在 Arch Linux 上编译小米平板 4 的 LineageOS 19.1
背景是我在 xda 上发现了一个很不错的小米平板 4 的 ROM:[ROM][12.1][clover] LineageOS 19 for Xiaomi Mi Pad 4 [UNOFFICIAL] (opens new window),刷入一把发现内核没有集成 WireGuard,从 defconfig: clover: Disable WireGuard support (opens new window) 看到似乎是作者主动禁用了 WireGuard 相关内容。咱也不知道为啥(不懂 Android 开发,更不懂系统相关的开发了),索性我把这一行的 Commit revert 掉,编译个新的好了。 本文记录了相关的踩坑过程(这是构建完成后的回顾记录,不能保证一定通过,但能减少一些坑了)。 如果你也..
更多轻量级任务队列RQ的简单使用
RQ (Redis Queue)是一个轻量级的Python任务队列,这里记录一下它的简单使用。首先安装RQ(这里使用的Python版本是3.8.0)pip install rq==1.10.1随后创建如下的文件.├── __init__.py├── jobs.py└── run.py其中__init__.py中通过连接redis-server创建了两个queue:default和queue_1123456from redis import Redisfrom rq import Queueredis_conn = Redis('127.0.0.1', db=0)rq_default_queue = Queue('default', connection=redis_conn)rq_queue_1 = Qu..
更多

nuxt3使用笔记
:) 没记错的话,这是第5次重写blog,没有其他的点子,只好拿博客开刀了呀 差不多花了一周时间,大部分时间用在实践typescript和组织代码逻辑。相比于vue2SFC一把梭,vue3提供更灵活的代码书写方式,我也是偶然从一个视频里了解到vue3的理念: vue3解读 一些想法 前段日子我忽然想:热衷于写博客网站,但却没有值得写的博客文章,那还有何意义呢?以后学习知识,可以不妨考虑一下——学到何种程度,值得记下来吗。无论是有用亦或是有趣,如果不值得,那是否还有必要去学? 本文就作为我第一篇值得写的文章。 学习笔记 也可以是typescript + vue3 + n..
更多

由 Use Zoom For DSF 导致的幽灵 Bug
在写项目时,我们都会产生一些 Bug。俗话说“解决 Bug 的第一步是先复现它”,但如果遇到了一个幽灵 Bug(无法稳定复现的 Bug)时,要如何解决呢?Bug 的现象我们有一个对外项目,其中一个页面里面展示了各类统计图表。当我们还在庆祝项目按时开发完成时,QA 小姐姐找了过来,说页面上有一个表格的行间分隔线消失了:但是我们经过多次调试后,发现攒了很久的一句话终于派上用场了:在我这儿是好的啊……见鬼了。没错,这是个幽灵 Bug,因为我发现:在同事的电脑上,只要刷新次数足够多,一定会有一两次可以复现。这可是我们团队第二个对外的平台,不像运营平台这种项目,对外的平台出现了任何可能影响样式和体验的问题,必须修复。一步步的尝试尝试稳定复现经多次排查,我们没有发现任何 CSS 异常:单元格的 Computed St..
更多如何在 Markdown 中修改字体颜色
本文是“攻玉计划”的一部分,翻译自 https://stackoverflow.com/questions/35465557/how-to-apply-color-in-markdown问题描述我想用 Markdown 记录文字信息,但我搜了一圈 Google,发现 Markdown 不支持修改字体颜色。而且 StackOverflow 和 GitHub 的 Markdown 编辑模式也不支持指定文字颜色。有什么办法可以在 Markdown 里指定文字颜色吗?最佳答案太长不看系列:Markdown 自身并不支持色彩配置,但你可以在 Markdown 中添加 HTML 代码,例如:1<span style="color:blue">这是**蓝色**的文字span>以下是长回答:根据官方的 ..
更多

一日一技:如何批量给PDF添加水印?
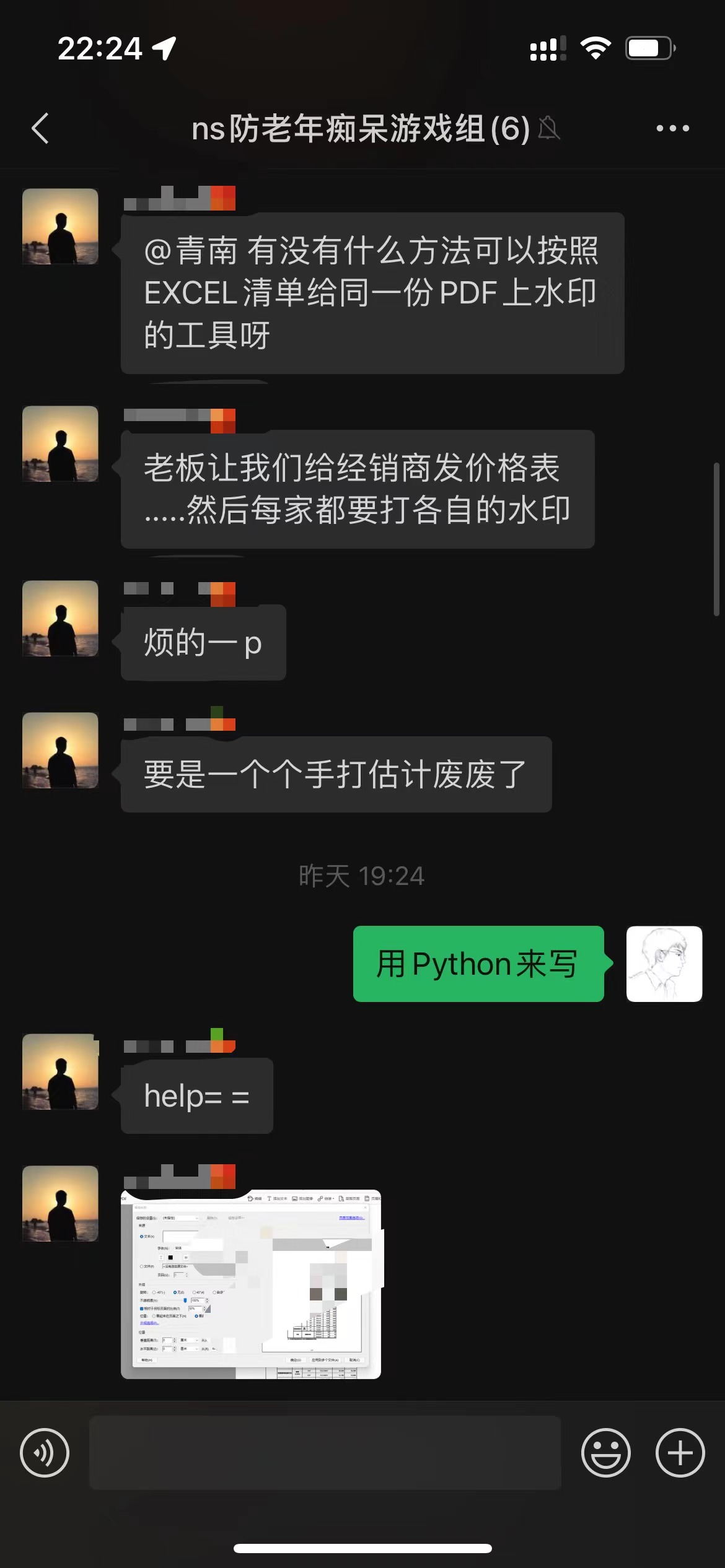
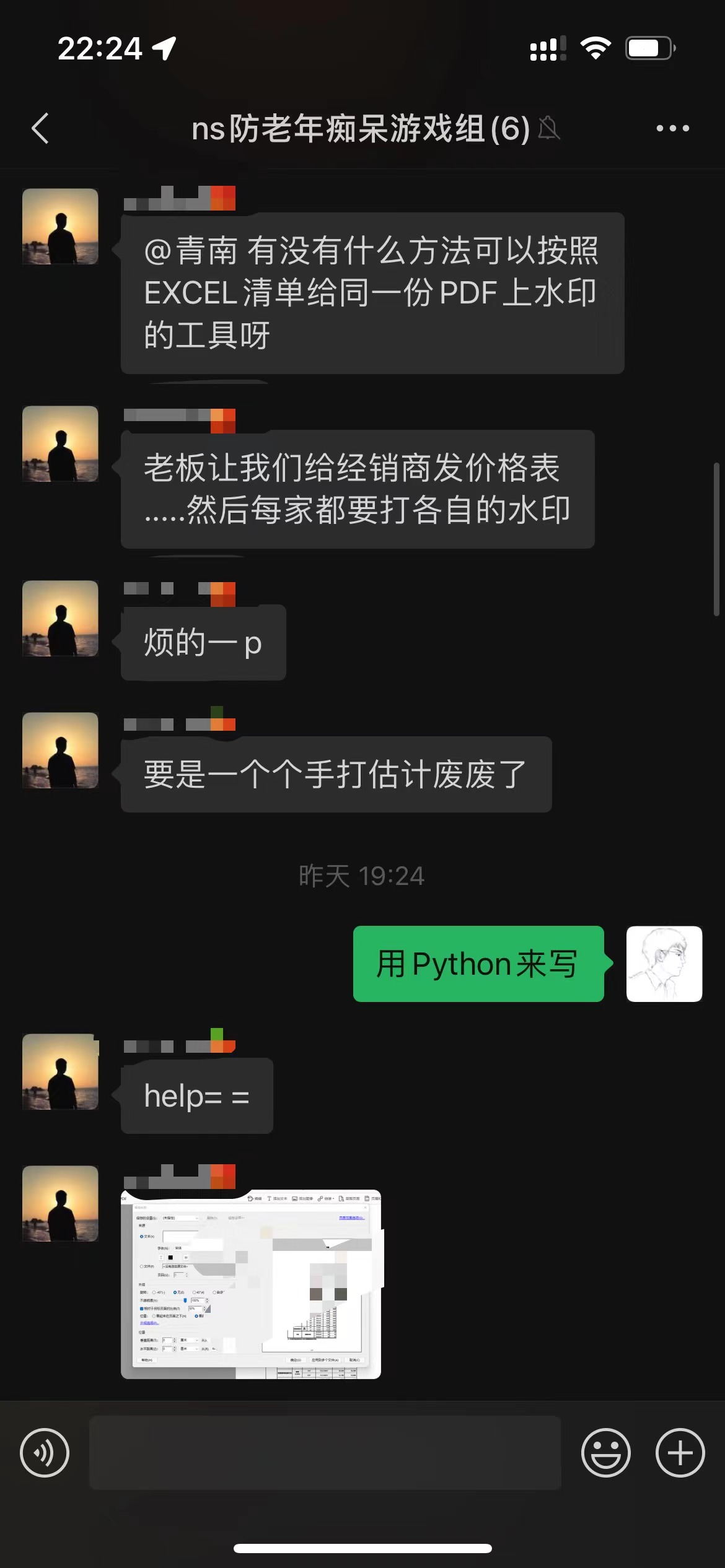
我们有时候需要把一些机密文件发给多个客户,为了避免客户泄露文件,会在机密文件中添加水印。每个客户收到的文件内容相同,但是水印都不相同。这样一来,如果资料泄露了,通过水印就知道是从谁手上泄露的。今天,一个做市场的朋友找我咨询一个加水印的问题,如下图所示:他有一个Excel文件,文件里面有10000个经销商的名字,他要把价目表PDF发给这些经销商,每个经销商收到的PDF文件上面的水印都是这个经销商自己的名字。这个需求手动操作肯定要累死人。但是如果用Python来做,就非常简单。代码不超过30行。准备环境要完成这个需求,需要安装两个模块,分别叫做reportlab和pikepdf。使用Pip安装就可以了:1python3 -m pip install reportlab pikepdf然后,需要找到一个.ttf..
更多

如何在 ESP8266 上选用合适的引脚
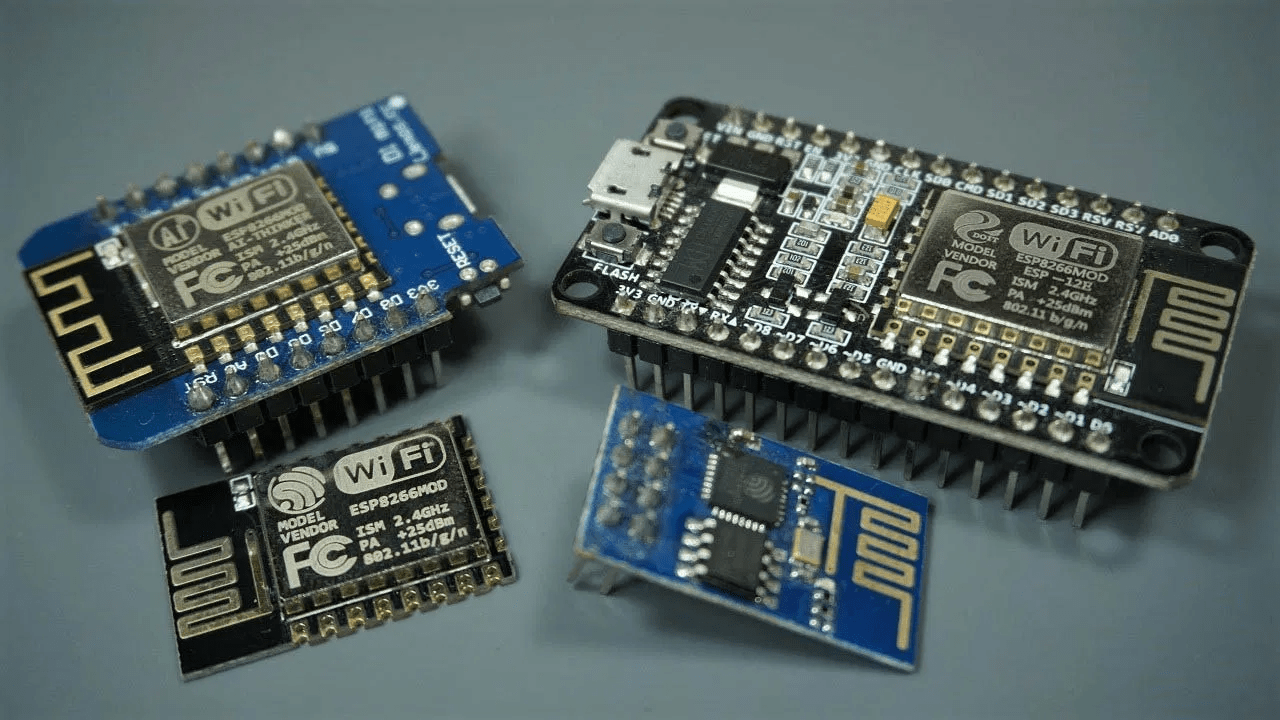
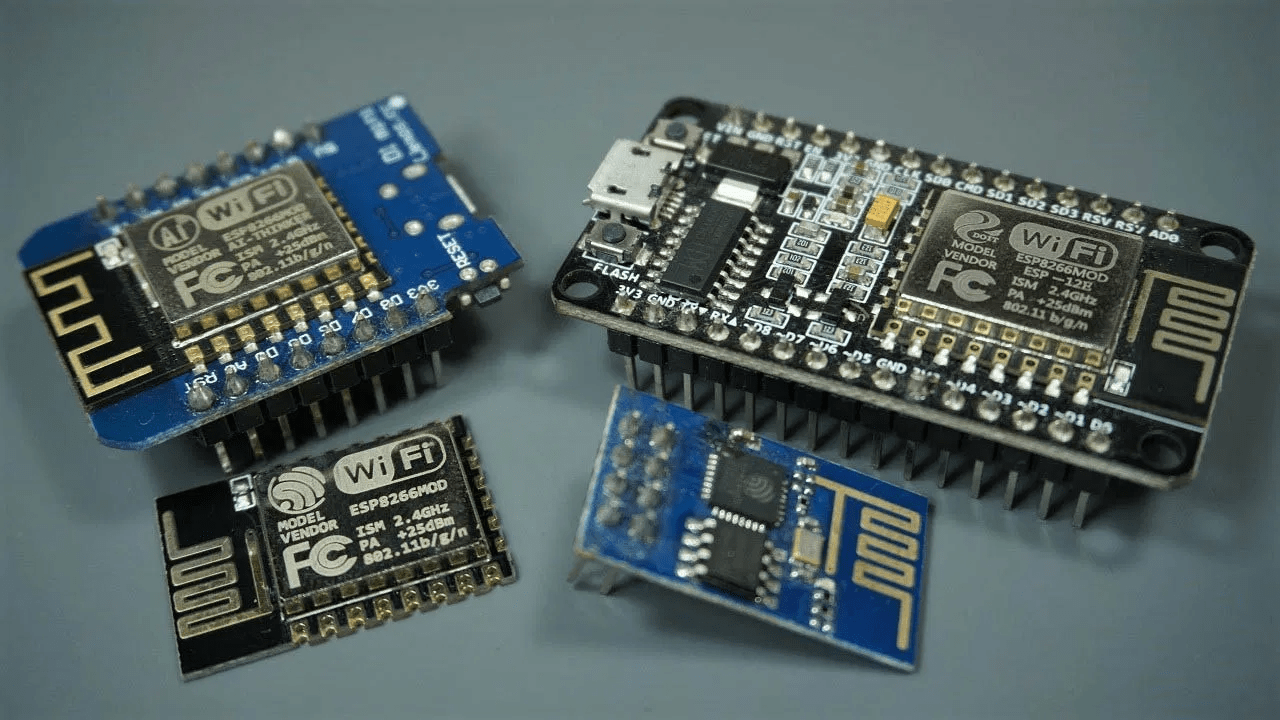
本文是“攻玉计划”的一部分,翻译自 https://randomnerdtutorials.com/esp8266-pinout-reference-gpios/本文旨在介绍 ESP8266 的引脚定义、引脚功能及如何使用它们。ESP-12E 模块拥有 17 个 GPIO 引脚。但在各个开发板上,ESP8266 芯片的 GPIO 引脚并不一定全部引出,而且某些引脚不建议使用,某些引脚有非常特殊的功能。本文将指导你如何正确使用 ESP8266 的各个 GPIO,避免用错引脚而浪费时间。ESP12-E 模块引脚定义下图阐述了 ESP-12E 模块的引脚定义。当你的项目使用裸 ESP-12E/F 模块的时候,可以参考此图。🔵注意:某些开发板可能不能使用全部的引脚,但相同的引脚在不同的开发板上,功能肯定是一样的..
更多

【读书笔记】数据结构与算法分析 - C 语言描述 - 第五部分 - 图算法
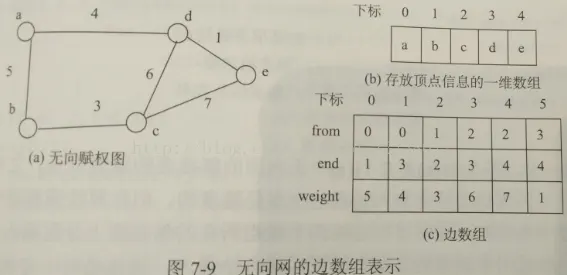
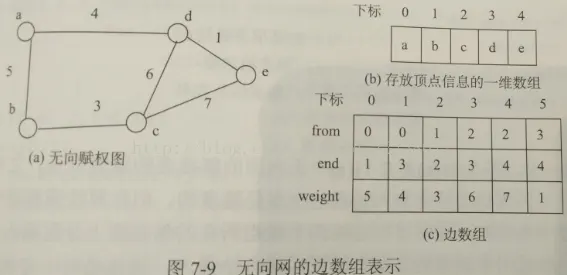
第十七章 图的性质图的定义:元素的集合 + 元素之间连接的集合图论是组合数学的一个主要分支图的应用例子:地图;超文本;电路;调度;事务;匹配;网络;程序结构任何链式结构都是图的一种表示树和链表的算法都是图算法的特例算法的开销:元素集性质 + 连接集性质术语:图:顶点集 + 边集约定:V:顶点数;E:边数边将一对不同的顶点连接在一起,每对顶点间至多有一条边连接重复边(平行边):每对顶点间可有任意边相连(多重图)自环:顶点连接到自身的边简单图:无重复边 + 无自环带自环的多重图边数:V 个顶点至多有 V(V-1)/2 条边称谓:点:顶点、结点(数据结构)边:边、链接(数据结构)、弧关系:一条边连接两个顶点两个顶点是相互邻接的:A、B 相互邻接这条边是依附于这两个顶点的:C 依附于 A、B顶点的度:依附于这个顶..
更多【读书笔记】数据结构与算法分析 - C 语言描述 - 第四部分 - 搜索
第十二章 符号表和二叉搜索树符号表:操作:插入:插入一个数据项搜索:搜索一个具有给定关键字的数据项(或若干数据项)删除:删除一个特定数据项选择:选出第 k 个最小数据项排序:按关键字顺序访问所有数据项连接:连接两个符号表有相同关键字时:不同关键字的数据项 + 对于每个关键字有一条链表用于指向相同关键字相同关键字不隐藏,在一次搜索中返回所有唯一标识每个数据项手指搜索(Finger search):搜索可从以前结束的地方开始范围搜索:统计或访问落入某个区间的节点近邻搜索:查找距离某点最近的关键字(数据项)计数(Count)操作:懒方法:Count() 函数积极方法:局部变量关键字索引搜索:适用于关键字的值是不同的小整数原理:对数组中的数据项排序,然后按关键字进行索引无任何数据项(只有关键字)时:可使用位表:把..
更多

【读书笔记】数据结构与算法分析 - C 语言描述 - 第三部分 - 排序
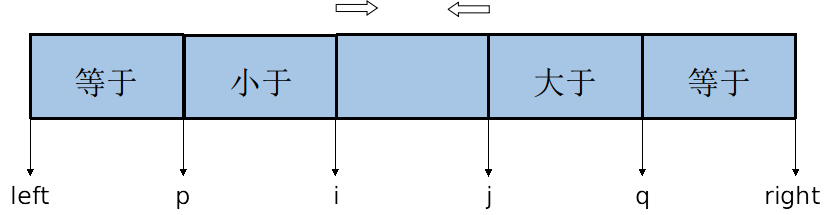
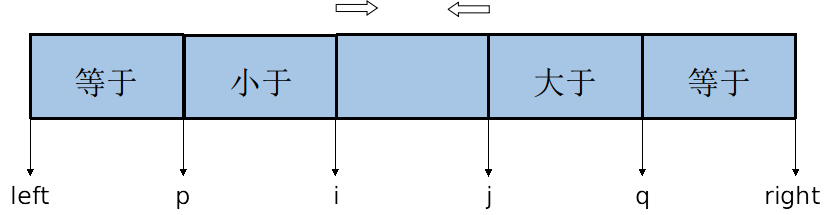
第六章 基本排序方法基本的意思是:适用于小规模或特殊结构基本排序方法之间的时间复杂度只相差常数因子:都与 N^2 成正比可用来改进更复杂算法的效率不占用额外的内存空间排序:内部排序:任意访问元素外部排序:必须顺序访问数组:适合顺序分配链表:适合链式分配非适应性:所执行的操作序列独立于数据顺序(只使用了比较-交换操作),适于硬件实现自适应性:操作序列与比较结果有关,大部分算法都是这类减少开销:换成更高效的算法缩短内部循环额外内存空间:原位排序:小堆栈或表引用数据:N足够空间:副本稳定的:相同关键字排序后位置不变不稳定的:相同关键字排序后位置改变强制稳定:改用稳定排序较好排序前为各关键字添加小索引加长关键字访问的元素过大:使用间接排序选择排序:选出最小(最大)元素,与第一个元素交换,然后对除第一个元素外的其余..
更多