golang Http server包分析 一 初识
该文章是分析golanghttp包的系列文章,本篇是第一篇,核心帮助大家了解和熟悉golang http包的整体逻辑。希望大家看完后能有所收货,有问题可以在博客留言板和我留言。 首先,熟悉http协议的都知道,http协议是基于TCP实现的。 http服务器的工作方式大概就是监听socket端口,接受连接,获取到请求,处理请求,返回响应。 所以,对应的会有几个部分 Request:用户请求的信息。post、get、url等这些信息 Response: 返回给客户端的信息 Conn: 用户每次的连接请求 Handler:处理请求和返回信息的逻辑处理 演示 我们直接调用2个方法就可以开启一个http服务器。 1 2 3 4 5 6 7 8 9 10 fu..
更多搭建自己的 SpeedTest 测速节点
用过的工具librespeed/speedtesthttps://github.com/librespeed/speedtest/blob/master/doc_docker.md测速服务端,貌似只能网页搭来玩玩还是不错的换端口貌似有问题?docker run -e MODE=standalone -p 80:80 -it adolfintel/speedtestiPerf3https://iperf.fr/iperf-download.php性能不错无法通过代理测速goperfhttps://github.com/huzhao37/goperf性能不如 iPerf3配置很多但是好像无法通过代理访问只能一直测速,无法指定测速总次数缺少统计测速时客户端退出,服务端也会退出openspeedtesthttps..
更多第一篇博文,纪念一下
这是新博客的第一篇博文,很有纪念意义,也许多年后回来再看,这里就是梦开始的地方。😄 背景 域名在手上也有5、6年了,一直没有一个正儿八经的博客。从以前的csdn到后面的cnblogs,然后又到WordPress,hexo,最后到了hugo,回想起来真是的一路艰辛啊。每次都是搞了一段时间就关掉了。最近又打算重新开始搞,也断断续续折腾了好久,从2021年底折腾到过了年2月份都要过完了,终于算是把博客完全搞定了。希望这次能一直坚持下来。 最近事情一直比较忙,忙着新的一年制定计划,推动业务。实在是没有多少精力来折腾博客。只能每周周末,或者每天不太忙的时候搞搞。从动态博客迁移到静态博客也是下了一段时间的决心的。主要考虑还是动态博客迁移比较麻烦。我又是个比较爱折腾的人,每次迁移成本也是比较高。并且也没有m..
更多

Writeup for A More Secure Pastebin - Practical Timeless Timing in Browser
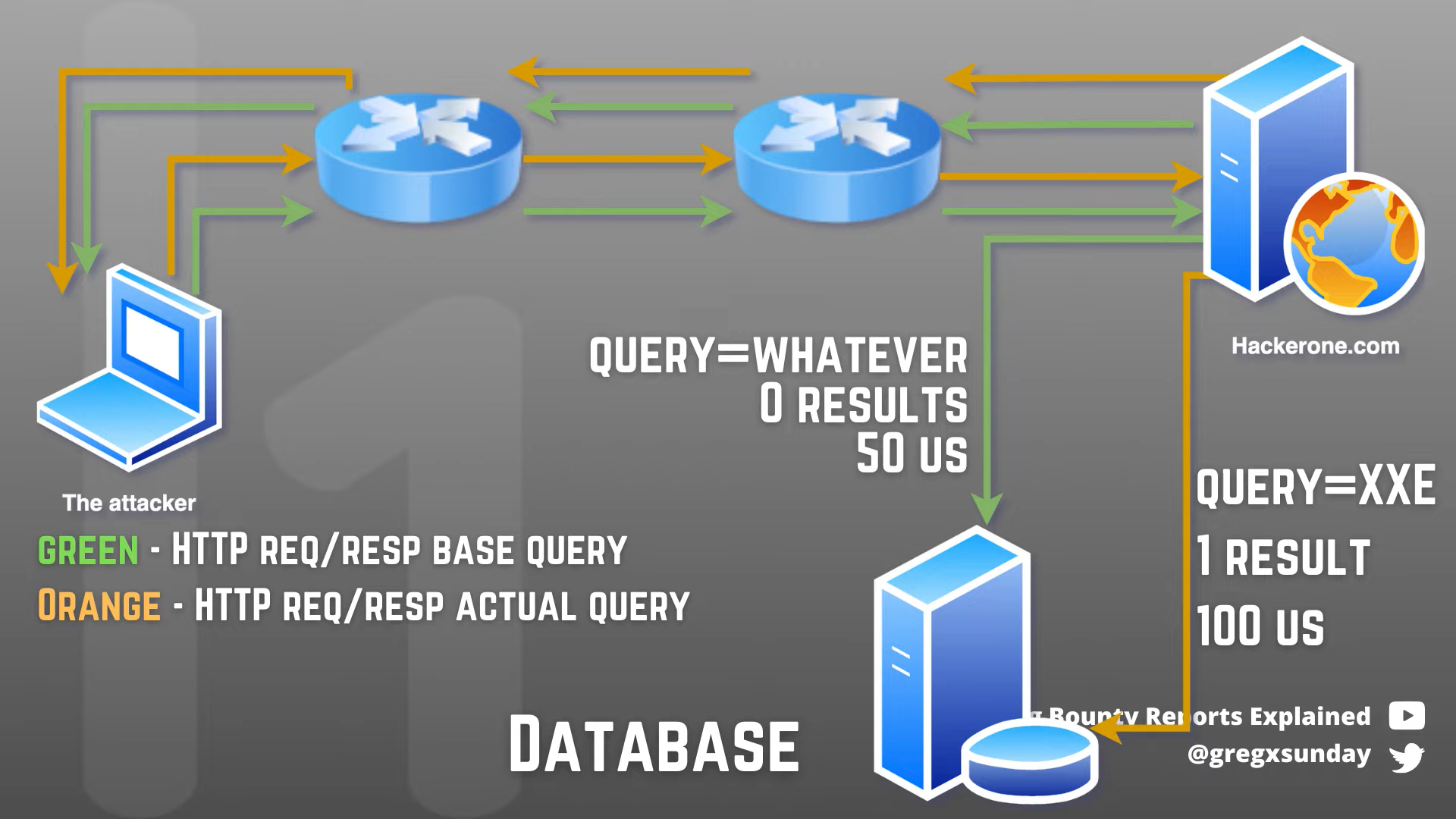
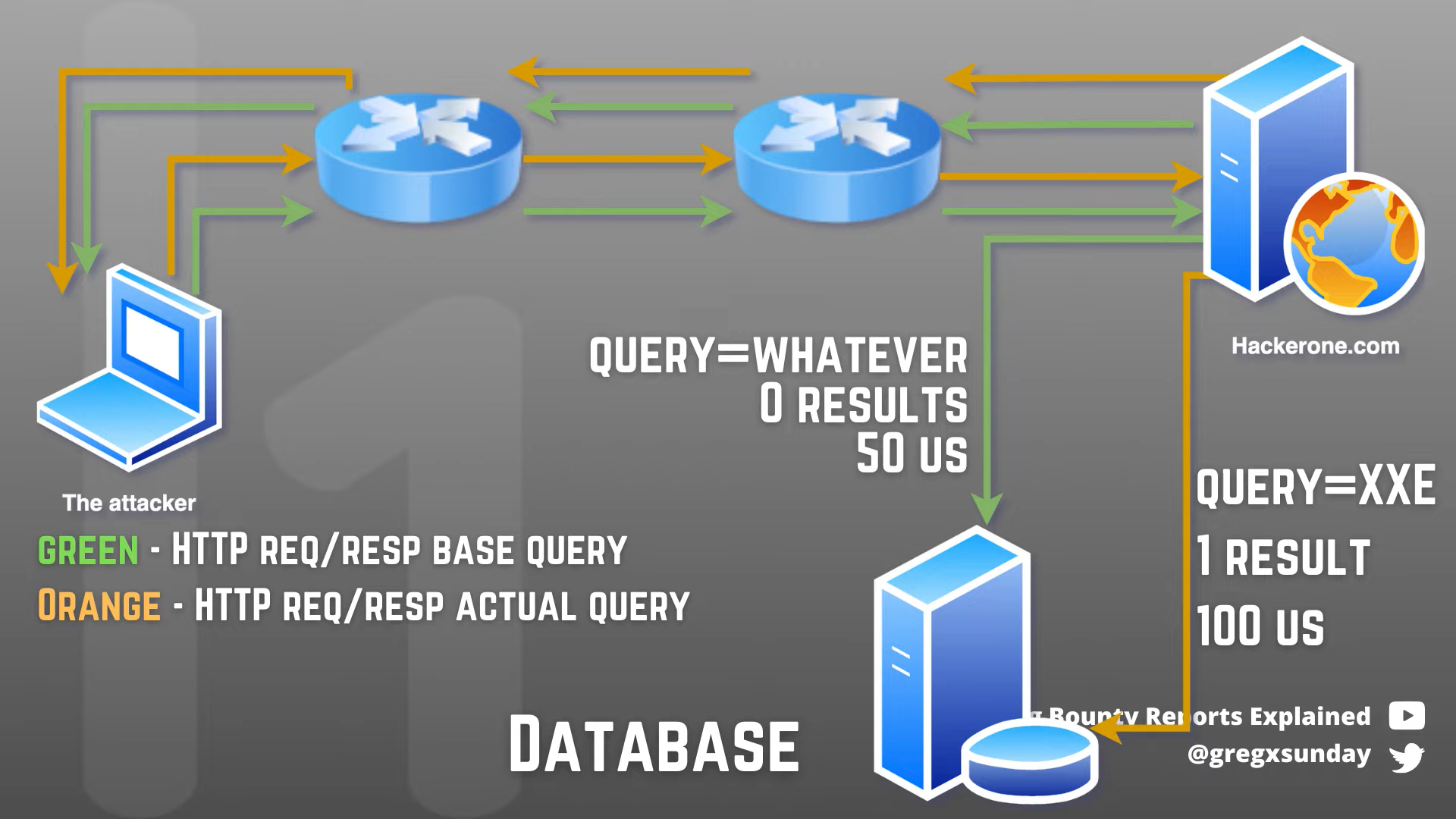
本次 TQLCTF 我主要负责了 A More Secure Pastebin 的出题工作,通过该种攻击可以在一定网络波动内探测极小时间(1ms甚至更小)差异内的信息泄漏,以下是本题的出题 writeup 以及一些出题过程记录。TL;DR这个题目的考点:XS-LeaksTimeless TimingHTTP/2 Concurrent StreamTCP Congestion Control理论基础:HTTP/2 并发流可以在一个流内组装多个 HTTP 报文;TCP Nagle 拥塞控制算法;在 TCP 产生拥堵时,浏览器会将多个报文放入到一个 TCP 报文当中。实践题解:Post 一个 body 过大的报文让 TCP 产生拥堵,使得浏览器将多个 HTTP/2 报文放在一个 TCP 报文当中,通过 admi..
更多React Hooks 入门
在React中,如果在编写函数组件并需要向其添加一些 state,以前的做法是必须将其它转化为 class。通过一个实例化的class,保存组件的state等状态,对于每一次更新只需要调用render方法就可以。但是 Class组件在变得复杂之后会变得难以维护。在function组件中,没有一个状态去保存这些信息,每一次函数上下文执行,所有变量,常量都重新声明,执行完毕,再被垃圾机制回收。为了保存一些状态,执行一些副作用钩子,React 16.8新增了React Hooks,去帮助记录组件的状态,处理一些额外的副作用。通过React Hook 可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。Hook 是一个特殊的函数,它可以让你“钩入” React 的特性。例如,us..
更多

树莓派桌面小屏
效果展示 最近用electron做了一个应用,用于在树莓派小屏上显示一些实时信息。主要是想学习使用electron。涉及到的工具:electron, vue3, vite, flask, websocket。 这是实际效果,买的树莓派屏幕很烂: 截图 实机 制作过程 第一步当然是做一个可拆卸可调节的支架,之前买的热熔胶派上用场: 自制支架 起一个electron项目,按照网上的教程,很简单,基本就是改一下package.json和electron.js。 前后端代码也挺简单,开源在github: https://github.com/yunyuyuan/pi-desktop。有一个ignore掉的配置文件./config.json如下: { "host": "127.0.0.1", "p..
更多组件间样式隔离的几种方案
CSS 即层叠样式表(Cascading Style Sheets)是一种样式表语言,它没有作用域的概念,引入即全局生效的,但一个样式是否起作用由多个因素共同决定,比如:重要程度优先级样式加载顺序 所以当我们在页面中使用时可能会遇到组件间的样式互相影响的情况,特别是引入了多个组件库或者类名命名不规范时,我们就需要对样式进行隔离,这样就可以避免样式冲突。下面我介绍几种方案:类名添加特定的前缀 一般来说,我们会在组件内部使用一个特定的前缀,避免组件之间的样式冲突。比如 antd 的组件内部的样式,都会使用ant-前缀,element-ui 的组件内部的样式,都会使用el-前缀。 由于原生 css 的功能太弱鸡了, 我们在实际开发中一般使用 css 预处理框架如 less, sass 等,对于这种我们也可以使用..
更多浏览器如何渲染页面
参考https://coolshell.cn/articles/9666.html文章是为了说明浏览器如何将 HTML,CSS 和 JavaScript 转换为网站。首先 浏览器是一个可以从远程服务器或者本地磁盘将文件加载、显示、交互的软件。浏览器有两个重要部分:渲染引擎(Rendering Engine):一般习惯称为“浏览器内核”,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同如 Gecko(火狐)、Blink(Chrome)、Webkit(Safari)、Trident(IE)等,因此同一网页在不同的内核的浏览器里的渲染效果也可能不同。JavaScript 引擎:JavaScript 由 ECMAScript,DOM 和 BOM 三者组成,不同..
更多

浏览器中获取宽、高相关的属性
我们可能需要针对宽屏和高屏编写不同代码,下面我总结一下从浏览器中获取宽、高相关的属性css 如果宽高屏不设计具体逻辑代码,我们可以采用 css 的@media媒体查询的方式判断;orientation 宽度和高度相等时会被判断为纵向/* viewport 处于纵向,即高度大于等于宽度 */ @media (orientation: portrait) { } /* viewport 处于横向,即宽度大于高度。 */ @media (orientation: landscape) { } aspect-ratio 利用宽高比我们也可以判断宽高屏,当如果同时满足后面的样式会覆盖前面,所以下面当宽高相等时生效的是@media (aspect-ratio: 1/1) {}/* 最大宽高比 */ @media (m..
更多浅谈CSS动画
本文简单介绍如何定义 css 动画transition transitions 可以决定哪些属性发生动画效果transition-property (明确地列出这些属性,如果省略则包含所有属性),何时开始transition-delay (设置 delay),持续多久transition-duration (设置 duration) 以及如何动画transition-timing-function (定义timing function,比如匀速地或先快后慢)如下面指定字体大小颜色和字体发生动画效果.transition-box{ font-size: 1rem; color: red; transition: color 2s, font-size 2s; } transition 的发生需要属性被修改时..
更多