

你该如何为 Kubernetes 定制特性
Kubernetes 是非常复杂的集群编排系统,然而哪怕包含丰富的功能和特性,因为容器的调度和管理本身就有较高的复杂性,所以它无法满足所有场景下的需求。虽然 Kubernetes 能够解决大多数场景中的常见问题,但是为了实现更加灵活的策略,我们需要使用 Kubernetes 提供的扩展能力实现特定目的。每个项目在不同的周期会着眼于不同的特性,我们可以将项目的演进过程简单分成三个不同的阶段:最小可用:项目在早期更倾向于解决通用的、常见的问题,给出开箱即用的解决方案以吸引用户,这时代码库的规模还相对比较小,提供的功能较为有限,能够覆盖领域内 90% 的场景;功能完善:随着项目得到更多的使用者和支持者,社区会不断实现相对重要的功能,社区治理和自动化工具也逐渐变得完善,能够解决覆盖内 95% 的场景;扩展能力:因..
更多

集群管理系统 Mesos 的设计原理 · NSDI '11
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2011 年 NSDI 期刊中的论文 —— Mesos: A Platform for Fine-Grained Resource Sharing in the Data Center1,该论文实现的 Mesos 能够在集群中管理不同的计算框架,例如 Hadoop 和 MPI 等。虽然 Mesos 集群管理系统是 10 多年前发布的技术,今天已经逐渐被更主流、更通用的容器编排系统 Kubernetes 取代,但是它确实可以解决集群管理上的..
更多

Golang进阶-必须知道的一些事
前言最近感觉自己又陷入了无尽的自我循环和自我否定,不知道自己到底是怎么了 我,出生于忧患之中,但是告诫自己,不能死于安乐。 这篇文章是收集的一些Golang进阶的知识,作为我自己更上一层楼的笔记,也希望可以帮助大家 未来将会持续性输出面试之类的八股文和算法之类的笔记,因为我感觉自己需要时间去沉淀 1234567怀才不遇只是欺骗自己的安慰剂胸无点墨想学太白一字千金?泛舟池上不如随风远去人生不止生命不息 Golang进阶需要知道的知识理解Golang垃圾回收垃圾回收,一般简称GC,你理解为,释放不需要的资源就行 GC的核心机制,就是后台维护一个守护线程,监控对象状态,识别不需要的对象,释放资源 Golang的垃圾回收机制进行了多次演变 123456..
更多

为什么 Kubernetes 要替换 Docker
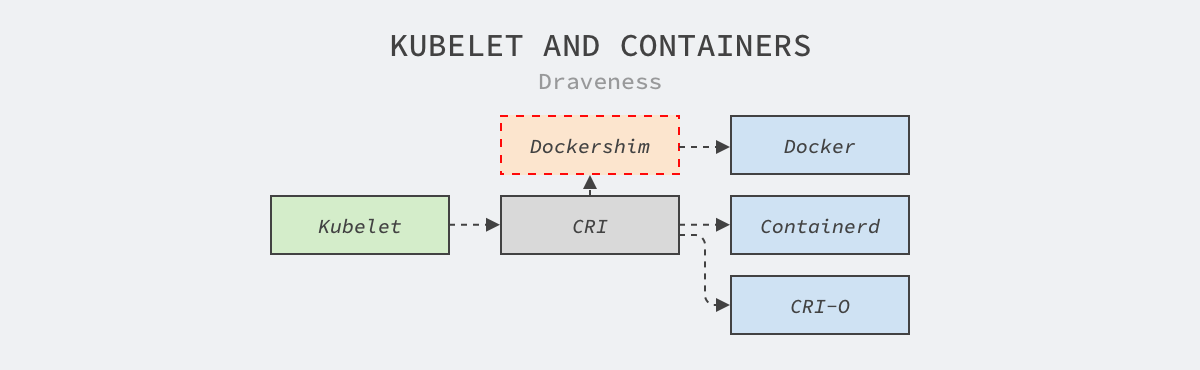
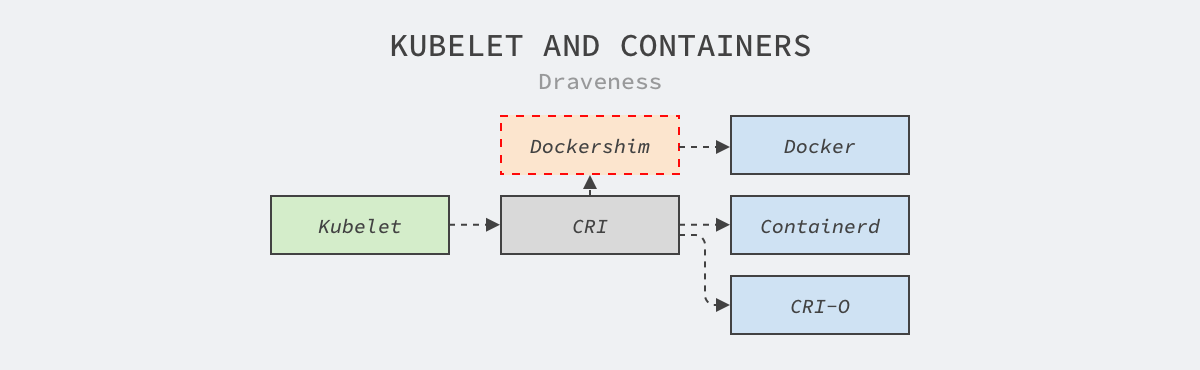
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。如果你有想要了解的问题,可以在文章下面留言。Kubernetes 是今天容器编排领域的事实标准,而 Docker 从诞生之日到今天都在容器中扮演着举足轻重的地位,也都是 Kubernetes 中的默认容器引擎。然而在 2020 年 12 月,Kubernetes 社区决定着手移除仓库中 Dockershim 相关代码1,这对于 Kubernetes 和 Docker 两个社区来说都意义重大。图 1 - Dockershim相信大多数的开发者都听说过 Kubernetes 和 Docker,也知道我们可以使用..
更多读诗的感悟
前言今年我陷入迷茫 我不知道我的路是否还在远方? 到底停下还是持续hold on? 难道这就是生活给予我的前路渺茫? ONE算命先生说我天赋异禀,功成名就 20年后,格子间的工蚁是我难辞其咎 身边朋友来了又走,life move on 对影成三人的生活,is my feture 塞上耳机,beats never stop 闭上了眼,已经是晚间十点 身体靠后,看地铁奔赴下一个旅程的终点 回归生活本质,吃饭得闲饮茶 所以,将进酒且君杯莫听 且听一首诗云子曰 TWOlisten 曾经仰天大笑出门 可我辈旧是蓬蒿人 曾经在会当凌绝顶 但高楼遮住我的眼 曾经狂放诗百篇 现在空空如也 江郎才尽?ye,这是生活做的孽 回到过去,回到充满希望的年代 活着也不只是为..
更多

内存管理设计精要
系统设计精要是一系列深入研究系统设计方法的系列文章,文中不仅会分析系统设计的理论,还会分析多个实际场景下的具体实现。这是一个季更或者半年更的系列,如果你有想要了解的问题,可以在文章下面留言。持久存储的磁盘在今天已经不是稀缺的资源了,但是 CPU 和内存仍然是相对比较昂贵的资源,作者在 调度系统设计精要 中曾经介绍操作系统和编程语言对 CPU 资源的调度策略和原理,本文将会介绍计算机中常见的另一个稀缺资源 — 内存,是如何管理的。图 1 - 内存系统设计精要内存管理系统和模块在操作系统以及编程语言中都占有着重要的地位,任何资源的使用都离不开申请和释放两个动作,内存管理中的两个重要过程就是内存分配和垃圾回收,内存管理系统如何利用有限的内存资源为尽可能多的程序或者模块提供服务是它的核心目标。图 2 - 文章脉络..
更多由 TT-RSS 解析数据库地址失败引出的一个问题
水一篇文章,主要用来告诫自己认真看文档。🌚 背景 下午随手在树莓派上升级了一下 TT-RSS 的镜像,然后它当场爆炸,看了容器日志告诉我 PHP 无法解析数据库的域名 database.postgres. 尝试解决 进到容器里尝试手动解析一下,但是报错 nslookup: clock_gettime(MONOTONIC) failed. 用自己的另一台运行 Debian testing 的 x86 机器运行了一下,无法复现这个问题。 Google 了一下找到 Alpine 的一个 issue,简单看了一下发现是 Alpine 3.13 升级了 musl,使用了新的系统调用 clock_gettime64. 在容器里跑了下 date,结果如下: 12$ docker run --rm -it alp..
更多

弄懂难缠的BFS算法和相关变种(Python实现)
前言这段时间频繁刷题,leetcode真的好难啊!!每次都他娘的做不出来,除了刷题,最近还在复习各种架构,或者是完成公司的开发。这些占据了我过多时间,所以blog其实一直想写,但是实在腾不出时间,今天在针对性刷leetcode的时候,对BFS/DFS有了一点别的感悟,所以就写一篇博客,作为自己的笔记,在记录的同时,也帮助其他兄弟少走弯路,希望,能够帮到大家。 什么是BFS算法?这些百度谷歌都搜的到,不过这里还是简单说一下吧 首先,BFS的全名,叫做广度优先搜索算法 搜索,顾名思义,是找寻某个东西,所以叫搜索,在写代码的时候,搜索,其实等同遍历,只是这个遍历是有条件的。 相对于BFS,它的条件是什么呢? 举个例子,有个迷宫,有两个点,你要从A 移动到..
更多

TypeScript 小技巧:校验 i18n 参数
最近我们的某个项目需要支持多语言了。作为一个从 Entry Task 开始就与多语言打过交道的人,我已经对这里面的套路很是熟悉。但是作为一个工程师,还是想着能不能做的更好一些。我们是怎么做国际化的对于大部分场景来说,国际化都相当简单:有若干语言包,每个语言包中是一堆 Key 和对应的文字模板,模板中可能会有占位符。一个语言包可能长这样:{ "user_setting.list.total_users": "共 {count} 个用户。", "user_setting.edit.confirm": "确认修改?", }代码中的用法可能是这样:const { t } = useTranslation(); return ( <div className="total-users"..
更多

树莓派初次使用小记
树莓派官方说明Our mission is to put the power of computing and digital making into the hands of people all over the world. We do this so that more people are able to harness the power of computing and digital technologies for work, to solve problems that matter to them, and to express themselves creatively. 之前只听说过树莓派是个微型电脑,没上手玩过,上次突然想起来买了一个丐版4B,没有买内存卡,过年回家才把家里的内..
更多