

hxp CTF 2021 - The End Of LFI?
[TOC]接上回 hxp CTF 的题目,本文介绍一下之前 counter 题目的 LFI 解法,以及令人极其赞叹的 LFI 新技巧,可以说是 The End Of LFI 了。文章首发于跳跳堂:hxp CTF 2021 - The End Of LFI?TL;DR在 PHP 中,我们可以利用 PHP Base64 Filter 宽松的解析,通过 iconv filter 等编码组合构造出特定的 PHP 代码进而完成无需临时文件的 RCE 。第一部分介绍利用背景以及原理,第二部分简单介绍 Fuzz 编码规则的原理,第三部分介绍相关的 CTF 题目。这里先贴一下作者的 exp 地址,以示尊重:Solving “includer’s revenge” from hxp ctf 2021 without con..
更多

IDEA Database 连接指定 hive 版本
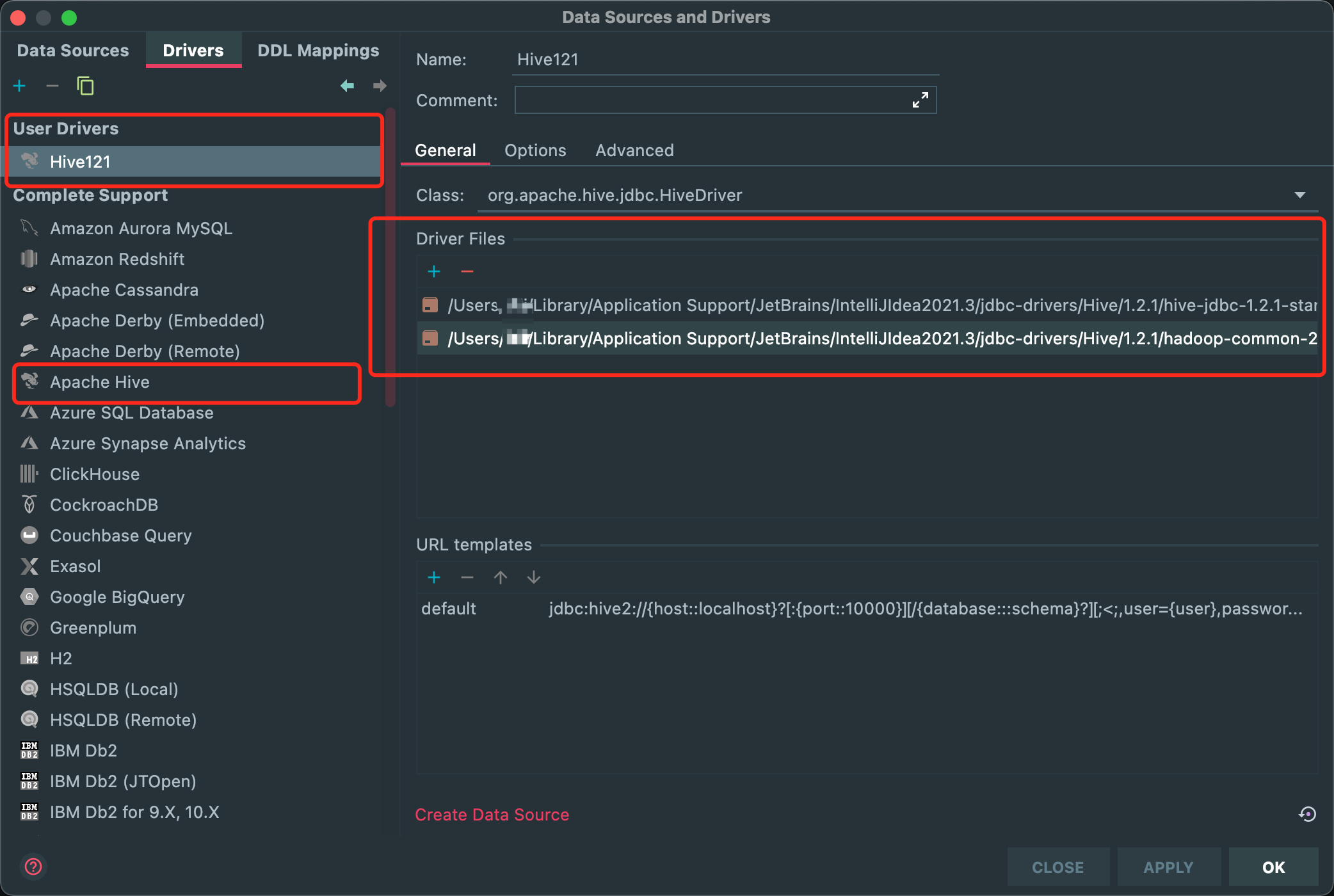
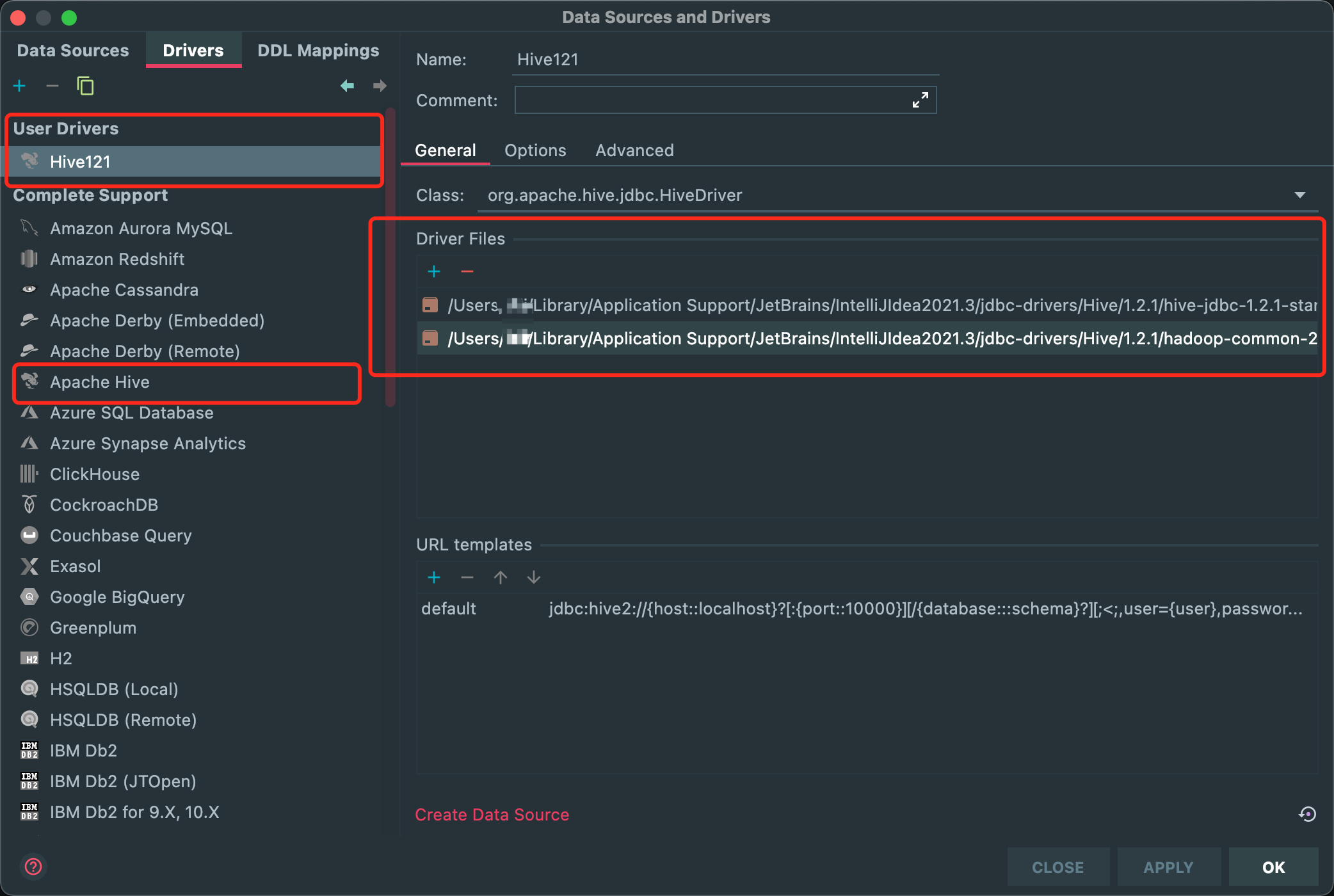
背景hive jdbc 的驱动并不是通用的,链接 hive 需要对应版本的 jdbc 驱动要不然可能会这样:1The specified database user/password combination is rejected: [ 08S01] Could not open client transport with JDBC Uri: jdbc:hive2://192.168.1.***:10000: Could not establish connection to jdbc:hive2://192.168.1.***:10000: Required field 'client_protocol' is unset! Struct:TOpenSessionReq(client_protocol:..
更多

CTF | 2022 GZTime's 元旦红包解谜 WriteUp
引言时间总是过得那么快,这几周忙着各种期末 ddl,直到实验室年底聚餐了才意识到已经年末了。 转眼间 2022 年就到啦! 新年第一篇,先祝大家新年快乐,新的一年里都能 flag 多多,都能有新的收获喵~ 跨年的时候听 GZTime 说准备了元旦解谜红包,于是就来瞄了一眼。 严格来说这应该不叫 CTF 吧,不过懒了,就姑且这么归类吧。 题目如下。 TimeAxis, [2022/1/1 1:41]这是一份元旦红包。虽然也就只有一些编解码的东西罢了.jpg有效期大约 2022-01-02 00:00 http://redpack.gz.wtf/2022.binAfter Base64:http://redpack.gz.wtf/2022.b64.txt 喵喵顺便丢了一份 binary 文件 在这里。 ..
更多

hxp CTF 2021 - A New Novel LFI
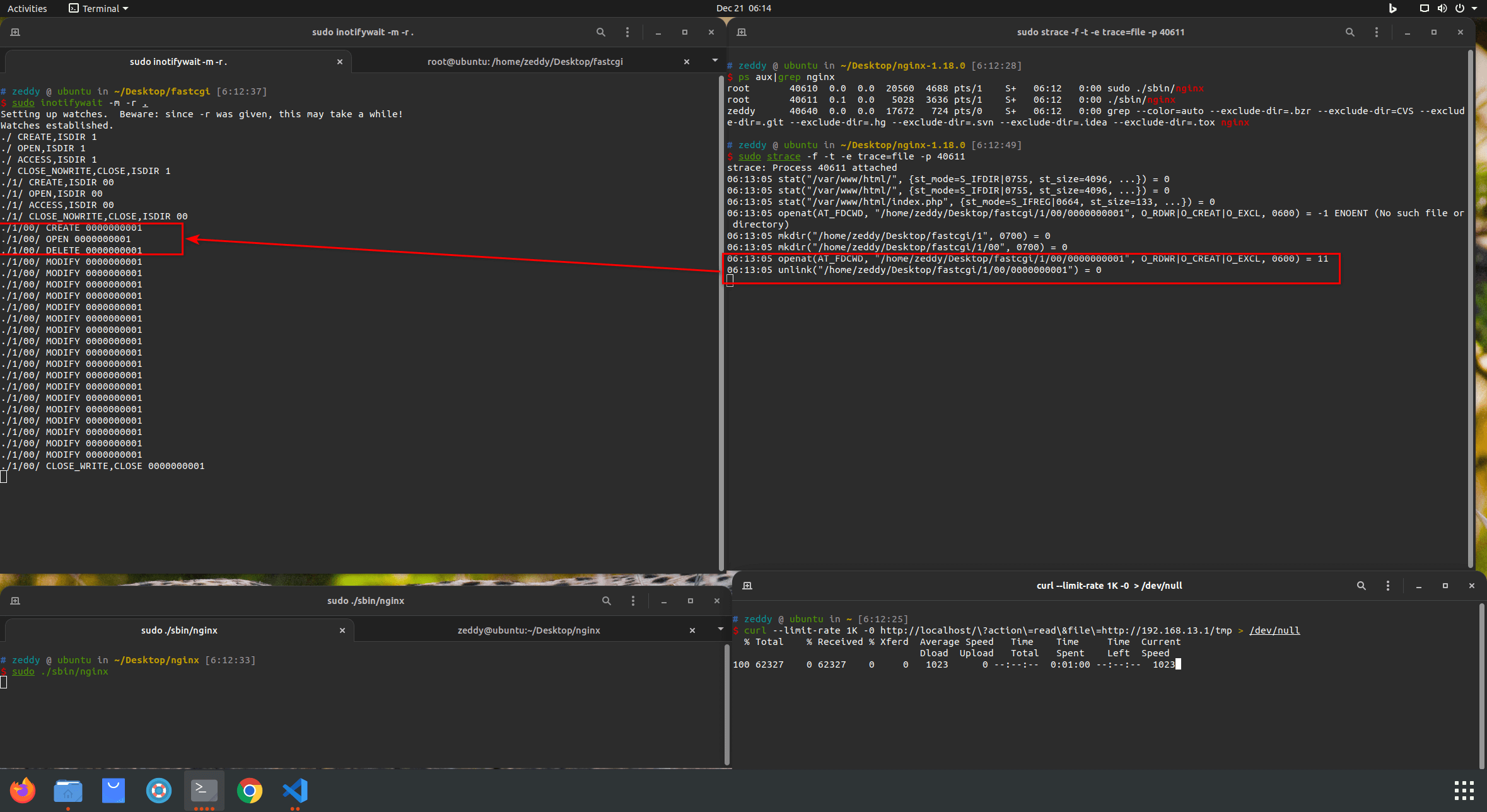
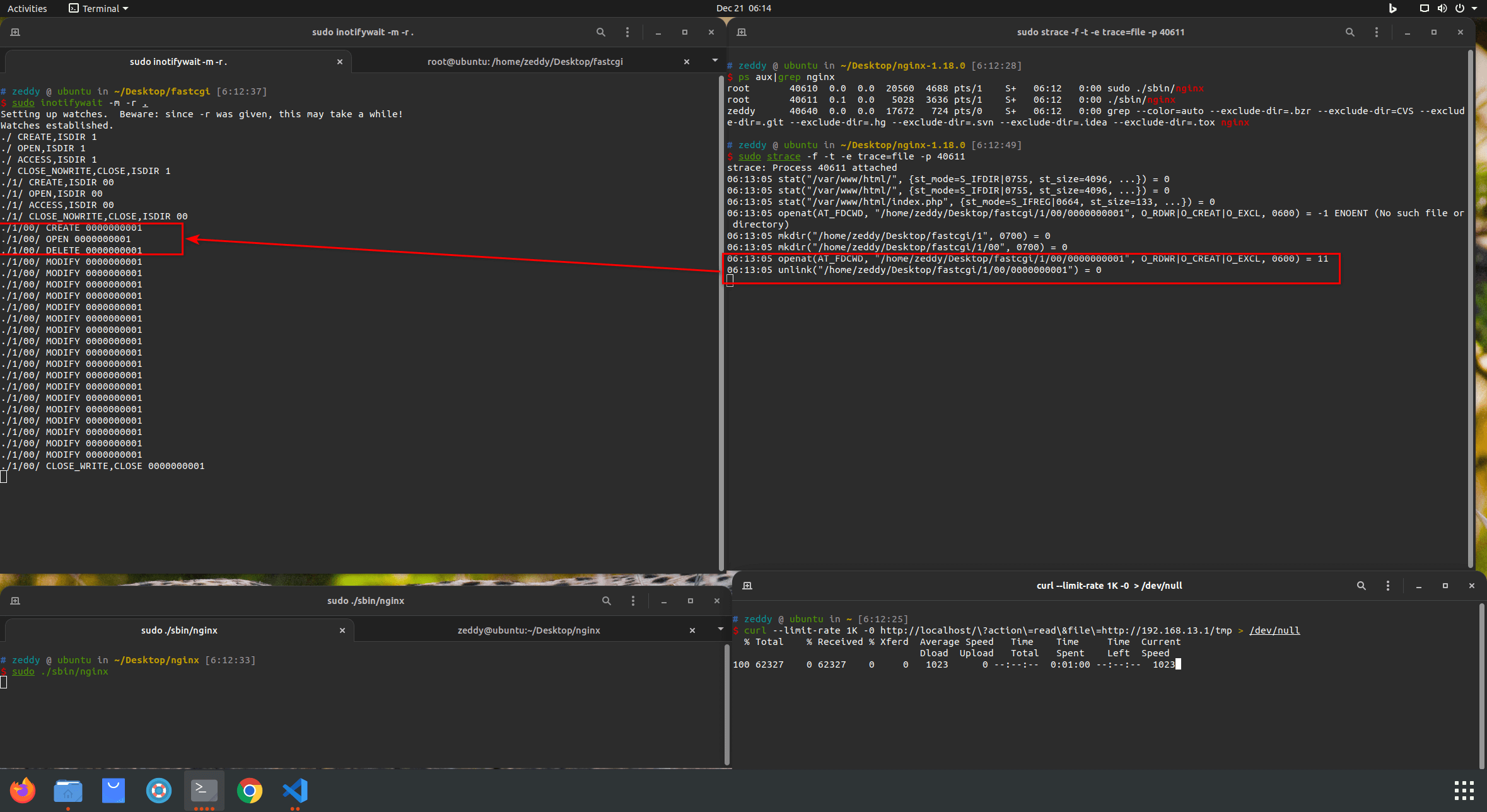
上周参与了 hxp CTF ,其中有两个 PHP Web 题目令人印象深刻,也产生了一种让我拍手称快的、对我来说算是新的 LFI 方法,这里就将本次比赛题目分析写一下。当然我不确定这个是不是新方法,若有错误,希望各位师傅们斧正,多多海涵文章首发于跳跳堂:hxp CTF 2021 - A New Novel LFITL;DRNginx 在后端 Fastcgi 响应过大 或 请求正文 body 过大时会产生临时文件通过多重链接绕过 PHP LFI stat 限制完成 LFI本文主要介绍 hxp CTF 2021 中的两种新的 LFI 方法,第一部分主要介绍第一种方法,主要分析 Nginx 部分源码;第二部分简略介绍第二种方法。Includer’s revenge - Nginx Fastcgi Temp LF..
更多

适用于静态HTML的一种图片懒加载策略
做过尝试 这个功能完成之前,本博客静态生成的html是无法使用懒加载的,因为懒加载组件是一个vue component。关于如何静态生成html,可以参考edit组件。我试过动态编译v-html,但是无法避免html字符串里有和vue冲突的东西。 改变思路 直到昨天,我都没有想好如何解决这个问题,一直留了个TODO在那。昨晚躺床上时灵光一现:无法编译整个html,那我只取出想要的部分,然后手动替换成vue实例呢?今早起来,打开电脑准备试试,这是这周最后一次在家里用电脑了 首先就是如何在js里手动实例化一个.vue单文件组件,找到了一个方法,尝试可行。 第二步,在v-html渲染后,手动替换图片为懒加载图片组件。只需在$nextTick加上: import LazyImg from "~/comps/la..
更多

联想Yoga 14s安装Manjaro
起因 公司终于给换win本了,果不其然是美帝良心的yoga。原以为联想的笔记本对linux兼容都很好,但还是翻车了。细数一下踩的坑 踩坑 一开始我准备好了安装盘,开机按F2和Delete死活进不去bios,百度才发现原来要和fn一起按。 关闭bios安全启动,fn+ F12选择usb启动,进入Manjaro boot界面,看起来没问题。但是启动后,屏幕狂闪,移动鼠标就闪烁,貌似是屏幕刷新故障。然后我关机了,win用了几天。 周末在家继续尝试,外接显示器发现不闪烁,笔记本屏幕闪烁,google后发现了这个网址,arch的社区还是庞大啊,对笔记本型号都有专门的解决方案。 我根据上面的说明,改/etc/default/grub,但是在sudo update-grub时报错了,查了一下,应该是因为这是启动盘,/..
更多Golang协程通信探究
前言这几天攻关了一下协程通信,也顺利完成了 我觉得每次学习都是一个新的经验 狗公司今年没有年终 我肯定是要走的,没必要继续停留 Golang协程基础 (已经完成!) Golang协程调度 (已经完成!) Golang协程通信 (已经完成) Golang协程控制 Golang垃圾回收机制 CSP思想要了解协程通信,首先就要了解CSP思想 CSP全称是 Communicating Sequential Processes,意思是通信顺序过程 这个的核心就是并发过程中进行交互,需要通过通道传递信息 在CSP的设计思想当中,通过指定的通道发送信息或者接收信息完成通信 CSP思想是Go并发的设计思想,所以Go语言里面定义了通道这种重要机制,这也是我们必须..
更多

CTF | 2021 AsuriCTF / NUAACTF Misc 部分官方 WriteUp
引言 第六届南京航空航天大学网络攻防大赛 AsuriCTF / NUAACTF 2021 承办单位:由南京航空航天大学信息化处、南京航空航天大学教务处、共青团南京航空航天大学委员会指导,南京航空航天大学计算机科学与技术学院承办,Asuri信息安全战队,南京航空航天大学学生网络安全与信息技术协会协办,奇安信科技集团股份有限公司独家赞助。 活动对象:南京航空航天大学全体学生,校外对信息安全感兴趣的同学。 报名时间:2021年11月22日0:00-12月6日12:00 比赛时间:2021年12月11日13:00-18:00(最后实际是到 19:00) 又到校赛了啊,想想上一次校赛还是 上次,啊是今年上半年,好像是因为疫情延期了。 由于这学期开学办了个 SharkCTF 新生赛,这次的话题目相对而言就会难一些..
更多

ElasticSearch重大漏洞-log4j的处理方案-12月20日更新!!!!!
前言最近暴露出一个炸弹级别的漏洞 log4j Log4j的GitHub公开披露了一个影响 Apache Log4j 2 实用程序多个版本的高严重性漏洞 (CVE-2021-44228)。 该漏洞影响了 Apache Log4j 2 的 2.0 到 2.14.1 版本。 2.0 <= Apache log4j2 <= 2.14.1 具体详情可以参看 https://logging.apache.org/log4j/2.x/ 首先,受到影响的Es家族系列有 Elasticsearch Logstash Elastic Cloud APM Java Agent Elastic Cloud Enterprise Elastic Cl..
更多

再重写blog,以及新手建站教程
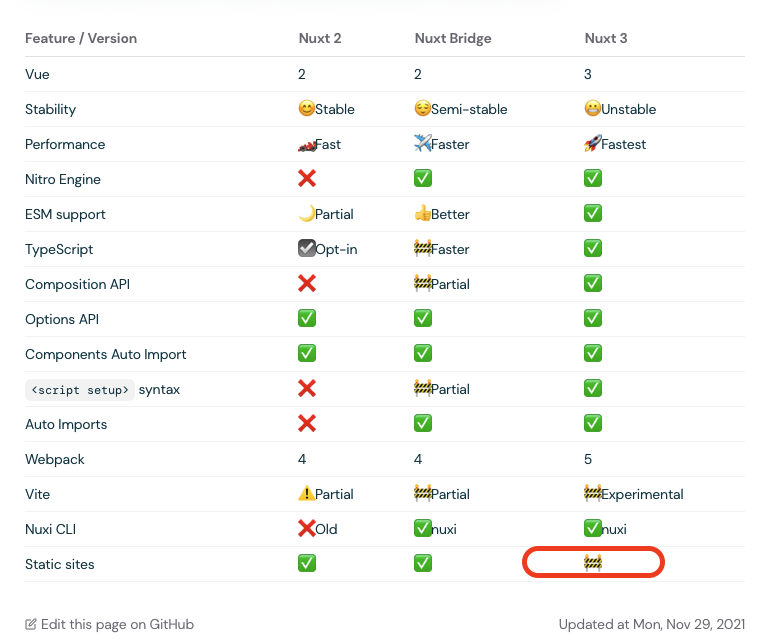
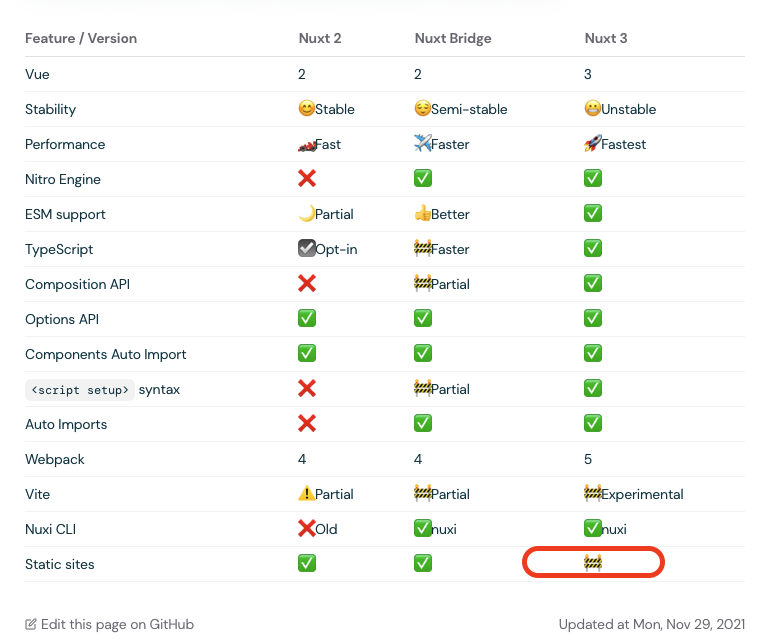
起因 前段时间收到nuxt的推送,说nuxt3 beta可以用了,我便打算用nuxt3+vue3重新写这个博客。进行得很顺利,但是我尝试nuxt generate时却收到报错说nuxt3目前暂不支持generate静态站点:不支持static 但我重写的心已经有了,无法阻止,遂再次用nuxt2写了一遍,等后面nuxt3能生成静态站点再重写吧(已完成)。这次删除评论,后台等功能,3天时间基本就写完,现在博客特别简单,年纪大了,还是喜欢简单点。之前花时间整那么多花里胡哨没卵用的东西,属实中二 教程 如果你是编程新手,以下步骤可以教你做一个和本站一样的博客,不需要花钱,甚至不需要电脑,但需要有一定的动手能力,英文阅读or翻译工具。我下面用小号做样例。 账号以及环境准备 连接互联网的手机或者电脑,最好可以科学上..
更多