UIE-实体识别
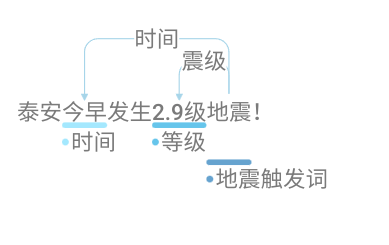
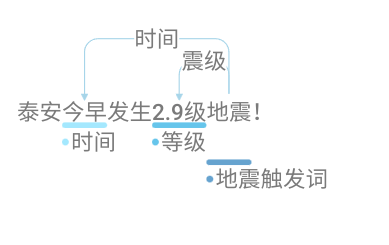
引言这是关于UIE的第三篇文章,但是呢,我更倾向上一篇是UIE-事件提取,因为UIE-情感分类做法上和本篇关系不大。 本篇文章继续介绍基于prompt实体识别的做法。 数据标注如果你看懂了UIE-事件提取的做法,那这里也是同一类任务,都是属于抽取式任务项目。 doccano_txt.json 12{"id": 11, "data": "2月8日上午北京冬奥会自由式滑雪女子大跳台决赛中中国选手谷爱凌以188.25分获得金牌!", "label": {"entities": [{"id": 45, "start_offset": 0, "end_offset": 6, "label": "时间"}, {"id": 46, "start_offset": 24, "end_offset": 31, "lab..
更多UIE-跨任务抽取
引言关于跨任务抽取,搜了圈没发现准确定义的,有介绍多任务的,有介绍prompt来做多任务的。 所以此处暂不纠结具体细节了,看下paddleNLP UIE怎么做的。 训练关于数据标注,官方没有给具体的方式,那么就从推理的角度来看是怎么实现的。 推理官方代码: 12345678from paddlenlp import Taskflow# 跨任务抽取schema = ['法院', {'原告': '委托代理人'}, {'被告': '委托代理人'}]ie = Taskflow('information_extraction', schema=schema)ie.set_schema(schema)print(ie("北京市海淀区人民法院\n民事判决书\n(199x)建初字第xxx号\n原告:张三。\n委托代理人李..
更多

UIE-事件提取
引言此篇文章分析paddlenlp中universal information extraction(UIE)对于事件提取的实现方式。 后续在没有特殊声明的情况下,UIE均代表paddlenlp的实现方式。 在这篇文章产业级信息抽取技术开源,为什么Prompt更有效? 中,作者突出UIE的优势: 多任务统一建模 零样本抽取和少样本快速迁移能力(基于Prompt的信息抽取) 而上述两点,基本也突出了目前深度学习算法的几个问题: 一、多任务统一建模 每个模型的建模方式都不同,希望在decoder(bert外的layers)更有效简单的解决问题。encoder(bert)端更多利用具备更深层次语义表达能力。 目前国内外也在研究这种多任务统一建模,在一个模型中输入不同的schema来得到相应的问题解。..
更多使用serverless function上传图片
代码 最近试了试vercel的serverless function,用它实现上传图片到sm.ms图床,选择sm.ms的原因是它原生支持api上传,但不能跨域,所以serverless function的作用是代理api请求,绕过跨域。 serverless function的使用方式很简单,只需在项目根目录下新建一个/api文件夹,在里面写httpHandler就行了,支持多种语言,我这里还是使用Nodejs。创建/api/smms/upload.ts文件如下: import fs from "fs"; import axios from "axios"; import FormData from "form-data"; import multiparty from "multiparty"; imp..
更多A Magic Way of XSS in HTTP/2
上周周末结束的 corCTF 中有一个题目提出了一种很有意思的攻击,该攻击方式可以利用 HTTP/2 Server Push 机制 XSS 到其他域,尽管利用条件有点苛刻,但是我个人非常喜欢这种 Magic 的攻击方式。(在征求了原作者 @ehhthing 同意下将该方法分享给大家)文章首发于跳跳堂:A Magic Way of XSS in HTTP/2TL;DR在共享证书的情况下,如果我们对其中一个域名可控,并且拥有其证书,我们可以构建一个 HTTP/2 Server 通过 HTTP/2 Server Push 机制可以造成其他共享证书的域名下的 HTTP/2 站点的 Global XSS利用条件:证书共用:两个域名都需要共用一张证书HTTP/2: 攻击目标 Server 需要支持 HTTP/2已获得..
更多

讯飞2020年事件提取比赛第一名-主客体提取
引言这是第二篇文章,因为主客体提取需要依赖触发词识别。上一篇是讯飞2020年事件提取比赛第一名-触发词提取。 1. 跑通代码123456789101112131415161718192021args = TrainArgs().get_parser()args.gpu_ids = '0'args.mode = "train"args.raw_data_dir = './data/final/raw_data'args.mid_data_dir = './data/final/mid_data'args.aux_data_dir = "./data/final/preliminary_clean"args.bert_dir = '/home/yuzhang/PycharmProjects/xf_event_..
更多bert融入外部特征
引言此文不是对预训练模型融入实体信息、知识图谱等类似ERNIE,k-bert这种,而是在拿到bert输出后,突出指定位置信息进去,从而控制判定的结果。 问题比如这句话: 该报还报道,法国达能集团日前宣布将投资1亿欧元,加强在中国市场的奶粉生产和研发,并表示“我们对中国市场的长期增长能力充满信心”。 谁加强和谁表示呢?是法国达能集团,而不是该报。 主体 触发词 客体 法国达能集团 加强 在中国市场的奶粉生产和研发 法国达能集团 表示 “我们对中国市场的长期增长能力充满信心” 那假设,我们在知道触发词和客体的情况下,如何从原句中获取主体呢? 思路1. 引入其他layer和bert进行concat这怕是最容易想到的方法了。比如将句子、触发词和客体分别输入到bert,然后将这三者con..
更多活到老学到老之index操作
快速想一想,你能想到torch有哪些常见的index操作?? 1. gather12345>>> a = torch.tensor([[1, 2, 3], [4, 5, 6]])>>> a.gather(dim=1, index=torch.tensor([[0,1], [1,2]]))tensor([[1, 2], [5, 6]]) 2. index_select123456>>> atensor([[1, 2, 3], [4, 5, 6]])>>> a.index_select(dim=1, index=torch.tensor([1,2]))tensor(..
更多Go 1.18 的 append 变化
很多 Go 的文章都提到 append 扩容的具体实现,为了确认文章中提到的 1024 阈值,我翻了下 Go 1.18 的源码,发现实现切片扩容的 growslice 函数实际已经变化了,源代码的位置也有一定的改变,因此在此记录一下。实际上 Go 的源代码变化的非常快,函数的位置也经常改变,我这里记录的源码也只是Go 1.18 这个特定版本的实现和代码位置。 同时在 Go 1.18 Release Notes 中提到: The built-in function append now uses a slightly different formula when deciding how much to grow a slice when it must allocate a new underlying..
更多

CTF | 2022 强网杯 S6 线上初赛 WriteUp
引言 2022 第六届强网杯全国网络安全挑战赛 线上赛 2022-07-23 09:00 至 2022-07-24 21:00 线下赛 2022-08-20 至 2022-08-21 https://bm.ichunqiu.com/2022qwb 又是一年强网杯,和校内的几个师傅一起来看了看,随便做了点题目,这里就简单记录一下好了。 强网杯的题目还是一如既往的顶啊! (本来还想赛后再复现整理一下的,但是摸了,放草稿箱里长草了 Webbabyweb 本题下发后,请通过http访问相应的ip和port,例如 nc ip port ,改为 http://ip:port/ docker run -dit -p “0.0.0.0:pub_port:8888” babyweb 改密码! User-A..
更多