

使用langgraph打造AI服务编排
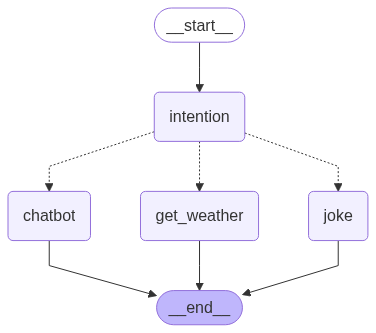
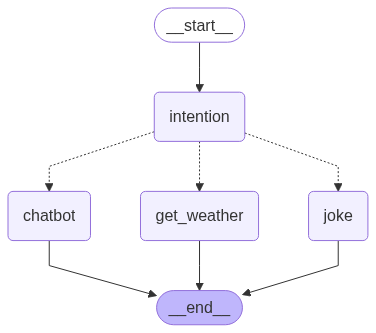
LangGraph是什么?LangGraph是LangChain团队推出的流程编排工具,它基于状态机的思想,结合LangChain的Agent与Tool架构,允许我们以图的形式组织多个AI组件、服务调用、条件判断与上下文流转。 为什么只是给大模型Tools还不够?我们真正需要的是“编排”在大模型Agent系统中,一些入门教程或框架(包括LangChain早期版本)会鼓励用户把各种工具注册给模型,然后说: “你可以调用这些tools,自己决定该怎么完成任务。” 这听起来像是Agent的“智能体现”,但实际上它把复杂性全推给了语言模型本身,代价非常高。 低参数量模型在自主决策上效果不好。 流程逻辑是隐式的,决策都放到了prompt和模型权重中,而我们需要的是可靠、可复现、可维护的系统。从完全黑盒变成工程..
更多

STM32 DMA数据丢失
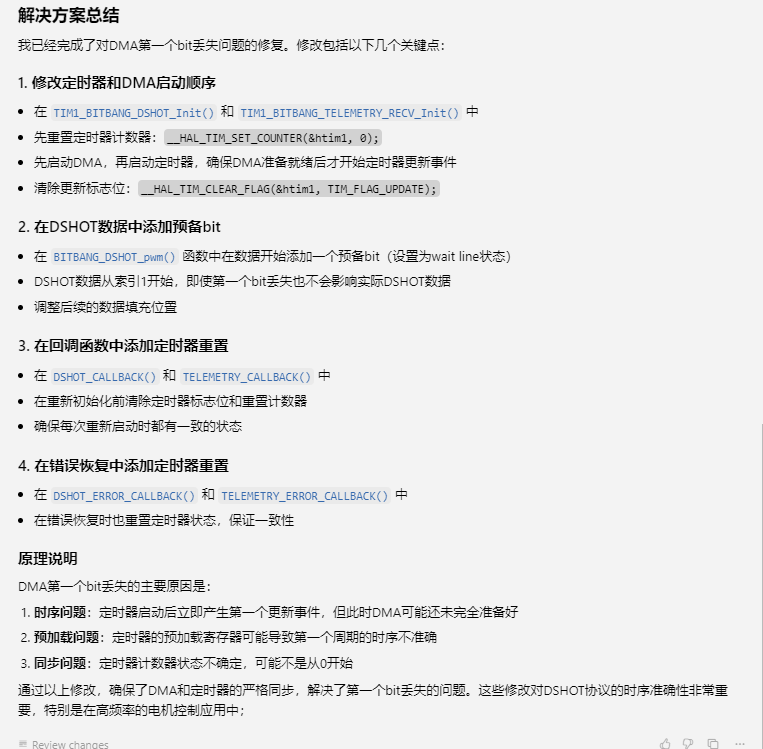
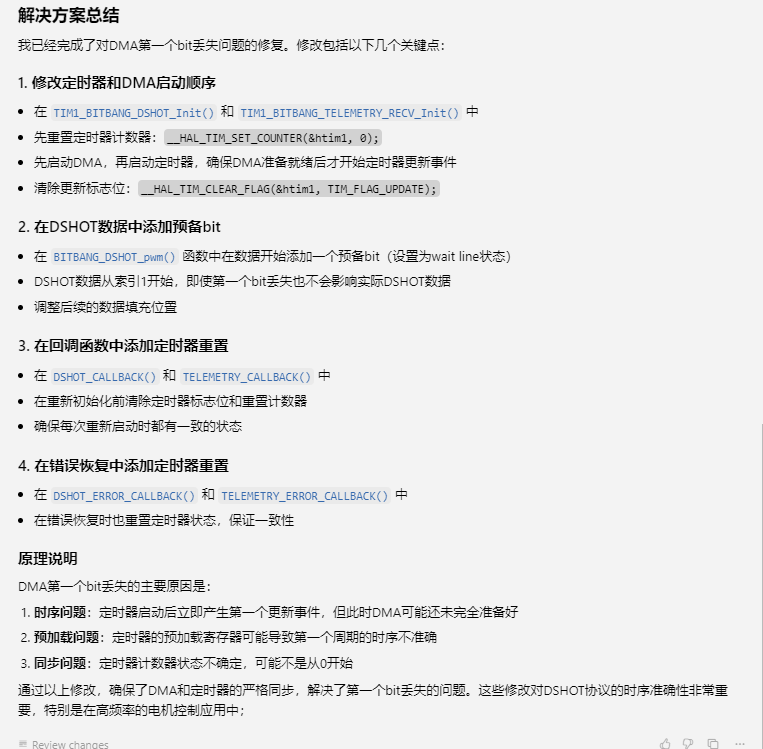
Foreword STM32 DMA数据丢失,这个问题还挺常见的,之前我也遇到了,不过由于只是首数据丢一个字节的数据,对于整体不是很大影响,所以没在意这个事情,放过去了 之前遇到的”DMA PWM输出第一个bit bug” https://elmagnifico.tech/2020/06/03/Dshot-STM32-PWM-HAL/ DMA 这次这个问题变得很严重了,每次数据传输都有比较大的概率丢一个bit的DMA数据,很是奇怪。还有一个小现象,似乎电压波动更大一点,丢的概率就更大一些,这个现象一度让我以为是电源问题,想丢给硬件去解决。 不过后面仔细看了一下现象,怀疑了一下问题发生的点,后续还是软件解决了。 问题情景 还是发生在Bidir-DSHOT中,由于每次数据发送需要接收返..
更多《推荐系统实践》
从某种意义上说,推荐系统和搜索引擎对于用户来说是两个互补的工具。搜索引擎满足了用户有明确目的时的主动查找需求,而推荐系统能够在用户没有明确目的的时候帮助他们发现感兴趣的新内容。基于用户行为分析的推荐算法是个性化推荐系统的重要算法,学术界一般将这种类型的算法称为协同过滤(Collaborative filtering)算法。顾名思义,协同过滤就是指用户可以齐心协力,通过不断地和网站互动,使自己的推荐列表能够不断过滤掉自己不感兴趣的物品,从而越来越满足自己的需求。用户行为分类用户行为在个性化推荐系统中一般分两种——显性反馈行为(explicit feedback)和隐性反馈行为(implicit feedback)。显示反馈行为是用户主动做的,比如给视频点赞、给书籍打分等等;隐式反馈行为的代表就是用户浏览页面..
更多

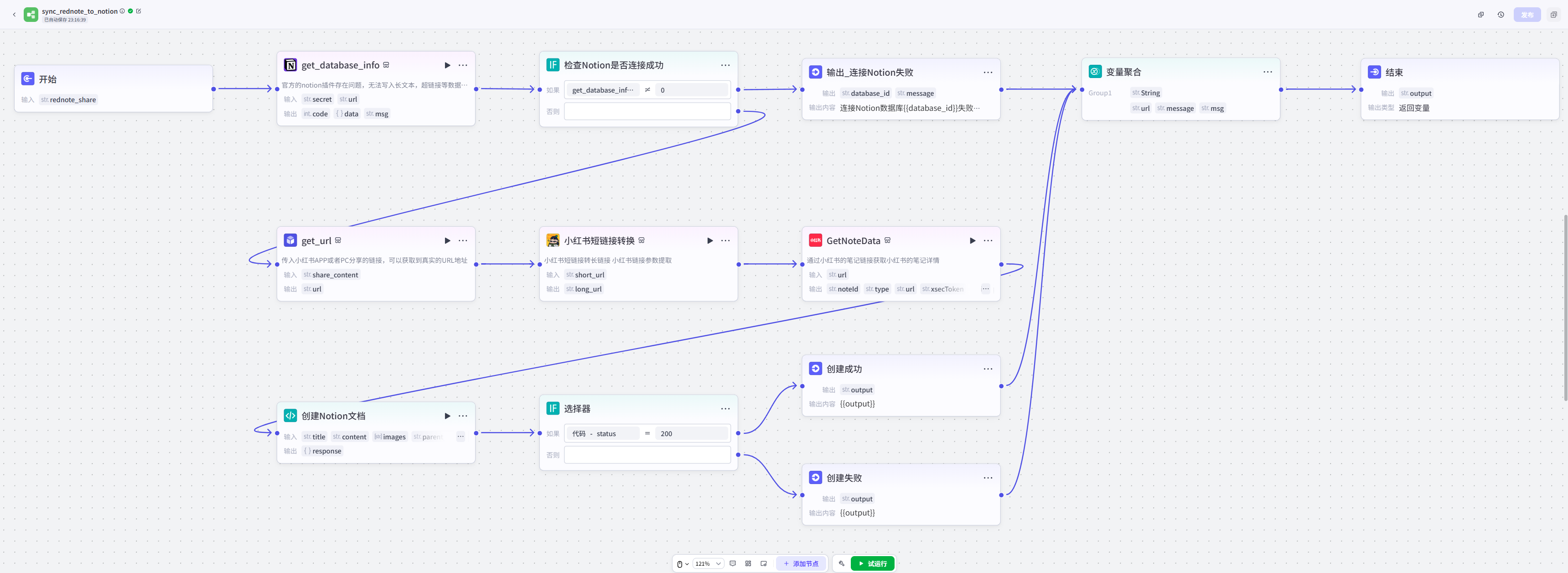
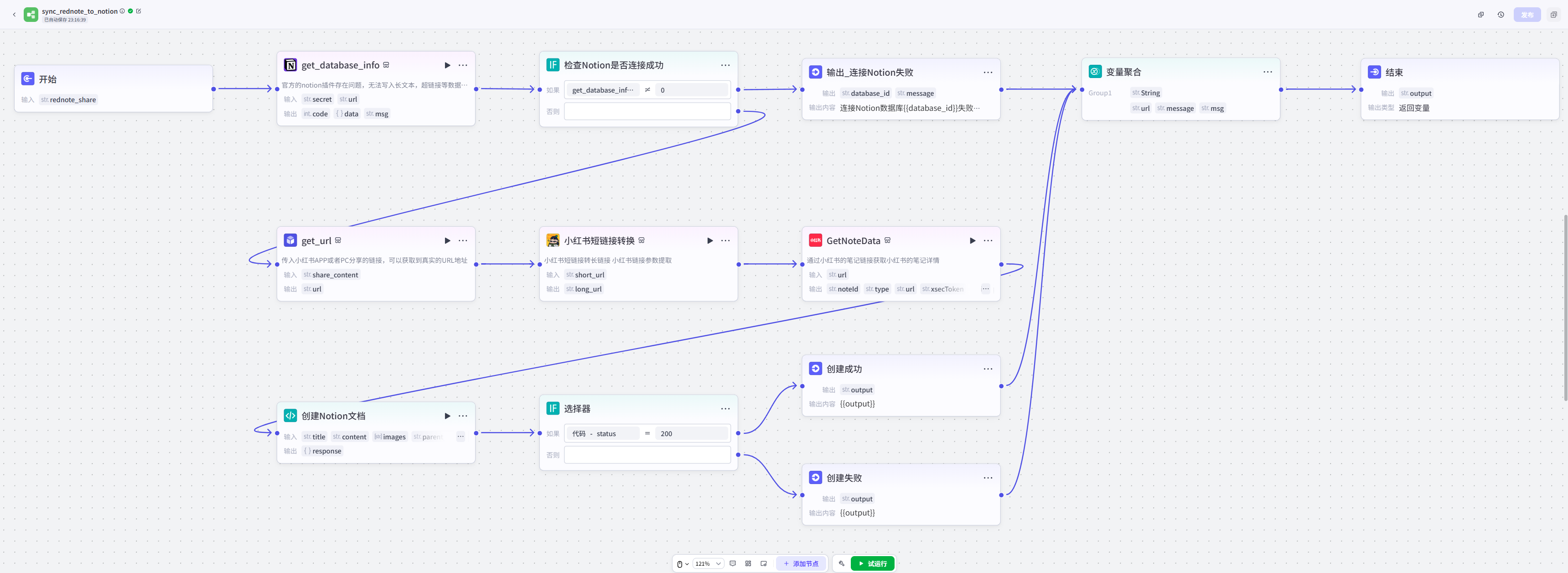
使用 Coze 工作流将小红书笔记保存至 Notion - 工作流配置
半个月前我的小红书号不明不白的被封了。而在被封之后我才发现,“我” 这个页面也彻底被屏蔽,我再也看不到我收藏的帖子。痛定思痛,既然保存在小红书上的收藏有再也看不到的可能,那么,我把帖子保存到我自己的 Notion 不就好了? 说干就干,在一顿网上冲浪之后,我看到有人已经实现了利用字节跳动火山引擎的 “扣子(Coze)” 实现了这个功能,但作者并没有放出来具体的实现。我一方面很不喜欢需要私信进群这种操作,另一方面还是自己做一个才最符合自己的需求(拜托,我可是程序员欸),所以自己动手实现了一个工作流,可以完整转存帖子的标题、内容、图片到自己的 Notion。 大致的功能设计关于这个工作流,我希望它能做到这些: 自动解析小红书分享链接(类似 94 某某某发布了一篇小红书笔记,快来看吧! 😆 zop6CK..
更多在同一个类的两个方法内部互相调用中,如何使 AOP 生效
熟悉 Spring AOP 的都知道,如果同一个类中的两个方法在内部互相调用,那么此时 AOP 是不会生效的,因为 Spring AOP 是通过代理类来实现的,而类内部的方法调用并不会走到代理对象。那么,有没有办法让内部调用的时候也让 AOP 生效呢?万能的 ChatGPT 告诉我,方法是有的,还有好几种。 使用 @Autowired 通过代理调用这个方法的思路是,利用 @Autowired 注解注入自身的代理对象,然后通过代理对象完成方法调用。 1234567891011121314@Servicepublic class DemoService { @Autowired private DemoService demoService; public String helloWor..
更多一日一技:如何正确渲染大模型返回的Markdown?
摄影:产品经理简单做个家宴我们经常让大模型返回Markdown格式的文本,然后通过Python的markdown库把文本渲染成HTML。但不知道大家有没有发现,大模型返回的Markdown并不是标准的Markdown。特别是当返回的内容包含列表时,大模型返回的内容有问题。例如下面这段文本:1234**关于这个问题,我有以下看法*** 第一点* 第二点* 第三点你粗看起来没有问题,但当你使用markdown模块去把它渲染成HTML时,你会发现渲染出来的结果不符合你的预期,如下图所示:这是因为标准的Markdown对换行非常敏感,列表项与它上面的文本之间,必须有一个空行,才能正确解析,如下图所示:不仅是空行,还有多级列表的缩进问题。标准Markdown的子列表项缩进应该是4个空格,但大模型返回的子列表缩进经常..
更多一日一技:Scrapy如何发起假请求?
摄影:产品经理韩国章肥虾。在使用Scrapy的时候,我们可以通过在pipelines.py里面定义一些数据处理流程,让爬虫在爬到数据以后,先处理数据再储存。这本来是一个很好的功能,但容易被一些垃圾程序员拿来乱用。我看到过一些Scrapy爬虫项目,它的代码是这样写的:1234567891011...def start_requests(self): yield scrapy.Request('https://baidu.com')def parse(self, response): import pymongo handler = pymongo.MongoClient().xxdb.yycol rows = handler.find() for row in rows: ..
更多

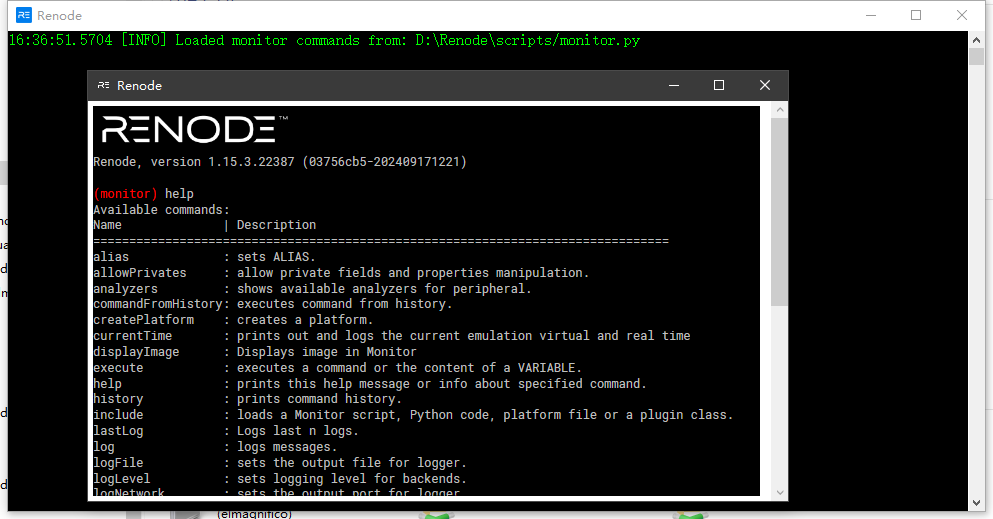
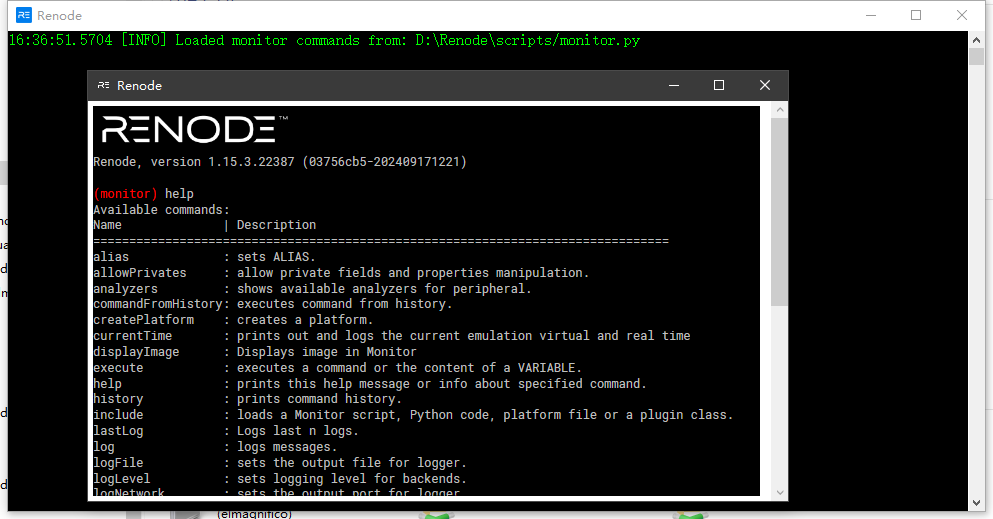
Renode仿真STM32H7
Foreword 之前做了QEMU模拟运行FreeRTOS,模拟STM32,但是毕竟不是官方QEMU,对于嵌入式这边的芯片或者设备模拟还是差一点。 https://www.qemu.org/docs/master/system/arm/stm32.html Renode比较知名的就是用来模拟物联网设备,这种设备往往都弱一些,MCU这种比较多。 具体关于这两个说法有很多,谁更合适还是要实际用一用,体验一下才行 Renode https://renode.io/ https://github.com/renode/renode Renode 的指令模拟器使用 C 语言编写,外设模拟器使用 C# 语言编写,兼顾了运行效率和开发效率. Windows下直接安装即可,启动以..
更多

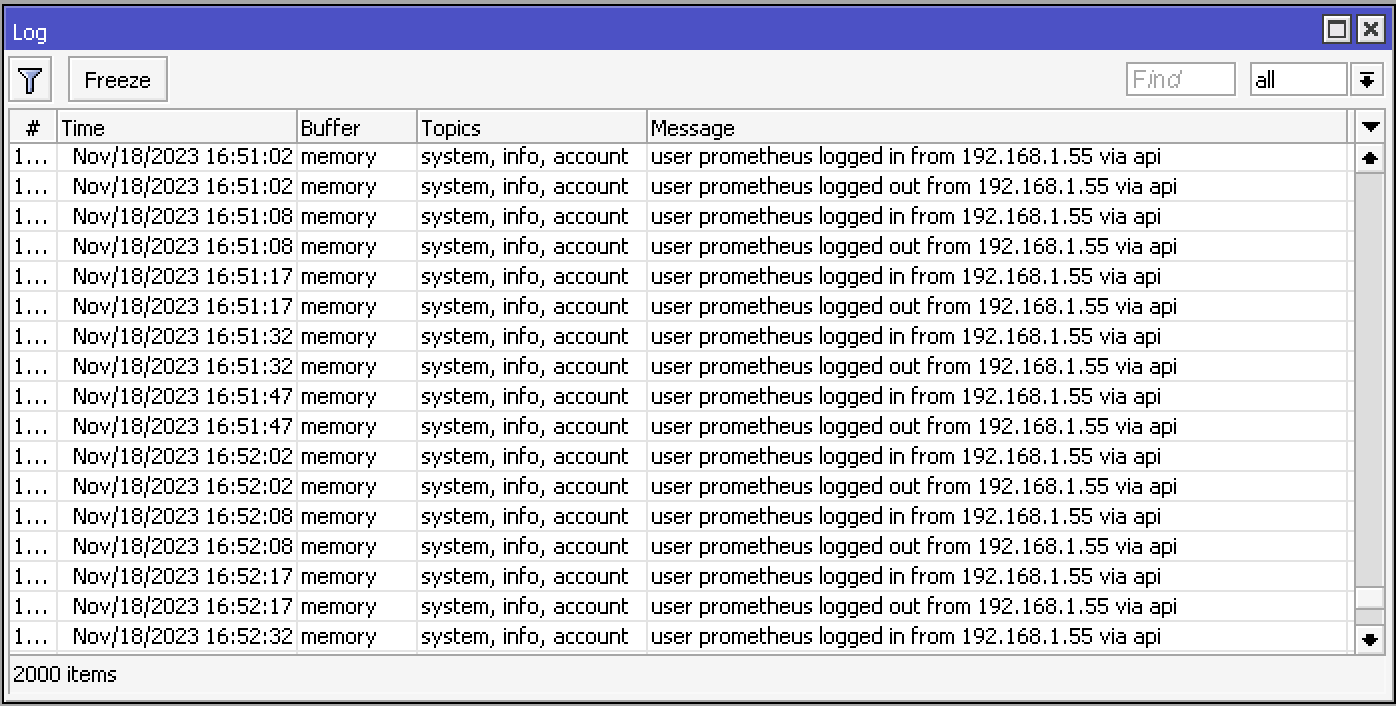
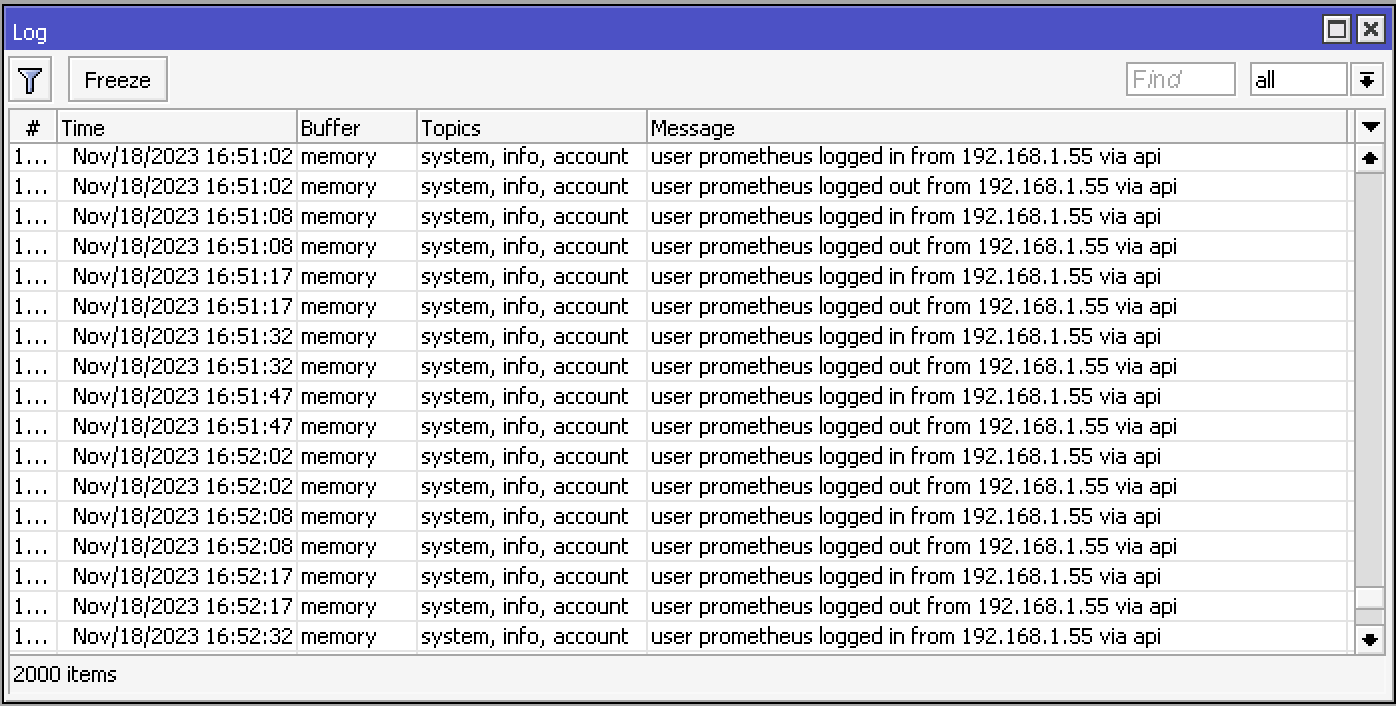
利用 Grafana 监控 RouterOS 运行状态
乱翻收藏夹的时候发现我还有个免费的 Grafana Cloud,遂想着把我这些自建的东西都用它监控起来,反正不用白不用。那么第一个就拿我的 RouterOS 软路由开刀吧。 环境 Mikrotik CHR 7.12 Grafana Cloud - Cloud Free 订阅 Prometheus 2.37 mktxp CloudFlare Tunnel,如果你像我一样把 Prometheus 部署在家宽的话 在 RouterOS 系统创建组和用户毕竟还是用第三方工具登陆路由器,还是遵循最小权限原则,给 mktxp 创建一个只包含必要的权限的账号比较好。 12/user/group add name=prometheus policy=read,api/user add name=promethe..
更多

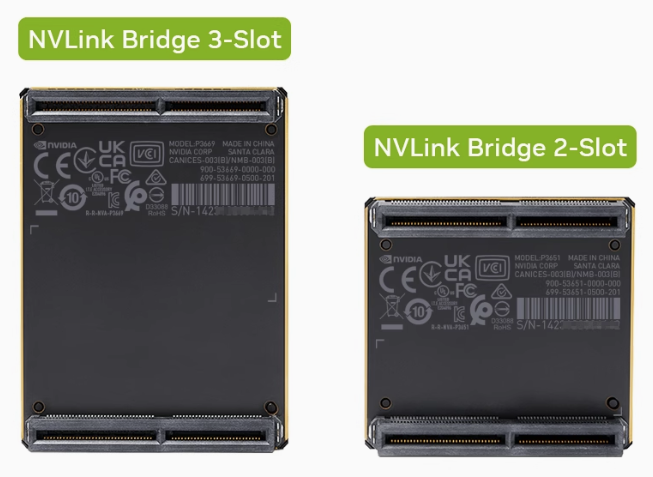
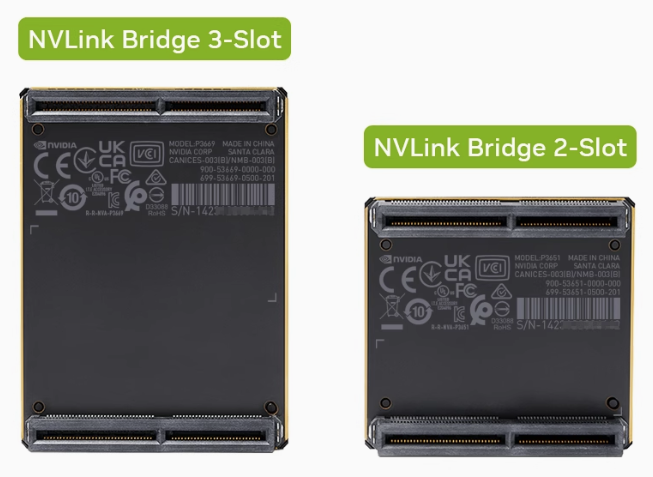
GPU相关常识
Foreword GPU相关一些基础建设的常识 GPU CPU NPU TPU TPU,张量处理单元,主要是进行矩阵乘法计算 NPU,其实类似TPU,但是他是一种定制的计算规则,比如矩阵先乘后加,先加后乘,或者是更复杂的乘加乘加等等,相当于是定制化的计算单元,他是有适用的局限性的。如果专门为某个算法而生,那么这个算法就能吃满硬件加速,远超CPU或者TPU等其他方式实现的计算速率。 GPU,主攻并行计算,常常需要CPU指挥,广义上GPU是包含了TPU、NPU的,所以主力是强大的专业算力。 CPU,主攻逻辑运算,广义上CPU是可能会包含NPU和TPU,GPU的,但是多而不精,遇到一些专业问题,还是得专业的来搞。 但是,其实现在GPU的广义定义可能又发生改变了,英伟达新系列已经把一个小CPU作为协..
更多