Hadoop学习笔记
Hadoop用于提供可信赖的弹性分布式计算,hadoop使得我们可以把计算逻辑分布到海量的机器上面去以提升计算性能并且实现高可用。Hadoop分为以下四个模块模块功能通用模块用于支撑Hadoop的工具模块Hadoop Distributed File System (HDFS)分布式的文件系统YARN用于任务调度和集群资源管理的框架MapReduce基于YARN的海量数据并行处理系统HDFS模块HDFS模块用于存储数据,它的核心思想是Google的GFS,即把数据分成块(block)存储在多个机器上,同时每个块可能还会有多个备份以保证数据的高可用。HDFS运行在多个节点之上,不同的节点可能有不同的身份。节点类型节点介绍命名节点(NameNode)命名节点用于管理其它存储节点,是“管理员”节点并且只有一个,..
更多

为什么 Linux 和 macOS 不需要碎片整理
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。如果你有想要了解的问题,可以在文章下面留言。相信今天很多的软件工程师使用的都是 Linux 或者 macOS 系统,与 Windows 不同,我们很难看到磁盘碎片整理这一概念,从个人的经验来看,作者在过去七八年没有在 macOS 中整理过磁盘的碎片,你在今天的磁盘工具中也找不到相关的操作,只能通过 diskutil 命令设置某一块磁盘是否开启或者关闭碎片整理。图 1 - macOS 磁盘工具我们在 前一篇文章 中曾经分析过为什么早期 Windows 操作系统每隔一段时间可能需要整理磁盘上的碎片1,该问题背后..
更多

CPU 和 GPU - 异构计算的演进与发展
世界上大多数事物的发展规律是相似的,在最开始往往都会出现相对通用的方案解决绝大多数的问题,随后会出现为某一场景专门设计的解决方案,这些解决方案不能解决通用的问题,但是在某些具体的领域会有极其出色的表现。而在计算领域中,CPU(Central Processing Unit)和 GPU(Graphics Processing Unit)分别是通用的和特定的方案,前者可以提供最基本的计算能力解决几乎所有问题,而后者在图形计算和机器学习等领域内表现优异。图 1 - CPU 和 GPU异构计算是指系统同时使用多种处理器或者核心,这些系统通过增加不同的协处理器(Coprocessors)提高整体的性能或者资源的利用率1,这些协处理器可以负责处理系统中特定的任务,例如用来渲染图形的 GPU 以及用来挖矿的 ASIC ..
更多

使用Nuxtjs+cloudflare page部署高可用的半静态博客
船新版本请看这里:https://blog.halberd.cn/articles/6562 想法 某次逛v2ex看到cloudflare page这个东西,cloudflare我还是知道的,毕竟用梯子经常被查DNS 。摸鱼无聊便进去瞅了瞅,和vercel差不多。但是cloudflare的速度还是很好的,于是我就抱着试试的想法开始重写了。 vue有Nutxjs这个框架,专为静态打包设计,可以把一些静态的代码打包成固定的html,对我来说唯一的好处就是SEO,搜索引擎搜不到的网站没有灵魂! 操作 进度比想象中快,差不多一个星期就把整个项目迁移到nuxt了,踩的坑其实不多,就是nuxt自带的dev server实在太慢了。 代码部分无法细说,这里介绍如何做一个和本站一样的博客 fork 项目 克隆项目代码:..
更多学习etcd的消息协议gRPC一点随想
前言首先,要在这里说明一个情况,我的etcd的学习进入了第二个阶段 再一个,未来我将不会更新一些基础代码用法,未来的博客文章将会持续性输出阅读源码和算法之类的文章,因为我的学习也进入了另一个阶段。 大家共勉吧,希望大家都能找到合适的,适合自己的工作,也希望大家都可以快快乐乐的工作和生活。 爱你们! 我以前也写过一篇gRPC鸡翅使用的的相关文章 如果大家不了解gRPC,请先看看怎么用 使用golang的grpc框架的一点随想 etcd和grpc的关系首先,为什么我要把etcd和grpc放到一起,或者说,他们到底有什么PY交易,导致etcd一定要用grpc呢。 这里就要将一些基础理论了 首先简单说明他们的关系 etcd v3 使用了gRPC作为了它的消..
更多设计模式学习笔记
创建模式模式名称工厂模式单例模式结构模式模式名称模式描述适配器模式将不兼容的组件,通过添加一个适配器兼容起来桥接模式将多种属性组合起来进行配置,而不是死板的放在一个类中去定义*组合模式树状的结构,一层一层的向下去推进装饰模式父类引用指向子类对象,一个接口对应着多个不同的实现外观模式对复杂的对象进行一层封装,只暴露出少量的自己所需要的功能享元模式通过工厂方法创建对象,这些对象内部不可变并且被所有的引用所共享,以实现对内存的节省代理模式实现对某种操作的封装,以实现一种对目标对象的代理行为模式模式名称模式描述责任链模式任务被交给职责链,每一个接受者都依次处理这个任务命令模式把操作封装起来作为一个命令,GUI上面的模块只需要调用这个命令即可以实现命令操作迭代器模式一个模块一个模块的向后递归遍历(链表)中介者模式在..
更多

学习etcd核心机制Raft协议的一点随想
前言最近开始学习k8s相关的东西,不可避免的和etcd搭上了交道,说来使用etcd的日子也不短了 中途开源过Python和Golang的etcd的api,代码在github上,公布一下 Golang的代码: 1https://github.com/Alexanderklau/Go_poject/tree/master/Go-Etcd 我只能说我会用,但是,会用是远远不够的,所以,这几天看了一些书和博客,将etcd相关的一些重要的知识点进行梳理总结,并且整理输出 作为自己的笔记,希望可以帮到大家。 感谢 《etcd技术内幕》的作者!您的书给了我很大的启发,也推荐大家去看看! etcd到底是什么是一个分布式的KV存储数据库,通过raft算法保持数据的..
更多

为什么早期的 Windows 需要整理碎片
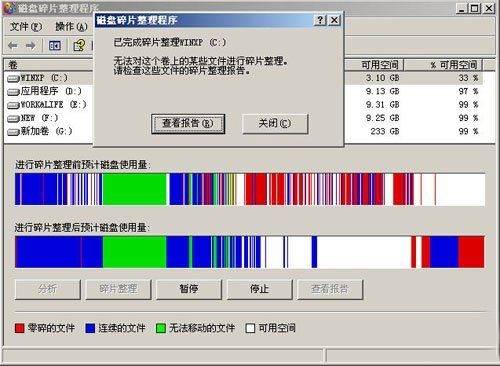
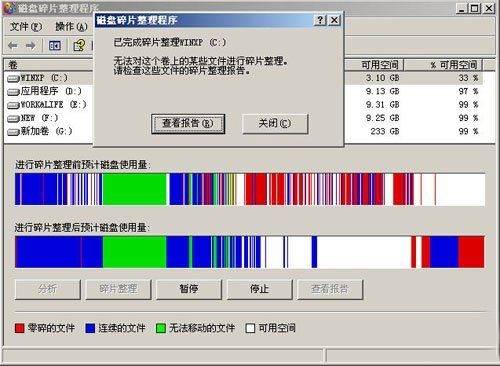
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。如果你有想要了解的问题,可以在文章下面留言。记得十几年前还在用早期 Windows 系统的时候,每用一段时间系统都会变得很卡顿,这时候需要打开系统提供的下面的磁盘碎片整理程序,当碎片整理完成后会感觉到系统变得稍微流畅了一些。图 1 - Windows 磁盘碎片整理程序在文件系统中,碎片整理(Defragmentation)是减少文件系统中碎片的过程1,该过程会将磁盘上相同文件的内容按照顺序重新排列并利用压缩算法去除文件之间的空隙,有点类似垃圾回收中的标记压缩算法2。作者已经很多年都不使用 Windows 操..
更多JS 文件转换
最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识前言最近需要将 base64 格式的图片转化成 JS 里的 File 对象进行上传,于是学习了一下这方面的知识Base64 转 Blob分割 Base64 数据,生成类文件对象,base64 -> Uint8Array -> Blob123456789101112131415161718192021function dataURI2Blob(dataURI) { // 分割数据 const [meta, data] = dataURI.split(',') // 对数据编码 let byte if (meta.includes('base64')) { byte = ato..
更多

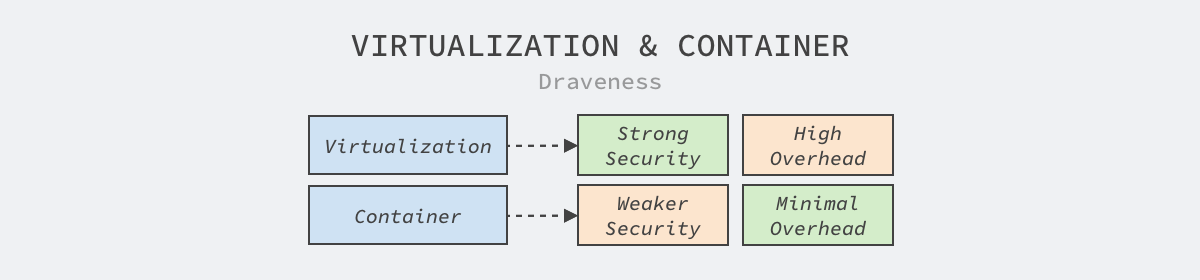
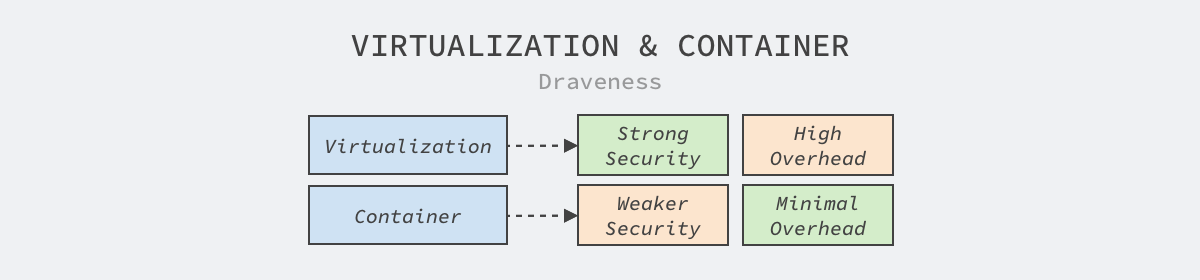
Serverless 与轻量级虚拟化 Firecracker · NSDI '20
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2020 年 NSDI 期刊中的论文 —— Firecracker: Lightweight Virtualization for Serverless Applications1,该论文实现的 Firecracker 能够在宿主机上提供轻量级的虚拟化支持。很多开发者在今天都会选择使用 Serverless 的容器和服务以为了减少系统的运维开销、提高硬件的资源利用并实现快速的扩缩容,然而 Serverless 的场景却对容器的隔离性、安全..
更多