

nuxt3使用笔记
:) 没记错的话,这是第5次重写blog,没有其他的点子,只好拿博客开刀了呀 差不多花了一周时间,大部分时间用在实践typescript和组织代码逻辑。相比于vue2SFC一把梭,vue3提供更灵活的代码书写方式,我也是偶然从一个视频里了解到vue3的理念: vue3解读 一些想法 前段日子我忽然想:热衷于写博客网站,但却没有值得写的博客文章,那还有何意义呢?以后学习知识,可以不妨考虑一下——学到何种程度,值得记下来吗。无论是有用亦或是有趣,如果不值得,那是否还有必要去学? 本文就作为我第一篇值得写的文章。 学习笔记 也可以是typescript + vue3 + n..
更多

再重写blog,以及新手建站教程
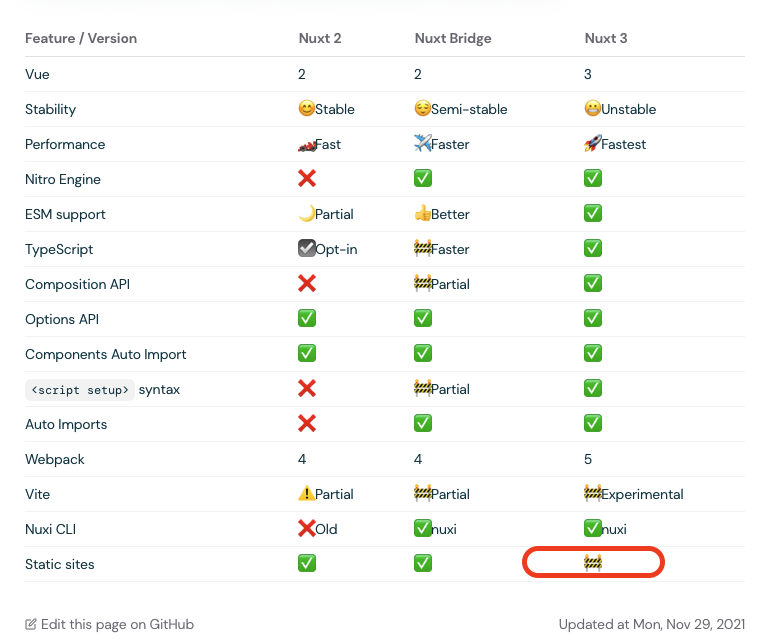
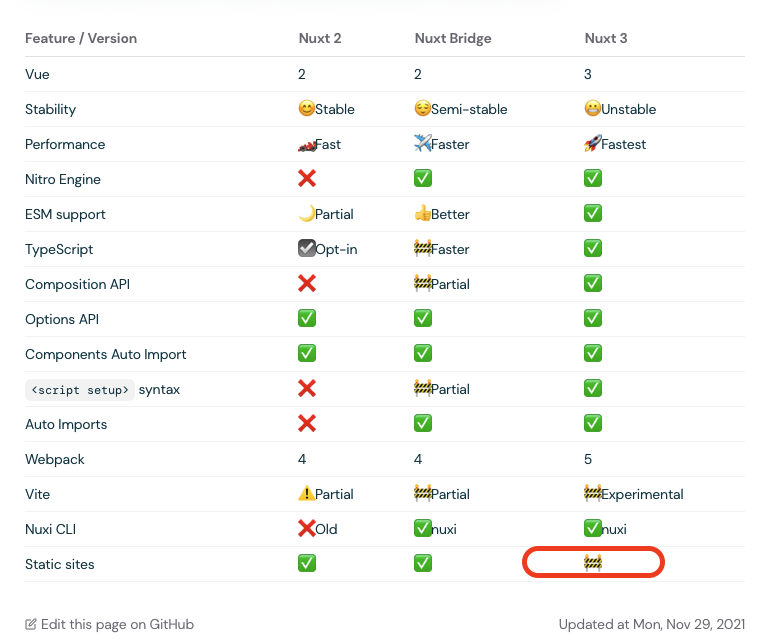
起因 前段时间收到nuxt的推送,说nuxt3 beta可以用了,我便打算用nuxt3+vue3重新写这个博客。进行得很顺利,但是我尝试nuxt generate时却收到报错说nuxt3目前暂不支持generate静态站点:不支持static 但我重写的心已经有了,无法阻止,遂再次用nuxt2写了一遍,等后面nuxt3能生成静态站点再重写吧(已完成)。这次删除评论,后台等功能,3天时间基本就写完,现在博客特别简单,年纪大了,还是喜欢简单点。之前花时间整那么多花里胡哨没卵用的东西,属实中二 教程 如果你是编程新手,以下步骤可以教你做一个和本站一样的博客,不需要花钱,甚至不需要电脑,但需要有一定的动手能力,英文阅读or翻译工具。我下面用小号做样例。 账号以及环境准备 连接互联网的手机或者电脑,最好可以科学上..
更多

使用Nuxtjs+cloudflare page部署高可用的半静态博客
船新版本请看这里:https://blog.halberd.cn/articles/6562 想法 某次逛v2ex看到cloudflare page这个东西,cloudflare我还是知道的,毕竟用梯子经常被查DNS 。摸鱼无聊便进去瞅了瞅,和vercel差不多。但是cloudflare的速度还是很好的,于是我就抱着试试的想法开始重写了。 vue有Nutxjs这个框架,专为静态打包设计,可以把一些静态的代码打包成固定的html,对我来说唯一的好处就是SEO,搜索引擎搜不到的网站没有灵魂! 操作 进度比想象中快,差不多一个星期就把整个项目迁移到nuxt了,踩的坑其实不多,就是nuxt自带的dev server实在太慢了。 代码部分无法细说,这里介绍如何做一个和本站一样的博客 fork 项目 克隆项目代码:..
更多

前端架构发展史
前端改革 30 年,从一片荒芜到微前端兴起。前言本文主要简述前端系统级架构的演讲历史,不涉及应用级架构: MVC,MVMM…正文前置术语应用:指的是一个整体的应用,可由多个模块组成。模块:指的是整体应用下 被划分的子应用。无架构在 1990 年,Tim Berners-Lee 在他的 NeXT 电脑上部署了第一套“主机-网站-浏览器”构成的 Web 系统,这标志着前端的开始。在最初,前端是一片荒芜的,经过浏览器大战,W3C 标准化的过程 前端才慢慢成长了起来。在此时期,诞生了 CSS、JavaScript、DHTML 等重要技术。前端也从最开始的纯静态页面,逐步存在于 PHP、ASP、JSP 这些模板技术中。由于前端涉及到的功能简单,只需操作 DOM,并不需要代码管理与模块支持。所以 最初的前端只是 MV..
更多

React 的 7 种代码异味[译]
教你如何更好地写 React。前言原文链接:7 code smells in your React components作者信息:Anton Gunnarsson翻译许可: Agree 正文自从使用 React 后,我见过越来越多可值得优化的点,比如:大量的 propsprops 的不兼容性props 复制为 state返回 JSX 的函数state 的多个状态useState 过多复杂的 useEffect在本文中,我想分享几个技巧,这些技巧将改善你的 React 代码。大量的 props如果需要把大量的 props 传递到一个组件中,那么很有可能 该组件可再进一步拆分。 问题来了,“大量” 具体是多少呢?答案是 看情况。假设你正在开发 一个包含 20 个或更多 props 的组件时,你想再添加一些..
更多

你有所不知的 margin 属性
你真的了解的 margin 属性吗?前言致谢本文总结于 张鑫旭老师的 CSS 深入理解之 margin 课程,感谢张老师的辛苦付出!难学的 CSS作为前端狗的我们,每天都要和网页打交道。当 UI 将设计稿发给你时,CSS 的知识便显得尤为重要。而 CSS 这一标记性的语言,却时常让我很头疼:毫无逻辑性,并充满了各种坑爹的潜规则 ,以至于每次做项目时,大部分时间精力都浪费在了调整布局与样式上,详情可点击知乎上的为什么 CSS 这么难学?问题,道出了我的心声 :(但谁叫我们是吃这碗饭的呢,不管怎样,有困难必须迎面解决,学好 CSS ,向张老师看齐!正文margin 算是性格刚烈的属性了,下面,我将从各个方面讲解 margin 的可怕之处。元素尺寸的影响通常一个元素的尺寸可分为:可视尺寸 与 占据尺寸可视尺寸 ..
更多

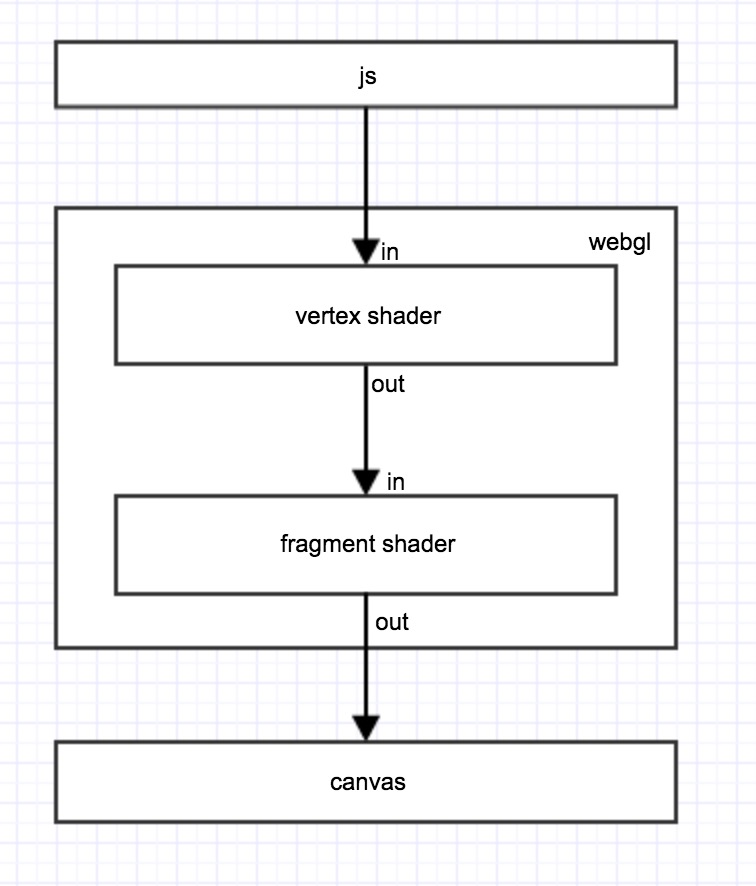
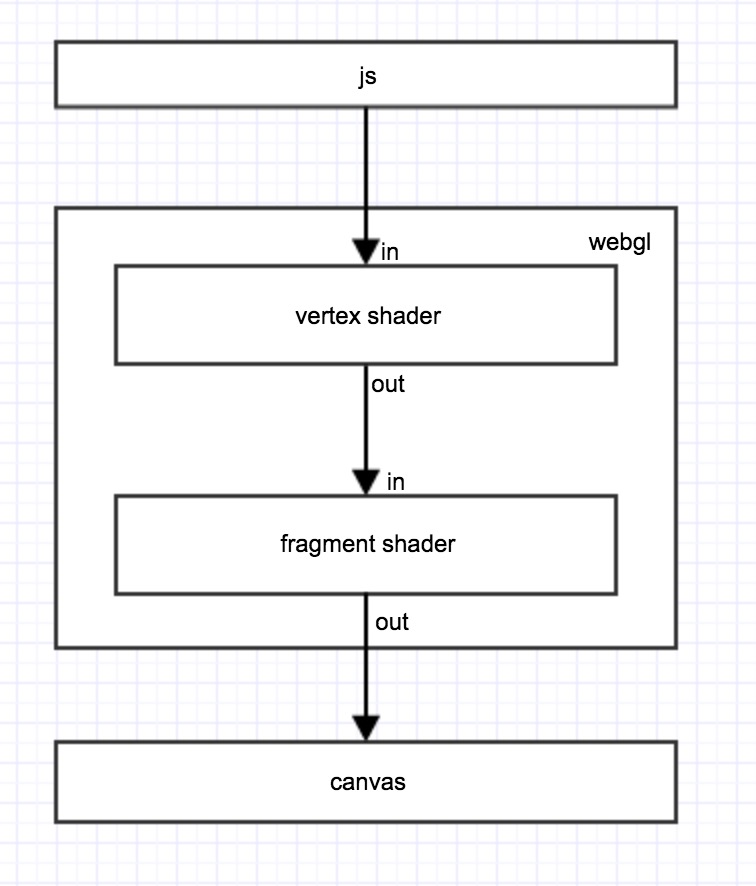
js的GPU计算2之webgl
上篇讲了个如何使用gpu.js这个库来进行简单的gpu计算 虽然简单易用 但是本身的局限也很多 目前这个库也不是非常完善 有待改进 那咱就从原理开始 来自己搞一个吧 当然 并不是指实现一个这个的通用的库 而是使用相关原理 完成一个是用GPU计算的demo 当然还是矩阵的乘法前端使用GPU的能力是通过webgl实现的 更加广泛的理解的可以认为是通过canvas来说实现的 canvas估计对大多数前端来说并不陌生 canvas有许多个像素组成 每个像素的颜色可以有RGBA四个维度表示 每个维度范围为0-255 既8位 把RGBA表示成数值的话 那每个像素可以存32位 这就是前端使用gpu计算最为核心的一点 每个像素可以存储一个32位的值, 刚刚好就是一个int或者uint0...
更多