

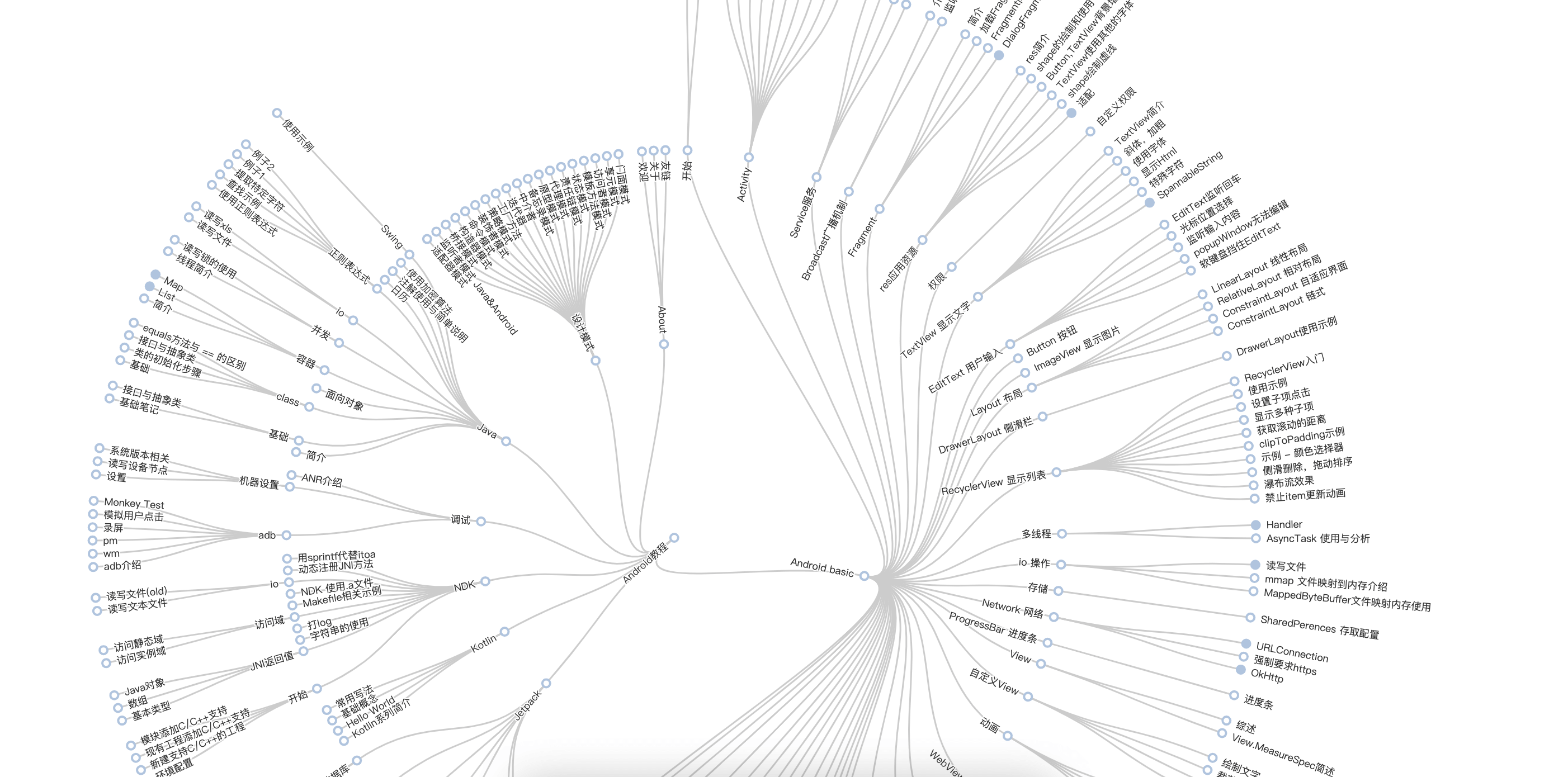
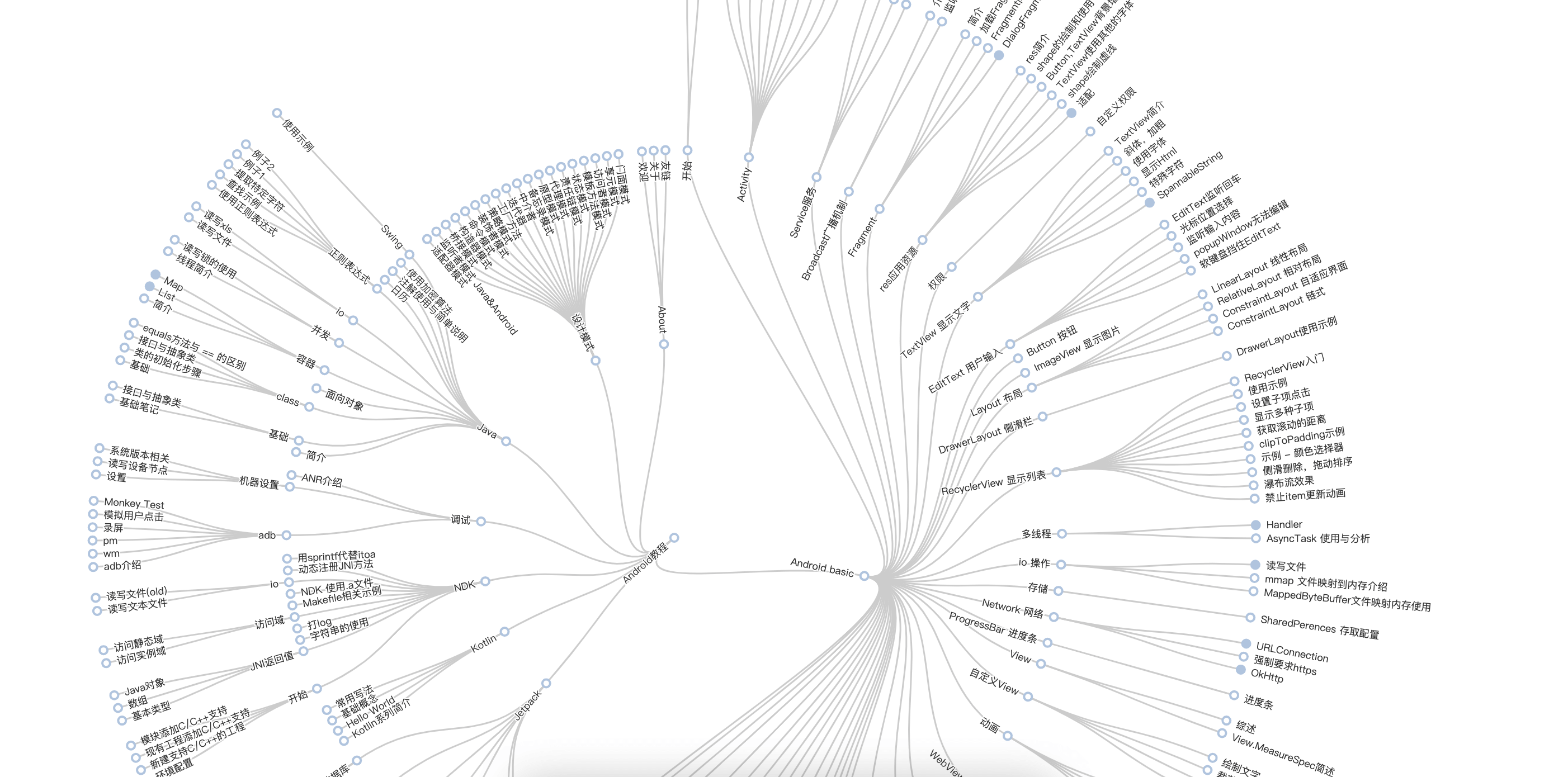
使用ECharts绘制网址径向树状图
an.rustfisher.com有很多内容,很多页面。如果用一个树状图把所有页面展示出来会是什么效果?第一时间想到了ECharts。最后效果: https://an.rustfisher.com/an-tree.html数据处理数据来源于配置文件。我们只需要把内容读出来,整理成ECharts需要的格式并保存为文件。ymlAndroid站用的框架是Mkdocs,网址都设置在mkdocs.yml里。关键配置如下1234567nav: - Android basic: - 开始: - 新建工程: android/startProject/start_new_project.md - 使用Kotlin: android/startProject/as-use-kotlin.md ..
更多

Topuino - 你愿意在办公桌上放一个监控服务器的小摆件吗?
我做了一个用来监控服务器的桌面小摆件什么是 TopuinoTopuino 是我 DIY 的一个桌面小摆件,可以实现通用服务器或计算机的数据监控,包括 CPU 占用、RAM 占用、两个硬盘的可用空间、硬盘读写速度、网络 IO 速率。为什么叫 Topuino在 Linux 系列服务器上,我们通常使用 top 命令查看 CPU 内存占用,我最初的设想也是将 top 命令实物化,这就是 Topuino 中 Top 的由来。在选型的时候,为了兼顾开发效率和成本,我选用了大名鼎鼎的 ESP8266 单片机,配合了 Arduino 开发框架,Arduino 则是 Topuino 中 uino 的由来。Topuino 有哪些亮点先看图解:我觉得它挺好看,哑光黑的 PCB 底板富有科技感,红绿蓝三色 LED 层次分明,指示..
更多

写一个高可用Rpc服务(基础知识篇)
前言最近实在是太忙啦,每天都加班,这是开博这么久首次,一个月都没UPDATE,my bad,这个月保证日更三篇,补上补上。 久违的freestyle时间,(虽然我现在玩爵士了) 123456789101112131415每天reload存档似乎总会是一样加班就像是吃饭一样平常内心是否总想这样看不见未来的远方迷雾它层层阻挡思绪飞扬总在寂寞的晚上让我来静静的品尝 为什么要写这篇文章首先是因为我自己,最近非常的忙,但是我又在想,我他喵的忙了个什么 汇报一下最近(这一个月)的战果 从无到有编写完成了一个RPC服务,并且开源给全公司的项目使用 完成了一个CEPH多站点数据同步的开发(我在想这玩意到底有什么用) 完成了一个ElasticSearch项目的开..
更多

Golang 1.10 到 1.17 期间发生的语言规范改动
因为 Golang 1.10 到 1.17 期间发生了相当多的语言规范改动,所以写了这篇博客来记录它。Golang 1.10无类型常量移位确定了无类型常量移位这种极端场景的处理方法。允许这样的索引表达式:x[1.0 << s],其中 s 是无符号整数。方法表达式放宽了方法表达式的语法。允许任何类型的表达式作为接收器。如:struct{io.Reader}.Read。Golang 1.11语言规范没有改动。Golang 1.12语言规范没有改动。Golang 1.13现代化的数字字面量前缀二进制整数:使用前缀 0b 或 0B。如:0b1011;八进制整数:使用前缀 0o 或 0O。如:0o660.0。原来以 0 为前缀的八进制表示法仍然有效,如0666;十六进制浮点数:使用前缀 0x 或 0X。..
更多

通过修改 Mach-O 文件解决闭源组件符号冲突问题
# 符号冲突影响程序运行的正确性 这里我以一个例子说明这个问题。工程结构如下: example ├── foo │ ├── call_lib_foo.c │ ├── call_lib_foo.h │ ├── foo.c │ └── foo.h ├── main.c ├── my_foo.c └── my_foo.h foo 的目录有两个文件,内容分别为: // foo.c void foo(void) { printf("foo in lib\n"); } // call_lib_foo.c void call_lib_foo(void) { foo(); } 构建命令如下: clang -c foo/foo.c -o build/foo/foo.o clang -c f..
更多状态码造成微信公众号“该公众号提供的服务出现故障”
bug描述我们使用NestJS写后台代码,给微信公众号提供服务。用户给公众号发消息时,公众号会显示“该公众号提供的服务出现故障”。虽然后台代码可以正常处理业务,但这个提示非常影响用户体验。检查根据微信公众号文档给的提示,出现这个问题的原因是没有给微信服务器返回正确的信息。微信服务器需要的是success或者空的字符串。不能是json格式的字符串。搜了一下其他文章,有的说xml里也不能带有空格;有的说公众号绑定了第三方平台,要去解绑。但这些和我们的情况不一致。给公众号的接口是默认返回success的。查看运行log,发现用户发送1条消息给公众号,我们的服务端会收到4条一模一样的消息。这4条消息的MsgId是一样的。网上也有人提供了防止重复消息的办法。于是尝试以下方法维护一个map,key是MsgId。接收到..
更多

Writeup for Web-Checkin in CyBRICS CTF 2021 (Mirror)
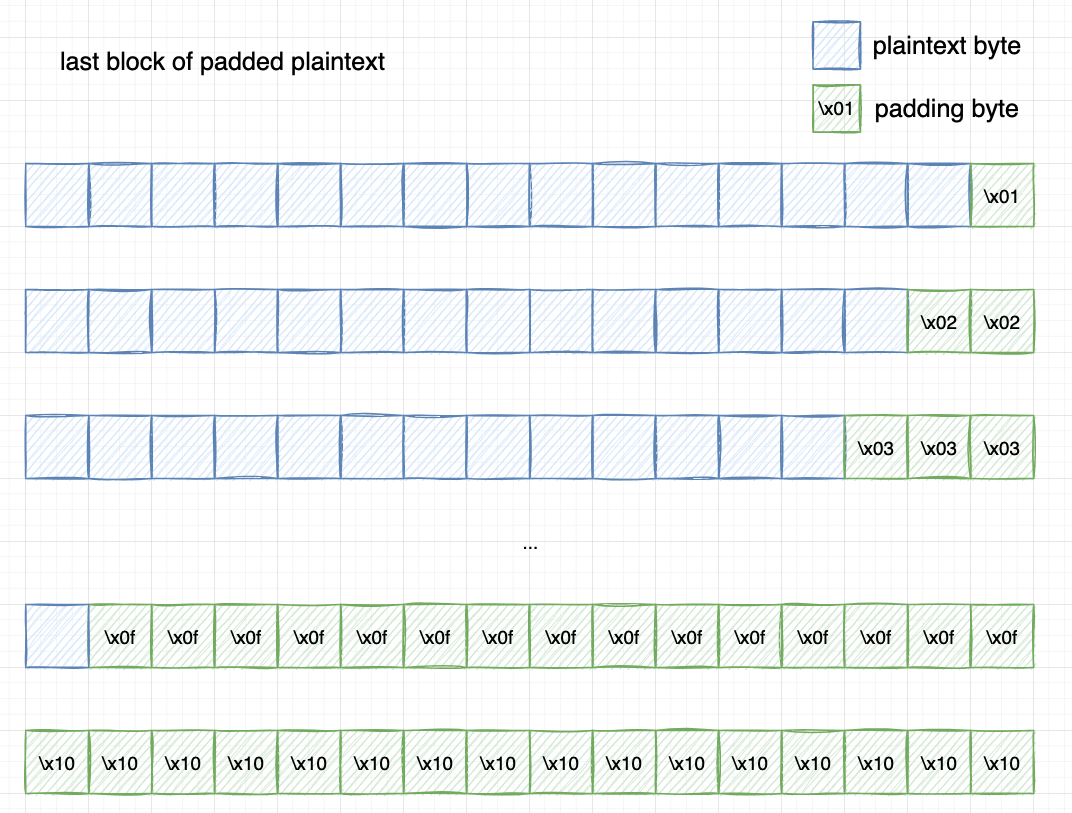
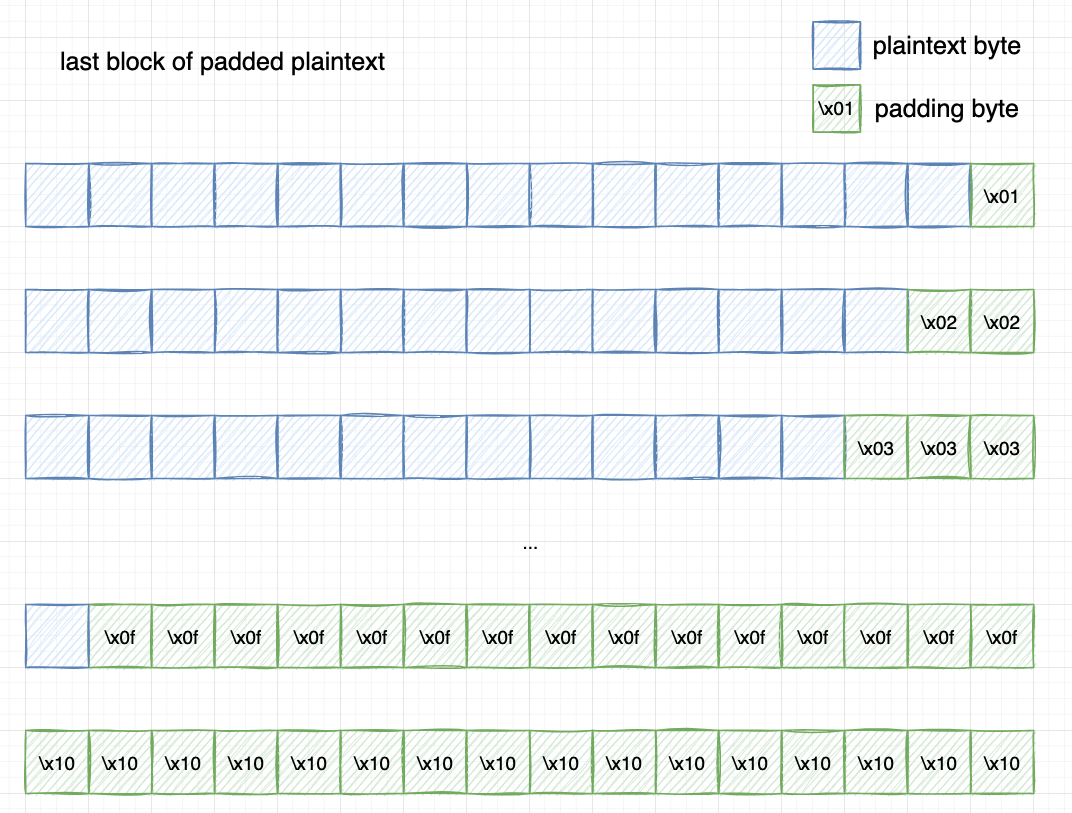
This is the fork of my friend’s blog: Writeup for Web-Checkin in CyBRICS CTF 2021. We have worked together for two days to solve the hardest web CheckIn in the CybricsCTF 2021. It is nearly a crypto challenge but I think it deserves a writeup.[toc]TL;DRPadding Oracle Attack + Bit Flip Attack + XSSThis is a hard web challenge in CyBRICS CTF 2021. For some ..
更多

使用 Context 避免深层属性传递
最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。前言最近在项目发现了一些看起来很神奇的代码,一个组件 A 的方法通过 props 传到组件 B,然后到组件 C,再到组件 D,再到组件 E,最后到组件 D, 简直是千层饼😂。提问一番后知道了这种将属性深层传递的现象叫 Prop Drilling,本文说明如何使用 React 的 Context API 避免这种现象。什么是 ContextContext 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法..
更多

NestJS WebSocket 开始使用
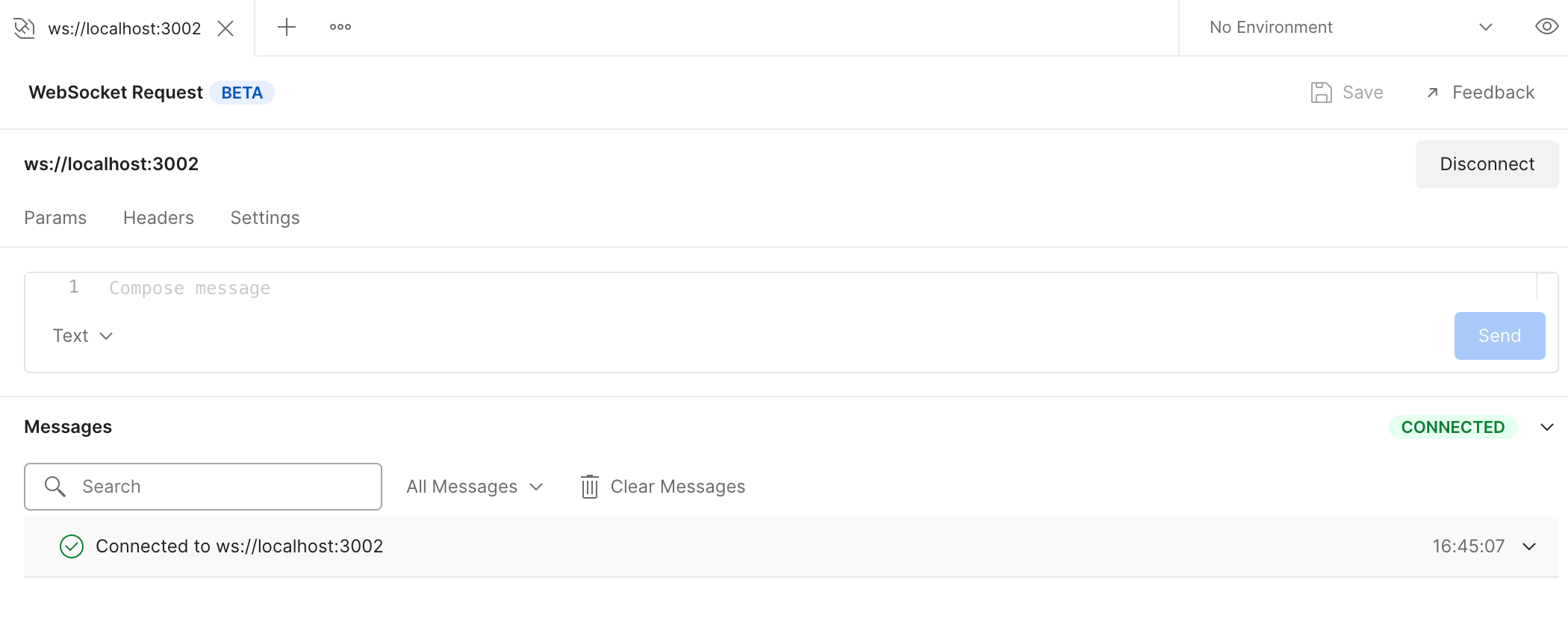
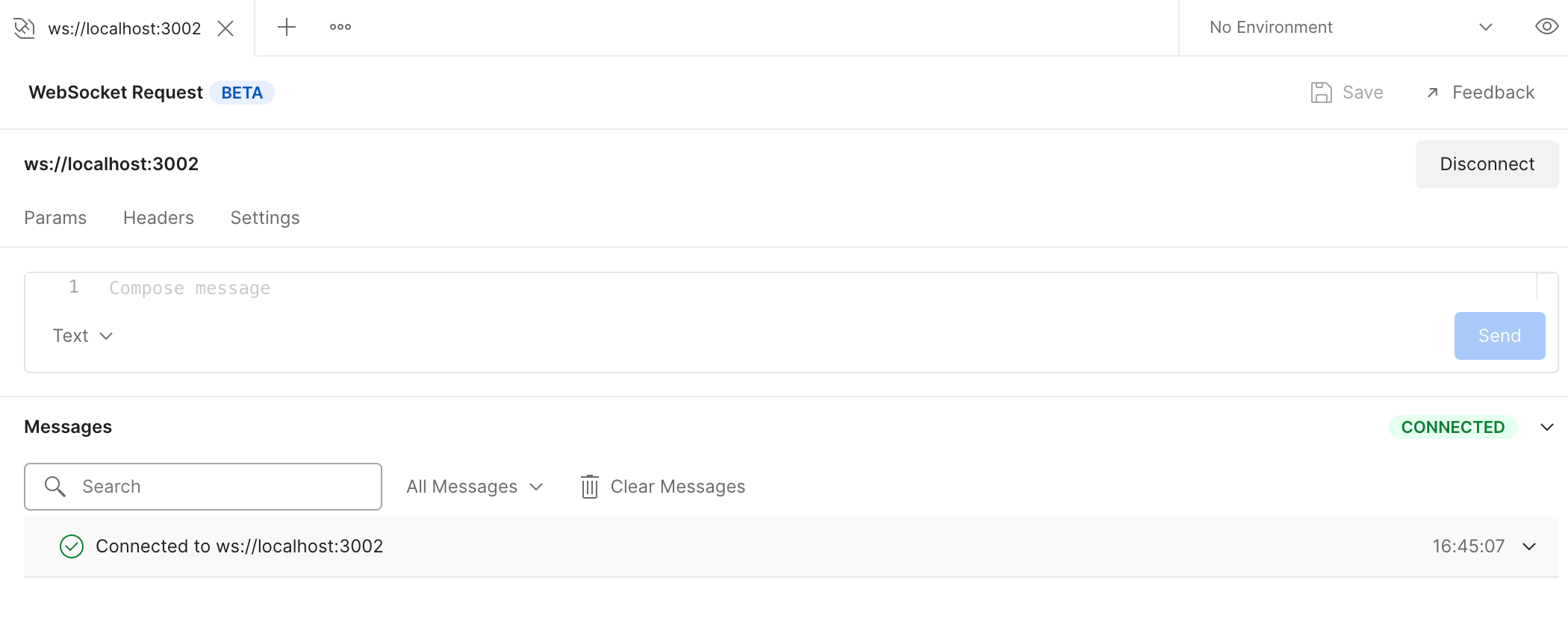
使用NestJs提供WebSocket服务。本文会在新建项目的基础上增加2个类Gateway 实现业务逻辑的地方WebSocketAdapter WebSocket适配器新建项目新建一个项目来演示,用npm来管理项目。1nest new websocket-start得到一个有基础功能的工程。进入项目目录,安装2个库1npm i --save @nestjs/websockets @nestjs/platform-socket.io启动使用端口30011await app.listen(3001);npm run start启动我们的工程。用postman测一下,功能ok。gateway介绍Nest里的gateway(网关)只是一个用 @WebSocketGateway() 装饰器注释的类。从技术上讲,网..
更多

Two Webs' Writeup in Google CTF Quals 2021
I played Google CTF Quals 2021 and here is my writeup.I played with the Tea Deliverers team in the Google CTF Quals 2021. We sovled 2 webs in Google CTF 2021 quals but I think I have only made a small contribution. In the end, we got 11th rank, sadly I couldn’t do much. Hope I could do more in the next time!OK. Let’s talk about the CTF.Empty LSThere is a ..
更多