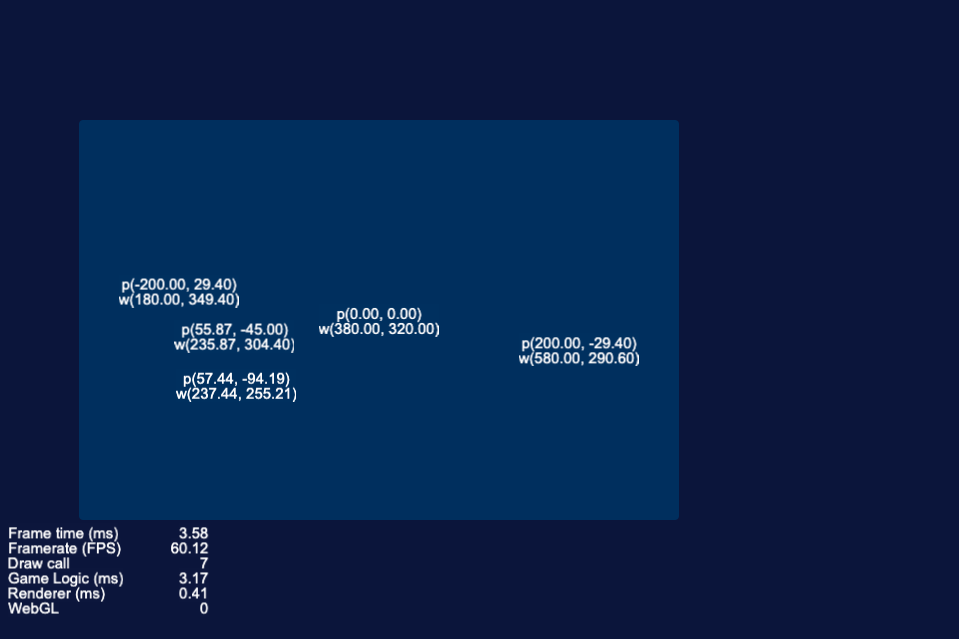
ccc的坐标系ccc提供了api,在世界坐标和本地坐标之间可以相互转换。12345let postion = node.position; // postion是在父节点中的坐标cc.log(name, 'position (', postion.x.toFixed(2), ',', postion.y.toFixed(2), ')');let worldPos = node.parent.convertToWorldSpaceAR(node.position); // 世界坐标cc.log(name, '世界坐标(', worldPos.x.toFixed(2), ',', worldPos.y.toFixed(2), ')');node.position是本地坐标,也就是在父节点中的坐标。让父节点调用..
更多

Cocos Creator 拖动效果
我们要实现的效果是,按住并拖动一个小物体,物体跟随手指(鼠标)移动。代码DragToAnywhere.ts12345678910111213141516171819202122232425262728293031@ccclassexport default class DragToAnywhere extends cc.Component { @property(cc.Label) label: cc.Label = null; start () { } onEnable() { this.node.on(cc.Node.EventType.TOUCH_MOVE, this._onTouchMove, this); this.nod..
更多

protobuf 升级后带来的一些坑
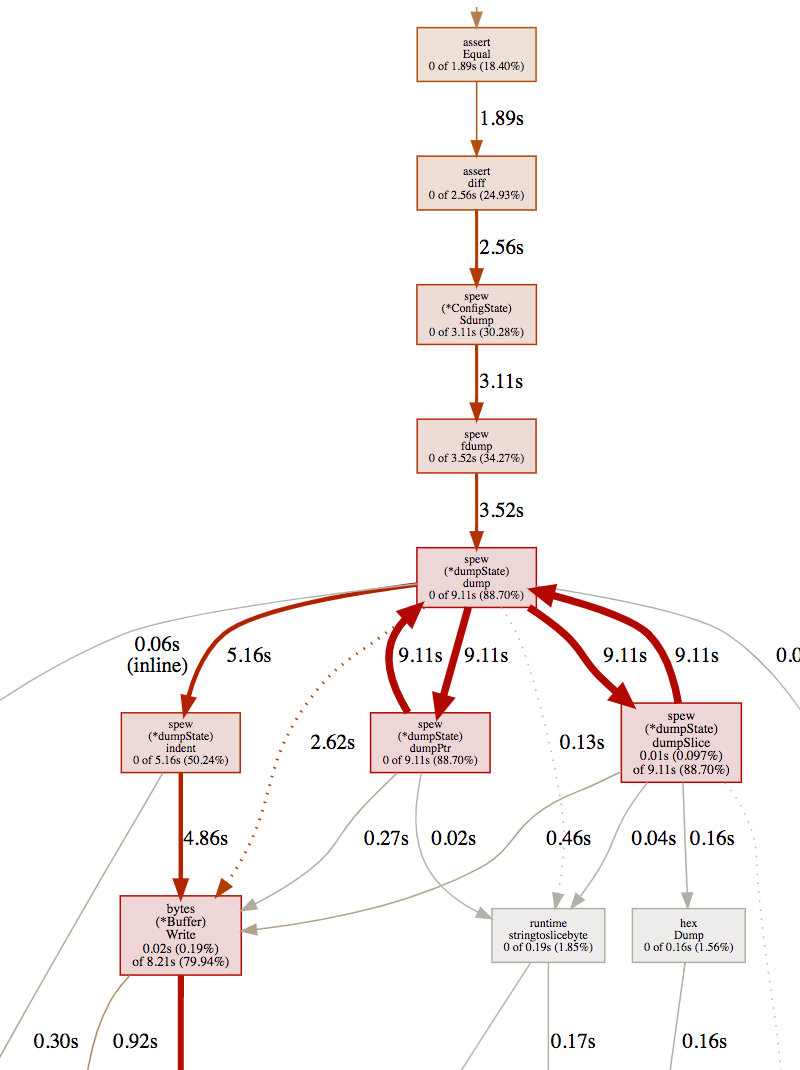
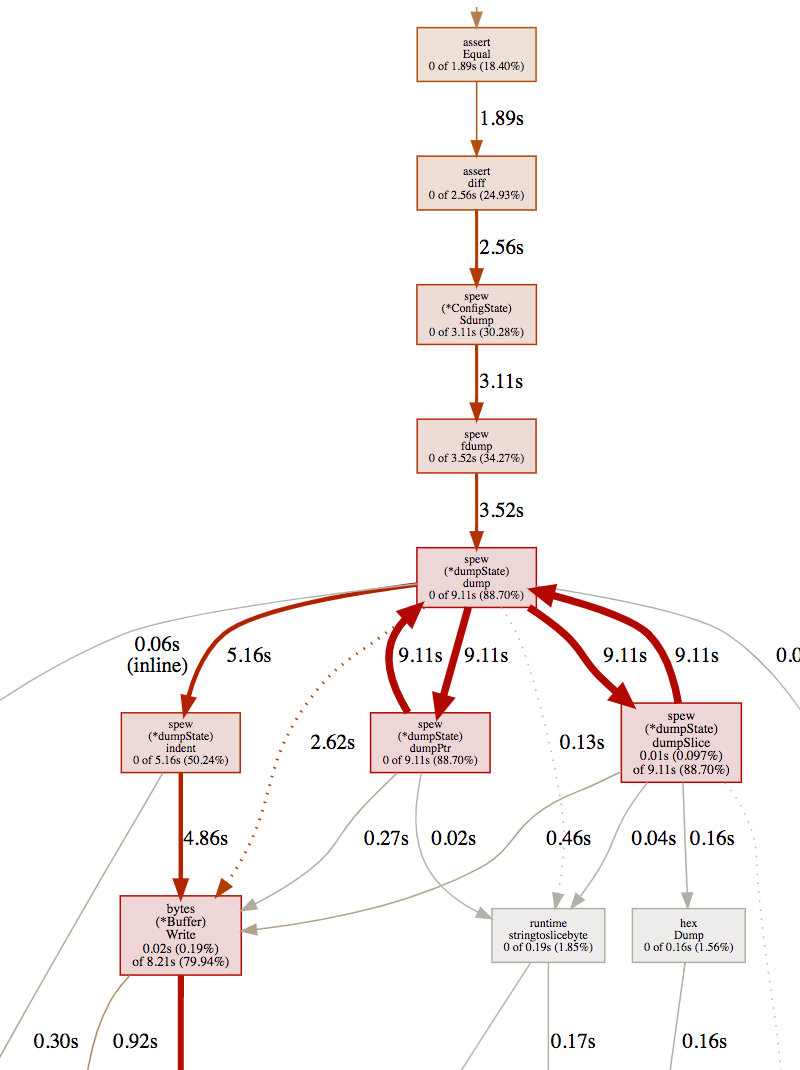
前段时间把公司某项目依赖的 github.com/golang/protobuf 的版本从 v1.3.3 升级到了 v1.4.2,本文记录了升级过程中遇到的一些问题。 Google 对 Go 的 protobuf 库的底层进行了大的改进,新版本的包路径转移到了 google.golang.org/protobuf. 同时,这些改进也被带进了 github.com/golang/protobuf:从 v1.4 版本起,github.com/golang/protobuf 会在 google.golang.org/protobuf 的基础上实现,但会保证接口兼容,这也表明当前依赖 github.com/golang/protobuf 的项目可以直接升级版本,而无需对上层代码进行改动。 然而,新版的 prot..
更多

画一颗圣诞树🎄
JUST FOR FUN初始化新建页面,添加一个 canvas 元素,引入 css, js 文件12345678910111213html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Christmas Treetitle> <link rel="stylesheet" href="style.css" /> head> <body> <canvas i..
更多

盲调试解决 Zebra 打印机吞纸问题的经历
本来我以为,前端的工作内容只需要跟浏览器打交道,最多再做一做客户端和后端;万万没想到,如标题所示,我居然需要解决打印机的问题。奇怪的需求我们有一个画面单的平台,关于这个平台,我之前已经写过几篇文章,这里就不多提了。一天,面单的产品突然把我拉到了一个群里,因为我们的业务 PM(BPM)接到了一个紧急需求:在我们开始跟某个卖家合作时,他们提出:我们在打印面单的时候,必须支持通过一个叫 Zebra 的打印机来打印,否则就不跟我们合作。由于那是一个大卖家,因此这似乎是一个无法拒绝的需求。虽然我们完全没听说过这种打印机,还是硬着头皮上了。经过调查发现,Zebra 打印机与一般的打印机不太一样,它无法通过系统的打印框来打印,甚至不是走的 COM 或 USB 接口,而是监听了一个 TCP 端口来与电脑通讯。发送给打印机..
更多

Slate 介绍分析与实践
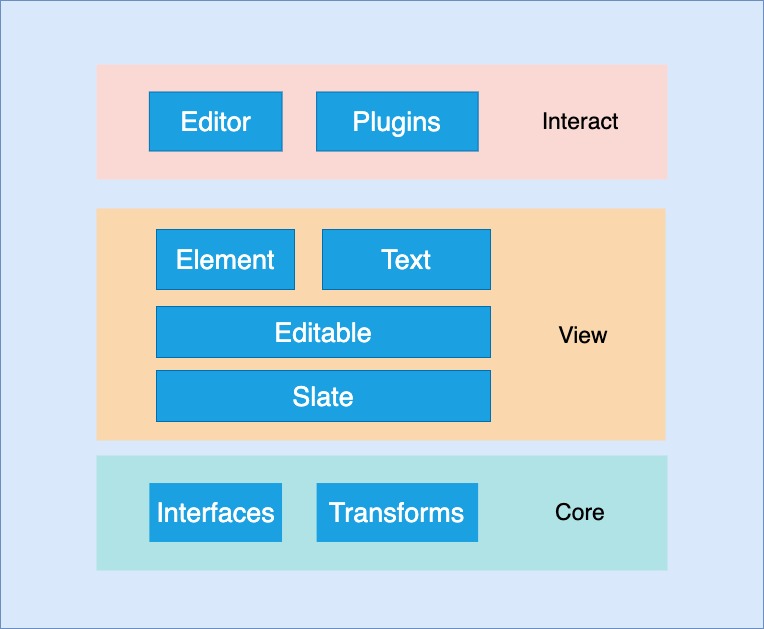
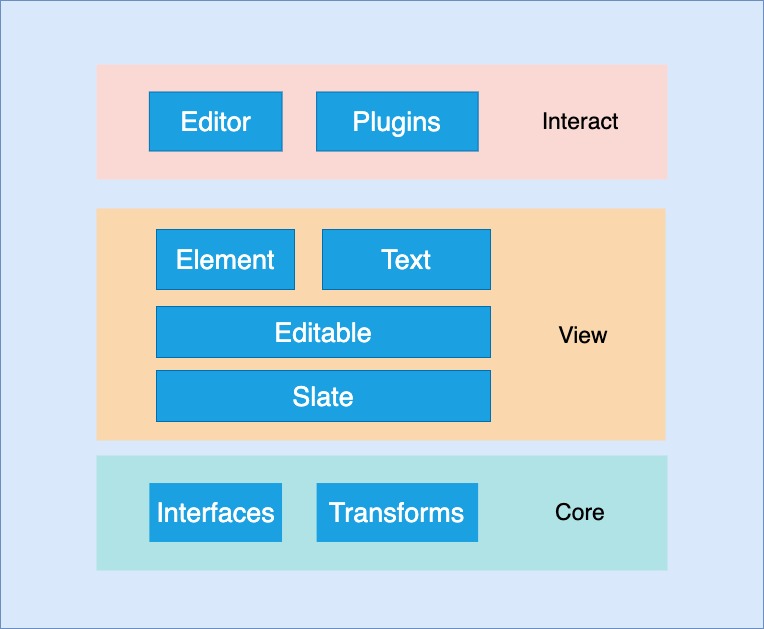
Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年。介绍Slate 是一个使用 TypeScript 开发富文本编辑器开发框架,诞生于 2016 年,作者是 Ian Storm Taylor。它吸收了 Quill,Prosemirror,Draft.js 的优点,核心数据模型十分精简,具有高度的可扩展性,最新版本为 v0.60.1。特点插件作为一等公民,能够完全修改编辑器行为数据层和渲染层分离,更新数据触发渲染文档数据类似于 DOM 树,可嵌套具有原子化操作 API,理论上支持协同编辑使用 React 作为渲染层不可变数据结构 Immer架构图源码分析Slate 使用 monorepo 方式管理仓库,packages 目录中有 4 个源码包。slateslate ..
更多

认识 Range 和 Selection 对象
浏览器的 Range 和 Selection 对象前置知识DOM 文档对象模型中总共有 12 种节点类型,常见的有以下几种常量值类型ELEMENT_NODE1元素节点TEXT_NODE3文本节点COMMENT_NODE8注释节点DOCUMENT_NODE9Document 节点DOCUMENT_FRAGMENT_NODE11DocumentFragment 节点https://wiki.developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeTypeRangeRange 对象表示一个范围,有起始点和终止点,是用于管理选择范围的通用对象。每个点都是一个相对于父节点的偏移量(offset),如果父节点是元素节点,则偏移量是子节点的编号。如果父节点是文本节点,则是文本..
更多