ComfyUI的操作与使用
简单起见,又或者是没有N卡或者显卡的配置比较低,可以使用腾讯云HAI直接搭建ComfyUI服务。入门使用可以先clear掉当前的workflow,之后右键新建模块。首先需要新建一个采样器(KSampler),采样器的配置如下:参数值说明seed0随机种子,控制生成结果的随机性。相同种子会产生相同结果control_after_generaterandomize生成后种子控制方式:randomize(随机化)、increment(递增)、decrement(递减)、fixed(固定)steps20采样步数,通常15-30步较为合适。步数越多质量越好但耗时更长cfg8.000CFG引导强度,控制AI对提示词的遵循程度。范围1-20,推荐7-12sampler_nameeuler采样算法:euler、euler..
更多ComfyUI简介
ComfyUI 是一个基于节点工作流的现代化 Stable Diffusion 图形用户界面。与传统的WebUI不同,ComfyUI采用节点连接的方式来构建图像生成工作流,让用户能够更精确地控制整个生成过程。Stable Diffusion 是一款开源的 AI 图像生成技术,基于扩散模型构建。用户可以通过 Stable Diffusion WebUI 或 ComfyUI 等开源工具来运行它,只需下载相应的模型文件(通常为 .ckpt 或 .safetensors 格式)即可开始使用。核心概念ComfyUI中的图像生成涉及三个关键组件,在CheckpointLoader中进行设置:CLIP:将文本提示转化为主模型可以理解的向量形式主模型(Main MODEL):执行实际的图像生成计算 VAE(变分自编码器..
更多

聊聊大模型推理加速:从数据到系统的技术概要
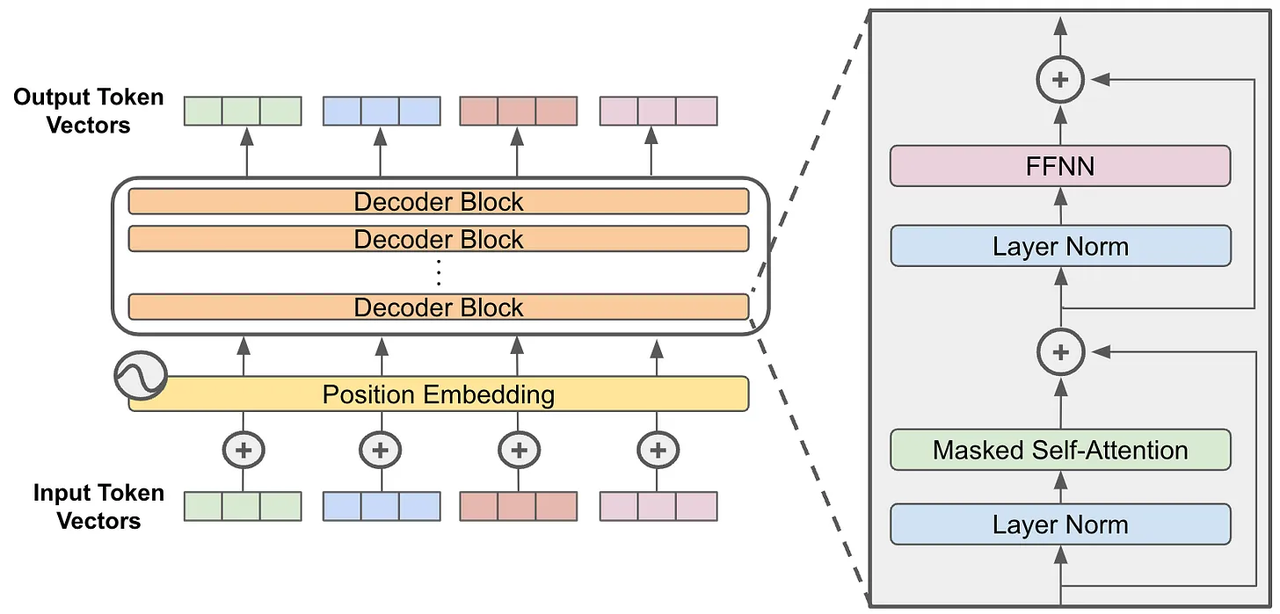
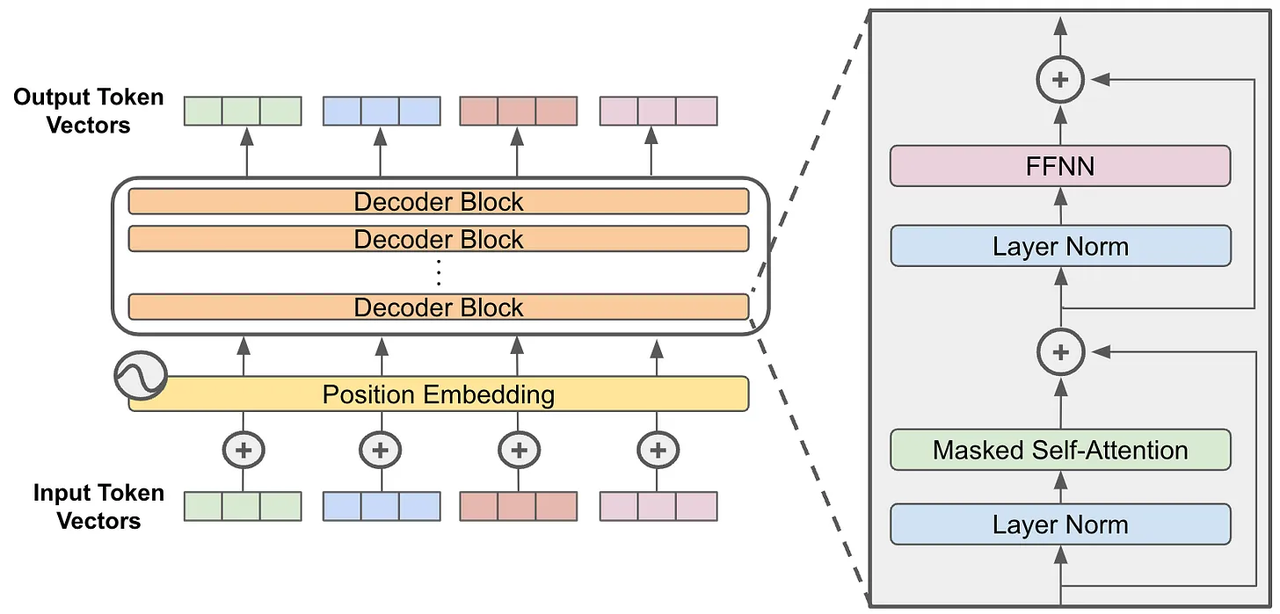
随着 LLMs 在各行各业的应用,如何在保证模型性能的前提下实现高效推理已成为重点挑战之一。前言主流的 LLMs 在算法架构上基于 transformer 的 decoder-only 架构,核心任务是 next token prediction,在推理过程中,模型需要依次生成每个 token,这种自回归生成的特点会增加推理延迟。并且从参数量上模型可分为不同规模,即使是小模型,其对计算资源和内存资源也有较高要求。为了应对这些挑战,学术界和工业界提出了多种优化方案。本文将介绍了若干 LLMs 的推理加速相关的关键技术。如有错误或不准确之处,欢迎指正。正文推理阶段概述推理阶段是模型接收输入并产生输出的过程。与训练阶段不同,推理阶段不需要计算梯度和更新参数,只需要完成前向传播计算。在推理过程中,由于自回归生成的..
更多在 TypeScript 的 catch 代码块中获取错误信息
最近在试着用 TypeScript 写点东西,在用 catch (error) {} 代码块处理异常的时候,看到了一个很难理解的错误 TS18046: error is of type unknown。网上一顿冲浪之后,看到了 Kent C. Dodds 的一篇博客 Get a catch block error message with TypeScript。我跟着文章的内容成功解决了这个问题,并且解答了我的疑惑,所以想要翻译出来帮助到更多的人。 以下内容除特别注明外,皆翻译自原文。我亦不对内容做任何的担保,并不对任何可能产生的后果(包括但不限于文件丢失或功能异常)负责。 好吧,咱们看看这个代码: 12345678910const reportError = ({ message }) =>..
更多用裸 git 仓库管理点文件的最佳方式
前些天在 Atlassian 的文档中看到一篇关于管理点文件(即.bashrc 之类以点开头的文件)的文章《Dotfiles: Best way to store in a bare git repository》,感觉很有参考价值,遂决定翻译出来,希望能帮到更多的人。 以下内容除特别注明外,皆翻译自原文。我亦不对内容做任何的担保,并不对任何可能产生的后果(包括但不限于文件丢失)负责。 免责声明:标题有些夸大其词了,而且针对这个问题也有其他好用的解决方案。但我确实觉得这也是一个优雅的技巧。 最近我在 Hacker News 中看到一篇帖子,是讨论人们怎么管理他们的点文件的。在这篇帖子中,用户 StreakyCobra 分享了一个他的很优雅的配置,而且我觉得非常的靠谱。正巧我也在开始用同样的技巧来管理..
更多

MCP下一代软件接口
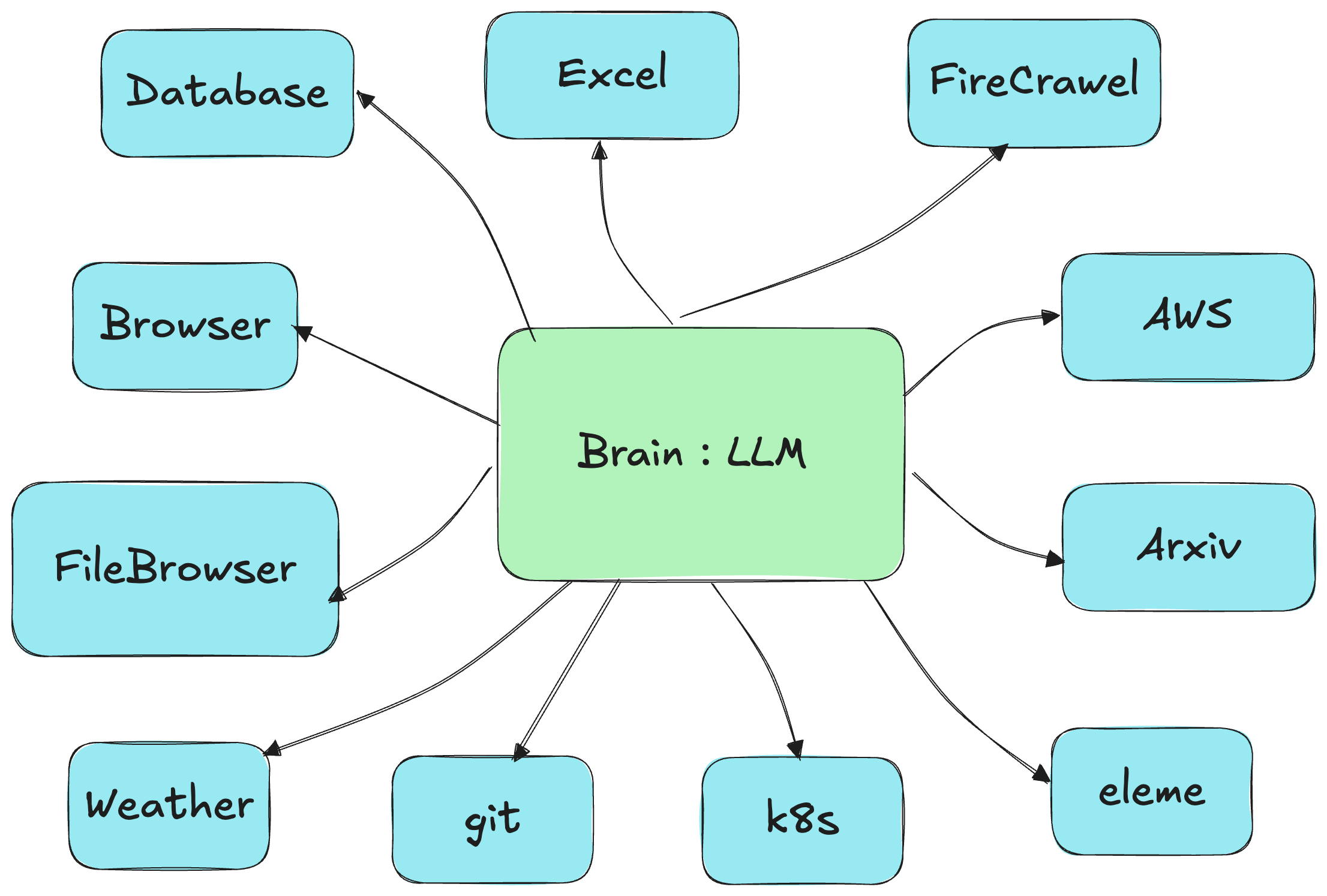
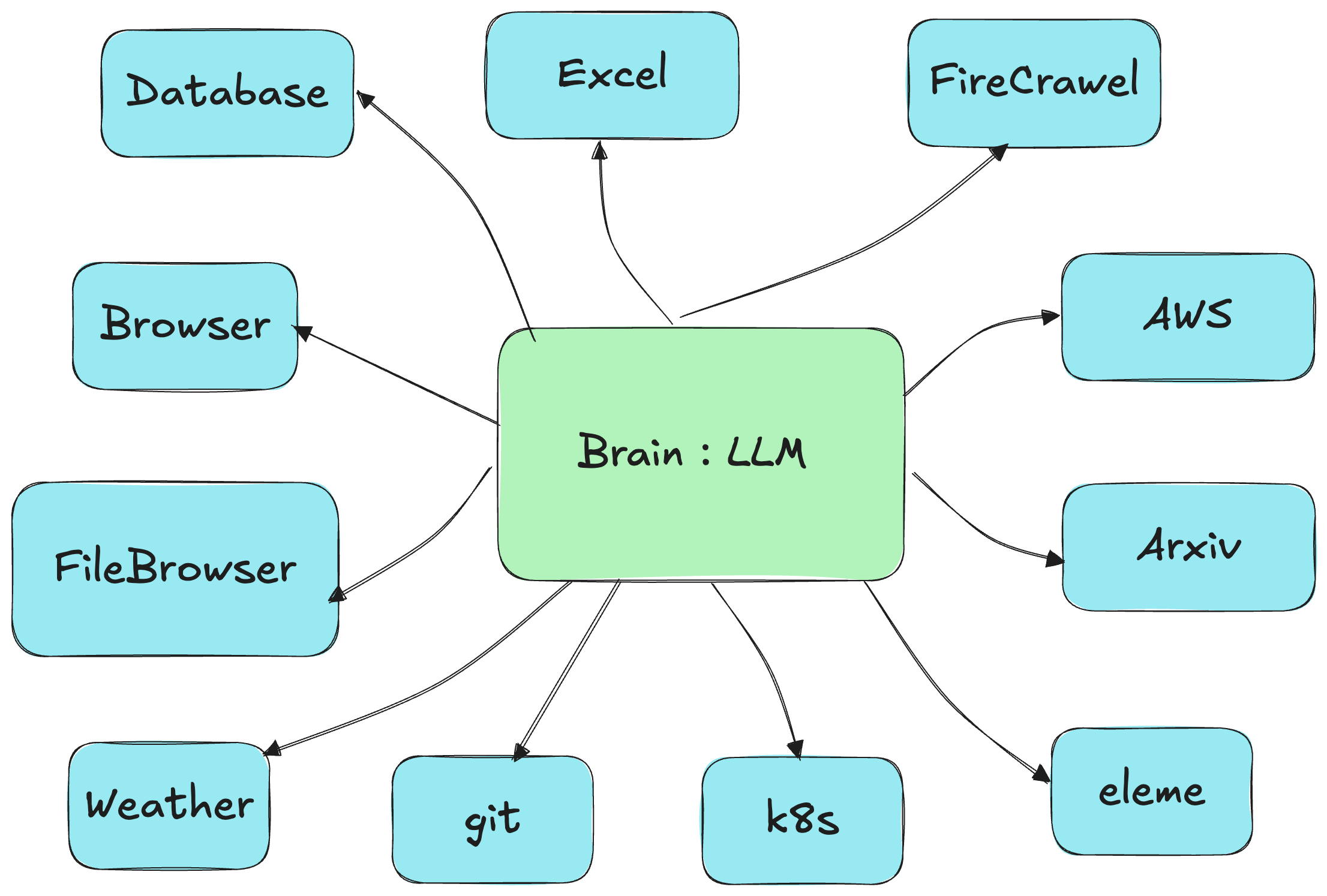
Foreword MCP下一代软件接口,他可能是未来AI或者大模型发展所必须的一个中间件了 MCP https://github.com/modelcontextprotocol https://modelcontextprotocol.io/introduction MCP简单说就是一个开发的标准协议,他主要是约定了如何让普通程序把自己的内容或者接口暴露给LLM,从而可以让AI使用这个程序。 简单说之前遇到的Cursor读不了PDF,其实如果他会用转换工具,把PDF转换成网页或者txt之类的内容,他就又能重新读懂了,而MCP干的就是这个标准接口,告诉LLM通过什么方式可以达成什么结果。 有了MCP就可以做什么呢? 让AI去数据库帮我修改某个字段的信息,而不是让他给我..
更多

点阵字体合集
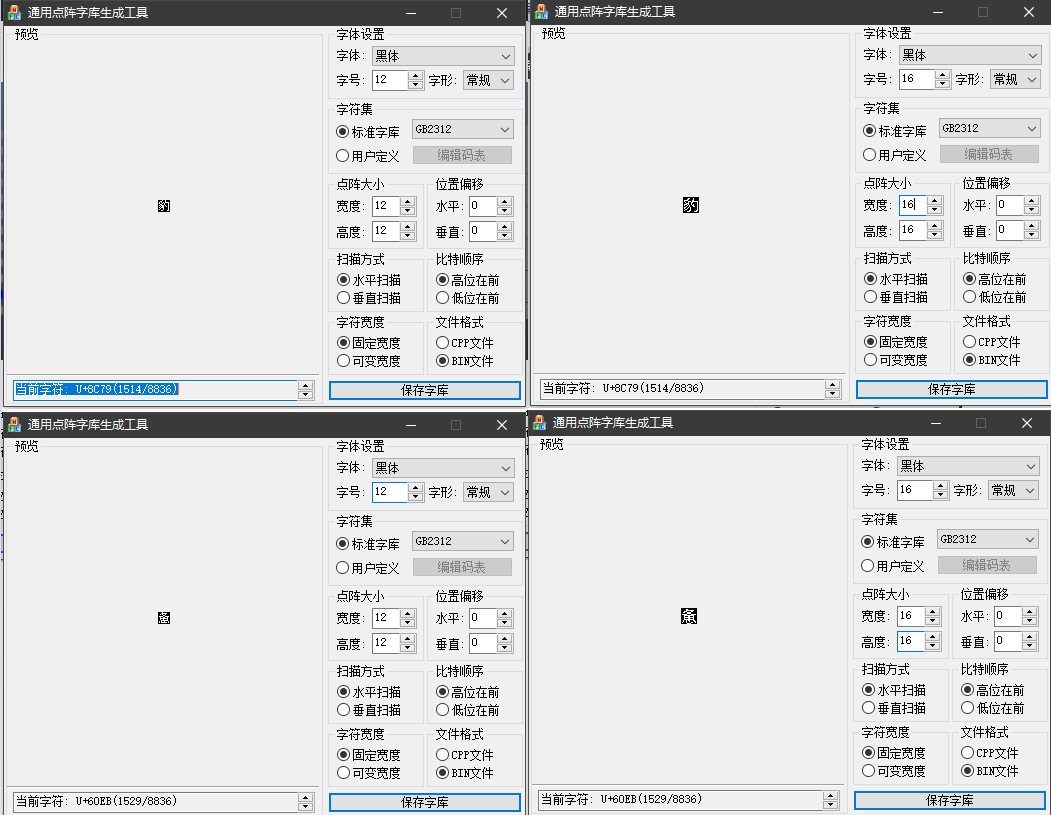
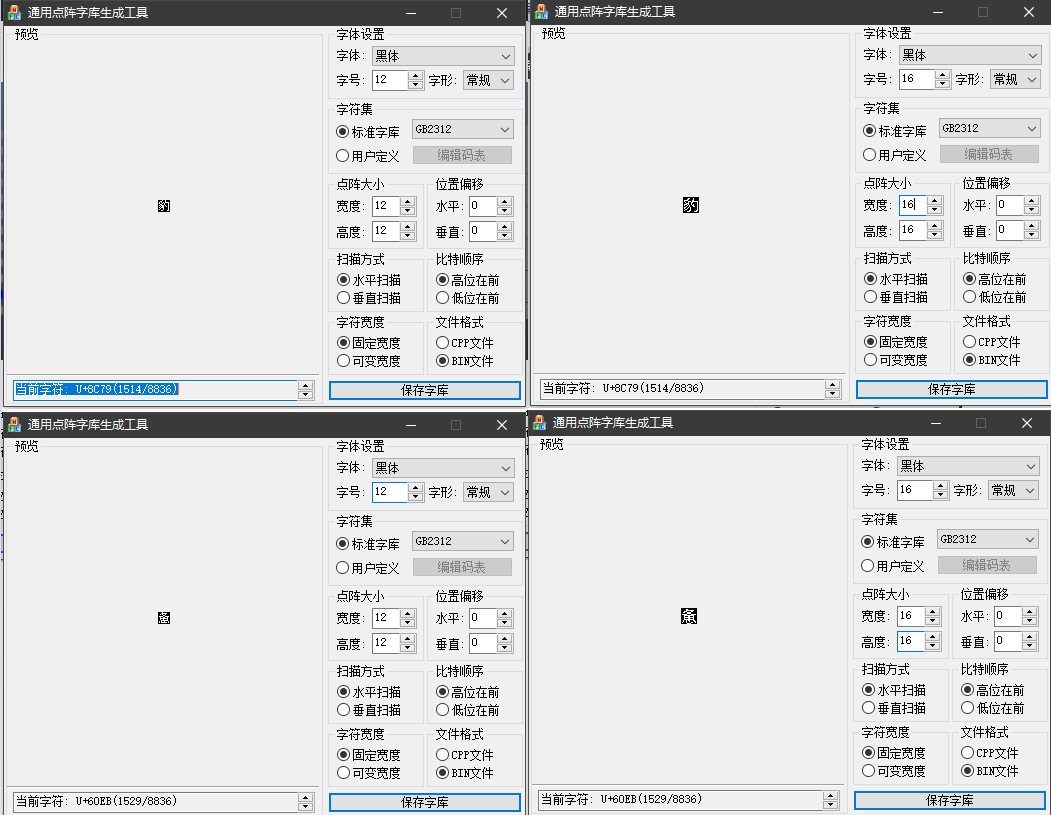
Foreword 曾几何时找个点阵字体还是非常麻烦的,如果只是平常LCD或者小屏幕上用的那种粗糙的点阵字体,那没问题。但是如果要追求一点美感,要精修过的点阵字体就有点费劲了。几年没关注,发现现在已经有不少商业化或者在自己宣传的点阵字体了,看起来还不错,比以前代代相传的字库强多了。 BitmapFont https://github.com/aguegu/BitmapFont 历史很久的点阵字库了,很多单片机或者嵌入式中手手相传的老子库, 但是这个字库字体有限,而且大小都设定的比较死,里面的字时高时低的,有些时候很别扭。 凤凰点阵体 https://timothyqiu.itch.io/vonwaon-bitmap 凤凰点阵字体是基于BitmapFont进行了..
更多

Cursor再次测评
Foreword Cursor刚出时有一些试用,那会跟Copilot大差不差,感觉不到有什么很强的地方,但是最近一段时间都被各种吹,吹上天了都。时隔一年,看看进化了多少 Cursor https://www.cursor.com/ 基于这个版本进行体验 首先安装完成以后,就提示直接导入VS Code插件扩展信息了,选择直接导入VS Code的配置 等待整个加载完成,基本就和VS Code一样了,只是UI有点小差别而已,这实在是太恐怖了,直接骑在VSCode头上,兼容你的生态,吃你的用户 AI cursor之所以强,是因为允许读取本地的所有文件,而对比VSCode等都处于安全风险考虑,不允许大模型获取所有文件,这也就造成了同样的claude3.7,但是效果却差了好几倍 ..
更多一日一技:315晚会曝光的获客软件是什么原理
今年315晚会曝光了几个获客软件,号称可以拦截任何人的网络浏览记录,并根据对方在直播软件的留言、打过的电话、浏览过的网址,获取对方的手机号和微信号。还有在地图上随便画一个圈,就能找到圈里面130万人的联系方式。作为一个软件工程师,我来说说我对他们背后原理的猜测。晚会里面笼统的说到他们使用了爬虫技术。其实这种说法并不准确。爬虫做不到这种程度。爬虫只能爬取到人眼能看到的各种公开数据。例如有人在直播软件下面回复了评论,爬虫能爬到评论人的用户昵称、评论的内容。但是因为评论人的真名、手机号码和微信号并没有显示在直播软件上,所以爬虫是不能爬到的。它后续还需要使用撞库、社工库、社会工程学等等一系列操作,才能定位到用户的手机号。以它直播软件获客这个例子,我觉得它背后的原理是这样的:获客公司有大量的爬虫,他会在各种社交网站..
更多

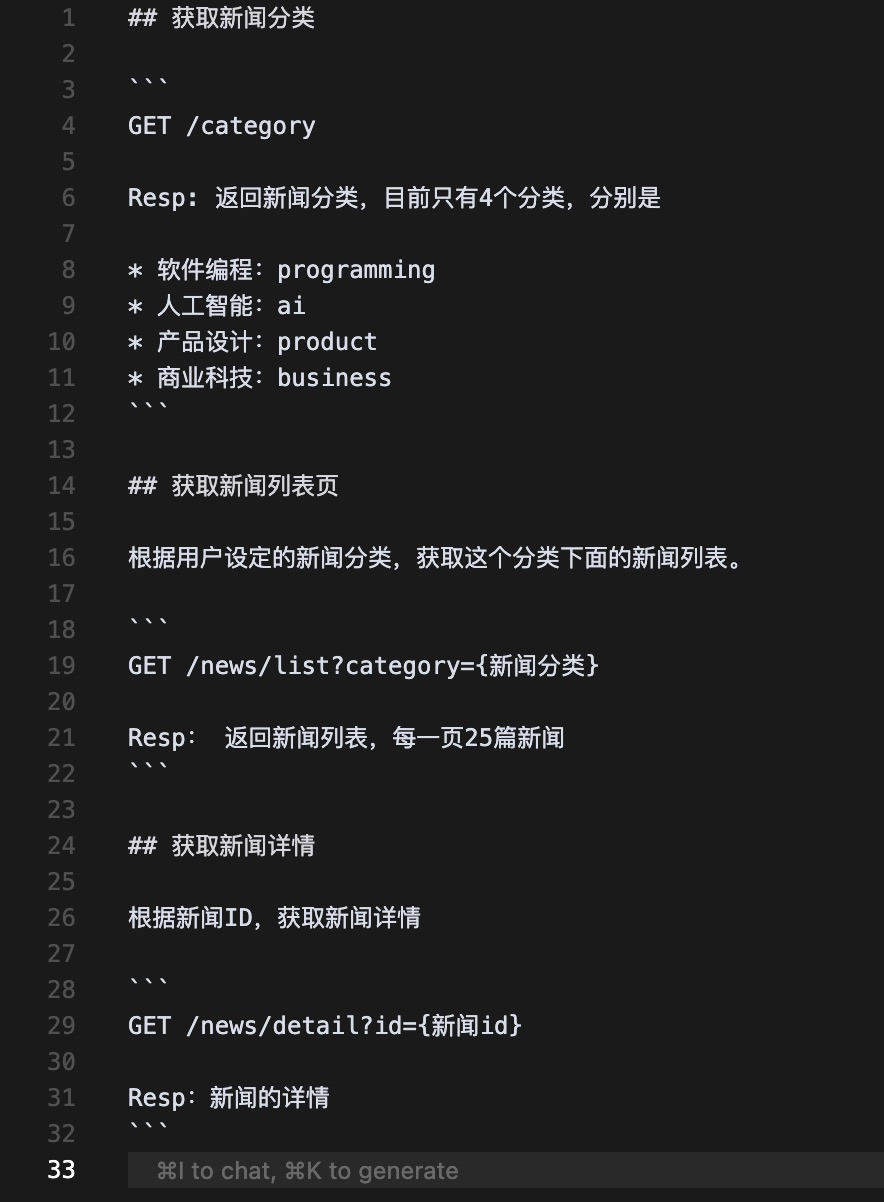
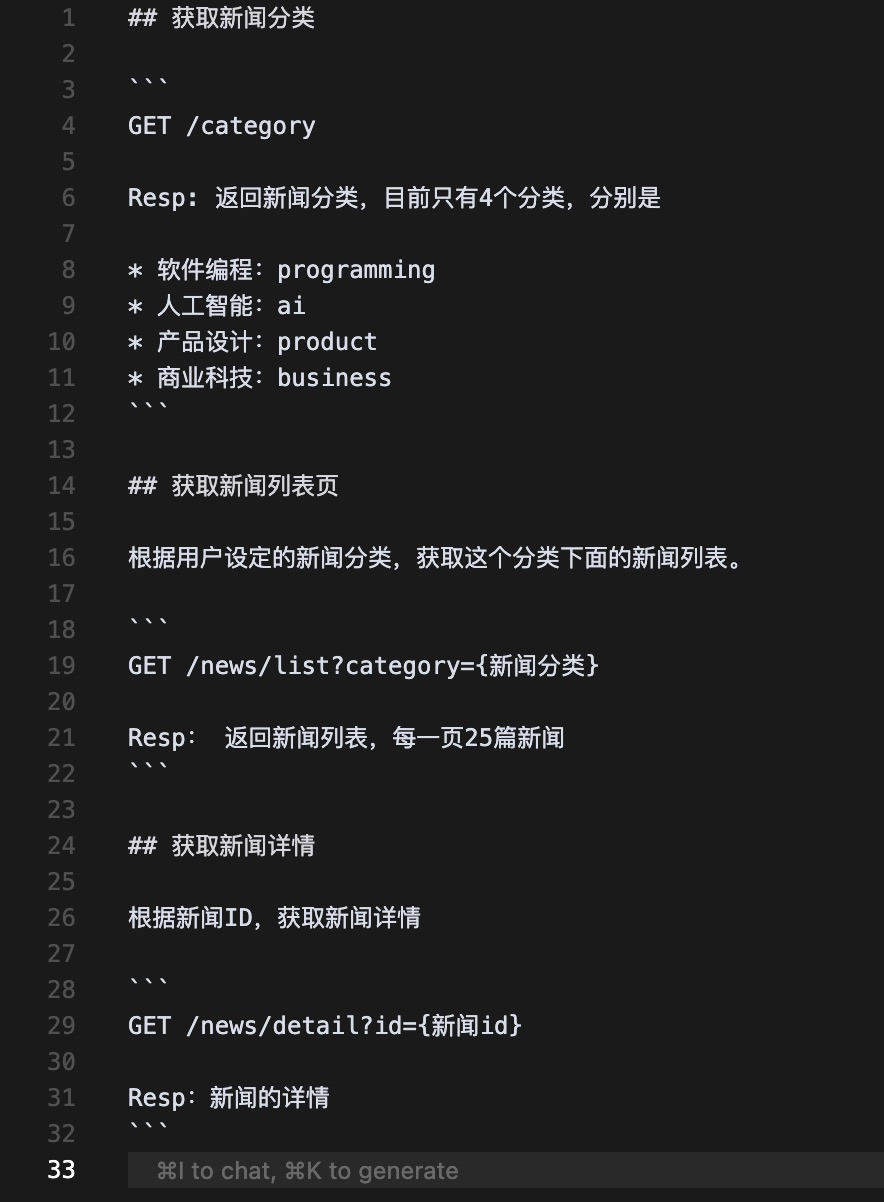
一日一技:我的Cursor开发经验
这两天我使用Cursor开发了一个新闻网站的前端+后端。在开发的过程中,我总结了一些适合于我自己的最佳实践。这些方法让我在使用Cursor的时候,几乎没有遇到任何阻碍,非常顺利,非常流畅地完成了网站的开发。我的开发经验,总结起来一句话就能说清楚:多写文档少聊天。下面我来详细说一下具体方法。我全程使用Cursor的agent模式,模型使用Claude 3.7 Sonnet。这个项目是一个新闻网站,需要写前端+后端。前端我首先使用Trickle生成了页面。大家也可以使用Bolt.new或者lovable,效果都差不多。需要和后端交互的地方都先使用假数据模拟。生成好以后,把代码下载到本地。改写前端代码使用Cursor打开下载的前端代码,让它阅读代码,并使用Next.js + tailwind css + sha..
更多