在树莓派上面搭建Samba服务
在树莓派3b安装系统中我们已经讲了如何在树莓派上面安装操作系统并且如何通过SSH连接到树莓派,在这篇文章中我们将介绍一下如何通过树莓派搭建一个Samba文件共享服务。首先我们先在树莓派上安装Samba服务sudo apt-get updatesudo apt-get install samba之后我们在用户pi的home目录中创建一个用于共享的文件夹,并修改其权限为777mkdir Sharechmod 777 Share随后我们修改Samba的配置文件sudo vi /etc/samba/smb.conf在配置文件的底部添加如下配置[pi] path = /home/pi/Share public = yes writable = yes create mask = 0777 force cr..
更多

为什么 OLAP 需要列式存储
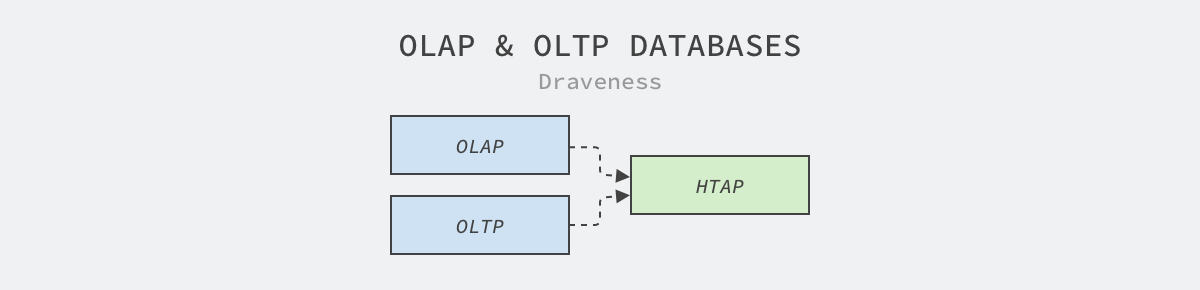
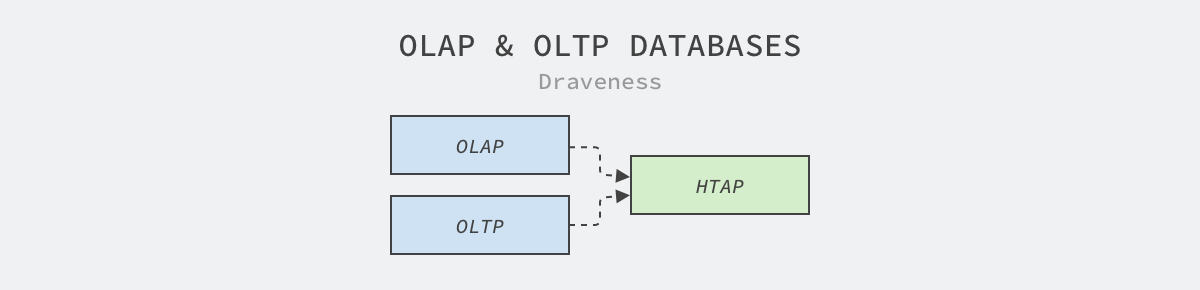
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。如果你有想要了解的问题,可以在文章下面留言。ClickHouse 是最近比较热门的用于在线分析处理的(OLAP)1数据存储,与我们常见的 MySQL、PostgreSQL 等传统的关系型数据库相比,ClickHouse、Hive 和 HBase 等用于在线分析处理(OLAP)场景的数据存储往往都会使用列式存储。图 1 - OLAP 和 OLTP对数据库稍有了解的读者都知道,在线事务处理(Online Transaction Processing、OLTP)2和在线分析处理(Online Analytical..
更多

数据中心的电力超售 · OSDI '20
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2020 年 OSDI 期刊中的论文 —— Thunderbolt: Throughput-Optimized, Quality-of-Service-Aware Power Capping at Scale1,该论文实现的 Thunderbolt 可以在数据中心实现电力资源的超售,电子资源的超售可以使同一个数据中心运行更多的服务器,从而提高数据中心的整体性能并减少日常的维护开销、降低成本。超售系统的目的都是降低成本并提高利用率,但是也都..
更多

Facebook 集群调度管理系统 · OSDI '20
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2020 年 OSDI 期刊中的论文 —— Twine: A Unified Cluster Management System for Shared Infrastructure1,该论文实现的 Twine 是 Facebook 过去十年生产环境中的集群管理系统。在该系统出现之前,Facebook 的集群由为业务定制的独立资源池组成,因为这些资源池中的机器可能有独立的版本或者配置,所以无法与其他业务共享。Twine 的出现解决了不同资源..
更多

漫谈编程语言
编程语言,一种特殊的语言。前言本文来自于 我在公司内部的一次分享。主要简述了编程语言的阵营,语义的表达形式,不同的思维范式,以及常见规范和执行机制。正文编程语言三种阵营学术派You are a poet and a mathematician. Programming is your poetry语言代表:Haskell Lisp Scala Closure学术阵营认为编程语言是一种思想的表达。这些语言往往是从上向下去设计,从一个纯粹的理想角度对语言建模,它们充斥着各种概念: 函数式,类型系统,模式匹配… 它们痛斥操作系统,编译器带来的各种缺陷,所以在设计时 很少去考虑,甚至有的学术派语言 完全找不到相应概念的映射(Lisp)。虽然它们的结构精妙 概念完美,但从实用角度上 完全不占优势。主要原因有二:如果..
更多

纳秒级高性能日志系统 · ATC '18
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2018 年 ATC 期刊中的论文 —— NanoLog: A Nanosecond Scale Logging System1,该论文实现的 NanoLog 是高性能的日志系统,与 C++ 社区中的其他日志系统,例如:spdlog、glog 和 Boost Log 相比,它的性能可以高出 1 ~ 2 个数量级,我们在这篇文章中来简要分析 NanoLog 的设计与实现原理。日志是系统可观测性的重要一环,相信很多工程师都有线上出问题临时加日..
更多

数据中心的容错时钟对时 · OSDI '20
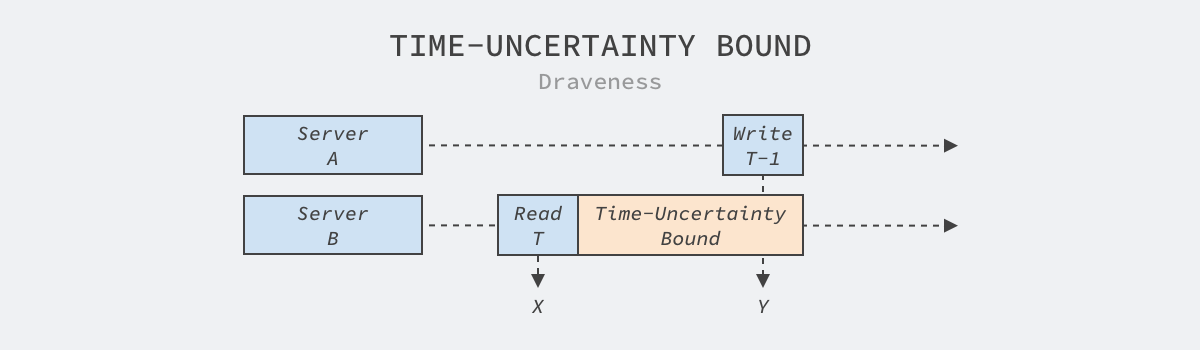
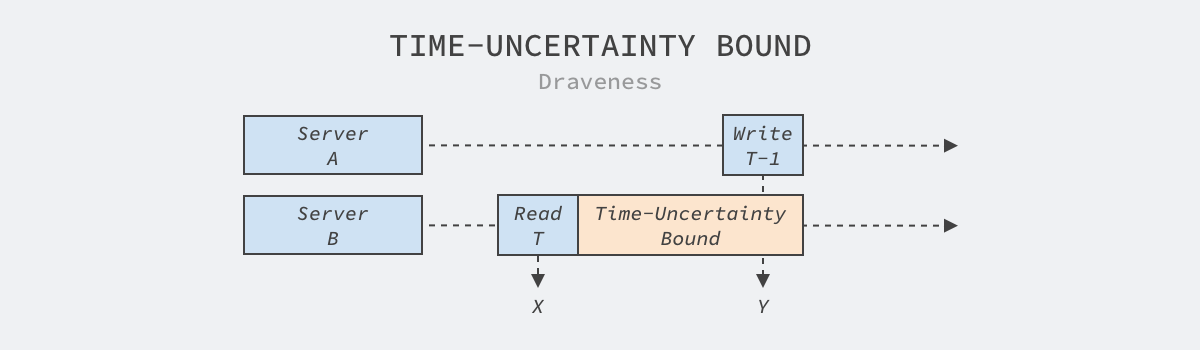
『看看论文』是一系列分析计算机和软件工程领域论文的文章,我们在这个系列的每一篇文章中都会阅读一篇来自 OSDI、SOSP 等顶会中的论文,这里不会事无巨细地介绍所有的细节,而是会筛选论文中的关键内容,如果你对相关的论文非常感兴趣,可以直接点击链接阅读原文。本文要介绍的是 2020 年 OSDI 期刊中的论文 —— Sundial: Fault-tolerant Clock Synchronization for Datacenters1,该论文实现的 Sundial 可以在数据中心提供高精度的、容错的对时机制。在数据中心发生故障时,它也能够保证不同服务器的绝对时间差小于 ~100ns,比行业内的其他的系统好一到两个数量级,这里的 ~100ns 也被称为时间不确定性上限(Time-uncertainty B..
更多

【译】用纸板和弹珠制作的4位计算器
本文翻译自:https://lapinozz.github.io/learning/2016/11/19/calculator-with-caordboard-and-marblesLOGIC这是什么?LOGIC是一个全部由纸板、弹珠和胶水制作而成的全功能4位计算器,它可以对从0到15的数字进行加法计算,最大的可计算数字为30,我和我的妹妹为了一向科学活动而一起从零开始制作了这个设备。在这之前,我们还没见过任何用乐高或木头之类东西制作的这类计算器,所以这次我们制作的是一个以前从未有过的全新的模型。为什么要制作?主要是因为好玩!我一直想要制作一个加法器,但是我一直都没想好要如何制作它,我之前有想过用水或者只用纸板来制作。正好我的妹妹有一个科学活动,活动需要提交一个科学项目,我就帮助她选择了一个科学项目。我无..
更多如何成为 CA,并签发自己的证书
要读懂此文章,你需要了解对称加密、非对称加密的基本概念,并了解证书签发的基本流程。工具准备一台 Linux 主机openssl创建 CA 的私钥很容易理解,CA 也有自己的公钥和私钥。openssl genrsa -des3 -out CAPrivate.key 4096这个命令会生成一个私钥 CAPrivate.key,并且必须要填写私钥的密码。不要奇怪这里只有一个私钥,其实公钥也保存在这个文件里了。创建根证书openssl req -x509 -new -nodes -key CAPrivate.key -sha256 -days 3650 -out CAPrivate.pem根证书,顾名思义,肯定是自签发的。这个证书待会需要安装到你的终端设备里面,不然靠这个根证书签发的其他证书不会被信任。这个命令里..
更多

前端架构发展史
前端改革 30 年,从一片荒芜到微前端兴起。前言本文主要简述前端系统级架构的演讲历史,不涉及应用级架构: MVC,MVMM…正文前置术语应用:指的是一个整体的应用,可由多个模块组成。模块:指的是整体应用下 被划分的子应用。无架构在 1990 年,Tim Berners-Lee 在他的 NeXT 电脑上部署了第一套“主机-网站-浏览器”构成的 Web 系统,这标志着前端的开始。在最初,前端是一片荒芜的,经过浏览器大战,W3C 标准化的过程 前端才慢慢成长了起来。在此时期,诞生了 CSS、JavaScript、DHTML 等重要技术。前端也从最开始的纯静态页面,逐步存在于 PHP、ASP、JSP 这些模板技术中。由于前端涉及到的功能简单,只需操作 DOM,并不需要代码管理与模块支持。所以 最初的前端只是 MV..
更多