Black Hole(黑洞)(Cover MC 몽 / Feat. Ailee(에일리)
前言翻唱,听听就得 原版 https://www.youtube.com/watch?v=-OE1DvOaq7o 歌曲 歌词내가 널 울린 적 있니我曾把你弄哭 넌 항상 옳은 선택을 했니你总是做正确的选择 넌 이미 그런 길에 서 있어你已经处于那样的一条路上 나 역시 낭떠러지에 서 있어而我果然还是站在了悬崖边 바람도 기억하는 가운데风也看向记忆中 사랑을 살인한 우리 가슴을 보는 게曾嗜杀爱情的我们的心 그깟 소주 몇 잔에 널 잊어 보려 해那种东西就让它在推杯换盏中被遗忘吧 충동적이고 가볍고 서럽고 그래我那样冲动轻浮过而伤心过 너도 충동적이고 가볍고 그래你也曾那样冲动不安过 그 예민함은 도가 지나칠 정도로 타이트해那种..
更多

CTF | 2021 NCTF/NJUPTCTF WriteUp
本文首发于安全客: https://www.anquanke.com/post/id/263036 (u1s1,今年的比赛图做的好简陋啊 引言 参赛对象 :分为校内队伍和校外队伍,其中校内队伍指由南京邮电大学在读学生所组成的队伍。 参赛要求 :本次比赛以队伍形式报名参赛,每队至多四人。 报名开始日期 :11月22日 报名截止日期 :11月26日 比赛时间 :11月27日9:00——11月28日21:00 举行方式 :线上比赛 https://nctf.h4ck.fun 一年一度的 NCTF 又来了。是南邮的校赛啦。 可以回顾一下去年的 Writeup: CTF | 2020 NCTF/NJUPTCTF 部分WriteUp 看到校外队伍今年前六有钱(京东卡)拿,前十就有礼品了,想起来去年还水了个..
更多

CTF | 2021 PKU GeekGame 1st WriteUp
前言PKU GeekGame 来了。 北京大学信息安全综合能力竞赛 在2021年5月曾举办了具有试水性质的“第零届”竞赛,因此本届竞赛命名为第一届。 本届竞赛将继续追求 题目新颖有趣、难度具有梯度,让没有相关经验的新生和具有一定专业基础的学生都能享受比赛,在学习的过程中有所收获。 竞赛的考察内容涉及到信息安全的各个方面,主要包括: Misc: 基本技能(常见编码、信息检索利用能力等) Web: 网站安全(Web 漏洞利用、JavaScript 编程等) Binary: 二进制安全(逆向工程、程序调试等) Algorithm: 算法安全(现代密码学、算法设计等) 每道题目的考察内容可能不唯一,以上分类仅供参考。 赛程安排 比赛时间为北京时间 11 月 13 日(周六)12:00 ..
更多

使用 iptables 的 tproxy 完成本机访问家里内网的透明代理
最近正在尝试将主力笔记本从 Mac 换到 Linux,首先要解决的就是网络问题 (桌面美化)。本文介绍了笔者在使用 Linux 内核支持的 tproxy(Transparent proxy)让本机(手里的笔记本)访问外网流量时通过 tproxy 完成,同时本机在家里内网环境时访问内网流量不经过 tproxy,在其他环境下,访问的家里内网流量经过 tproxy。 由于笔者没有看过完整的计算机网络,甚至连 TCP 握手是什么都不知道,导致很多内容的可能不准确/有错误。 光看个 tproxy 配置不理解其中的含义,很可能导致配置出来的有问题,所以本文会尽可能写出我对每一行命令(配置)的理解,这样才能在遇到各种网络环境/需求下,都能得心应手。 # NAT(Network address translation)是..
更多

WebRTC概念介绍
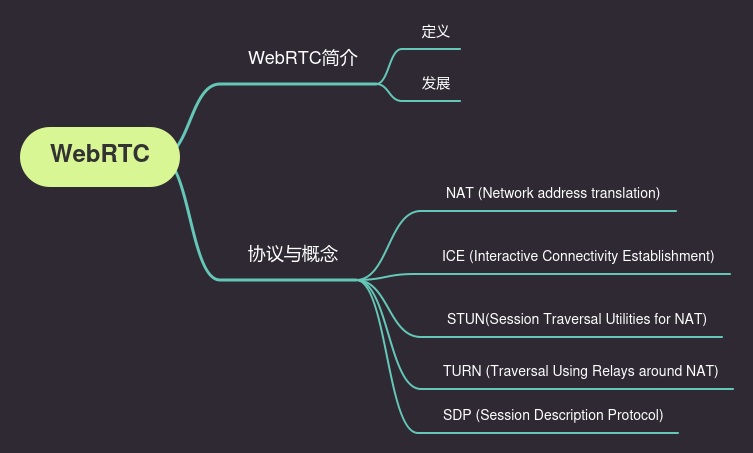
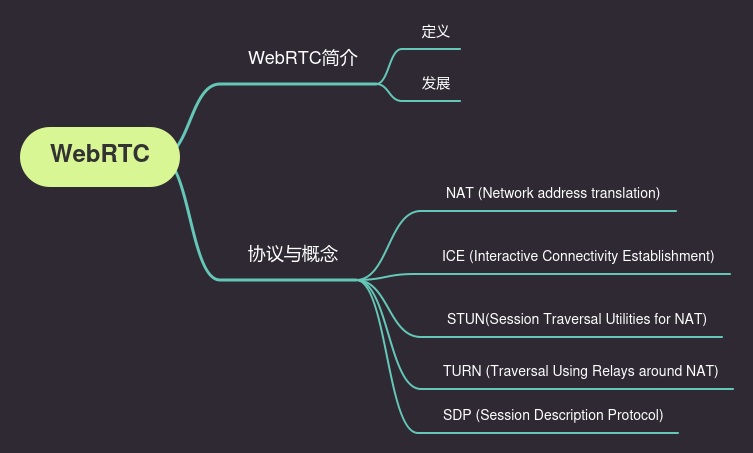
WebRTCWebRTC(Web Real-Time Communication)。Real-Time Communication,实时通讯。WebRTC能让web应用和站点之间选择性地分享音视频流。在不安装其它应用和插件的情况下,完成点对点通信。WebRTC背后的技术被实现为一个开放的Web标准,并在所有主要浏览器中均以常规JavaScript API的形式提供。对于客户端(例如Android和iOS),可以使用提供相同功能的库。 WebRTC是个开源项目,得到Google,Apple,Microsoft和Mozilla等等公司的支持。2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准。WebRTC包括一系列API和相互关联的协议来实现通信。相关技术..
更多golang 自定义类型和类型别名(type)
区分开自定义类型和类型别名之间的不同,在什么场景下用自定义类型,什么场景下用类型别名。 自定义类型 Go语言通过type关键字定义自定义类型。自定义类型是全新的类型。 1 2 3 4 5 6 7 8 9 // 将newInt定义为int类型 type newInt int func main() { var a newInt a = 100 fmt.Println(a) // 100 fmt.Printf("%T\n", a) // main.newInt } 上例中的newInt是具有int特性的新类型。可以看到变量a的类型是main.newInt,这表示main包下定义的newInt类型。 类型别名 语法格式:type 别名 = Type 示例: 1 2 3 ..
更多

Golang协程调度探究
前言这几天攻关了一下go协程的调度,然后写了这篇文章 这篇文章的工作量真挺大的,我看的也很累,找资料也很累 这篇文章,需要感谢《Go语言底层原理剖析》这本书的作者,这本书给了我很大启发 并且这本书写的非常好,这本书类似我这篇文章的大纲,对我非常有帮助! 希望大家支持这本书的作者! 我的Go系列已经完成如下部分 分别为 Golang协程基础 (已经完成!) Golang协程调度 (已经完成!) Golang协程控制 Golang协程通信 Golang垃圾回收机制 所以我会持续更新,大家请期待吧,爱你们! 1234567总是笃定成功必有收获每次都是竹篮打水得过且过总在幻想能写出什么旷世杰作咽下苦果,传道而授业解惑 协程的几种状态Gidle表示协程..
更多

分享一下我的家庭网络布局
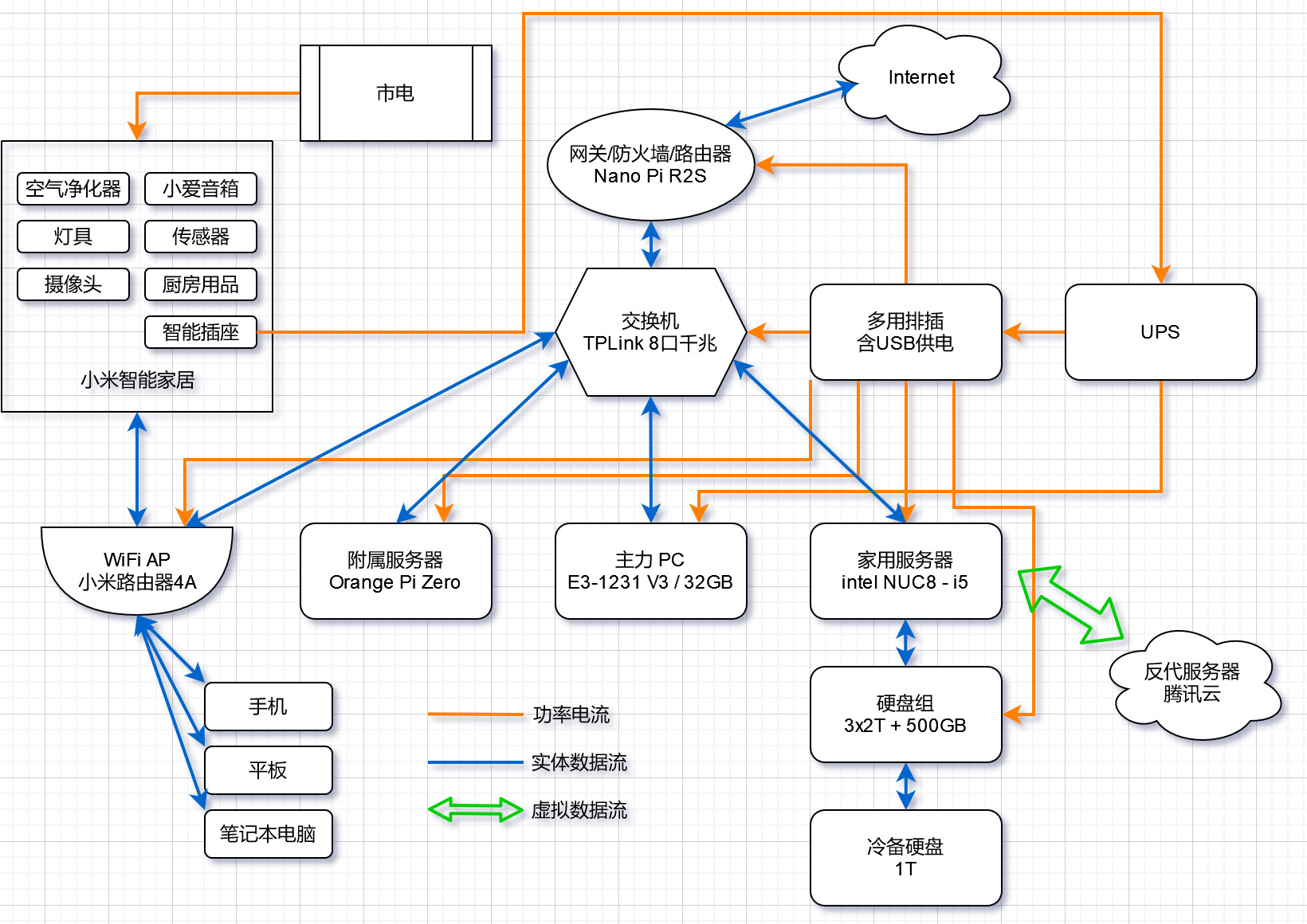
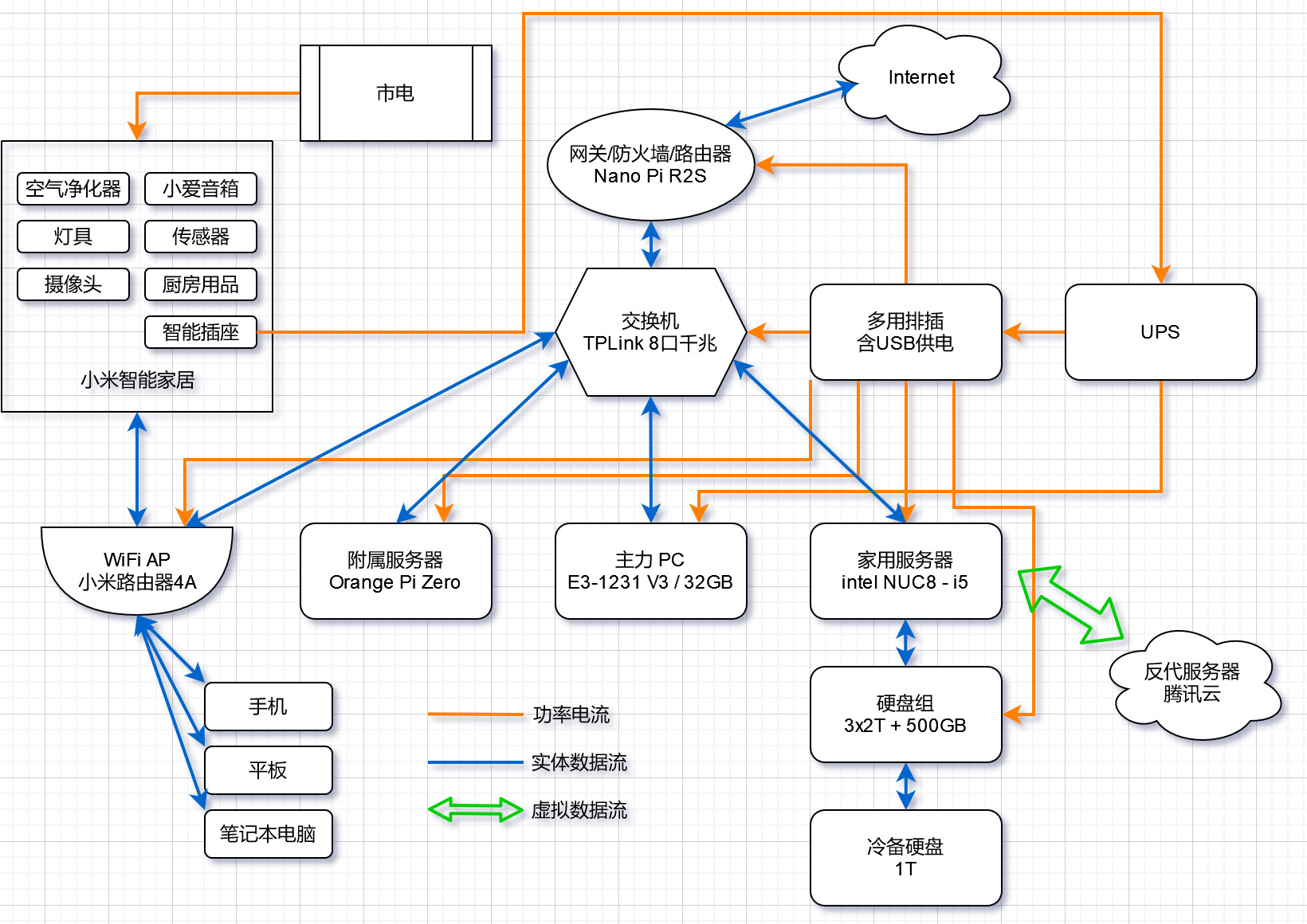
我的家庭网络拓扑图数据流部分网络核心部分是 Nano Pi R2S 这个软路由,经过一年调教,已经能适应我这里的一切网络需求了。主要运行了 Wireguard、流量监控、网路唤醒等服务。因为我们小区只有百兆网,所以性能暂时够用。几乎所有网络设备都通过中间这个交换机与软路由通讯,虽然不算什么好的交换机,但是同理,够用。数据中心是用 intel NUC8 搭建的家庭服务器,主要部署了 emby、Nextcloud、qbittorrent 等服务,满足了家庭观影、数据存储等需求。存储采用多个硬盘,目前放弃了阵列模式,家庭用的话还是单块盘来用性价比最高,经常冷备、热备就好。家庭服务器通过 FRP 服务把 Nextcloud 服务映射到公网,方便在外看家庭数据。主力机是一台 E3-1231 V3 的机器,为什么还在..
更多apt update 出现 cannot create /dev/null: Permission denied
解决方法原因是 /dev/null 设备可能被常规文件替换了,重新创建即可方法一重启就好了,重启后该设备会自动重新创建方法二手动重新创建该设备1rm -f /dev/null; mknod -m 666 /dev/null c 1 3重建之后看起来就正常了12345Hit:1 http://mirrors.tencentyun.com/ubuntu focal InReleaseHit:2 http://mirrors.tencentyun.com/ubuntu focal-security InReleaseHit:3 http://mirrors.tencentyun.com/ubuntu focal-updates InReleaseHit:4 http://ppa.launchpad.net/al..
更多

Golang协程基础探究
前言最近我把Go重新过了一遍,特别是Go的协程这一块,我感觉任何事都是从简单到复杂 包括现在,所以我重新开始学习基础,后序我会出一个系列 分别为 Golang协程基础 (已经完成!) Golang协程调度 Golang协程控制 Golang协程通信 Golang垃圾回收机制 所以我会持续更新,大家请期待吧,爱你们! Go里的协程是什么写Go这么长时间了,在开发项目当中,感觉Golang的好处还是很多的 Golang为什么被推崇,核心就是在并发和协程方面有很大的优势 协程这个概念其实不陌生,我在大学看Python的时候就看过这方面的资料 就是轻量级的线程 但是Go的协程其实和Python又不太一样了,这里我还是认真讲一下协程是个什么玩意儿吧 进..
更多