

浅谈搭建平台-画布篇
搭建平台本身也是一款软件,它更注重于“复用与组合”,而非实际的业务逻辑。前言近些年搭建平台变得很是流行,它提供了一种全新的开发方式,同时大幅降低了使用者的门槛,解决了企业的两大痛点:开发效率与人员转型。搭建平台由编辑器(画布+设置器)和生成器组成,本文将重点介绍画布,分为架构设计与画布设计两个章节来展开。正文什么是搭建平台在介绍搭建平台之前,有一个无法绕过的主题,那就是 NCLC(No Code & Low Code)。NCLC 作为建站产品背后的核心概念,推动了一波又一波的技术浪潮。近些年围绕 NCLC 踊跃出了不同形态的产品,如项目管理 Meego、低代码系统 Retool、在线文档 Notion 等,甚至还有人将 NCLC 细分为了 12 个发展赛道。 image 图片来源:https:..
更多

Manu 被 TWTR 开了
If a company has someone who is literally paid to minimize liabilities, painting a big red "liability" sign on your back in front of them is not a good idea. The corporate game is all about pretending to trust each other, while looking for multiple backstabbing opportunities at the same time. 企业,表面功夫做得很足的通力合作的一群人,然而背地里都是子弹上膛随时准备干掉对方。 出自HN。上面这幅漫画的作者 Man..
更多

CTF | 2022 USTC Hackergame WriteUp 0x03
前言由于文章过长,分成了三篇: 0x01(这里):签到,家目录里的秘密,HeiLang,Xcaptcha,旅行照片 2.0,Flag 自动机,光与影,线路板,Flag 的痕迹,LaTeX 机器人,猜数字,微积分计算小练习 0x02(这里):企鹅拼盘,火眼金睛的小 E,安全的在线测评,杯窗鹅影,蒙特卡罗轮盘赌,片上系统,看不见的彼方 0x03(本文):传达不到的文件,二次元神经网络,你先别急,惜字如金,量子藏宝图 这是 喵喵 2022 Hackergame WriteUp 的第三篇,主要也是一些难度稍大的题目,以及喵喵的碎碎念。 希望师傅们看了都能有所收获喵~ 传达不到的文件 为什么会变成这样呢?第一次有了 04111 权限的可执行文件,有了 0400 权限的 flag 文件,两份快乐的事情重合在一起..
更多JS播放 DTMF
玩 WebRTC 的时候发现它居然内置支持了 DTMF 拨号音。 这里就简单科普一下,DTMF 就是手机电话拨号音,数字按键按下去嘟嘟嘟响那个。具体就2个频率调谐: DTMF 1209Hz 1336Hz 1477Hz 1633Hz 697Hz 1 2 3 A 770Hz 4 5 6 B 852Hz 7 8 9 C 941Hz * 0 # D 于是兴趣来了想做一个 demo 玩玩,写了半天调试不通,报错 VM987:1 Uncaught DOMException: Failed to execute 'insertDTMF' on 'RTCDTMFSender': The 'canInsertDTMF' attribute is false: this sender can..
更多

CTF | 2022 USTC Hackergame WriteUp 0x01
前言 中国科学技术大学第九届信息安全大赛 比赛时间:北京时间 2022 年 10 月 22 日 中午 12:00 ~ 10 月 29 日 中午 12:00(共七天);添加到日历 为了让参赛的同学们更好地平衡学习和比赛,按照传统,我们将于 10 月 23 日(周日)晚 20:00 至 10 月 24 日(周一)早 8:00 期间关闭比赛平台。在此期间选手们可以好好休息,完成自己的作业,准备迎接新的一周。 赛制: 个人线上赛,解题模式,约 25 道题目,有实时排行榜。 比赛题目分为 4 类,分类如下: 综合技能(general) 程序逆向与漏洞利用(binary) 密码学与数学(math) 网站安全(web) https://hack.lug.ustc.edu.cn/ 一年一度的 USTC Hacke..
更多

CTF | 2022 USTC Hackergame WriteUp 0x02
前言由于文章过长,分成了三篇: 0x01(这里):签到,家目录里的秘密,HeiLang,Xcaptcha,旅行照片 2.0,Flag 自动机,光与影,线路板,Flag 的痕迹,LaTeX 机器人,猜数字,微积分计算小练习 0x02(本文):企鹅拼盘,火眼金睛的小 E,安全的在线测评,杯窗鹅影,蒙特卡罗轮盘赌,片上系统,看不见的彼方 0x03(这里):传达不到的文件,二次元神经网络,你先别急,惜字如金,量子藏宝图 这是 喵喵 2022 Hackergame WriteUp 的第二篇,主要包括一些难度稍大的题目,以 binary 类型为主。 希望师傅们看了都能有所收获喵~ 企鹅拼盘 这是一个可爱的企鹅滑块拼盘。(觉得不可爱的同学可以换可爱的题做) 和市面上只能打乱之后拼回的普通滑块拼盘不同,这个拼盘是自..
更多

USTC Hackergame 2022 玩耍记录
上周日晚上,偶然看到一个原神玩家群(?)里面有人发了一张图,说是 USTC 的 CTF. 上一次玩 CTF 还是六年前,不过这次一时兴起打算玩玩看。 由于上班比较忙,所以只玩了一天多一点,做了一些简单题。 注册 周日的半夜,在群里看到了一张 CTF 的图,于是兴冲冲地跑去注册,没想到直接吃了闭门羹🌚。 周一早上八点,准时开干。 Binary Flag 自动机 题目在这里。 打开之后可以看到一个对话框,鼠标一碰到“狠心夺取”的按钮,它就会跑掉。 拖到 IDA 里反编译,可以看到 sub_401510 函数中存在输出 flag 的代码,但生成 flag 的代码被混淆过,很难看懂。 在这个过程中,看到了出题人给的注释:“Hint: You don’t need to reverst the decr..
更多dark mode实现——全站暗黑模式切换
水一篇文章,全站默认/暗黑模式切换的一种实现方式。 color 暗黑模式下,给<html>设置一个class:dark-mode,切换到默认模式就删除该class。 写一个mixin: @mixin dark-mode() { @at-root html.dark-mode & { @content; } } 使用方式如下: h2 { color: black; svg { fill: black; } @include dark-mode { color: white; svg { fill: white; } } } background 在layout里加一个空的div,动画长宽分别是2倍的浏览..
更多

如果伽利略在比萨斜塔扔的是正负电子?
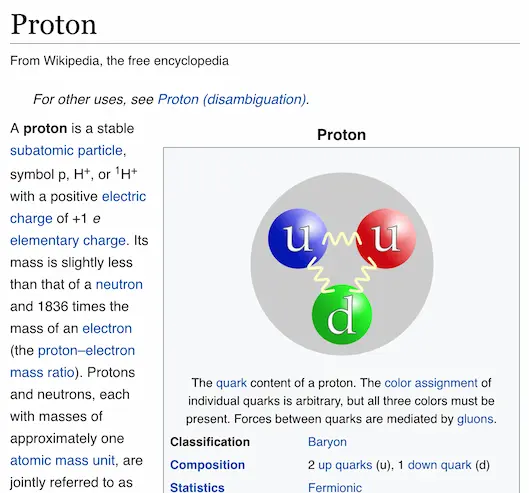
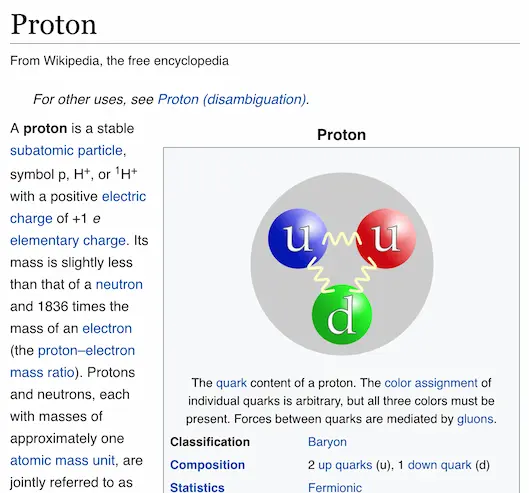
凌晨4点居然失眠了,妈蛋,于是就捡起来昨天看到的 quanta 杂志文章继续读,发现一个有意思的问题,我们知道 光子是以光速飞行的,它没有静止质量 正、反电子是有正质量的,只能以亚光速飞行 有的时候正反电子会合体成一个光子 那么假设伽利略拿一个正电子(e+),用绳子绑住一个电子(e-),注意他们俩都是有正质量的,从比萨斜塔上扔下去,会发生: (A) 超光速掉落 (B) 光速掉落 (C) 亚光速掉落 (D) 虚数光速掉落 (E) 哐当一声 答案: https://profmattstrassler.com/2022/09/09/protons-and-charm-quarks-a-lesson-from-virtual-particles/ 我也看得个半懂,但是文章写得太tm 好了。强烈推荐阅读。因..
更多

web开发调试:打断点
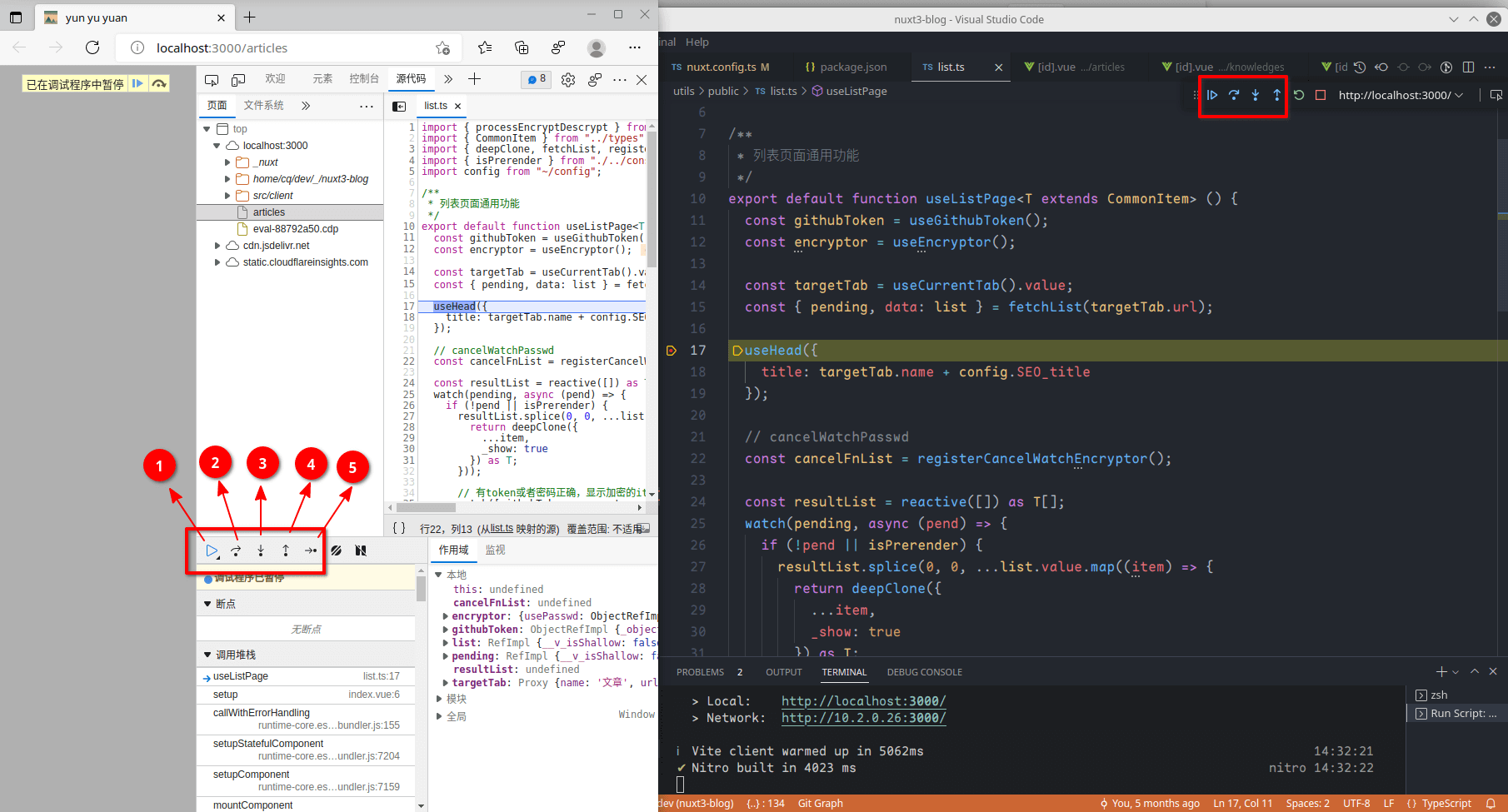
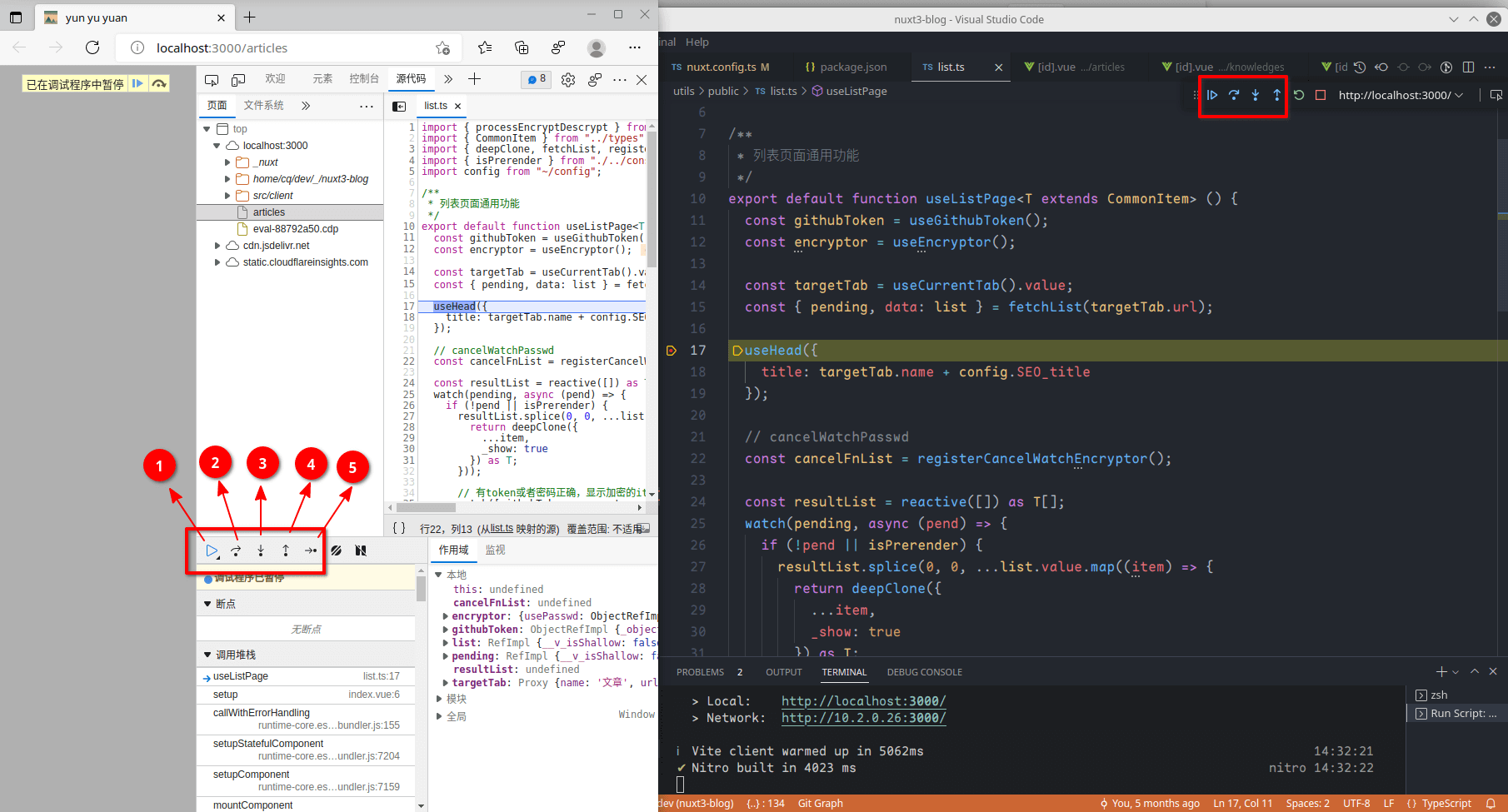
打断点是debug的手段之一,在各类开发语言中都有应用。本篇文章将介绍web前端开发中,断点的几种操作。 讲解 参考自javascript.info 浏览器/vscode断点调试有如下操作:5种操作 可以本地新建一个html文件,写一些测试代码,拖拽到浏览器中,打开开发者工具中的源代码栏,打断点一一验证下面的操作: Resume: 继续执行,热键F8 继续执行被中断的javascript。除非遇到断点,否则不会再次中断。 Step:执行下一个命令,热键F9 执行下一个javascript语句,按一次F9就会执行一条语句,通常用于一小段代码,逐行调试。 Step Over:执行下一个命令,但是不会进入到函数内,热键F10 和Step的效果类似,但是当语句是一个函数时(非内置函数,例如aler..
更多