MongoDB安装和部署
MongoDB的版本可以在官网 https://docs.mongodb.com/manual/installation/ 上查询。我们使用的是社区版。mac目前用mac来开发,需要在本地安装运行一个mongdb,便于测试调试。安装mac上安装mongodb。在终端中用brew来安装速度有点太慢了。我们去 https://www.mongodb.com/try/download/enterprise 下载一个mac使用的版本。在网页右侧选择mongodb版本(这里选的是4.4.4),Platform选择macOS,压缩格式选tgz即可。点击Download需要填一些资料。填好后确认Submit即可。下载后解压文件,得到一个文件夹。1234567891011121314151617181920mongodb..
更多

【运营的Python指南】绘制漏斗图
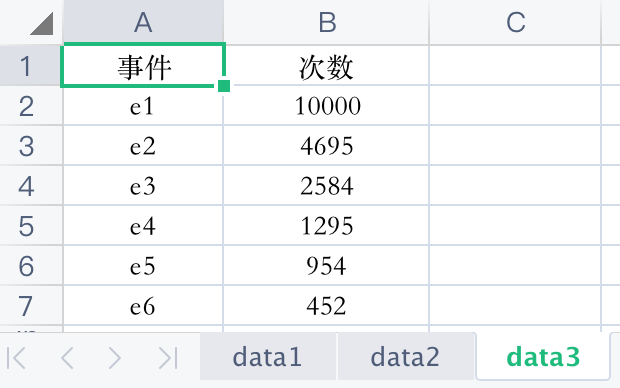
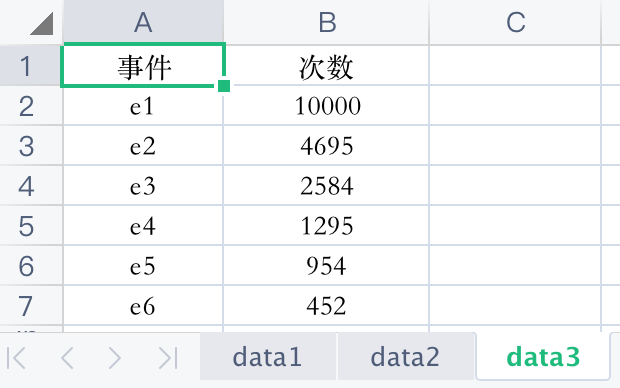
写给运营朋友的Python指南。漏斗图可对业务的各个关键环节进行描述,衡量各个环节的业务表现。可以非常直观地看到各个业务地转化程度。本文介绍使用Python从Excel中读取数据,使用pyecharts绘制漏斗图。操作步骤说明下面是操作的具体步骤。1.开发环境示例使用的IDE是PyCharm社区版,开发语言是Python3.x。在工程中,新建Python文件demo_data_funnel.py。然后在同级的位置新建一个res文件夹,后面用来存放文件。2.准备数据创建一个Excel文件事件demo.xlsx。将表名改为data3。这个名字在代码中会用到。写入两列数据123456事件次数e110000e24695e32584e41295e5954得到如下的表格:与demo_data_funnel.py同级的..
更多

HTTP状态码
HTTP状态码被分成了5大类。本文对每一类常见的状态码进行总结。列出的是HTTP/1.1规范推荐使用的原因短语。100~199 信息性状态码状态码原因短语描述(图文无关)100Continue说明收到了请求的初始部分,请客户端继续。101Switching Protocols说明服务器正在根据客户端的指定,将协议切换成Update首部所列的协议*200~299 成功状态码状态码原因短语描述(图文无关)200OKOK201Created*202Accepted*203Non-Authoritative Information*204No Content*205Reset Content*206Partical Content*300~399 重定向状态码状态码原因短语描述(图文无关)300Multiple ..
更多

刷KPI的HR就不要给我发面试邀请了吧
前言去年这个时候面试了一家小公司叫无糖信息,大概是叫这个名字 面试的体验极差,HR从头到尾都是隐形人,我感觉就是不停的刷KPI的,忽悠你去面试 我过去先等了半个小时,那面试官都没来 然后过了一会面试官气冲冲的过来了,搞得好像是我很想来面试似的,是你们找我来的,大哥,不是我没工作一定要来你们公司 面试官全程鼻孔看天,对我做的东西嗤之以鼻,工作四年还用校招的题考我,全程态度极差,我们说话交流不到 10 句,简历一个问题都没问,然后垮着一张脸,问我 go 的问题 第一句,你协程用的多吗 第二句,我看你简历很一般啊 第三句,你的情况我了解了,你可以走了 但我当时也没怼,一个是觉得自己怂,再一个是我和你不一样,我有家庭教养,不像这个面试官一样。 我后面找这个..
更多

爵士乐和声进行的中心与精华-导音
什么是导音?What isguide tones? 在爵士乐中,和弦大部分为七和弦,导音主要是指的七和弦的三音或七音。 在一个七和弦中,最能体现和弦色彩的音就是三七音。 三音为稳定音级,七音为不稳定音级,两者决定一个和弦的大,小,属等重要属性。 其次,导音也可以是和弦除三七音之外音,根据旋律及和声进行的需要而定。 也可以把导音理解成在一段和声进行中起承前启后作用的重要旋律音。 比如这首大家熟悉的曲目ALL THE THINGS YOU ARE。 整个A段旋律的主体就是从上一个和弦的三音移动到下一个和弦的三音,这种三音或七音的随着和声进行所产生的旋律线条称之为导音线条。 一般情况下,在standard里有三种导音线条。此曲中,每个画了圈的导音与下..
更多NestJS 部署与维护
我们可以把nestjs的工程传到服务器上,然后直接进行npm操作。也可以在本地打包出nestjs的包,将dist目录传到服务器上。在这里为了方便演示,我们描述的是将工程传到服务器后的操作。传工程文件,可以用github/gitee当作中间桥梁,也可以用vscode的插件传输,或者使用scp命令。同理,dist目录也可以传到github/gitee上,服务器直接使用编译好的文件。直接启动启动前,进入工程目录,先安装一次。1$ npm install用npm run命令启动服务12345# 开发模式$ npm run start# 观察模式$ npm run start:dev在服务器上,运行正式环境(生产环境 production)12345# 启动生产环境前 先start$ npm run start# ..
更多Shell for循环语句
Shell里的for循环语句写法。我们分别用命令行和shell脚本来进行演示。常见的一种for结构如下。for里面要跟着do和done关键字。1234for i in {1..3}do echo YES $i # 这里是循环体done数字范围数字范围,例如从1到3,从1到100。for infor in 的写法,定义i为变量,使用大括号来指定范围。范围的数字之间有2个点..。例如{1..3}1234$ for i in {1..3};do echo now is $i; donenow is 1now is 2now is 3上面是命令行,一行把所有的指令写完。也可以再加一行代码,同样用分号;来分隔。1234567$ for i in {1..3};do echo now is $i;echo ru..
更多

ElasticSearch-新老选主算法对比
前言首先,ElasticSearch 7,也就是Es 7, 变动还是有点儿大,改了很多东西,例如取消了type,修改了选主算法之类的操作 正好几天在钻研一些选主算法一类的东西,看了ETCD,rabbitmq,kafka之类的一些选主算法,想起来似乎对于Es,我还没有细致研究 于是产生了写这篇文章的动力,这篇文章,也是一篇新老选主算法的对比文章 大概会描述一下Es的两种选主算法,然后分析一下新老算法的差异 好了,我们开始把。 老样子,一段freestyle 12345678910111213141516黑暗笼罩着我的眼看不清到底是黎明还是黑夜时间依旧不会停歇滴答滴答本质是仅仅如此还是始终如一?我问自己到底想要何物夸父逐日终于大泽之尾停下来的风景似乎更..
更多DataX的简单使用
DataX是阿里巴巴开发的用于离线数据同步的工具,它支持在MySQL、Oracle、SqlServer、HDFS、HBase等多个数据库之间进行数据的离线同步。安装DataX我们可以直接下载已经打包好的文件wget http://datax-opensource.oss-cn-hangzhou.aliyuncs.com/datax.tar.gz当然,我们也可以选择从源码编译安装DataX。由于上面的包已经比较旧了,推荐从源码进行安装。git clone https://github.com/alibaba/DataX.git因为我们只需要针对一些指定的数据库,所以可以删除pom.xml文件中我们不需要使用的数据库子模块。我保留的子模块如下12345678910111213<module>mys..
更多

源码级调试 App Store 包
有些时候我们会遇到 Release 包有 Bug,Debug 包正常,或者是本地构建没问题,上传到 App Store 或者 TestFlight 版本就有 Bug。 能有个方式调试一下就好了。 这个可以有,解决的方式也很简单,我主要的灵感来自 MonkeyDev。如果你用过 MonkeyDev,会感觉使用这个工具逆向非常方便,我们可以直接在 Xcode 上像普通的 App 一样构建调试。 这个思路也可以用在我们调试一些“不能调试”的 ipa。 所以我们先来看一看,MonkeyDev 是如何将已经构建好的 ipa 直接放到 Xcode 运行起来的。 # 借助 Xcode 重签名运行 App 事实上这一过程很简单,基本上我们直接将原本构建的流程改成直接将从 ipa 解压的 app 拷贝过去即可。 为了了解 ..
更多