将 Arch Linux 和 LineageOS 作为主力系统
最近一段时间我成功把所有 Apple 的设备替换掉了,中间踩了不少坑,如果你也打算将设备切换到 Linux 和 Android,那这篇文章能作为一些问题的解决方案索引。 # Arch Linux 设备选择:联想小新 14 AMD 5800H,内存 16G 有点小,建议自行更换 AX200 网卡。 选择 Arch 主要是因为除了安装麻烦一些,其他都太友好了,尤其是 pacman 和 aur。 使用 Arch 可以让自己始终保持可以安装到最新的包。 这里安装 aur 使用的是 yay (opens new window)。 如果你需要相关的安装教程,建议参考 Arch Linux 安装使用教程 - ArchTutorial - Arch Linux Studio (opens new window)。 ..
更多使用Celery实现Python分布式任务处理
Celery是一个任务队列,它可以实现跨进程和机器的分布式任务处理。任务队列的输入端会输入各种任务(task),这些任务会在输出端由worker进行处理,这些任务会由客户端通过发送消息的方式交给broker,随后broker把任务分发给worker。安装组件本文使用到的组件版本组件版本Python2.7.16Celery4.4.7Redis6.2.4redis-py3.2.1首先我们需要安装celery和Redis的依赖包pip install celery==4.4.7pip install redis==3.2.1Celery支持多种类型的broker,在这里我们主要使用Redis作为Celery的broker,关于Redis的安装和使用可以参考我之前的文章Redis failover。构建应用我们首..
更多QinQ 随笔
介绍QinQ(802.1Q-in-802.1Q),也叫做VLAN Stacking或Double VLAN,由IEEE 802.1ad标准定义,是一项扩展VLAN空间的技术,通过在802.1Q标签报文的基础上再增加一层802.1Q的Tag来达到扩展VLAN空间的目的。一般应用在骨干网中,通过将用户私网VLAN Tag封装在公网VLAN Tag中,使报文带着两层VLAN Tag穿越运营商的骨干网络(公网),扩充VLAN数量,实现对用户的精细化管理。QINQ实现方式QinQ可分为两种:基本QinQ和灵活QinQ。(1) 基本QinQ基本QinQ是基于端口方式实现的。开启端口的基本QinQ功能后,当该端口接收到报文,设备会为该报文打上本端口缺省VLAN的VLAN Tag。如果接收到的是已经带有VLAN Tag的..
更多

如何 DIY 一个苏康码与行程码“双码合一”的健康码 APP
背景介绍众所周知的背景:苏康码打开很慢,在支付宝中如果没有快捷键,需要以下步骤:点击打开支付宝 -> 点击健康码 -> 点击立即查看,如果设置了长按图标打开健康码,也得至少两步;其他 APP 比如“苏周到”,可以实现长按快捷键后一步访问,但是其中存在三个步骤:APP 启动 -> 健康码小程序启动 -> 加载网页,这种不可理喻的框架,在某些低端机上冷启动,可能需要长达数十秒的时间;行程卡打开也很慢,在微信小程序中打开,不知道为什么每次都让我确认一下“同意并授权运营商查询”,严重影响效率;很多地方两个码都要查,于是慢*2,话说我也不知道为什么有关部门不把这两个码合二为一……所以干脆 DIY 一个。开发流程我想做出这样的效果:打开 APP 后,直接显示苏康码,滑动屏幕可切换到行程码,不需..
更多关于Vue组件二次封装的技巧总结
在开发Vue项目我们一般使用第三方UI组件库进行开发,如element-plus, @arco-design/web-Vue, naive-ui等, 但是这些组件提供的接口并不一定满足我们的需求,这时我们可以通过对组件库组件的二次封装,来满足我们特殊的需求。 对于封装组件有一个大原则就是我们应该尽量保持原有组件的接口,除了我们需要封装的功能外,我们不应该改变原有组件的接口,即保持原有组件提供的接口如props,events,slots等不变。 为了实现这一原则我们就需要将新组件的接口与旧组件的接口一一对应, 当然我们可以通过在新组件中一一声明对应的接口来实现(或者只实现我们目前需要用到的接口)但这种办法虽然简单但看起来却极其很繁琐, 有没有一种方法可以实现props,events,slots的自动透传呢?..
更多

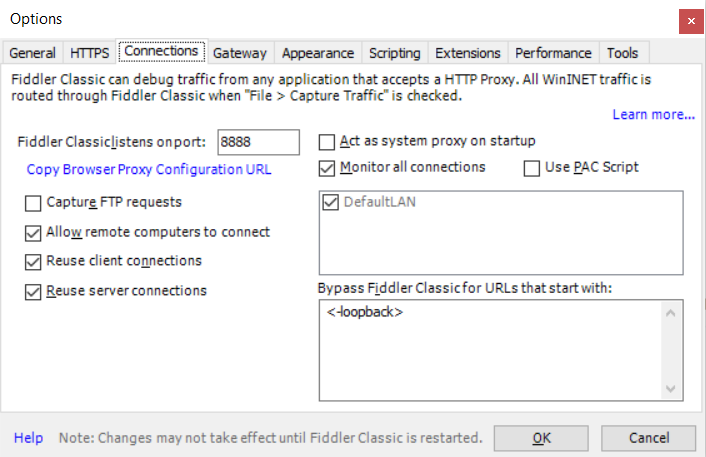
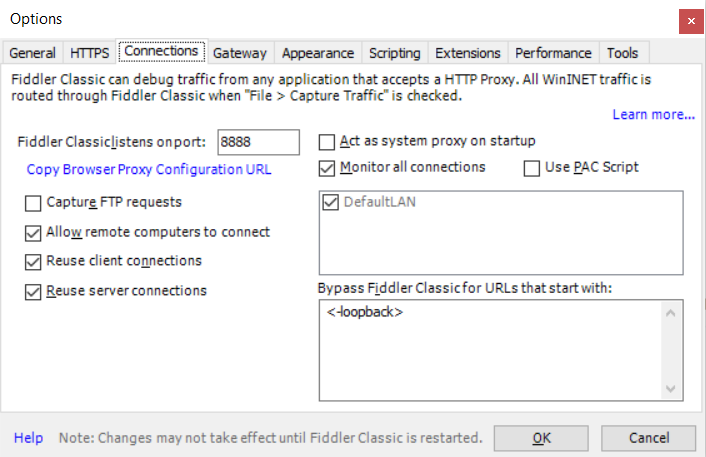
jenkins+github配置CI/CD
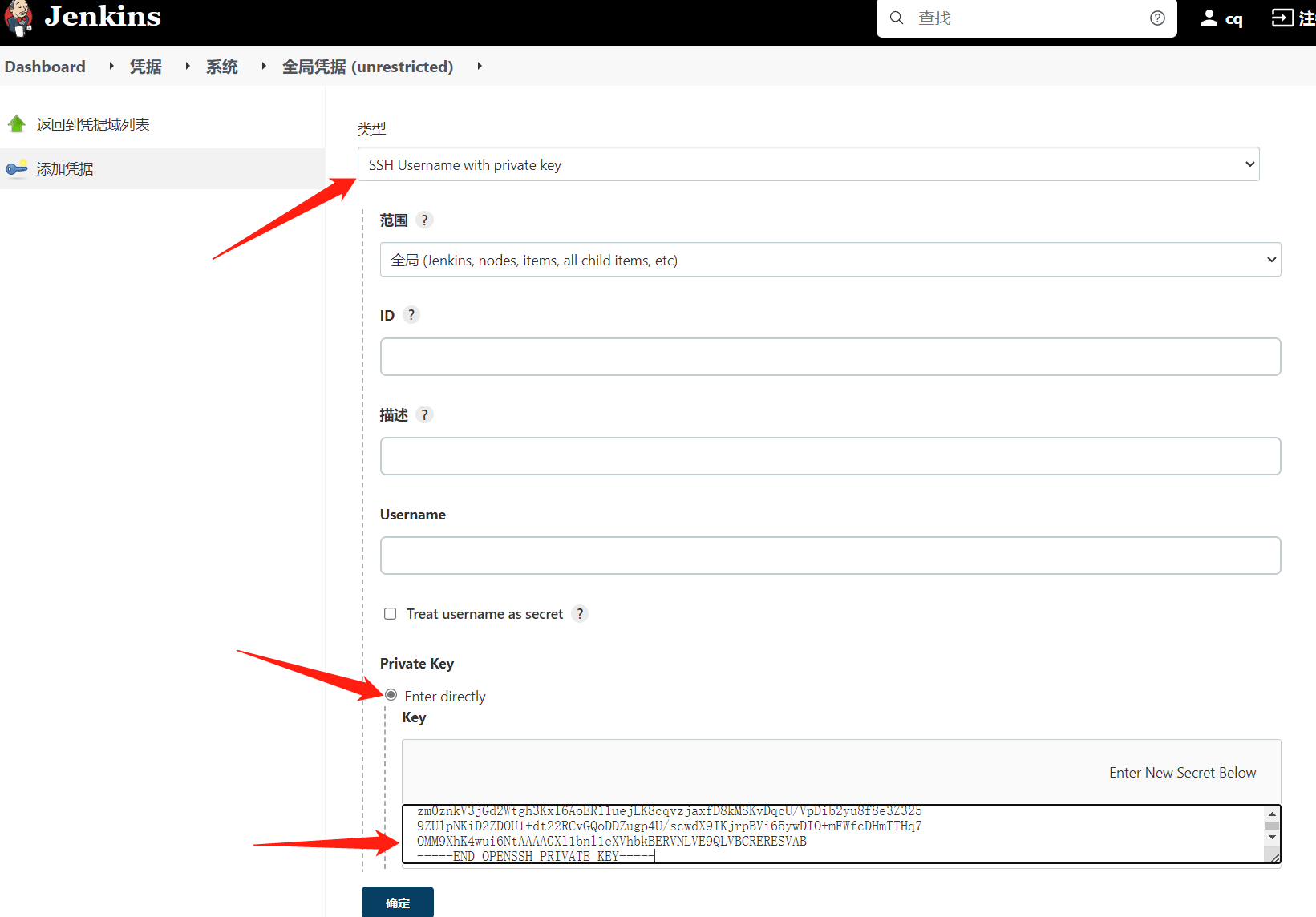
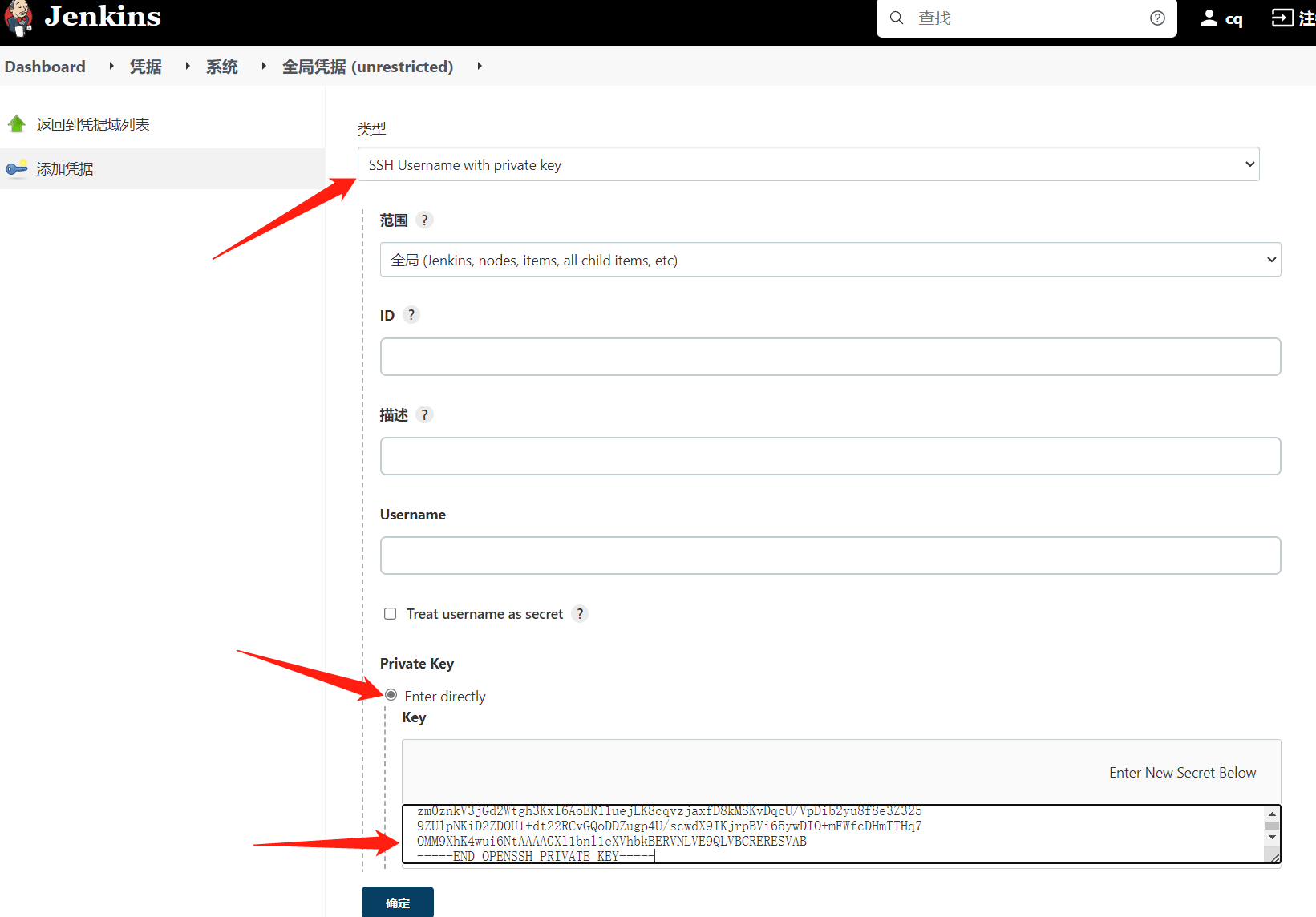
本站访问有些慢,应该是国内的网络对vercel不友好。但是我有一台几乎闲置的华为云vps,于是尝试了一下配置本站的CI/CD。记录过程。 前置条件 服务器:centos8 项目:需要nodejs编译的前端项目 部署目标:nginx 过程 安装jenkins。参照官网介绍,安装完成后,可以在http://yourip:8080登入jenkins控制台,然后创建用户,安装推荐插件,等等。 配置凭据。进入Manage Credentials界面,Url一般是http://yourip:8080/credentials,创建一个ssh凭据,Private Key字段需填写已经在github配置过的ssh密钥,密钥位置一般在~/.ssh/id_rsa。ssh凭据 接着新建一个secret text凭据..
更多VXLAN 随笔
简介VXLAN(Virtual eXtensible Local Area Network,虚拟扩展局域网),是由IETF定义的NVO3(Network Virtualization over Layer 3)标准技术之一,(还有NVGRE、STT等技术)是对传统VLAN协议的一种扩展。VXLAN的特点是将L2的以太帧封装到UDP报文(即L2 over L4)中,并在L3网络中传输。VXLAN本质上是一种隧道技术,在源网络设备与目的网络设备之间的IP网络上,建立一条逻辑隧道,将用户侧报文经过特定的封装后通过这条隧道转发。从用户的角度来看,接入网络的服务器就像是连接到了一个虚拟的二层交换机的不同端口上,可以方便地进行二层通信。已经是事实上的网络虚拟化标准,公有云(阿里云、华为云、AWS等)的VPC大多数都是..
更多

CTF | 2022 数字中国创新大赛虎符网络安全赛道 初赛 WriteUp
引言 2022数字中国创新大赛-虎符网络安全赛道 - 初赛 比赛时间: 2022-03-19 09:00 ~ 2022-03-20 17:00 比赛官网: https://www.qianxin.com/DCICHF/2022 上个周末打了下虎符 CTF,感觉题目总体而言难度挺大,很多题目最后解题数还是个位数。 也就 Misc 方向相对来说简单一点了,于是来玩了玩,简单写一下 writeup 吧。 顺便可以回顾一下去年的: CTF | 2021 数字中国创新大赛虎符网络安全赛道 WriteUp MiscPlain Text ZE9CUk8gUE9WQUxPV0FUWCBOQSBNQVReLCBXWSBET0xWTlkgUEVSRVdFU1RJIFxUTyBOQSBBTkdMSUpTS0lKIFFa..
更多

golang Channel用法和源码分析 二
本篇文章我们一起了解下golang Channel的常见问题和用法。 从一个关闭的channel中仍能读取到数据吗? 从一个有缓冲的 channel 里读数据,当 channel 被关闭,依然能读出有效值。只有当返回的 ok 为 false 时,读出的数据才是无效的。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 func main() { ch := make(chan int, 5) ch <- 18 close(ch) x, ok := <-ch if ok { fmt.Println("received: ", x) } x, ok = <-ch if !ok { fmt.Println("channel ..
更多

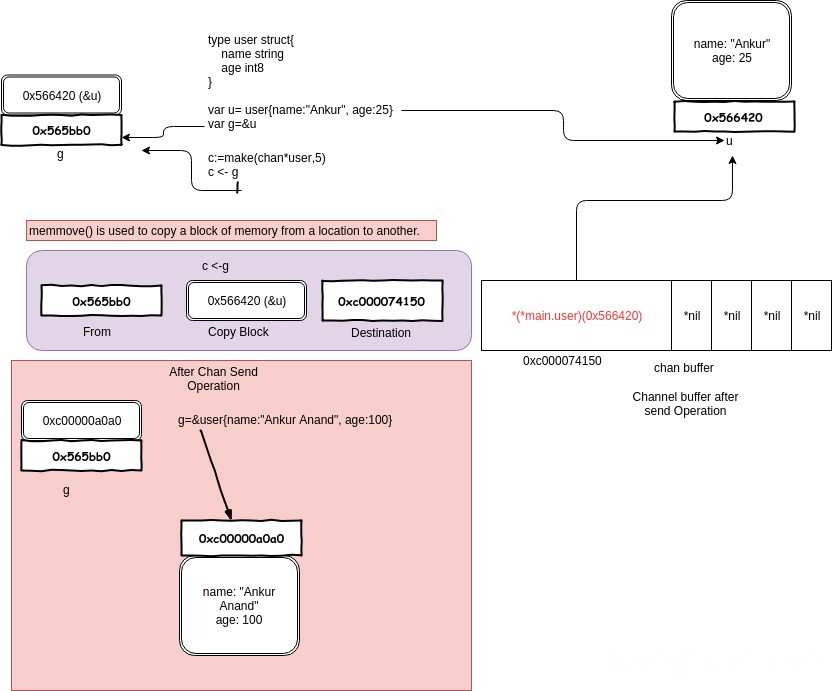
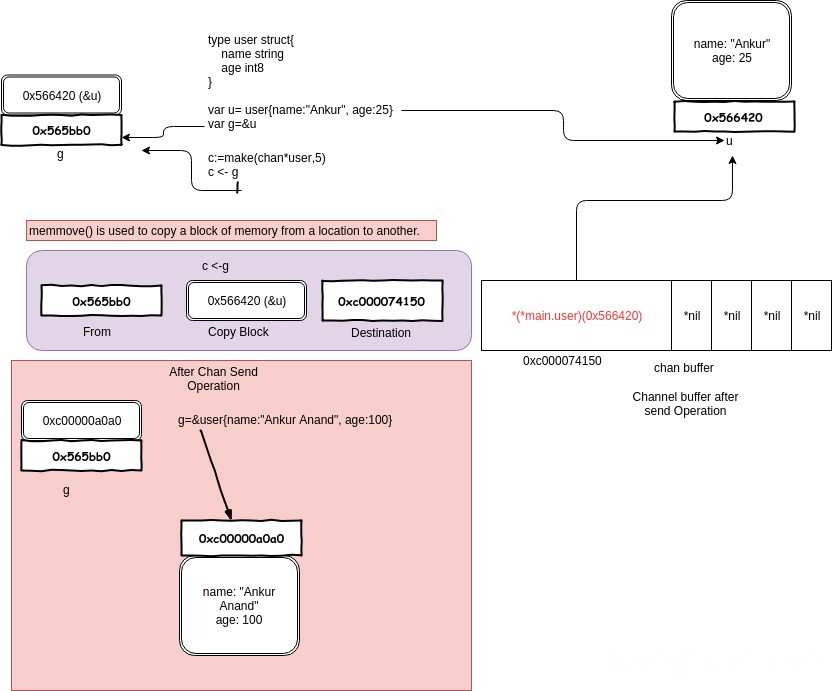
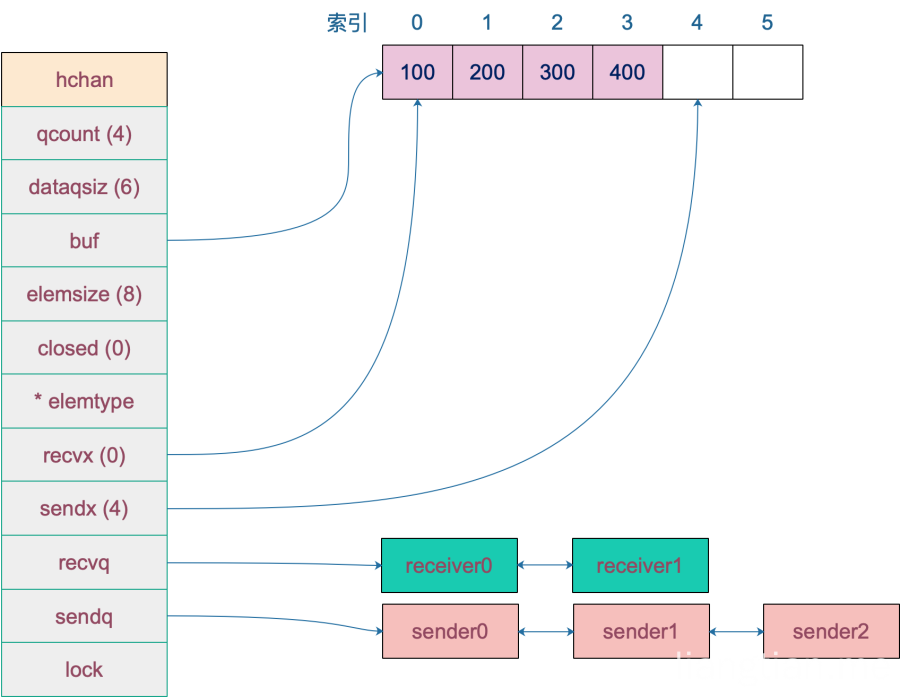
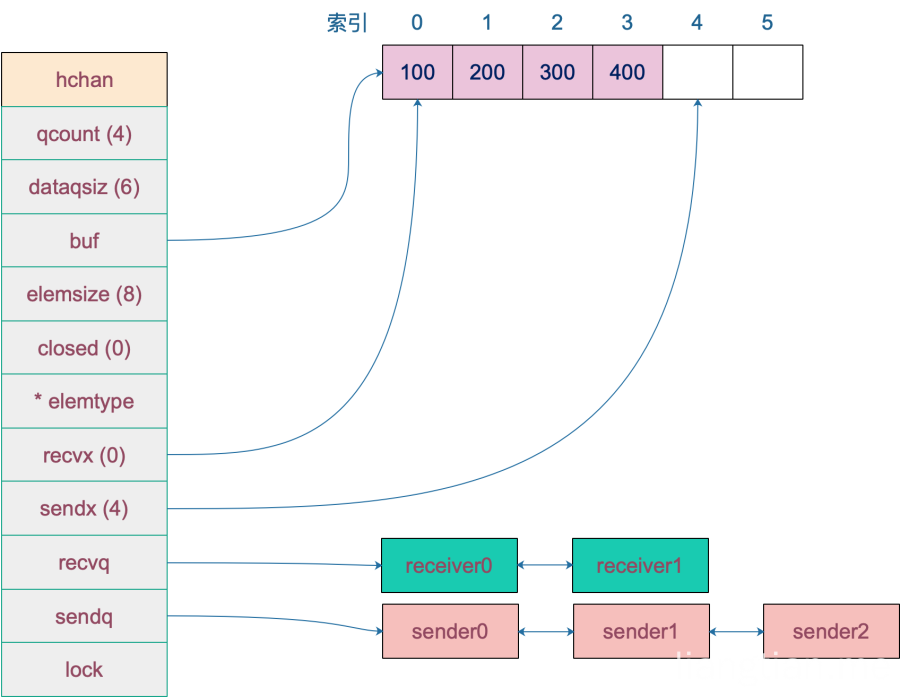
golang Channel用法和源码分析 一
本篇文章我们一起了解下golang里面channel的用法,和它的源码分析。 源码查看 底层数据结构需要看源码,路径 src/runtime/chan.go:32 ,go版本1.16.15 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 type hchan struct { qcount uint // total data in the queue chan 里元素数量 dataqsiz uint // size of the circular queue chan 底层循环数组的长度 buf unsafe.Pointer // points to an arr..
更多