vue3用于管理axios异步请求一致性的功能函数
发现问题在前端开发中,有一个很常见的问题:如何在多次请求中,正确地处理响应数据和原始请求保持一致。 说起来有点拗口,我这里直接用一个简洁明了的例子来讲解。假如要写一个可分页的表格页面,它的原始代码如下: <script lang="ts" setup> const rows = ref<{id: number, name: string, age: number}[]>([]) const currentPage = ref(1) const total = ref(0) const getList = (page) => { axios.get(`/api/list?page=${page}`) .then(res => { rows.val..
更多

Git LFS与各种Git管理软件对比
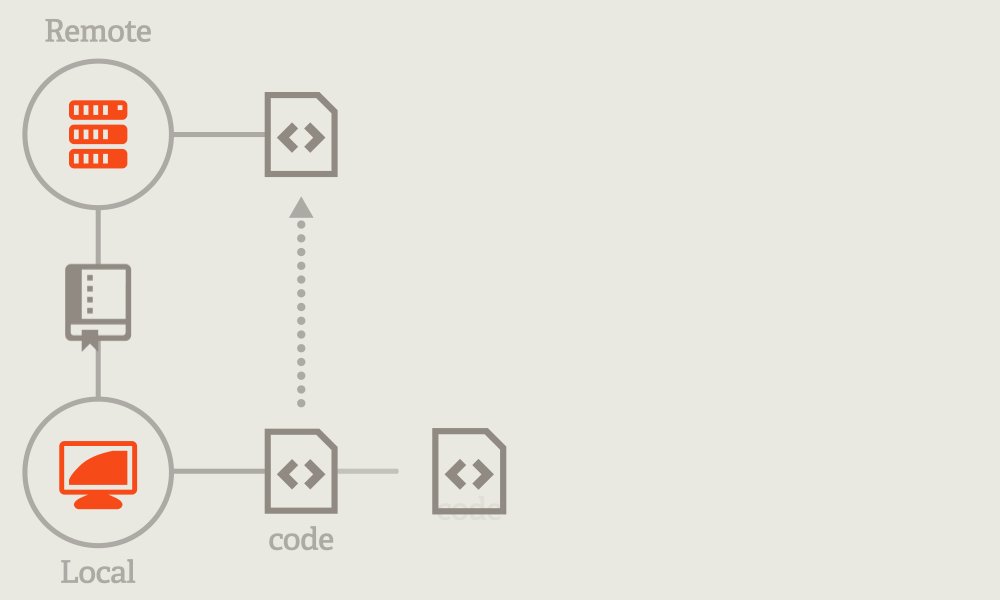
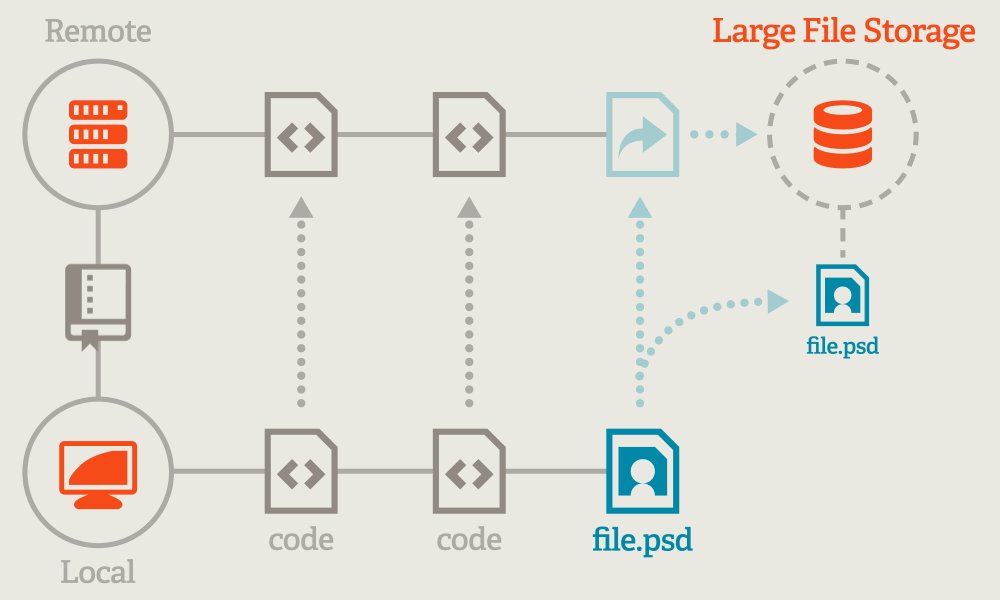
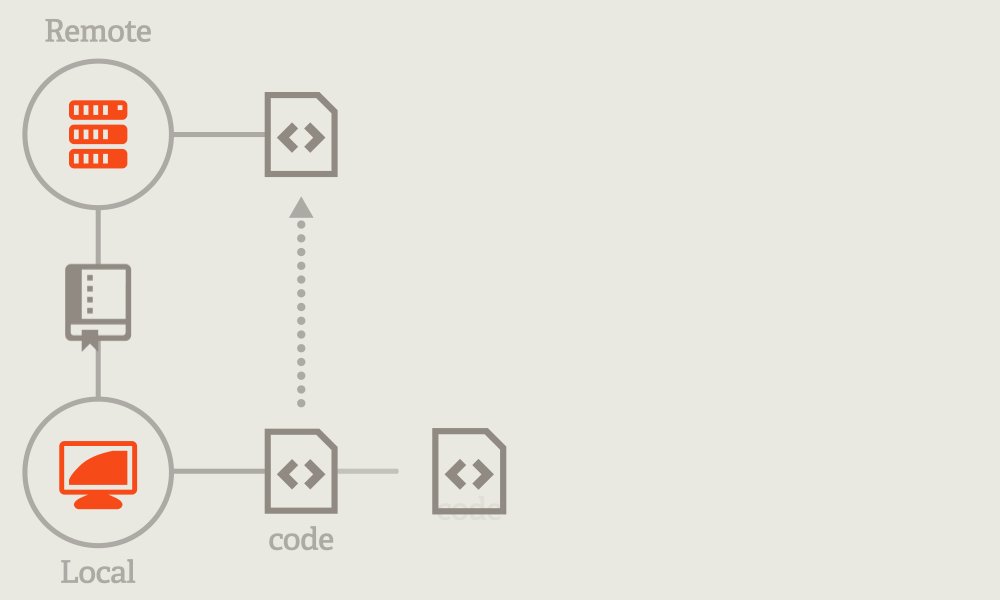
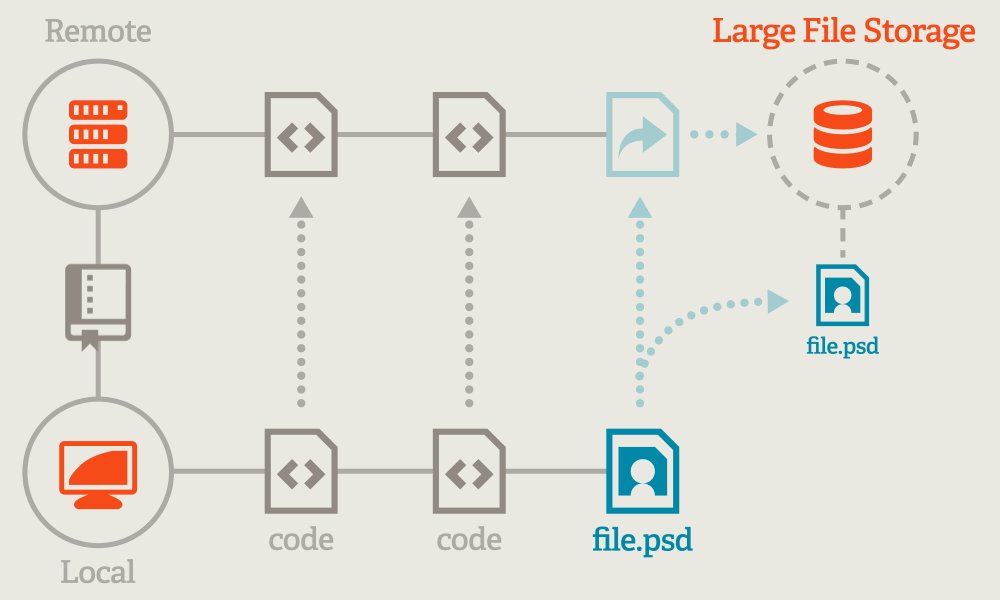
Foreword 之前选过一些资产管理软件,但是都不够好,当时遗漏了Git LFS,这里再补充测试一下 Git LFS https://github.com/git-lfs/git-lfs Git LFS的客户端和Git不同,但是可以使用相同的命令完成Git操作,其实LFS的底层原理挺简单,就是通过Git的时候进行回调,如果是LFS匹配的文件就进入到了LFS提交流程 将所有stp结尾的文件,加入到追踪中 git lfs track "*.stp" git lfs track "*.CATDrawing" git lfs track "*.CATPart" git lfs track "*.dxf" git lfs track "*.igs" lfs文件追踪是加在.gitattr..
更多React 类组件
生命周期 类组件有一系列的生命周期方法,主要分为三个阶段:挂载阶段、更新阶段和卸载阶段挂载阶段 constructor(): 最早被调用的生命周期方法 通常用于初始化组件的 state 和绑定事件处理方法。 在这个方法中,可以通过将方法绑定到当前组件实例来确保在回调中this指向正确的组件实例。例如:this.handleClick = this.handleClick.bind(this);。static getDerivedStateFromProps(nextProps, prevState): 是一个静态方法,在组件实例被创建以及每次接收到新的 props 时被调用。 此方法接收新的 props 和当前的 state 作为参数,并返回一个对象来更新 state,或者返回 null 表示不需要更新 ..
更多

多模态-繁体不同排版
前言最近有个需求,能够对不同排版格式的繁体信息进行抽取,所以从传统的版面分析+文字检测、识别+阅读顺序+NLP到现在发展的多模态大模型综合调研。 此处以文字区域检测+识别做个demo,来直观感受多模态大模型的结果。 总结 LVLM(large vision language model)相比LLM至少落后一代。 LVLM相比LLM更具有挑战性。1)多模态信息融合。2)从结果上看,训练时长与loss下降速度。3)高清图片,针对不同尺寸的图片,原来例如CLIP使用固长224*224像素来patch,Qwen-VL-Chat使用448,MiniCPM-V-2_6采用动态计算切分方式,来更好贴近原始SigLIP的输入尺寸,减少缩放后图片质量的损失。以及引入query embed来减少高清图片输入长度过长问题,看P..
更多

一日一技:如何使用大模型提高开发效率
前两天,有同学在微信群里面问怎么识别下图所示的验证码:一般爬虫验证码我会使用ddddocr来解析,在大模型出来之前,这个工具基本上是Python下面效果最好的免费验证码识别工具了。但是这次它翻车了。这个提问的同学也试过了很多个大模型,发现都提取不出来。甚至连GPT-4o也失败了:GPT-4o都失败了,还能怎么办呢?难道要使用付费的商业方案了?这个时候,突然有个同学发出来了一张截图:ChatGLM,也就是智谱AI,竟然识别对了!这个同学接着又发了一张图,另一个验证码识别又对了!甚至连四则运算验证码都能识别:这下整个群里面做爬虫的人都热闹了起来:于是就有了今天这篇文章。上面的截图是使用智谱AI网页版识别的,但是我们写代码时肯定需要使用API。智谱AI的大模型叫做GLM,也提供开放API服务。于是我到智谱AI ..
更多React API & 组件
API react 包还导出了一些其他的 API,这些 API 对于创建组件非常有用createContext 可以创建一个 context,你可以将其提供给子组件,通常会与 useContext 一起配合使用。forwardRef 允许组件将 DOM 节点作为 ref 暴露给父组件。lazy 允许你延迟加载组件,直到该组件需要第一次被渲染。lazy(load) 参数load: 一个返回 Promise 或另一个 thenable(具有 then 方法的类 Promise 对象)的函数。React 不会在你尝试首次渲染返回的组件之前调用 load 函数。在 React 首次调用 load 后,它将等待其解析,然后将解析值的 .default 渲染为 React 组件。返回的 Promise 和 Promi..
更多React Hook Context
useContext 使用 Context 深层传递参数useContext(SomeContext) 参数SomeContext:用 createContext 创建的 context。context 本身不包含信息,它只代表你可以提供或从组件中读取的信息类型。返回值useContext 为调用组件返回 context 的值。它被确定为传递给树中调用组件上方最近的 SomeContext.Provider 的 value。如果没有这样的 provider,那么返回值将会是为创建该 context 传递给 createContext 的 defaultValue。返回的值始终是最新的。如果 context 发生变化,React 会自动重新渲染读取 context 的组件。接收一个 context 对象(R..
更多React Hook Effect
useEffect 每当你的组件渲染时,React 将更新屏幕,然后运行 useEffect 中的代码(屏幕更新渲染之后)该 Hook 接收一个包含命令式、且可能有副作用代码的函数。在函数组件主体内(这里指在 React 渲染阶段)改变 DOM、添加订阅、设置定时器、记录日志以及执行其他包含副作用的操作都是不被允许的,因为这可能会产生莫名其妙的 bug 并破坏 UI 的一致性。使用 useEffect 完成副作用操作。通过使用这个 Hook,你可以告诉 React 组件需要在渲染后执行某些操作。React 会保存你传递的函数(我们将它称之为 “effect”),并且在执行 DOM 更新之后调用它。同时你也可以使用多个effect hook,React 将按照 effect 声明的顺序依次调用组件中的每一个..
更多

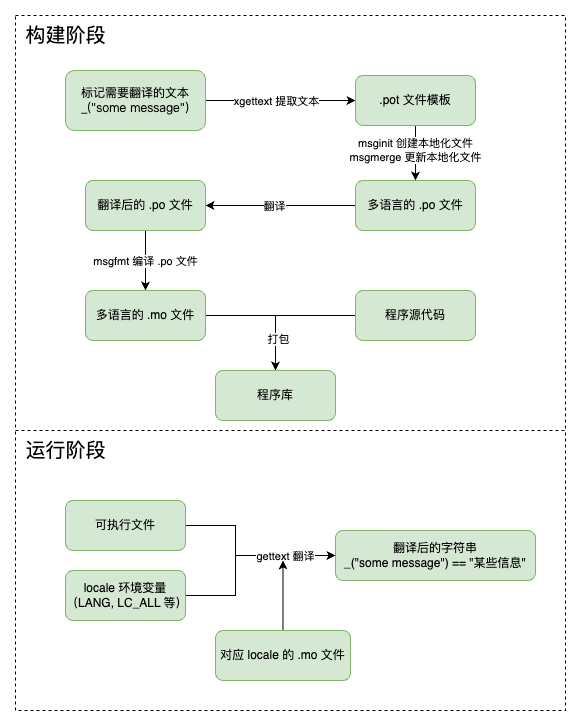
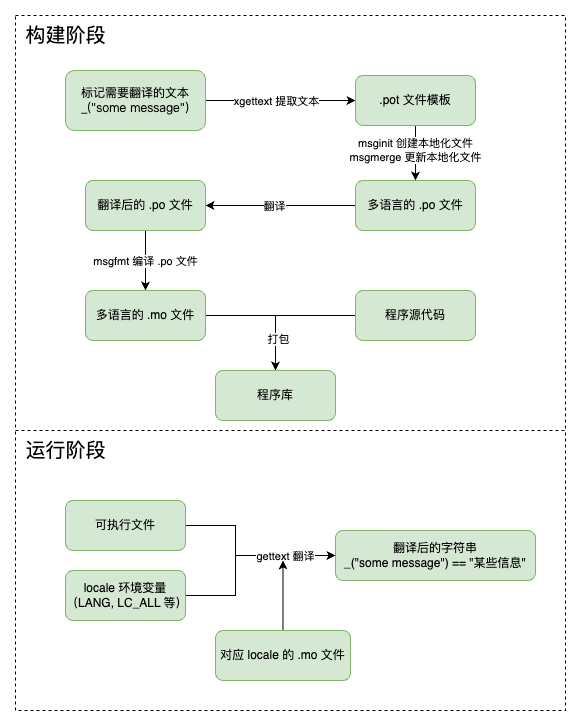
为 Python 项目提供多语言支持
突发奇想,给自己的 beancount-bot 接入了多语言支持。本文简单记录了接入和使用的流程。 在很久很久以前,我曾经在 Django 中使用过多语言支持,但还未尝试过使用底层框架为任意项目提供多语言支持。正巧昨天想将最近开源的 beancount-bot 推荐给 awesome-beancount 项目,而之前的所有文本几乎都是用中文写的。于是,我打算为它提供多语言支持,顺便学习一下 gettext. 背景 在企业中,我们通常将涉及到多语言的工作称为“国际化”工作,但提到相关领域,我们通常绕不开两个意思相近的词:国际化(internationalization,缩写为 i18n)和本地化(localization,缩写为 l10n)。 按照我的理解,国际化工作更偏向框架层面,旨在为程序提供支持多..
更多

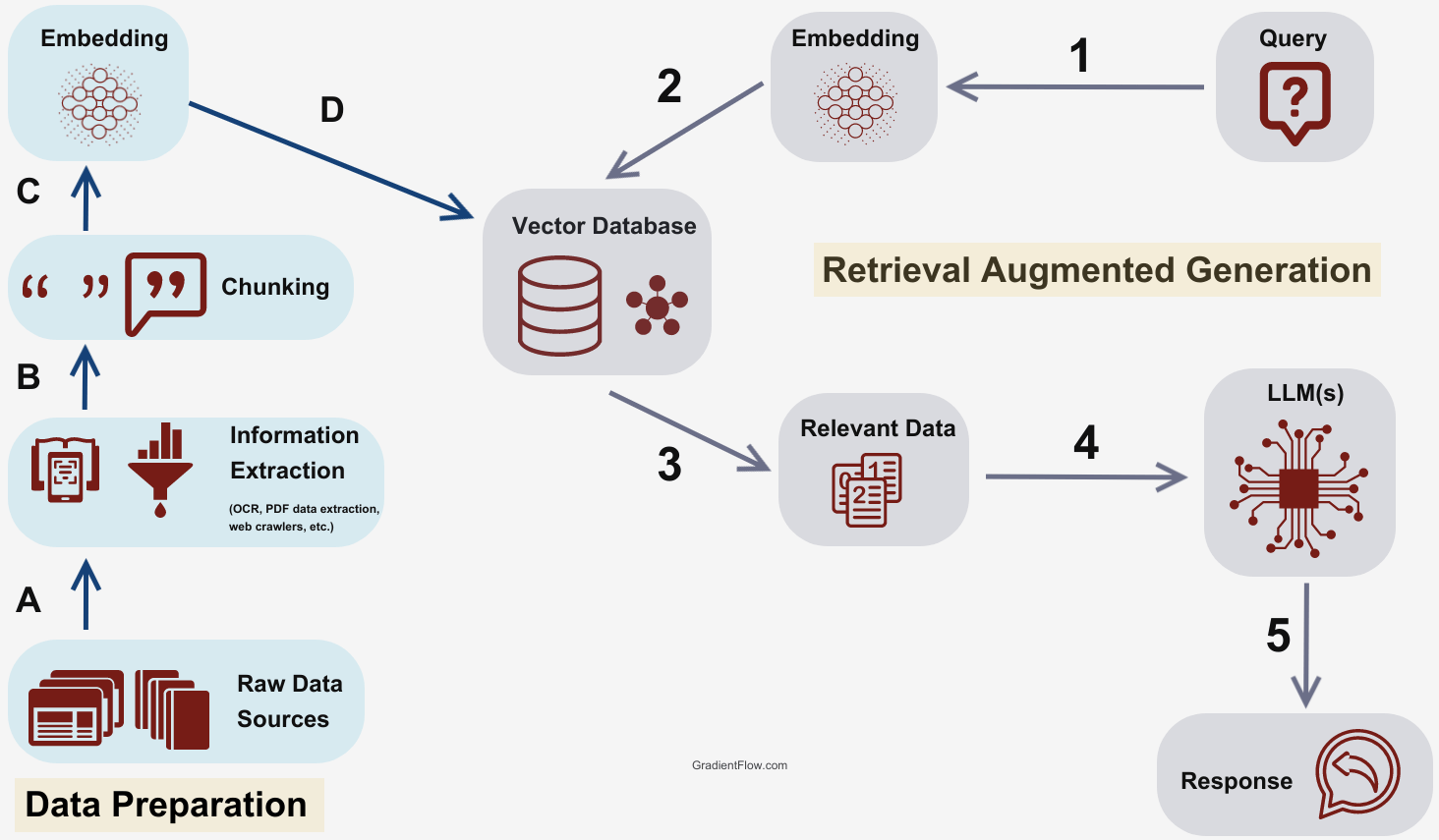
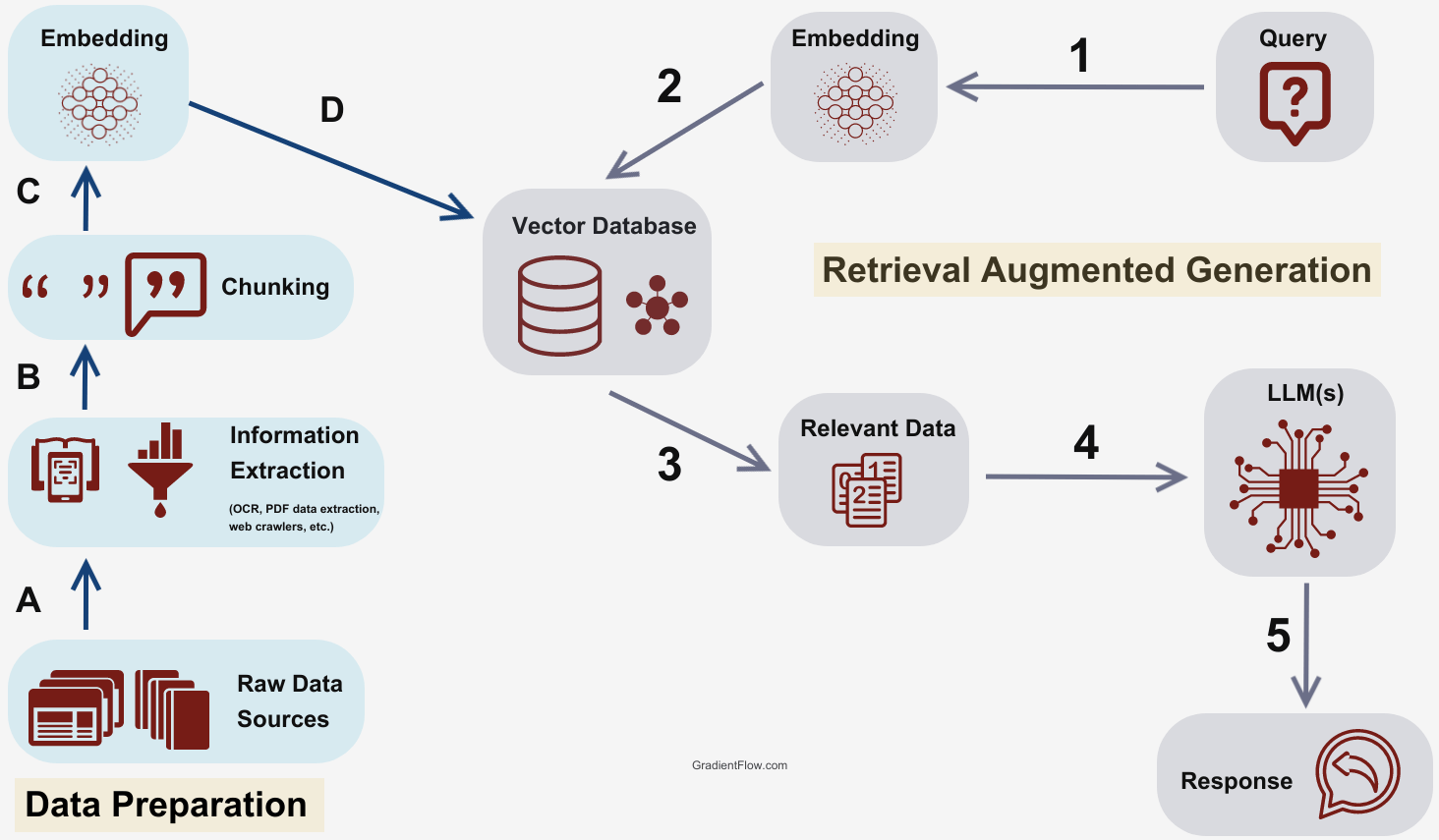
RAG 基本应用——Beancount 记账效率优化
本文来自于一个手工记账博主的脑洞大开,尝试通过向量数据库和 RAG 来想办法让自己少打几个字。顺便宣传一下最近开源的记账 bot. 背景 自从 2020 年将记账系统迁移到 Beancount 后,我就开发了一个 Telegram Bot 来辅助我记账。通过它,我可以使用 {金额} {流出账户} [{流入账户}] {payee} {narration} [{tag1} {tag2}] 的文法来快速生成一条交易记录并落库。虽然后来将这个 Bot 迁移到了 Mattermost 上,但四年以来,核心逻辑并没有做任何改动。 最近经常骑车去打球,每次骑完车之后总需要掏出手机去记账,输入诸如 1.5 支付宝 哈啰单车 自行车 的文本。虽然已经手动记账记了七年,但完全相同的内容记得次数太多了,也难免会有些枯燥。 ..
更多