与滚动条相关的属性
滚动条设置(overflow) 设置当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。 可选值: visible, hidden, scroll, auto, overlay特别的: overlay: 行为与auto相同,但滚动条绘制在内容之上而不是占用空间。仅在基于 WebKit(例如,Safari)和基于 Blink 的(例如,Chrome 或 Opera)浏览器中受支持。滚动行为(scroll-behavior) 为一个滚动框指定滚动行为auto: 立即滚动smoot: 平滑滚动滚动条样式(伪类选择器) 通过下面几个伪类选择器可以设置滚动条样式::-webkit-scrollbar——整个滚动条。::-webkit-scrollbar-thumb——滚动条上的滚动滑块。::-webki..
更多

K40 刷入 MIUI EU 并本地化
刷机10分钟,恢复两三天 K40 刷入 MIUI EU 并本地化解锁BL见 红米K40 国际版刷机支持的设备下载工具以及镜像platform-tools(adb): https://developer.android.com/studio/releases/platform-toolsmac: brew install --cask android-platform-tools如果不能在 cli 里面访问到 adb 之类的命令,请自行添加环境变量MIUI解锁工具: miui.com/unlock/TWRP: https://twrp.me/xiaomi/xiaomipocof3.html美国镜像站:https://dl.twrp.me/alioth/欧洲镜像站:h..
更多

RedMi Note8 刷入 EU 版并解锁分区
个人刷机记录,方便查阅一开始想的是直接按照K40的刷入方法直接照搬就行,结果一堆坑,浪费一天时间。检查设备环境现有RedMi Note8国内版:MIUI 12.5.4Android 11目标EU版:MIUI 12.5.xmagisklsposedrootAndroid 11检查 xiaomi.eu 看看设备是否支持查看设备代码打开 USB 调试输入 adb shell如下 ginkgo 即为设备编号12$ adb shellginkgo:/ $检查目标版本是否支持该设备打开 xiaomi.eu:https://xiaomi.eu/community/threads/miui-12-0-12-1-12-2-12-5-stable-release.56191/如下图:支持该设备以 Recovery 方式刷入解..
更多

OhShape 导入自定义歌曲
一开始其实我对这个问题,是感觉比较疑惑的??? 多看了几个帖子才知道其实主要问题并不是在于歌曲怎么放到指定的目录,而是放进去没反应,看不到。。。其实玩过切方块,节奏光剑,维京战鼓等音游的老玩家可能都知道,这些里面的歌曲导入是有曲包的,并不是随随便便下载个 MP3 之类的音频文件丢到对应目录就能直接开玩的。那除了下载的曲包,我可以自己制作吗?当然是可以的。入门版总的做法的话分以下几步下载曲包解压曲包准备好一体机拷贝解压后文件到指定歌曲目录打开游戏结束曲包下载方式http://ohshapes.com/推荐去这个网站自己下载想要的歌曲,点击 preview 即可预览,如果介绍里面有 Mapping preview 的话,大概率是有体验视频的,可以先看看大神们怎么玩。这里的话直接点击Download就可以把曲包..
更多

Docker+Prometheus+Grafana监控VPS运行状态
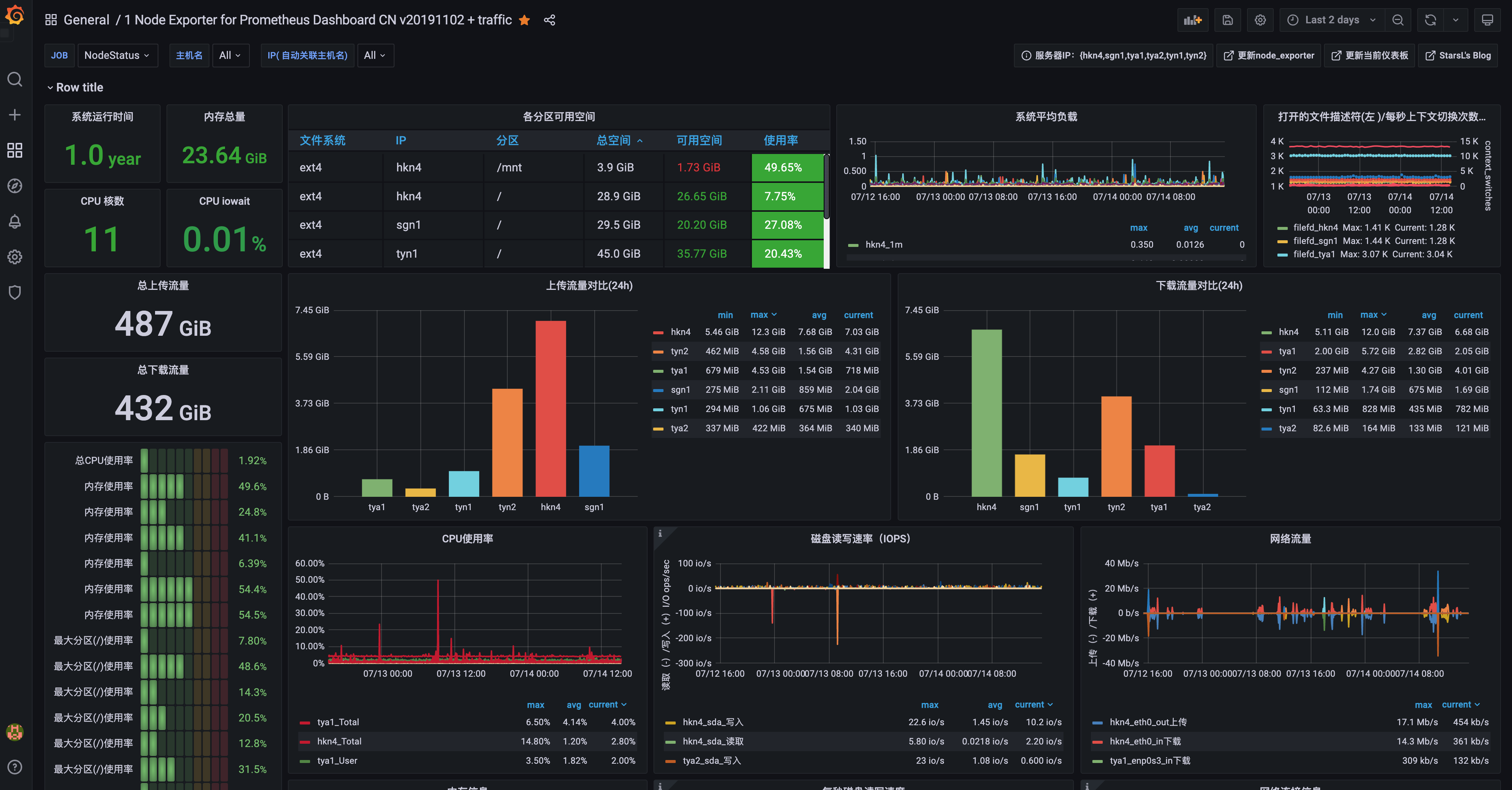
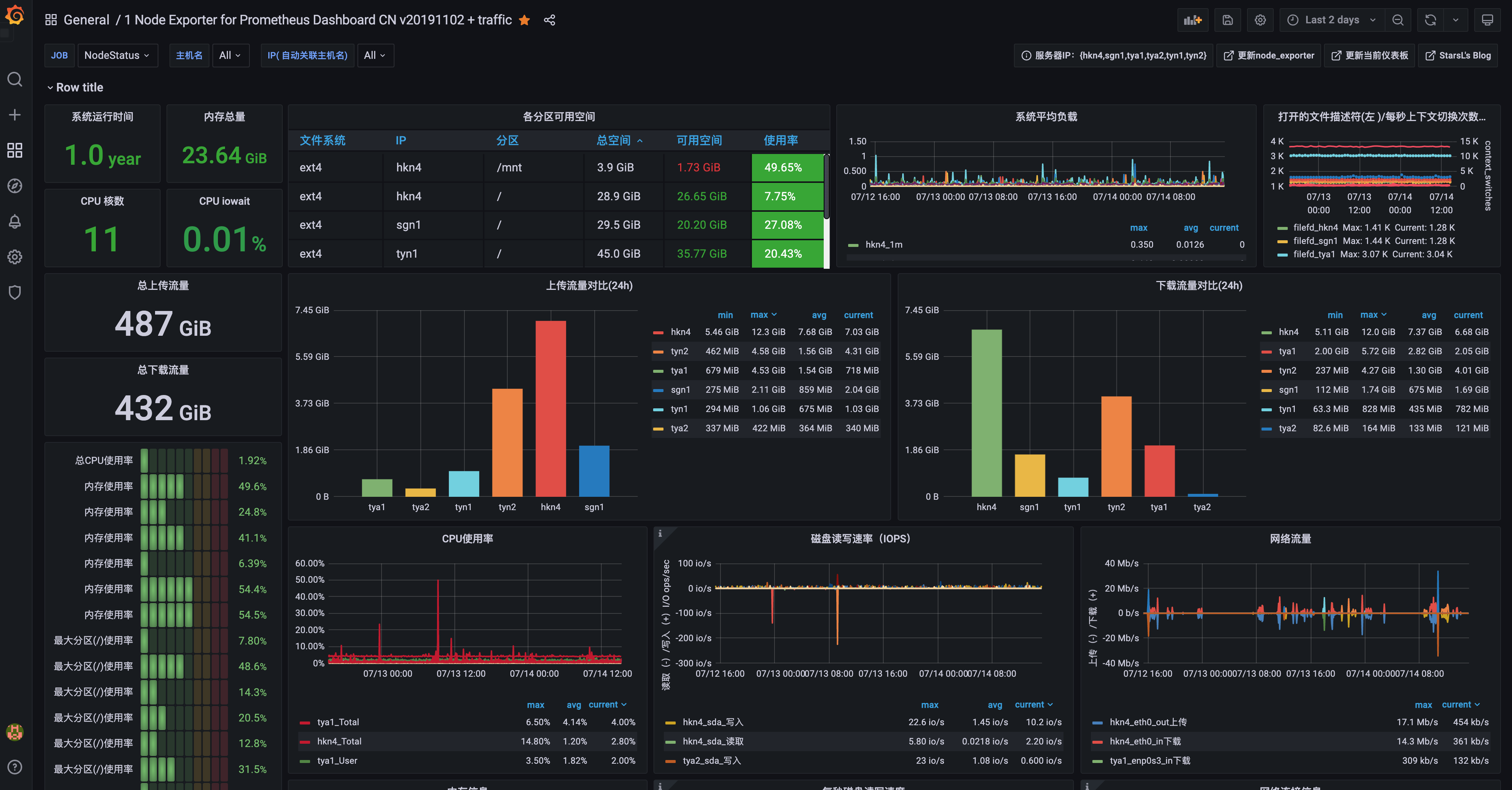
Prometheus是一个灵活的时间序列数据库和监控系统,有多个监控组件可用。Grafana是用于展示数据的平台。一起使用即可全方位监控VPS主机运行状态。prometheus和grafana为简化安装步骤,这里直接使用docker.效果图安装首先你要安装docker/docker-compose:1234567apt -y updateapt -y install curlcurl -sSL https://get.docker.com/ | shsystemctl start dockersystemctl enable dockercurl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`un..
更多

一日一技:如何实现带timeout的input?
我们知道,在Python里面,可以使用input获取用户的输入。例如:但有一个问题,如果你什么都不输入,程序会永远卡在这里。有没有什么办法,可以给input设置超时时间呢?如果用户在一定时间内不输入,就自动使用默认值。要实现这个需求,在Linux/macOS系统下面,我们可以使用selectors。这是Python自带的模块,不需要额外安装。对应的代码如下:123456789101112131415import sysimport selectorsdef timeout_input(msg, default='', timeout=5): sys.stdout.write(msg) sys.stdout.flush() sel = selectors.DefaultSelector()..
更多统计千行代码Bug率,有没有意义?
我的结论是:统计Bug率有意义。但是统计千行代码Bug率没有意义。为什么千行代码Bug率是没有意义的?某公司最近出了一个方案,用来量化程序员的工作绩效。叫做千行代码Bug率。在一个统计周期内,程序员每增加或者修改的代码行数与QA发现的Bug数,根据如下规则计算Bug率:1000行代码,1个bug,那么Bug率是100%;2000行代码,4个bug,那么Bug率是200%;5000行代码,3个Bug,那么Bug率是60%n行代码,m个Bug,那么Bug率是m / n * 1000先不考虑这个规则本身是否有问题。我觉得,所有和代码行数挂钩的绩效统计,都是没什么意义的。因为代码行数是可以刷的。如果某个绩效需要代码行数越少越好,那么可以使用行数少的写法;某个绩效需要代码行数越多越好,那么可以使用行数多的写法。例如..
更多

一日一技:把自然语言描述的时间转成标准格式
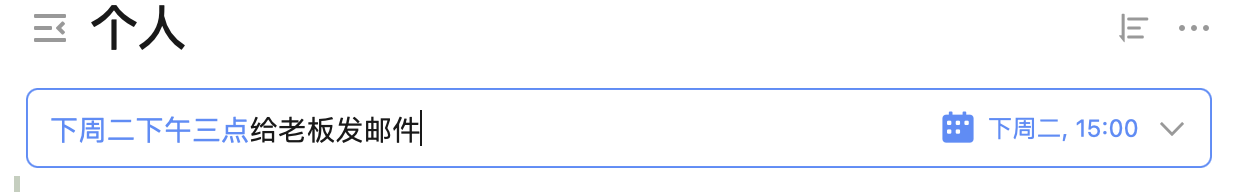
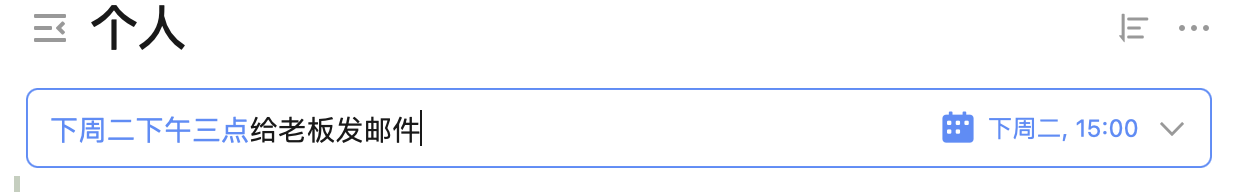
如果你使用过嘀嗒清单或者Todoist,那你应该知道他们有一个很好用的功能,那就是自动识别任务中的时间,例如:1下周二下午三点给老板发邮件它会自动识别为:今天,公众号粉丝群里面,有一个叫做NowAnti的同学推荐了一个项目,叫做司南,它就可以让Python实现这样的功能。我们来看看这个第三方库怎么使用。首先pip安装它:1python3 -m pip install sinan安装完成以后,使用方法非常简单:1234from sinan import Sinanobj = Sinan('下周二下午三点给老板发邮件')result = obj.parse()print(result)运行效果如下图所示:这个库不仅可以解析时间,它还可以解析更复杂的语句,例如:12>>> obj = Sina..
更多红米K40 国际版刷机
解锁BL不管刷不刷,有没有想好,申请解锁就行了。因为有资格之后需要用 MIUI unlock 去手动解锁,才会清除数据。手机登陆MIUI账号打开开发者设置,搜索设备解锁状态,点击绑定绑定7天后即可进入下一步解锁注意:重复绑定、退出MIUI账号或者拔掉手机卡,时间会重新计算。数据备份使用自带的备份与恢复对手机进行备份使用TI备份之类的对手机进行备份将手机里面的重要数据手动传输到其他设备,如电脑。解锁手机充满电访问 miui.com/unlock/下载解锁工具(Windows Only)解压启动解锁工具更新解锁工具点击工具设置,检测\安装 USB 驱动登陆小米账号,进入解锁页面手机打开adb调试,adb reboot fastboot 进入 fastboot(你也可以用手按如果解锁工具显示未检测到手机,拔插多..
更多使用ADB免ROOT抓取手机APK
国际版系统对比国内版缺失了不少东西,有些可以自己从系统里面提取推荐使用 mac 或者 linux 运行命令Windows 建议自力更生默认提取到 /tmp/apk,该文件夹需要提前创建提取所有APK包12345678# 所有for i in $(adb shell pm list packages | awk -F: '{print $NF}')doapk_path=`adb shell pm path ${i} | awk -F: '{print $NF}'`tmp_path=/tmp/apk/$i.apkecho -e "adb pull $apk_path -> $tmp_path"adb pull $apk_path $tmp_pathdone提取xiaomi包12345678# 小米包fo..
更多