

弄懂难缠的DFS算法和相关变种(Python实现)
前言这次不废话,直接接上次的BFS,直接来看DFS。 什么是DFS算法DFS,全名深度优先搜索 用大白话来说,其实就是 一条路走到黑,走不通再回来,直到无路可走 举个简单的例子,现在我们有一个树,就像下面这样 12345 A / \ B C / \ / \D E F G 假设我们要用DFS算法来进行遍历/搜索 它的步骤如下 从初始节点A出发,并且将A标记为已访问 查找A的一个临接顶点B。 如果B存在,继续执行访问,否则回退到上一步,继续查找临接顶点 将B标记为可访问,继续执行查找临界点D的操作 重复操作,直到所有的值都访问完了,无值可以访问为止。 那么,遍历树的顺序应该是 A -> B -> ..
更多

如何简单地在vue3中实现i18n
闲扯 vue3出来好一段时间了,我一直也没怎么用,因为公司项目一开始用的vue2。迫于前端太卷,要时刻学习,跟进时代,最近着手用vue3+vite写一个练手项目。先不透露项目是啥,后面会开源的。 刚开始写vue3时也是处处不顺,因为思维还停留在vue2上,慢慢习惯了也还不错。个人感觉vue3学习了React的优点,把响应式这块完全丢给用户了。 习惯了vue全家桶一把梭,且没写过React的人可能有点适应不过来。 简介 不用第三方i18n是因为我觉得i18n应该是一个很简单的,自己实现的功能 目标: 更改语言后,所有的$i18n()均要同步更改 <template> <span>{{ $i18n('articles') }}</span> </templat..
更多

学习抽象语法树 AST
作为一个前端切图仔,工作中少不了用上 Babel,ESLint,Prettier 这些工具,但是这些工具背后的工作原理却不求甚解😅 前言作为一个前端切图仔,工作中少不了用上 Babel,ESLint,Prettier 这些工具,但是这些工具背后的工作原理却不求甚解😅 ,最近才尝试去了解一番,没想到发现一个全新的世界,那就是 AST 中文名抽象语法树。初识在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法架构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是“抽象”的,是因为这里的语法并不会表示出真是语法中出现的每个细节。比如嵌套括号被隐含在树的结构中,并没有以节点..
更多canal简单使用
在使用大数据进行数据计算的时候,首先我们需要获取到数据。如果是从MySQL获取数据的话,可以选择阿里的开源组件canal,它将自己伪装成MySQL的slave来接收数据。开启MySQL的binlog设置首先我们查看MySQL是否打开了binlog复制的功能mysql> show variables like 'log_bin';+---------------+-------+| Variable_name | Value |+---------------+-------+| log_bin | OFF |+---------------+-------+1 row in set (0.00 sec)如果没有打开,就编辑MySQL的配置文件/etc/my.cnf,添加如下配置# b..
更多

一篇文章带你读懂 TLS Poison 攻击
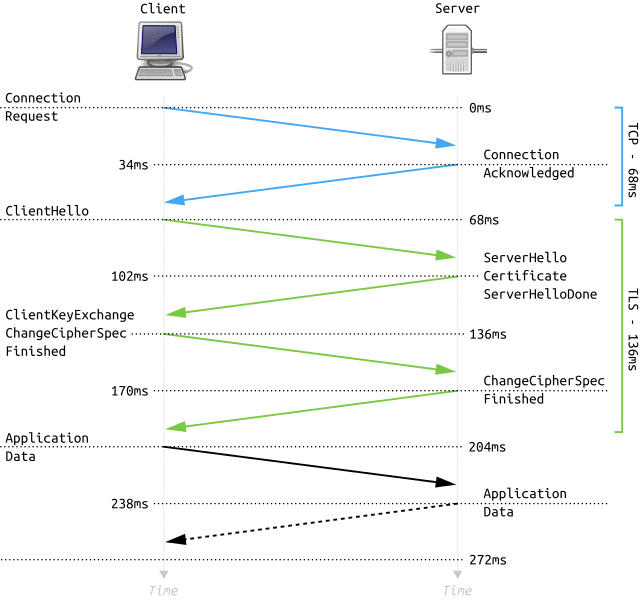
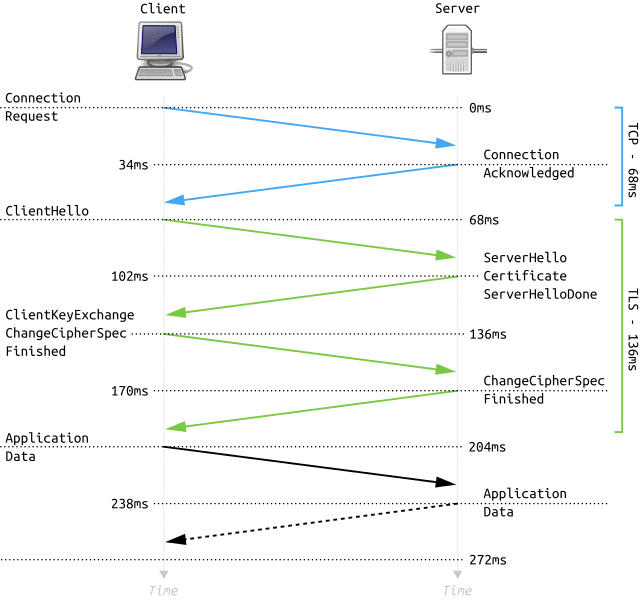
这是《一篇文章带你读懂 XXX 攻击》系列的第二篇文章,本篇文章主要讲述 TLS Poison 攻击对应的三种攻击方式、一些可能算是“新”的 DNS Rebinding 技巧以及一些关于 IP 选择探索等内容。[TOC]文章首发于雷神众测,以下为首发地址链接:一篇文章带你读懂 TLS Poison 攻击(一)一篇文章带你读懂 TLS Poison 攻击(二)一篇文章带你读懂 TLS Poison 攻击(三)一篇文章带你读懂 TLS Poison 攻击(四)Preface使用《一篇文章带你读懂 XXX 攻击》的标题是为了督促自己把一个攻击的尽可能多的细节尽可能的搞懂,也是为了提升自己的写作以及表述水平。本文旨在帮助大家了解学习 TLS Poison 攻击,希望通过一篇文章让大家读懂 TLS Poison 攻..
更多Redis服务的安装和使用
我在文章Redis failover中介绍过如何安装Redis并且通过sentinel(哨兵)实现Redis的高可用。随着Redis的不断更新,现在的Redis(我使用的版本是6.2.6)已经支持了集群功能,本文记录了如何搭建一个Redis集群并使用。我们使用如下的6台机器来构建一个Redis集群172.19.65.196172.19.72.108172.19.72.112172.19.72.203172.19.65.228172.19.65.136下载源码并编译首先在172.19.65.196上下载Redis源代码并进行编译,这里我下载的版本是6.2.6useradd -m redissu - rediswget https://download.redis.io/redis-stable.tar.gz..
更多

谈谈 Kubernetes 的问题和局限性
2014 年发布的 Kubernetes 在今天俨然已成为容器编排领域的事实标准,相信谈到 Kubernetes 的开发者都会一再复述上述现象。如下图所示,今天的大多数个人或者团队都会选择 Kubernetes 管理容器,而也有 75% 的人会在生产环境中使用 Kubernetes。图 1 - Kubernetes 容器编排1在这种全民学习和使用 Kubernetes 的大背景下,我们也应该非常清晰地知道 Kubernetes 有哪些局限性。虽然 Kubernetes 能够解决容器编排领域的大多数问题,但是仍然有一些场景是它很难处理、甚至无法处理的,只有对这些潜在的风险有清晰的认识,才能更好地驾驭这项技术,这篇文章将从集群管理和应用场景两个部分谈谈 Kubernetes 社区目前的发展和一些局限性。集群管..
更多对 PlatformIO 有点失望
PlatformIO 目前只是玩具,单片机开发还得用 Keil好久不碰单片机,现在想搞个项目,选型 STM32xxxxxx,想找一套“现代化”的 IDE,于是找到了 PlatformIO。刚开始很新奇很激动,VSCode 开发环境很友好,各种单片机型号、库很丰富,而且 STM32 可以直接用 Arduino 开发,各种一键式部署。最主要的是商用免费,差点就选用了。但是问题很快就出现了,Arduino 框架对于底层的封装太完美,我甚至不能方便地修改 SPI 或者 I2C 的引脚,而且 GPIO 读写速度也相较使用 CMSIS 慢很多,STM32duino 虽然仍然在发展,但是,我认为还处在“玩具”的阶段。如果抛弃 Arduino 框架,去使用 CMSIS ,那也太不方便了,而且 STM32 标准库在 Pla..
更多

使用树莓派制作手机遥控小车
先看小车上路效果: 上路效果 其实买树莓派的契机,就是想自己动手做个遥控车,小时候没有条件去做,现在圆一下当初的梦想。男人的快乐,如此简单。 废话不多说,直接进入正题。 准备 一颗爱手工的心 已经配置好的树莓派一只,之前我写过入门树莓派的文章 工具材料以及大概价格: 热融胶枪+热融胶,¥30 雪糕棍(宽18mm),¥10 四种杜邦线(长30cm),¥5 四只tt马达,带橡胶轮胎,¥12 MG995舵机,¥12 一次性筷子,¥0 5V2A充电宝,用于给树莓派单独供电,¥自备 12V可充电电池,¥自行购买 双路L298N电路板,¥5 4个小轴承,按照一次性筷子的尺寸买..
更多HBase集群的搭建和使用
HBase是一个分布式的列族数据库,我们可以简单的将其看成一个kv数据库,每个[列 + rowkey + 时间戳]对应了一个单元格。下载HBase的压缩包并解压我们有三台机器,预计它们的角色将会如下Node NameMasterRegionServer172.19.65.196yesno172.19.72.108backupyes172.19.72.112noyes在官网下载HBase的压缩包并分发到三台机器上,然后解压压缩包。设置免密登录学习我们在HDFS的安装和使用中了解到的SSH免密登录的方法,设置196和108两台机器要能够免密访问所有的机器。搭建HDFS和ZooKeeper服务根据文章HDFS的安装和使用和ZooKeeper的简单介绍中所介绍的内容,搭建HDFS和ZooKeeper服务。修改配置..
更多